Use o hardware para decodificar e carregar imagens JPG até 45% mais rápido no Internet Explorer 11
O Internet Explorer 11 e os aplicativos da Windows Store no Windows 8.1 descarregam partes da imagem, decodificando o pipeline para o hardware gráfico. O resultado é um carregamento de imagem 45% mais rápido, um consumo de memória inferior a 40% e um aumento da vida útil da bateria. Hoje, as imagens representam a maior parte dos bytes baixados na Web. Para aperfeiçoar o desempenho do carregamento de imagens JPG, o IE11 simplificou sua decodificação de JPG ao mover algumas das etapas do processo de decodificação diretamente para a GPU, que realiza a tarefa com mais rapidez e em paralelo.
Formato da imagem JPG
Hoje, as imagens são responsáveis por 61% dos bytes baixados na Web, dentre os quais 47% são de imagens JPG. Ao utilizar o hardware com mais eficiência para decodificar imagens JPG, o IE11 agora carrega imagens JPG 45% mais rápido e usa 40% menos memória do que as versões anteriores do IE.
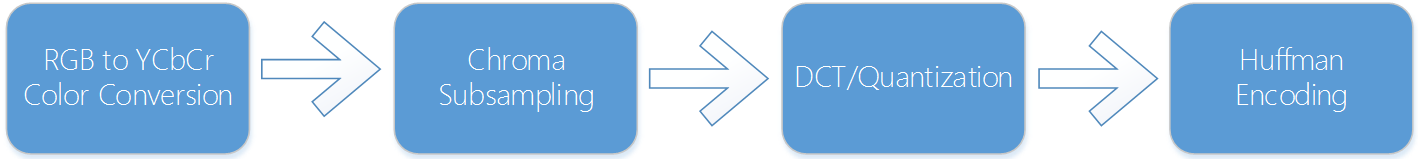
Para entender essas melhorias de desempenho, vamos analisar como as imagens JPG são codificadas. A primeira etapa da codificação de uma imagem JPG é a conversão do bitmap do espaço de cor RGB para o espaço de cor YCbCr.

O RGB define a cor em três componentes de cor: vermelho, verde e azul. Se separarmos esta imagem do Parque Nacional de Grand Teton em seus canais de cores RGB, você verá que há um alto grau de detalhamento em cada um dos canais. A quantidade de memória utilizada pelo IE para uma imagem no modelo de cor RGB pode ser calculada com a seguinte multiplicação: largura da imagem x altura da imagem x 32 bits.

Imagem do Parque Nacional de Grand Teton e seus componentes vermelho, azul e verde
YCbCr (geralmente conhecido como espaço de cor YUV) define um espaço de cor em termos de um componente luma (Y) e dois componentes chroma (CbCr). O componente luma representa as informações associadas ao brilho de uma cor. Os componentes chroma contêm as diferenças de cor, sendo que Cb contém a diferença do azul e Cr contém a diferença do vermelho. A imagem abaixo mostra a mesma imagem do Parque Nacional de Grand Teton separada em seus canais Y, Cb, e Cr.

A imagem do Parque Nacional de Grand Teton em seus canais Y, Cb, Cr
A próxima etapa no processo de codificação é compactar o tamanho da imagem usando uma compactação com perda de dados conhecida como subamostragem de chroma. Os canais chroma podem ser bastante comprimidos porque o olho humano é mais sensível ao brilho de uma imagem e menos sensível à cor ou à matiz. Por exemplo, observando os canais Cb e Cr, os últimos dois à direita, é possível ver que há poucas informações contidas nesses canais associadas ao canal Y. O nível de subamostragem é comumente expresso em uma proporção de três partes. Por exemplo: 4:2:0. A primeira parte da proporção representa uma referência de subamostragem horizontal e a outras duas partes representam o número de amostragem de chrominance na primeira e segunda linhas daquela referência de amostragem. O chroma é comumente subamostrado em um de três níveis:
- 4:4:4, onde os dados de chroma não são subamostrados
- 4:2:2, onde os dados de chroma são reduzidos horizontalmente por 2,
- 4:2:0, onde os dados de chroma são reduzidos horizontalmente e verticalmente por 2.
Uma imagem JPG em YCbCr, subamostrada na proporção 4:2:0, pode usar até 62,5% menos memória do que o bitmap RGB original! A maioria das imagens JPG na Web hoje já está em modos de subamostragem de chroma 4:2:2 ou 4:2:0. A maioria das ferramentas de processamento de imagem passará automaticamente a subamostragem para 4:2:2 ou 4:2:0 ao usar a opção 'Salvar para a Web'.
Quando a imagem tiver sido subamostrada, a discreta transformação cosseno, quantização e processos de codificação Huffman também serão aplicados para se chegar à imagem JPG codificada final.
Utilizando o hardware com mais eficiência no IE11
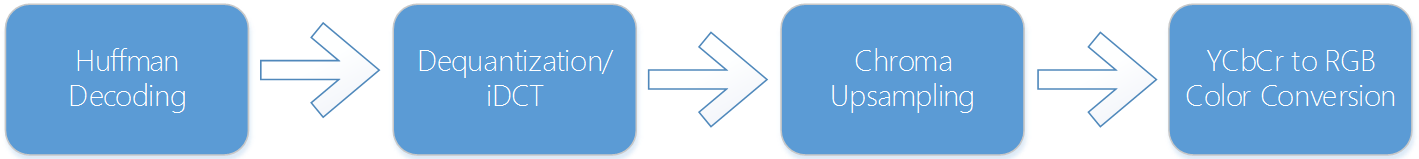
Para decodificar uma imagem JPG, execute as mesmas etapas de codificação ao contrário. Tradicionalmente, o IE sempre decodificou imagens JPG em bitmaps RGB executando todas as etapas de decodificação abaixo diretamente no CPU. No momento de renderizar, o IE copiaria o bitmap RGB para a GPU para realizar a renderização.

Para utilizar o hardware de uma maneira mais eficiente, o IE11 agora divide o trabalho da decodificação de JPG entre o CPU e a GPU. O IE11 decodifica a imagem JPG em um espaço de cor YCbCr subamostrado de chroma no CPU, mas realiza o aumento de taxa de amostragem de chroma e as etapas de conversão de cor de YCbCr para RGB na GPU no tempo de desenho, onde a conversão ocorre com muito mais rapidez e em paralelo. Este processo oferece ao CPU mais tempo para executar outras operações, afinal, o CPU geralmente sofre com gargalos em aplicativos modernos. Além de aperfeiçoar o tempo de decodificação, a cópia da imagem YCbCr menor para a GPU reduz a quantidade de memória que é copiada e armazenada na GPU (um recurso limitado). Usar menos CPU e memória também reduz o consumo de energia e aumenta a localidade de dados.
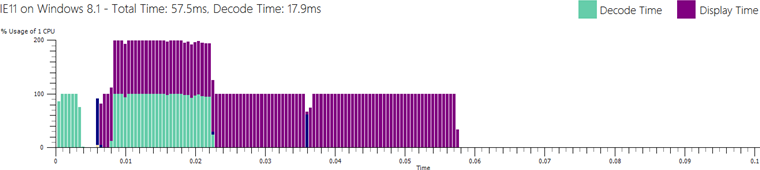
O gráfico de CPU abaixo mostra a quantidade de tempo que se leva para decodificar e desenhar uma versão JPG em YCbCr subamostrada na proporção 4:2:0 da imagem do Parque Nacional de Grand no IE10 no Windows 8. A decodificação da imagem levou 31,9ms, e o tempo total para desenhar a imagem foi de 81,5ms.

Se carregarmos a mesma imagem JPG no IE11 no Windows 8.1, você poderá ver que o tempo de decodificação é agora apenas 17,9ms, o que é uma melhora de 44%! O tempo total para desenha uma imagem é agora de 57,5ms, ou seja, 30% mais rápido.

Como a maioria das imagens JPG na Web hoje está no formato YCbCr, os usuários do IE11 no Windows 8.1 experimentarão essas melhorias automaticamente. Recomendamos que os desenvolvedores se certifique de que suas imagens JPG sejam compactadas em modos de subamostragem de chroma 4:2:2 ou 4:2:0 para maximizar os benefícios do desempenho de hardware, acelerando as pipelines de decodificação.
Resumo
Utilizando o hardware de maneira mais eficiente para decodificar imagens JPG, o IE11 oferece uma melhora de desempenho em quase todas as páginas navegadas, enquanto melhora o consumo de energia e a vida útil da bateria de seu dispositivo. Instale o Windows 8.1 Preview pela Windows Store e experimente o IE11. Como sempre, esperamos receber seus comentários, seja por meio da ferramenta de envio de comentários do IE11 ou do Connect.
Jatinder Mann, Internet Explorer, gerente de programa
Comments
Anonymous
October 04, 2013
Excelente programa!Anonymous
October 05, 2013
Excelente programaAnonymous
October 06, 2013
bom muito bom