Guía de diseño de la interacción de widgets
Nota:
Parte de la información hace referencia al producto de versión preliminar, el cual puede sufrir importantes modificaciones antes de que se publique la versión comercial. Microsoft no proporciona ninguna garantía, expresa o implícita, con respecto a la información proporcionada aquí.
Importante
La característica descrita en este tema está disponible en las compilaciones preliminares de Dev Channel de Windows a partir de la compilación 25217. Para más información sobre las compilaciones preliminares de Windows, consulte Windows 10 Insider Preview.
En este artículo se proporcionan instrucciones detalladas para diseñar la interacción con widgets de Windows.
Navegación
Un widget debe ser accesible y centrado, y debe representar un único aspecto del propósito principal de la aplicación. Los widgets pueden proporcionar una o varias llamadas a la acción. Cuando el usuario hace clic en una llamada a la acción, el widget debe iniciar la aplicación asociada o el sitio web en lugar de implementar la acción en el propio widget. Un widget solo tiene una página principal que puede alojar varias interacciones. Al hacer clic en un elemento del widget nunca se debe llevar a una vista completamente diferente del widget. Por ejemplo, en un widget meteorológico podría mostrar el tiempo durante varios días, pero hacer clic en uno de los días no expandirá los detalles en línea, sino que iniciará la aplicación o la web.
A continuación se muestra el número máximo de puntos táctiles recomendados para cada tamaño de widget admitido.
| Tamaño del widget | Puntos táctiles máximos |
|---|---|
| small | 1 |
| Medio | 3 |
| large | 4 |
Los siguientes elementos de navegación no se admiten en widgets de Windows:
- Las tablas dinámicas no se admitirán en widgets.
- Las páginas L2 no se admitirán en widgets
- No se admitirá el desplazamiento vertical u horizontal en widgets.
Contenedores
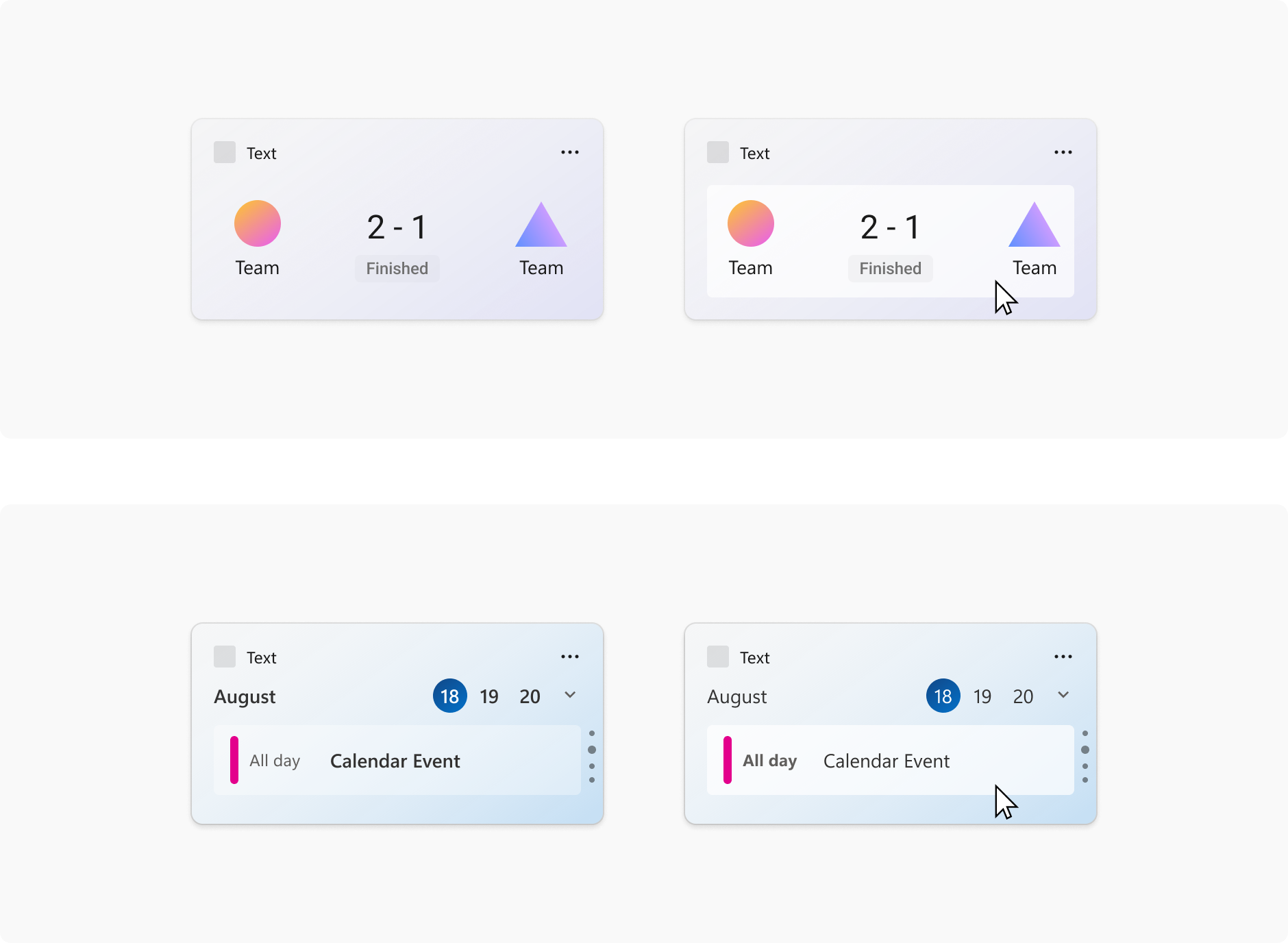
En las imágenes siguientes se muestran los usos de los elementos de contenedor en una plantilla de widget. Los contenedores agrupan elementos visuales en columnas y filas para crear una estructura jerárquica de cuadrícula.

Vínculos de imagen
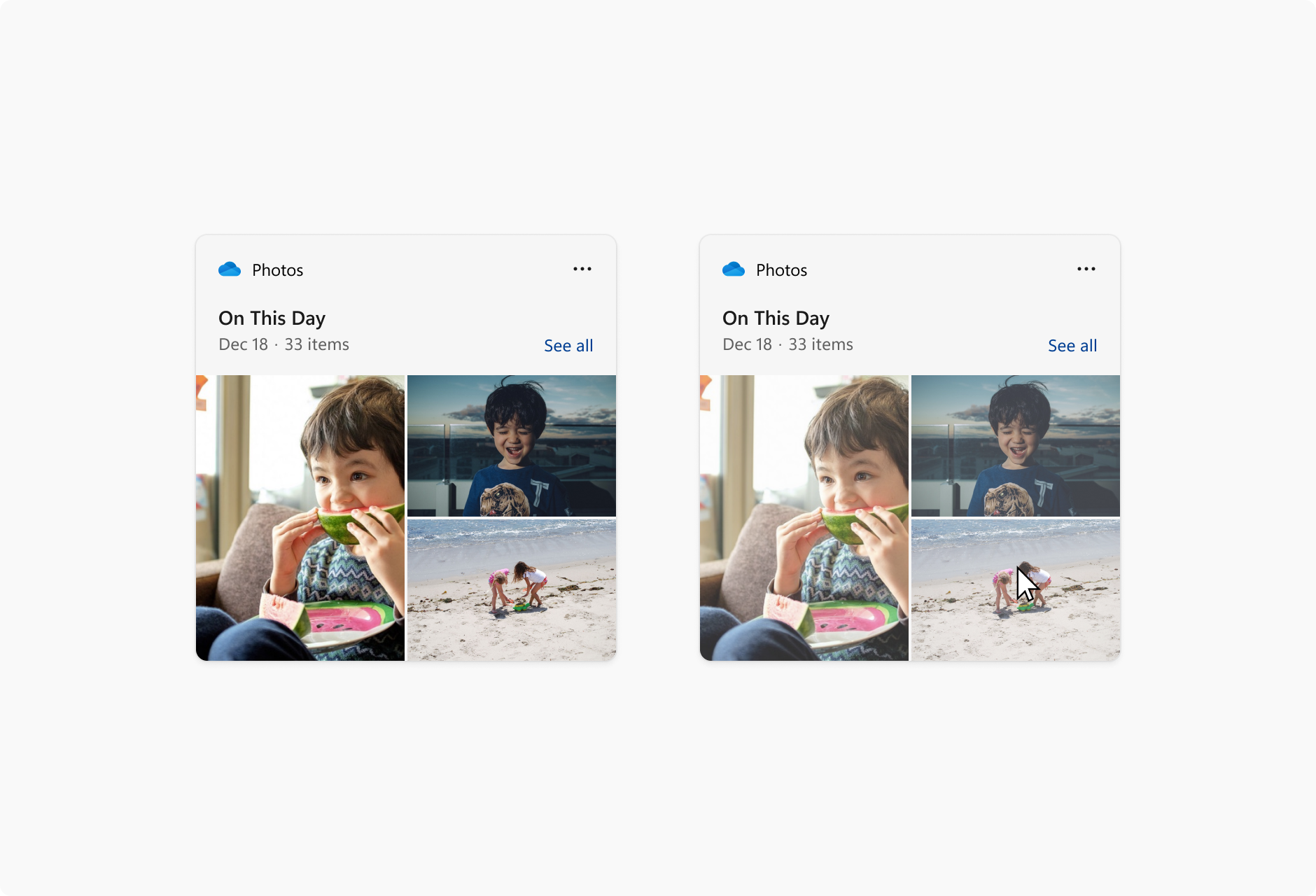
En las imágenes siguientes se muestran los usos de los elementos de vínculo de imagen en una plantilla de widget.

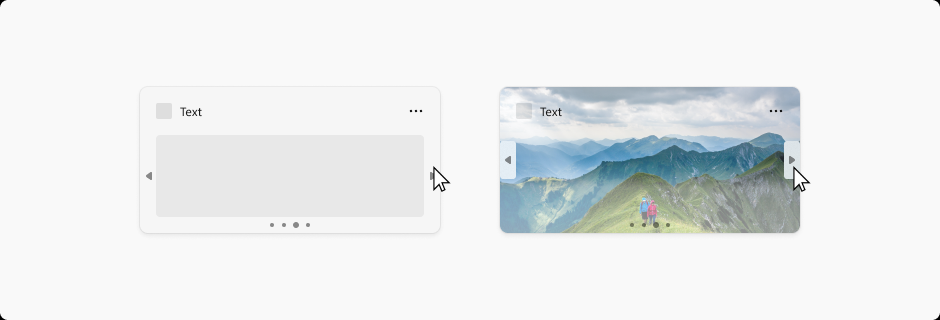
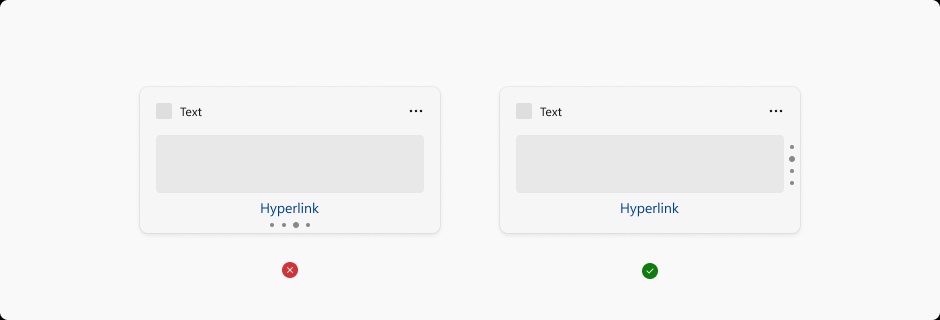
Paginación
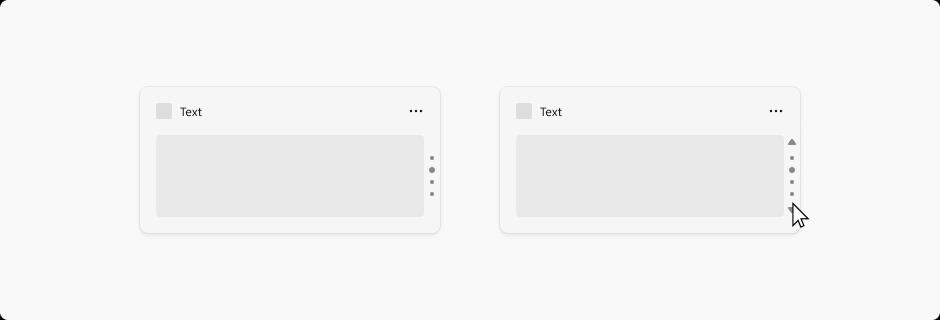
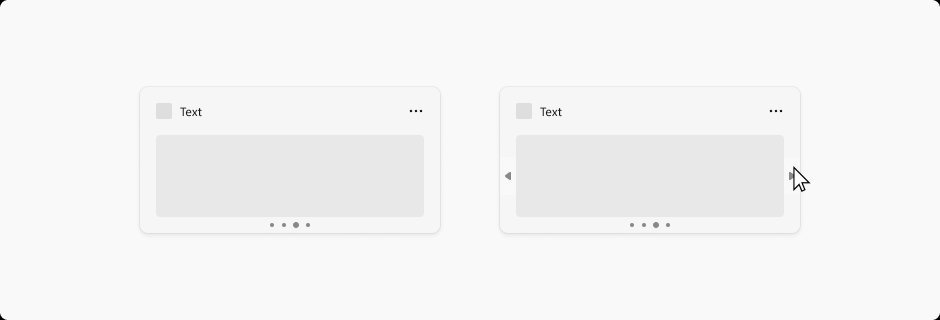
Las imágenes siguientes muestran ejemplos de paginación en una plantilla de widget. Los controles de paginación se pueden alinear horizontal o verticalmente. Las flechas de navegación aparecen en respuesta a un cursor al mantener el puntero.



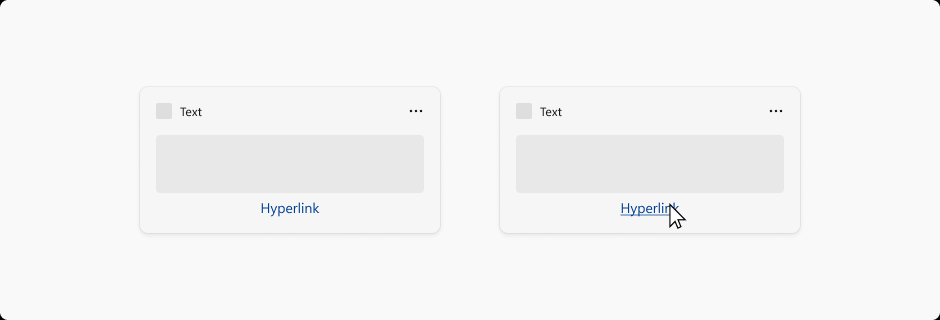
Hipervínculos
Las imágenes siguientes muestran un ejemplo de hipervínculos en una plantilla de widget.


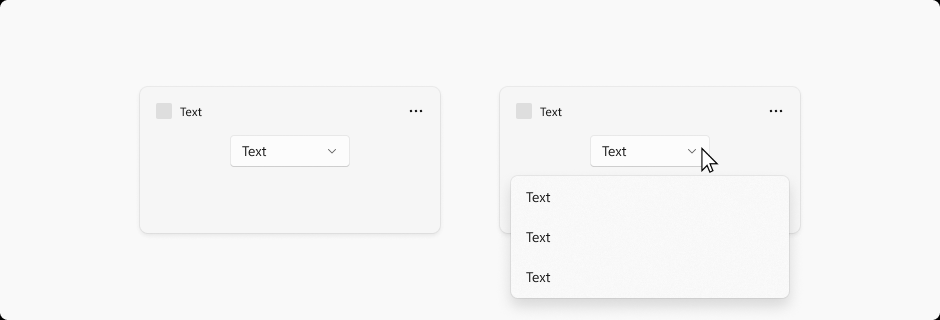
Menús desplegables

Los widgets pueden extenderse ligeramente más allá de su tamaño de widget temporalmente si el usuario interactúa con un menú o una lista desplegable. El comportamiento del menú debe ser descartar la luz y cerrar el menú si un usuario hace clic fuera del área de menú o desplegable.
Windows developer
