最新ニュースを素早くチェック ! Bing News Search API 連携: セットアップ
みなさん、こんにちは。
今回は、サンプルソリューションを Dynamics 365 トライアル版にセットアップしてみましょう。
前回の記事をまだ読んでいない方は是非ご覧ください。
最新ニュースを素早くチェック ! Bing News Search API 連携: 概要
事前準備
本ソリューションを検証する際には、Dynamics 365 および Azure の評価版で検証することが可能です。
Azure サブスクリプション
Bing News API を利用するための Azure サブスクリプションが必要です。
お持ちでない方は評価版でもご利用いただけます。以下の URL からお申し込みください。
https://azure.microsoft.com/ja-jp/free/
Dynamics 365 環境
サンプルをセットアップする Dynamics 環境を準備します。
こちらもトライアル版でもご利用いただけます。以下の手順を参考にしてください。
https://blogs.msdn.microsoft.com/crmjapan/2016/12/05/dynamics-365-trial-setup/
セットアップ手順
Bing News API の作成
1. Azure ポータルへログインします
2. [新規] をクリックします。”bing news search api” と入力します。
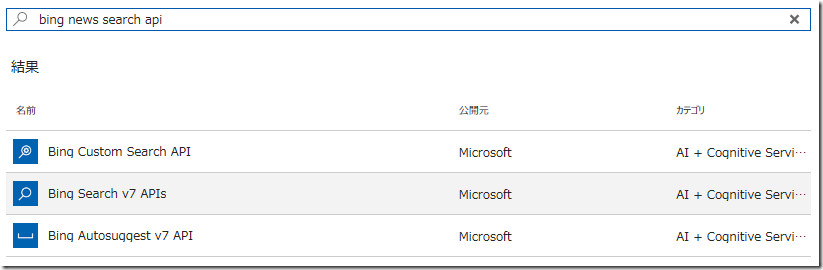
3. “Bing Search v7 APIs” を選択します。
4. [作成] ボタンをクリックします。
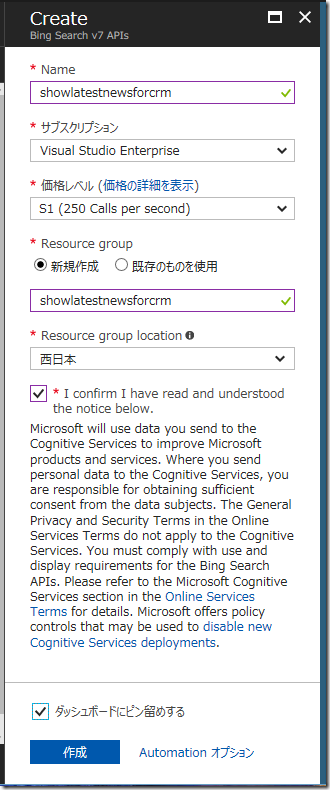
5. 入力し、[作成] をクリックします。
6. 作成が完了すると、自動で画面が遷移します。遷移しない場合、ダッシュボードからクリックすると開きます。
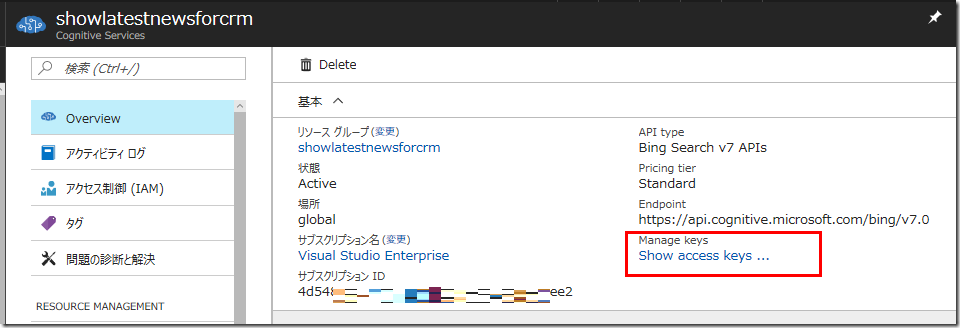
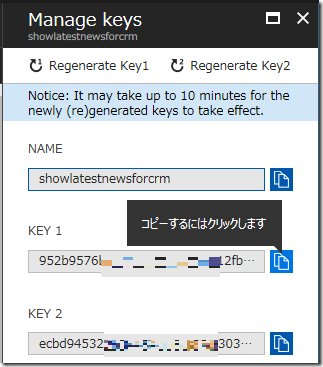
7. “Show access keys…” をクリックします。
8. Key をコピーします。
以上で、Bing News API の作成は完了です。
ソリューションインポート
続いて、Dynamics 365 にサンプルソリューションをインポートします。
1. GitHub へアクセス
https://github.com/takayakawano/ShowLatestNews
2. “ShowLatestNews_1_1.zip” をダウンロード
3. ダウンロードファイルを右クリックします。
4. ブロックを解除します。
5. Dynamics 365 にアクセスします
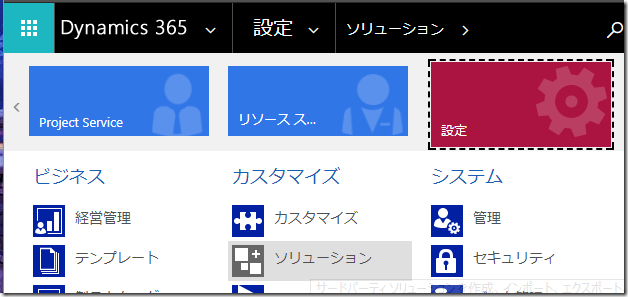
6. [設定] > [ソリューション] をクリックします。
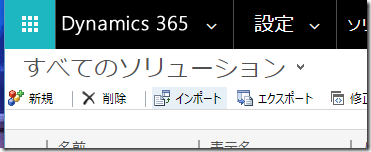
7. [インポート] をクリックします。
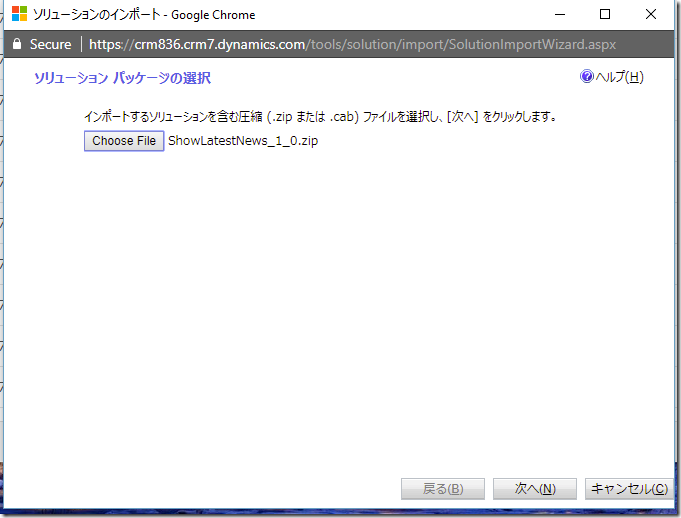
8. ソリューションファイルを指定し [次へ] をクリックします。
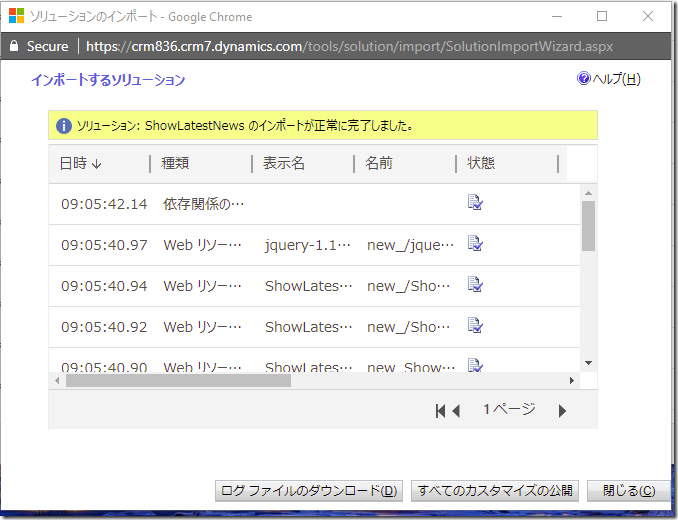
9. [インポート] をクリックします。
10. [すべてのカスタマイズ公開] をクリックします。
以上で、ソリューションインポートは完了です。
Bing News API キーの設定
続いて、インポートしたソリューションファイルに、Bing News API キーを設定します。
1. Dynamics 365 にアクセスします
2. [設定] > [ソリューション] をクリックします。
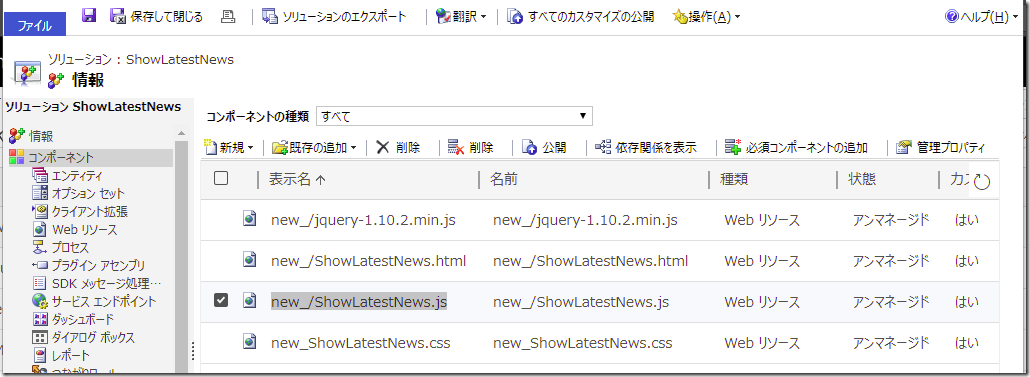
3. “ShowLatestNews” を開きます。
4. “new_/ShowLatestNews.js” をダブルクリックします。
5. [テキストエディター] をクリックします。
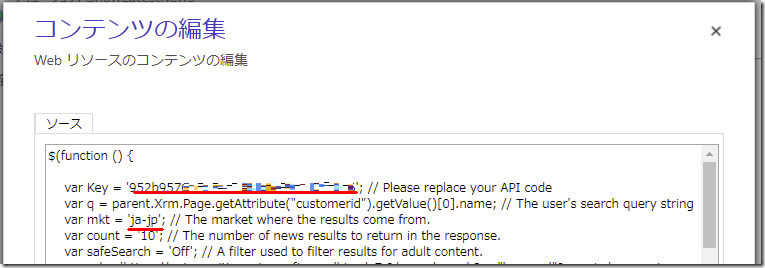
6. コピーした Bing News API キーを貼り付けます。また、検索対象マーケットを “ja-jp” (日本) に設定します。
7. [OK] をクリックします。
8. [上書き保存] します。[公開] します。
以上で、Bing News API キーの設定は完了です。
Web リソースの配置
続いて、フォームに最新ニュースを表示する Web リソースを配置します。
今回は、サポート案件フォームに配置します。
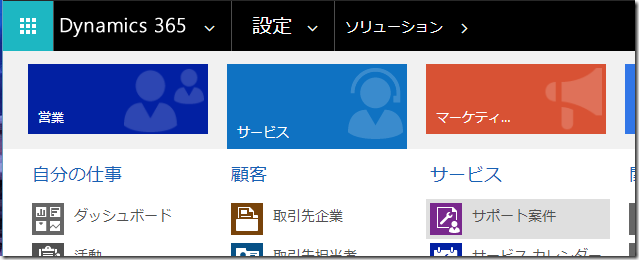
1. [サービス] > [サポート案件] をクリックします。
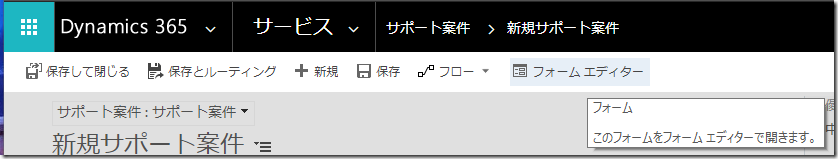
2. [新規サポート案件] をクリックします。
3. [フォームエディター] をクリックします。
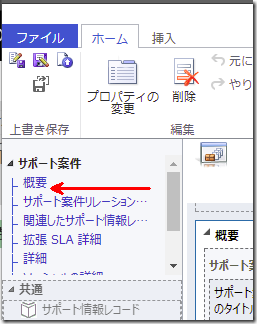
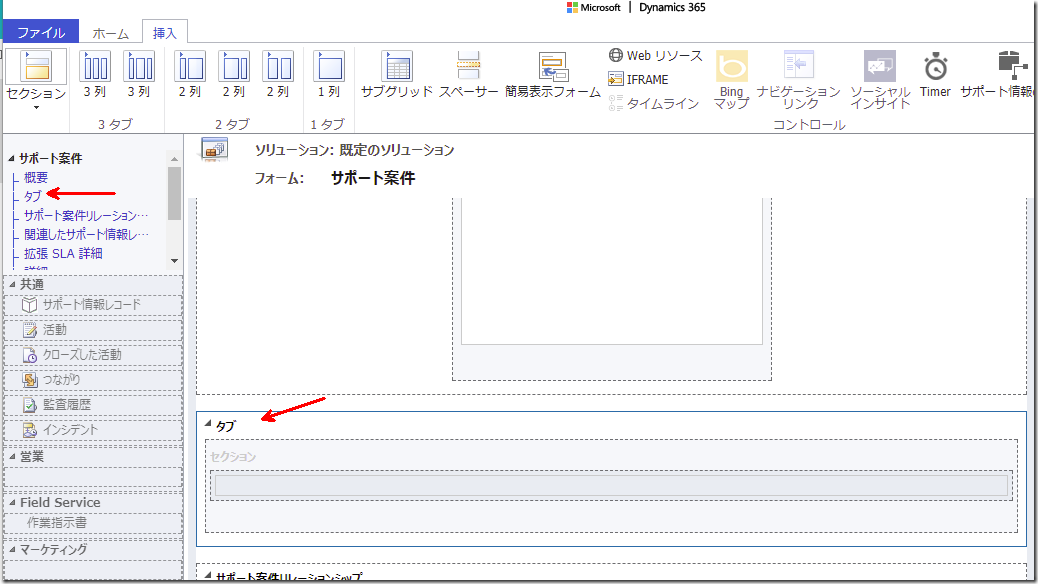
4. フォームエディターが開かれます。概要タブの下に “最新ニュース” タブを追加してみます。
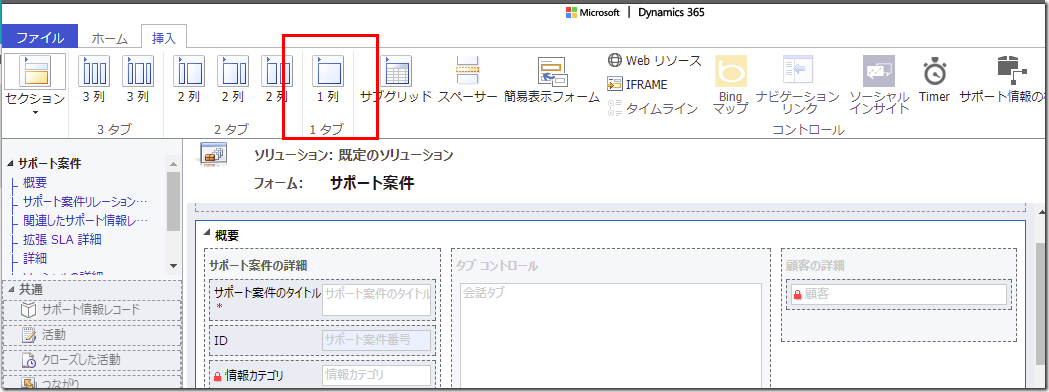
5. 概要タブを選択し、[挿入] > [1 列] をクリックします。
6. タブが追加されたことがわかります。
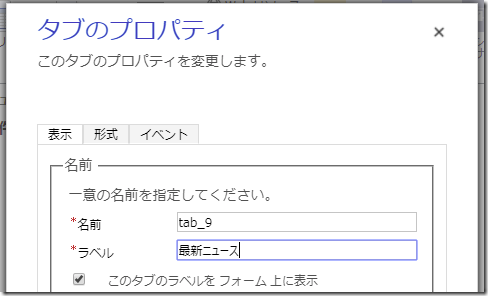
7. タブをダブルクリックします。
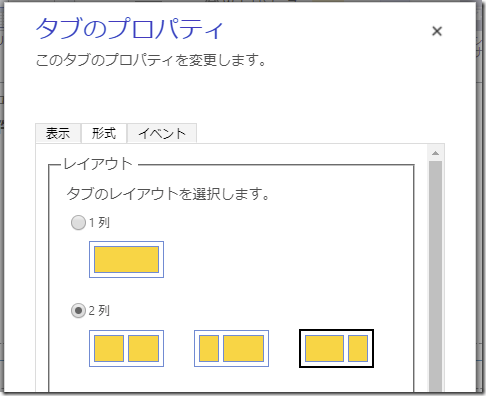
8. 名前、形式を指定します。
9. [OK] をクリックします。
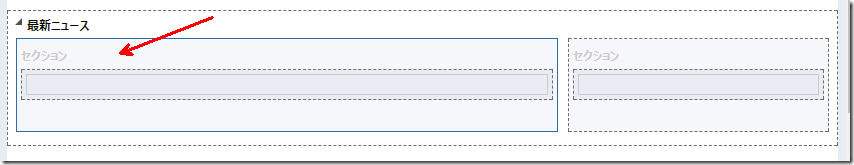
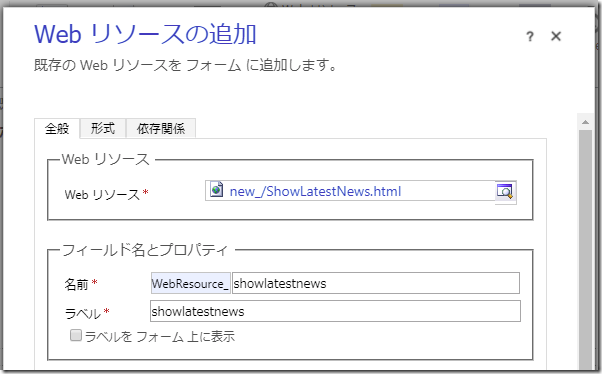
10. 左のセクションをクリックし、[Web リソース] をクリックします。
11. Web リソースに “new_/ShowLatestNews.html” を指定します
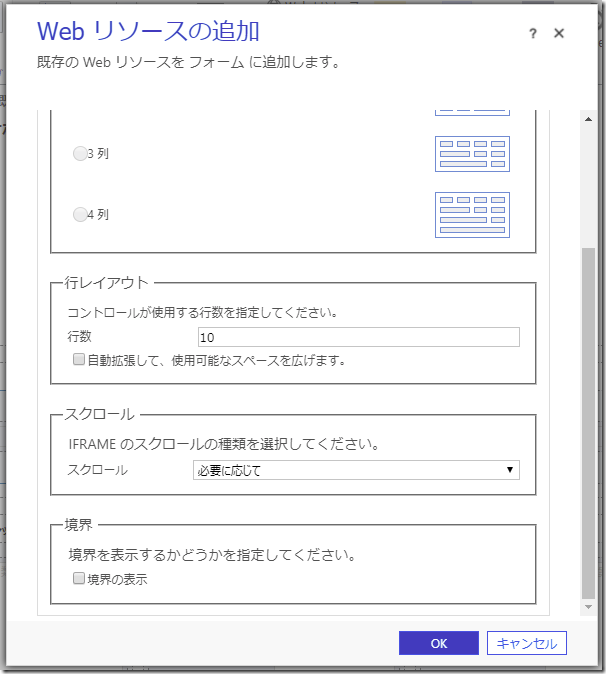
12. 形式タブをクリックし、行数、境界の表示を設定します。
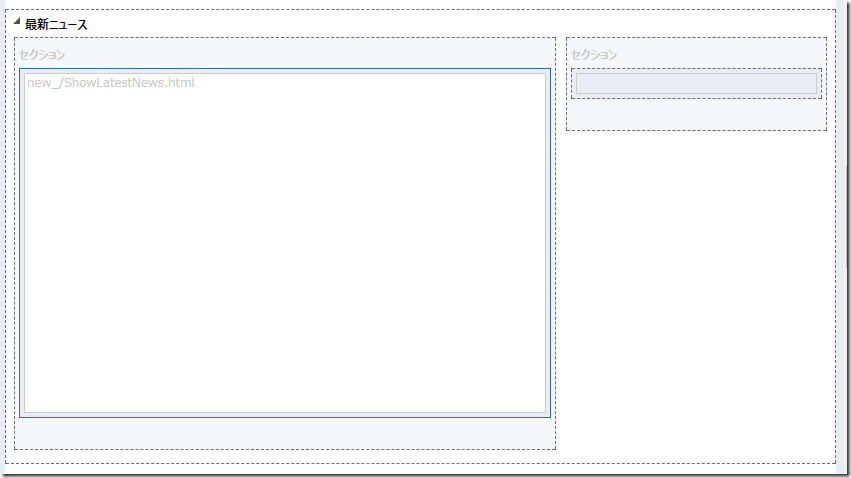
13. OK をクリックします。以下のように表示されます。
14. タブを閉じます。既定でタブを閉じることでタブが開かれた場合にのみ内部の処理が実行されるようになります。
15. 保存します。[公開]します。
以上で、配置は完了です。
動作確認
早速、動作確認してみましょう。
1. サポート案件をクリックします。
2. 新規サポート案件をクリックします。
3. 顧客に取引先企業を設定します。今回は、”日本マイクロソフト株式会社” を設定します。
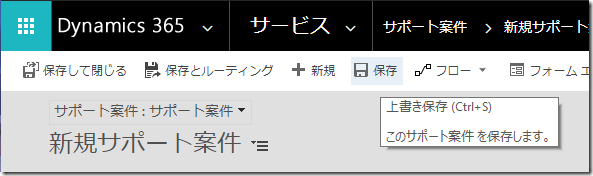
4. 保存します。
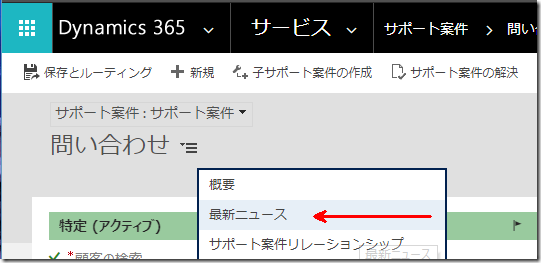
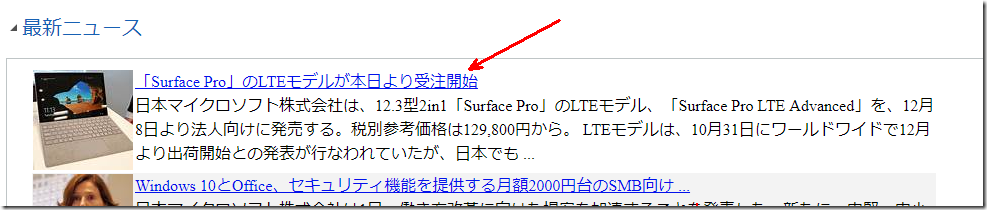
5. 保存完了後に、タイトルの右側にあるアイコンをクリックします。[最新ニュース] タブをクリックします。
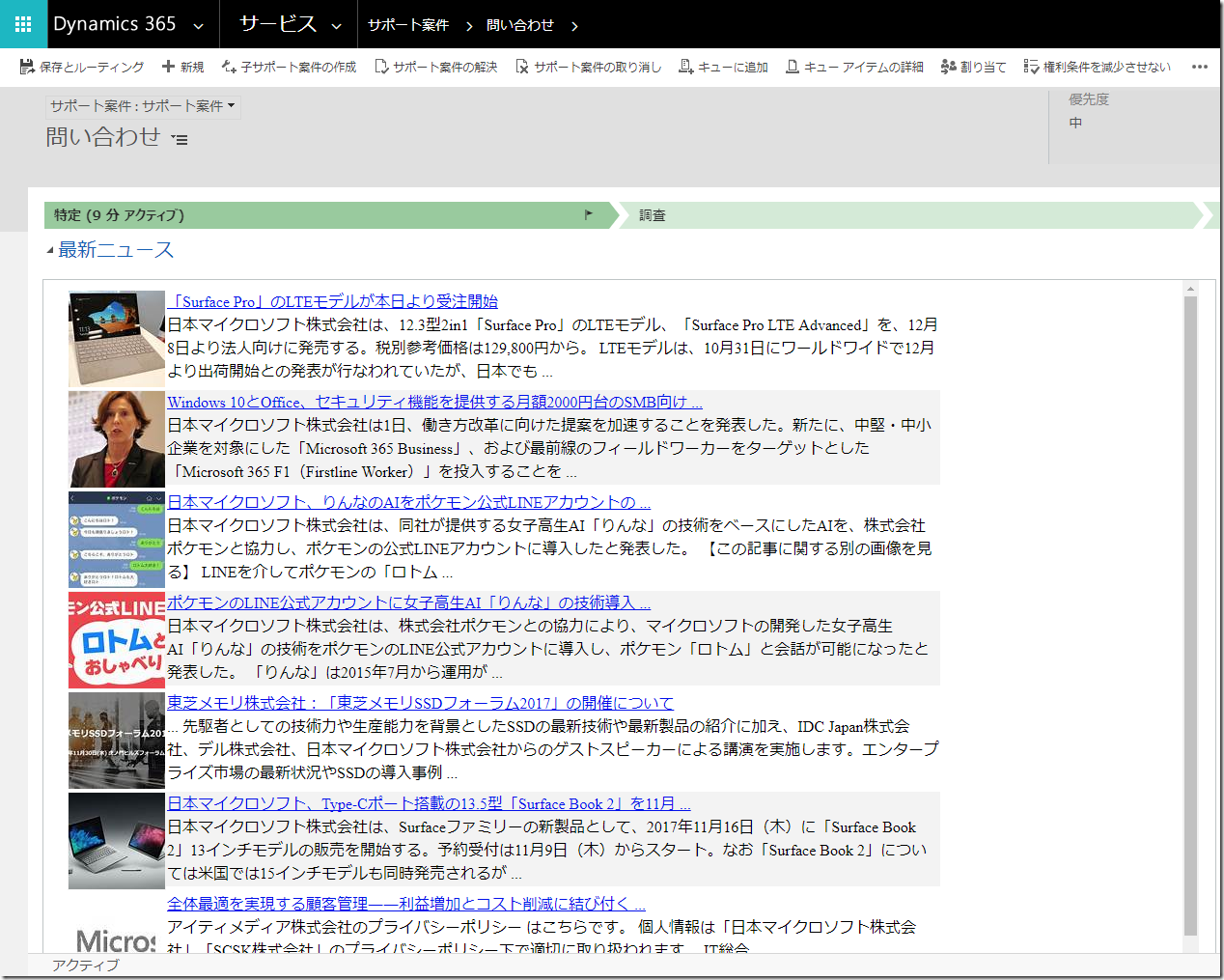
6. 最新ニュースタブに、顧客である “日本マイクロソフト株式会社” の最新ニュースが表示されたことがわかります。
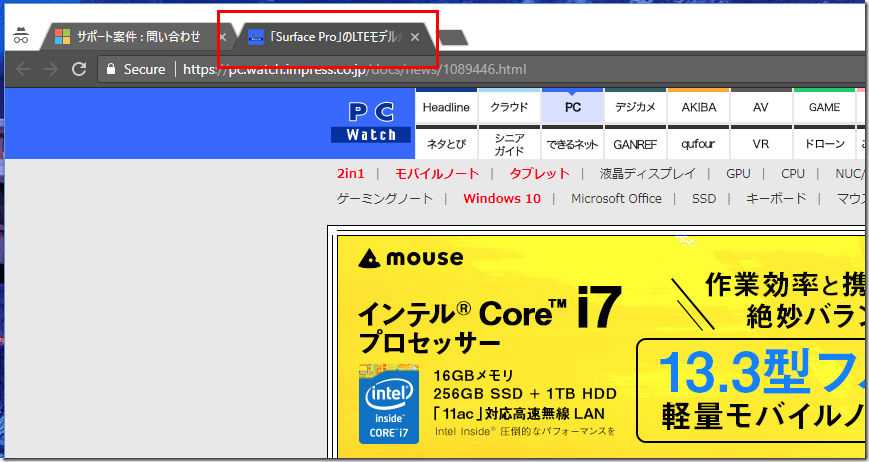
7. 1 件目のニュースをクリックします。
8. 別セッションにて、記事の元サイトが表示されたことがわかります。
まとめ
次回は、もう少しソリューションの構成および、どのように発展できるかについて解説します。
– プレミアフィールドエンジニアリング 河野 高也
※本情報の内容(添付文書、リンク先などを含む)は、作成日時点でのものであり、予告なく変更される場合があります
Comments
- Anonymous
February 28, 2018
上記手順にて最新ニュースの表示が出来ました。同様に取引先企業のフォーム内にも作成しましたが、こちらは表示がされませんでした。エンティティの制限等があるのでしょうか- Anonymous
April 18, 2018
こちらの記事で回答差し上げました。ご確認ください。https://blogs.msdn.microsoft.com/crmjapan/2017/11/06/microsoft-dynamics-365-sample-show-latest-news/
- Anonymous