在 Internet Explorer 11 中利用硬件可以将 JPG 图像的解码和加载速度提高 45%
Windows 8.1 上的 Internet Explorer 11 和 Windows 应用商店应用会将部分图像解码管道卸载到图形硬件,从而将图像加载的速度提高多达 45%,内存消耗量降低 40%,同时延长了电池使用时间。图像下载量通常占当前 Web 下载量的绝大部分。为了改善 JPG 图像加载性能,IE11 已经通过将解码过程的某些步骤直接移动到 GPU(在这里可以更快并且并行地进行解码过程)来简化 JPG 解码。
JPG 图像格式
图像下载占当今 Web 下载字节数的 61%,并且 47% 的图像请求是 JPG 图像。通过更高效地使用硬件来解码 JPG 图像,与以前的 IE 版本相比,IE11 可以将加载 JPG 图像的速度提高多达 45%,内存使用量减少 40%。
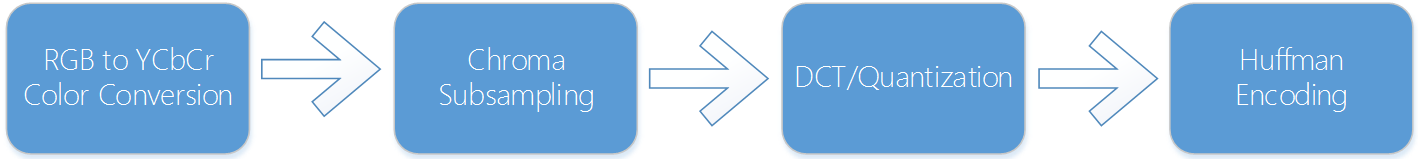
为了更好地理解这些性能改进,我们先来了解一下 JPG 图像通常是如何进行编码的。JPG 编码的第一步是将位图从 RGB 颜色空间转换为 YCbCr 颜色空间。

RGB 定义了三种色彩成分:红色、绿色和蓝色。如果我们将 Grand Tetons 图像分解成 RGB 颜色通道,您可以看到每个通道中的颜色高度细节表现。对于 RGB 颜色模型下的图像,IE 所需的内存量可以由图像宽度 x 图像高度 x 32 位计算得出。

Grand Tetons 图像,及其红色、蓝色和绿色成分
YCbCr(通常称为 YUV 颜色空间)按一个亮度 (Y) 和两个色度 (CbCr) 成分定义颜色空间。亮度成分表示颜色的亮度信息。色度成分包含颜色差异,其中 Cb 包含蓝色差异,Cr 包含红色差异。下图显示了同一张 Grand Tetons 图像分解为 Y、Cb 和 Cr 通道的情形。

Grand Tetons 图像,及其 Y、Cb、Cr 通道
编码过程的下一步骤就是利用称为色度抽样的有损压缩来压缩图像。色度通道可以被大幅压缩,因为相对于颜色或色度,人眼对图像的亮度更为敏感。例如,我们来看 Cb 和 Cr 通道,您可以看到相对于 Y 通道而言,右侧的这两个图片内包含的信息量非常少。抽样的级别通常由一个三部分之比(如 4:2:0)来表示。该比率的第一部分表示水平取样参考,后面的两部分表示在取样参考的第一行和第二行中的色度样本。色度通常按以下三个级别之一进行抽样:
- 4:4:4,色度数据将不会被抽样
- 4:2:2,其中色度数据将在水平方向缩减 2 倍,
- 4:2:0,其中色度数据将在水平方向和垂直方向各缩减 2 倍。
一个按 4:2:0 抽样的 YCbCr JPG 图像使用的内存量比原始 RGB 位图使用的内存量减少 62.5%!当今在 Web 上使用的大多数 JPG 图像已经处于 4:2:2 或 4:2:0 色度抽样模式。当使用“另存为网页格式”选项时,大多数图像处理工具会将图像自动抽样为 4:2:2 或 4:2:0。
图像一经被抽样,还会应用离散余弦变换、量化和 Huffman(霍夫曼)编码过程,以便获取最终的编码 JPG 图像。
在 IE11 中更有效地利用硬件
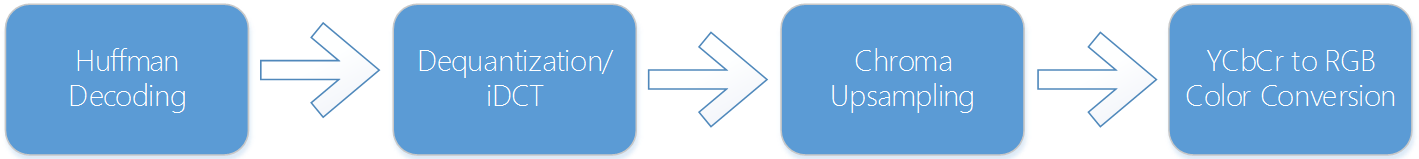
要解码 JPG 图像,您需要以相反的顺序运行上面的编码步骤。过去,IE 会通过直接在 CPU 上运行以下所有解码步骤,始终将 JPG 图像解码为 RGB 位图。在呈现时,IE 会将 RGB 位图复制到 GPU 以便呈现。

为了更有效地利用硬件,IE11 现在将 JPG 解码任务分解到 CPU 和 GPU 上执行。IE11 会在 CPU 上将 JPG 图像解码为色度抽样 YCbCr 颜色空间,不过,在绘制时在 GPU 上执行色度上抽样,从 YCbCr 转换为 RGB,这样速度就大大提高了,并且可以并行处理。此过程会释放 CPU 时间来执行其他操作,因为 CPU 是现代网站和应用的最常见瓶颈。除了解码时间得以改进以外,将小很多的 YCbCr 图像复制到 GPU 可以减少在 GPU 上复制和存储的内存量(有限的资源)。使用更少的 CPU 和内存还可以减少用电量,并且改善数据局部性。
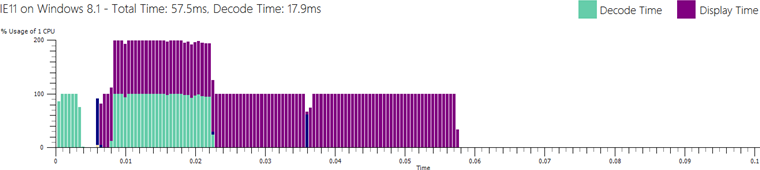
下面的 CPU 图显示了在 Windows 8 的 IE10 上解码并绘制一个 Grand Tetons 图像 的 4:2:0 抽样 YCbCr JPG 版本所用的时间。图像解码用时 31.9ms,绘制图像的总时间为 81.5ms。

如果我们在 Windows 8.1 上的 IE11 上加载同一 JPG 图像,您可以看到解码时间现在仅需 17.9ms,比原来节省了 44%!绘制该图像的总时间现在为 57.5ms,速度提高了 30%。

因为现今 Web 上的大多数 JPG 图像都是 YCbCr 格式,使用 Windows 8.1 上的 IE11 将会自动体验到这些性能改进。我们建议开发者确保他们的 JPG 图像是以 4:2:2 或 4:2:0 色度抽样模式进行压缩,以便获得硬件加速 JPG 解码管道的最大性能优势。
总结
通过更有效地利用硬件以解码 JPG 图像,IE11 可以改善几乎所有您浏览的页面的性能,同时能够节省电量消耗,延长设备的电池使用时间。请安装 Windows 应用商店中的 Windows 8.1 Preview,试用 IE11。一如既往地欢迎您通过 IE11 的“发送反馈”工具或者在 Connect 上提供您的反馈。
Internet Explorer 项目经理 Jatinder Mann