Creating XAML overlays for Microsoft Expression Encoder
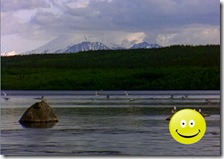
A XAML overlay is a vector-based graphic that is rendered into the users video like a lower third, a logo bug, etc... XAML is Extensible Application Markup Language and is a declarative XML-based language created by Microsoft which is used to initialize structured values and objects. Below are examples of XAML overlays.
The goal of the this walk through is to allow you to be able to understand how to get your XAML design from Expression Design into Expression Encoder.
To create a XAML overlay start by creating your graphic in Microsoft Expression Design or importing a design into Microsoft Expression Design.
After finishing your design you need to make the XAML overlay you created digestible by Microsoft Expression Blend (if you want to animate it) by completing the following steps using Microsoft Expression Design.
Select All
File>Export
Export as XAML WPF Canvas(Take note of where you save this file)
Silverlight XAML is not supported
At this point you can use the XAML overlay as a static graphic overlay in Microsoft Expression Encoder.
If you wish to animate the overlay follow these instructions.
Open Microsoft Expression Blend
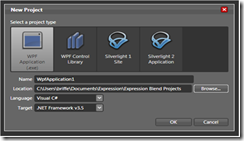
Create a new project a WPF Application (.exe)
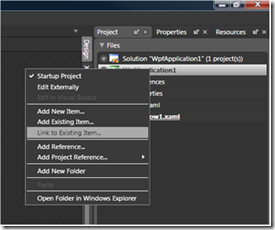
In the project panel right click on csproj file and Link to Existing Item…
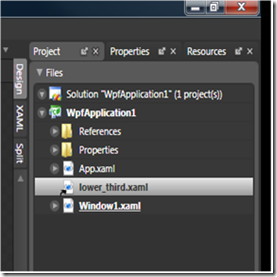
Navigate to the XAML file you created in Microsoft Expression Design and Double click on the XAML file in the project tab
This will open up the XAML file that you created in Microsoft Expression Design and open it in Microsoft Expression Blend.
At this point you should be able to animate the XAML.
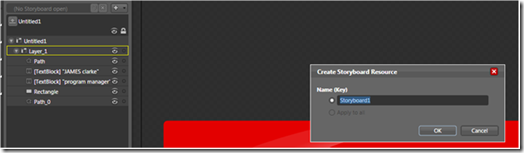
Add a new storyboard then add your animation key frames to create your animation.
Then navigate to the file menu and select save and your animated XAML overlay is ready for Microsoft Expression Encoder.
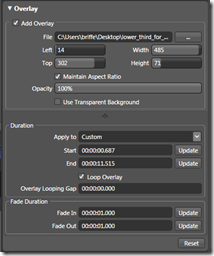
In Microsoft Expression Encoder add overlay and navigate to original Microsoft Expression Design XAML file from design and add this file as an overlay. After adding the overlay you can customize length visible, fade in, and fade out. On the video window you can scale the graphic and place it in the desired position. Since it is vector-based, the quality of text and graphical elements will be maintained.
Comments
Anonymous
July 03, 2008
PingBack from http://wordnew.acne-reveiw.info/?p=4817Anonymous
July 03, 2008
PingBack from http://wordnew.acne-reveiw.info/?p=4817Anonymous
July 06, 2008
When you made an animate overlay, it will loop again and again till the end of the video. You have to know it to made cool animation. What is missing for me:
- starting overlay some times before the video
- to be able to made trigger animation some times before the end of the video. What I want to do is a generic overlay and apply it to different length video. Actualy it is great, but we always want more :)
Anonymous
July 23, 2008
Boris you should look under the advanced properties. Under the advanced properties you can set duration, start and end. You can also turn off the looping so it will just stop on the last frame.Anonymous
August 18, 2008
Hi ! Thank for the answer, but it is not good for me... I think I must be more clear in my desire : 1 - starting overlay 2 - 5 seconds later : starting the video 3 - 15 seconds later : overlay is finish (this overlay as a duration of 20 seconds) ... video is running ... 4 - 20 seconds before the end of the video, start a 2nd overlay (this overlay as a duration of 30 seconds) 5 - video is finish 6 - 10 seconds later : 2nd overlay is finish I save this job definition. I can now batch-encode all my videos (wathever duration they are) I'm producing lot of videos like this scenario and it could save me a lot of time if I could automate the process.Anonymous
August 31, 2008
How can I have an overlay logo in live mode?Anonymous
March 04, 2009
These overlays are the coolest! I know this an advanced topic, but why didn't they go into this in the Microsoft Expression Encoder Essentials webcast series on http://www.microsoft.com/events/series/expression.aspx?Anonymous
June 07, 2009
PingBack from http://besteyecreamsite.info/story.php?id=121Anonymous
June 08, 2009
PingBack from http://cellulitecreamsite.info/story.php?id=279Anonymous
March 15, 2010
That's grate, I struggled to find this solution for one month . Many thanks brandon.