Introducing the IE Diagnostics Adapter for third party developer tools
For several releases, Internet Explorer has had diagnostic tools that help developers debug visual issues, find JavaScript bugs, and profile Web sites. These tools have shipped both in the browser as the F12 Developer Tools as well as in Visual Studio. In the interest of making the modern Web "just work" for everyone, today we're announcing an open-source, experimental adapter for Internet Explorer that we're developing to contribute to a wider and more diverse tooling ecosystem across browsers. Right now we’ve targeted the adapter at Internet Explorer 11, but we intend to update it to work with Project Spartan in a future release.
Internet Explorer already supports WebDriver, which gives test frameworks a standard mechanism to automate the browser, reducing the cost to developers to add a new browser to their test matrix. In the same spirit, we want to enable third party tools to target IE like any other browser. The IE Diagnostics Adapter makes this possible by providing a bridge that allows IE to speak the Chrome remote debugging protocol. This protocol allows 3rd party tools to debug, diagnose, and profile Chrome. While not a standard, it is used by many popular developer tools, including products like Adobe’s Brackets. There’s also a community driven initiative, Kenneth Auchenberg's RemoteDebug, that seeks to make the protocol common across more browsers – there are already bridges for Firefox and Safari on iOS.
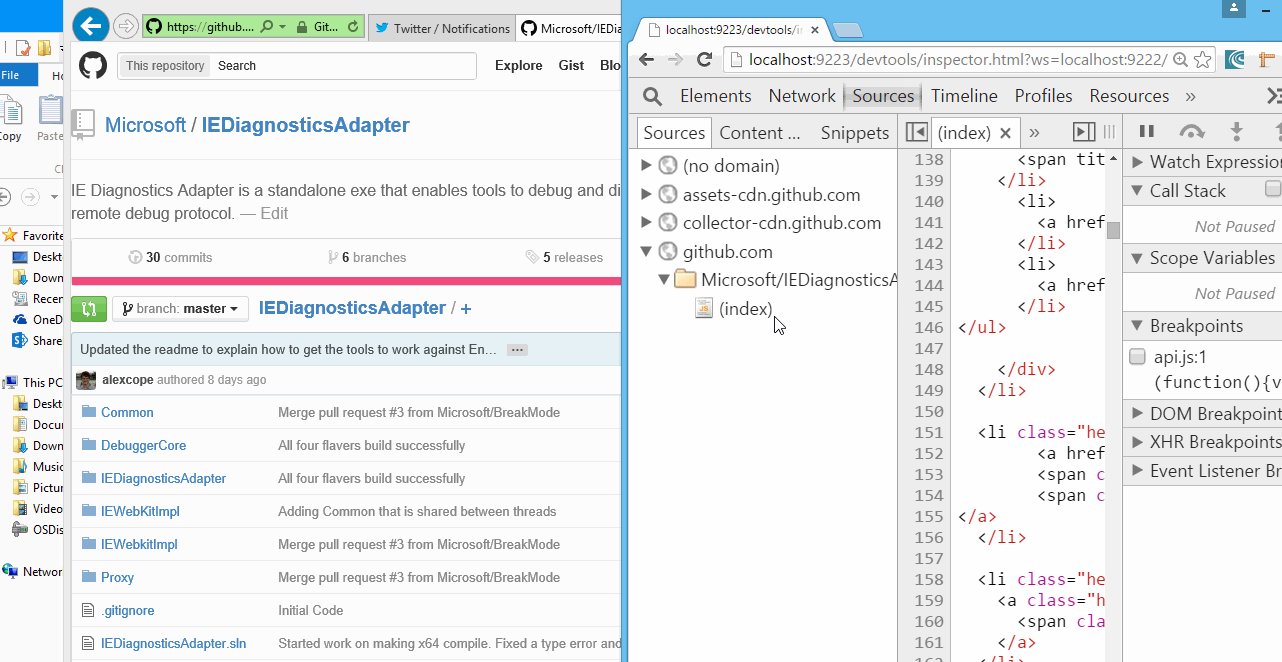
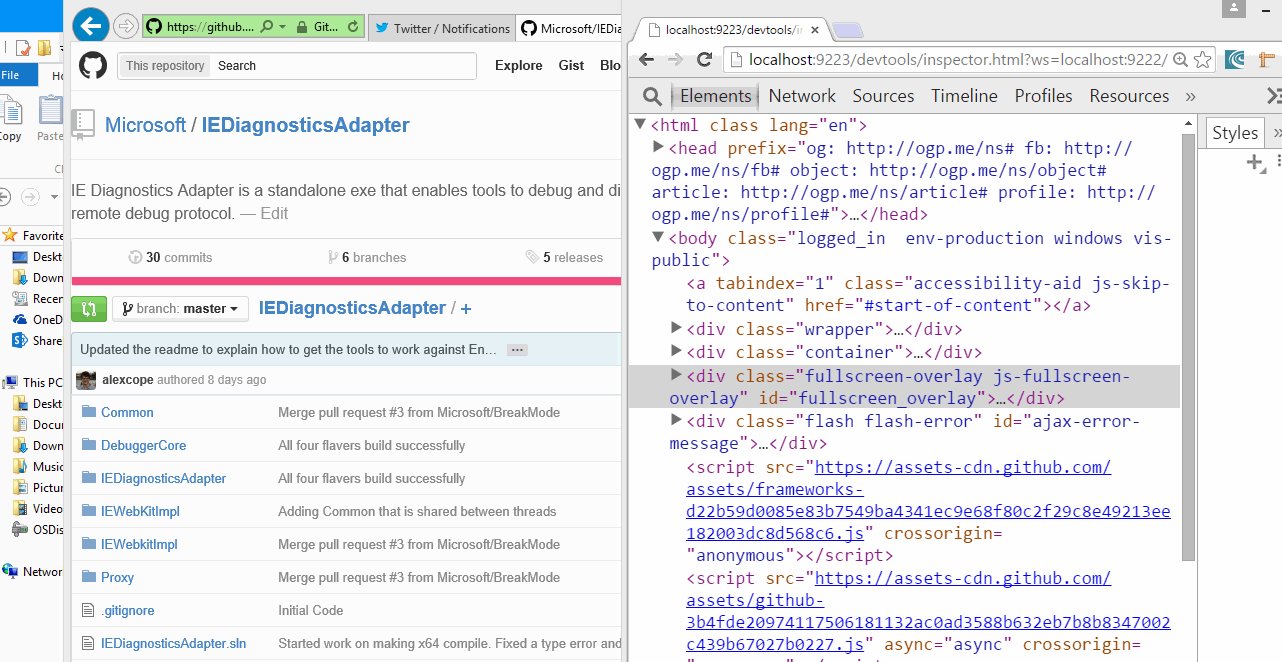
Today our adapter only supports a limited subset of the API surface. You can attach the Chrome Dev Tools and get basic script debugging by running IE, starting the proxy, and browsing to https://localhost:9222/ from Chrome, as pictured below.

The adapter is still in active development, and you can check in on our progress on GitHub. We’ve open sourced it under the MIT license, so feel free to take a look and pitch in!
This adapter is an experiment for us, and we’re sharing it early and openly. We’re especially interested in getting feedback from tool vendors out there who are currently using the Chrome remote debug protocol. Part of being an experiment means that we don’t have a grand vision or a roadmap for the next 5 years. What we do know is that we want to make developing web sites for IE and Project Spartan as easy and enjoyable as possible. That means improving the tools we ship and also enabling others to build great tools that can target IE and Project Spartan.
More information and demos will be coming soon at the project's GitHub repository, and we encourage you to check back there periodically for updates – we look forward to your feedback and contributions on GitHub and @IEDevChat on Twitter!
– Andy Sterland, Program Manager, Client Platform Tools
Comments
Anonymous
April 02, 2015
That's really cool that you guys are releasing an experiment, no less on github with MIT licensing!Anonymous
April 02, 2015
What program did you use for creating the gif? ;)Anonymous
April 02, 2015
The comment has been removedAnonymous
April 02, 2015
first make a decent web browser that worksAnonymous
April 02, 2015
So, thanks to the embedded gif in the blog post, we know now that even Microsoft developers are using Google instead of Bing. How do you expect others to use your product if even your own developers can't be bothered to do so?Anonymous
April 02, 2015
I get this when trying to load the inspector Connection rejected for: /devtools/page/57FB870F-2BD2-4A4D-A113-AAB110F4E4EC [2015-04-03 12:12:53] [error] Handshake ended with HTTP error: 400Anonymous
April 02, 2015
I think it is cool you guys created this! Nice job IE team! I will test it with my github.com/.../chrome-debug-protocol package so I can control the browser from Node. (I could have used WebDriver protocol but I wanted to do some lowlevel stuff which isn't in WebDriver! I know not all API's are supported (yet) but this is a nice start! Thanks!Anonymous
April 02, 2015
Any news on IE for xbox one? Like remote debugging and Spartan availability...Anonymous
April 03, 2015
This is quite cool, especially as a replacement for the terrible IE dev tools! We're still waiting to hear what this new browser will be called?! I'm hoping it will be "Spartacus".Anonymous
April 03, 2015
This looks great! Thank you!Anonymous
April 03, 2015
This is such a good news, I have created a small automated testing tool that talks directly to Chrome using the protocol, I will be using it now with IE, thank you, this is wonderful news.Anonymous
April 04, 2015
Getting the same rejected message as The Warlock above. Anyone know what I'm doing wrong?Anonymous
April 04, 2015
Why port 9222? why not use port 1337 like other tools use and that is easy to remember because it is LEET! Microsoft > where would you like to go? Devs > forward at full throttle? Microsoft > ok. how about 2 steps forward, 1 step back? Devs > ugh #SMHAnonymous
April 04, 2015
The comment has been removedAnonymous
April 04, 2015
The comment has been removedAnonymous
April 05, 2015
在中国,除了Chrome,我们更多的是使用ie8, IE Diagnostics Adapter对我们似乎意义不是太大,可以这么说吗?Anonymous
April 06, 2015
I get the same issue as The Warlock: Connection rejected for: /devtools/page/B9115B94-405E-4706-A8C4-639A0BA52897 [2015-04-06 17:03:15] [error] Handshake ended with HTTP error: 400Anonymous
April 06, 2015
@Spartan The gif was created using LCIE @The Warlock/@Duncan If you have an issue with the adapter feel free to create an issue on Git hub blogs.msdn.com/.../introducing-the-ie-diagnostics-adapter-for-third-party-developer-tools.aspx The issue you encountered might be a x64 issue github.com/.../9 @gisueppe No news on any xbox support.Anonymous
April 06, 2015
OK! this is really nice. <a href="football-ws.com/.../a> <a href="football-ws.com/liga-espa-olasupein"> La Liga (スペイン)通販</a>Anonymous
April 07, 2015
We need the full firebug support!! Can anyone ping the developer of firebug?Anonymous
April 07, 2015
These guys perhaps: github.com/.../firebug ?Anonymous
April 07, 2015
The comment has been removedAnonymous
April 08, 2015
The comment has been removedAnonymous
April 08, 2015
If you're getting "[error] Handshake ended with HTTP error: 400" try using the x86 version instead of x64. That sorted the problem for me.Anonymous
April 09, 2015
Thank you for doing this! It works and enables me to debug an IE app which is in a custom container and doesn't have the dev tools accessible. I could use VS, attach to process, but that is a pain and Chrome dev tools are more familiar to me.Anonymous
April 09, 2015
Glad to see your new project you have done, IE team. Thank you for doing this for the world, us.Anonymous
April 10, 2015
Well this is actually useful. The only thing worse than IE itself is its developer tools and being able to use a different browser's tool, which we all use anyway, makes having to debug IE just slightly less a pita.Anonymous
April 19, 2015
I like the DOM Explorer which I tend to use the most. It seems great a identifying the style and layout. But I'm having trouble finding the attribute details which used to be listed on the right hand side (yes, I can see them nested in the html body). But the old right hand breakdown with id and text details was really useful. Where is it now?