Creación de una interfaz de usuario mediante el Diseñador XAML
El Diseñador XAML de Visual Studio y Blend para Visual Studio proporciona una interfaz visual para ayudarle a diseñar aplicaciones basadas en XAML, como WPF y UWP. Puede crear interfaces de usuario para las aplicaciones arrastrando controles desde la ventana Cuadro de herramientas (ventana Activos de Blend para Visual Studio) y estableciendo propiedades en la ventana Propiedades. También puedes editar XAML directamente en la vista XAML.
En el caso de los usuarios avanzados, incluso es posible personalizar el Diseñador XAML.
Nota
El diseñador XAML de MAUI de WinUI 3/ .NET no se admite en Visual Studio 2022. Para ver tus UIs XAML de WinUI 3 / .NET MAUI y editarlas mientras se ejecuta la aplicación, usa XAML Hot Reload para WinUI 3 / .NET MAUI. Para obtener más información, consulta la página XAML Hot Reload.
Nota
Xamarin.Forms no admite un diseñador XAML. Para ver las interfaces de usuario XAML de Xamarin.Forms y editarlas mientras se ejecuta la aplicación, usa recarga activa de XAML para Xamarin.Forms. Para obtener más información, consulte la página Recarga activa de XAML para Xamarin.Forms (versión preliminar).
Área de trabajo del Diseñador XAML
El área de trabajo del Diseñador XAML consta de varios elementos de interfaz visual. Estos incluyen la mesa de trabajo (que es la superficie de diseño visual), el editor XAML, la ventana Esquema del documento (la ventana Objetos y escala de tiempo en Blend para Visual Studio) y la ventana Propiedades. Para abrir el Diseñador XAML, haga clic con el botón derecho en un archivo XAML en explorador de soluciones y elija Diseñador de vistas.
El Diseñador XAML proporciona una vista XAML y una vista de diseño sincronizada del marcado XAML renderizado de tu aplicación. Con un archivo XAML abierto en Visual Studio o Blend para Visual Studio, puedes cambiar entre la vista Diseño y la vista XAML usando las pestañas Diseño y XAML. Puede usar el botón  de Intercambiar paneles para cambiar la ventana que aparece en la parte superior: la mesa de trabajo o el Editor XAML.
de Intercambiar paneles para cambiar la ventana que aparece en la parte superior: la mesa de trabajo o el Editor XAML.
Vista de diseño
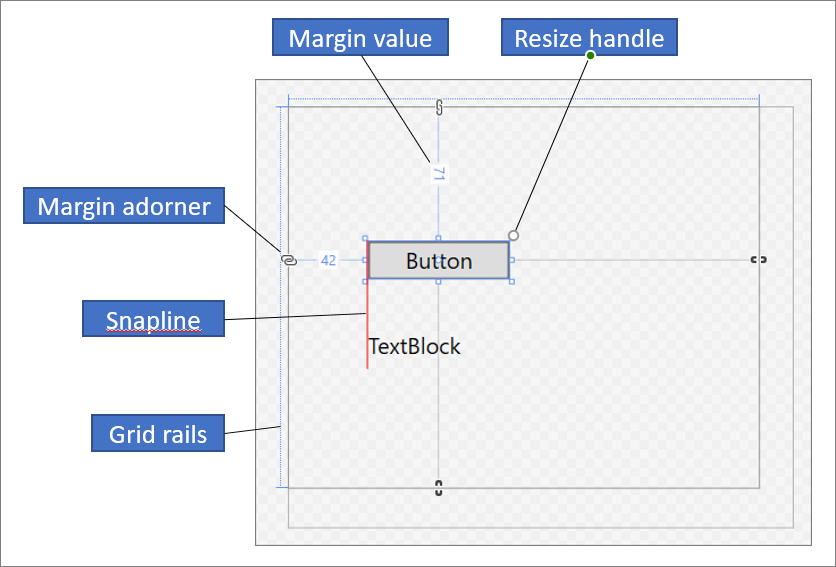
En la vista Diseño, la ventana que contiene la mesa de trabajo es la ventana activa y se puede usar como superficie de trabajo principal. Puede usarlo para diseñar visualmente una página en la aplicación agregando, dibujando o modificando elementos. Para obtener más información, consulta Trabajar con elementos en el Diseñador XAML. Esta ilustración muestra la mesa de trabajo en la vista Diseño.

Las siguientes características están disponibles en la mesa de trabajo:
Guías de alineación
Las guías de alineación son límites de alineación que aparecen como líneas discontinuas de color rojo para mostrar cuándo se alinean los bordes de los controles o cuándo se alinean las líneas base de texto. Los límites de alineación aparecen solamente cuando está habilitado el ajuste a las guías de alineación.
Raíles Grid
Los raíles de cuadrícula se usan para administrar las filas y columnas en un panel de cuadrícula. Puede crear y eliminar filas y columnas, y puede ajustar sus anchos y alturas relativos. El raíl Grid vertical, que aparece a la izquierda de la mesa de trabajo, se usa para las filas, mientras que la línea horizontal, que aparece en la parte superior, se usa para las columnas.
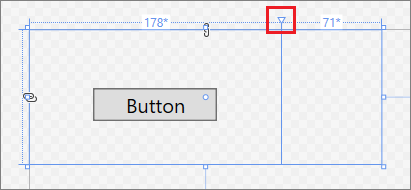
Controles Adorner de Grid
Un control Adorner de Grid aparece como un triángulo con una línea vertical u horizontal asociada a él en el raíl Grid. Cuando se arrastra un control Adorner de Grid, el ancho o el alto de las filas o las columnas adyacentes se actualiza al mover el mouse.
Los controles Adorner de Grid se usan para controlar el ancho y alto de las filas y las columnas de Grid. Puede agregar una nueva columna o fila haciendo clic en los raíles grid. Al agregar una nueva línea de fila o columna para un panel Grid que tenga dos o más columnas o filas, aparece una mini barra de herramientas fuera del raíl que le permite establecer explícitamente el ancho y el alto. La mini barra de herramientas permite establecer opciones de ajuste de tamaño para las filas y columnas de cuadrícula.
adorno de cuadrícula de 
Controladores de tamaño
Los controladores de tamaño aparecen en los controles seleccionados y le permiten cambiar el tamaño del control. Al cambiar el tamaño de un control, los valores de ancho y alto suelen aparecer para ayudarle a ajustar el tamaño del control. Para más información sobre cómo manipular los controles en la vista Diseño, consulte Trabajar con elementos en el Diseñador XAML.
Márgenes
Los márgenes representan la cantidad de espacio fijo entre el borde de un control y el borde de su contenedor. Puede establecer los márgenes de un control mediante propiedades Margin en Diseño en la ventana Propiedades.
Controles Adorner de margen
Use adornos de margen para cambiar los márgenes de un elemento en relación con su contenedor de diseño. Cuando un control Adorner de margen está abierto, no se establece un margen y el control Adorner de margen muestra una cadena rota. Cuando no se establece el margen, los elementos permanecen en su lugar cuando se cambia el tamaño del contenedor de diseño en tiempo de ejecución. Cuando el control Adorner de margen está cerrado, dicho control muestra una cadena intacta y los elementos se mueven con el margen cuando se cambie el tamaño del contenedor de diseño en tiempo de ejecución (el margen permanece fijo).
Manipuladores de elemento
Puede modificar un elemento con los manipuladores de elemento que aparecen en la mesa de trabajo cuando se mueve el puntero del mouse sobre los vértices del cuadro azul que rodea al elemento. Estos controles permiten girar, cambiar el tamaño, voltear, mover o agregar un radio de esquina al elemento. El símbolo del identificador de elemento varía según la función y cambia dependiendo de la ubicación exacta del puntero. Si no ve los manipuladores de elemento, asegúrese de que el elemento está seleccionado.
En la vista Diseño, en el área inferior izquierda de la ventana, están disponibles otros comandos de la mesa de trabajo, tal como se muestra aquí:

Estos comandos están disponibles en esta barra de herramientas:
Zoom
Zoom le permite ajustar el tamaño de la superficie de diseño. Puede usar un zoom con un valor del 12,5 % al 800 %, o bien seleccionar opciones como Ajustar a la selección y Ajustarse a todos.
Mostrar u ocultar cuadrícula de ajuste
Muestra u oculta la cuadrícula de ajuste que hace visibles las líneas de cuadrícula. Las líneas de cuadrícula se usan al habilitar Ajustar a las líneas de cuadrícula o Ajustar a las guías de alineación.
Activar o desactivar el ajuste a las líneas de cuadrícula
Si el ajuste a las líneas de cuadrícula está habilitado, el elemento tiende a alinearse con la línea de cuadrícula vertical u horizontal más cercana cuando se arrastra por la mesa de trabajo.
Alternar el fondo de la mesa de trabajo
Alterna entre un fondo claro y oscuro.
Activar o desactivar el ajuste a las guías de alineación
Las guías de alineación le ayudan a alinear los controles entre sí. Si el ajuste a las guías de alineación está habilitado, al arrastrar un control en relación con otros controles, aparecerán los límites de alineación cuando los bordes y el texto de algunos controles estén alineados horizontal o verticalmente. El límite de alineación es una línea roja discontinua.
Deshabilitar el código de proyecto
Deshabilita el código de proyecto, por ejemplo, los controles personalizados y los convertidores de valores, y recarga el diseñador.
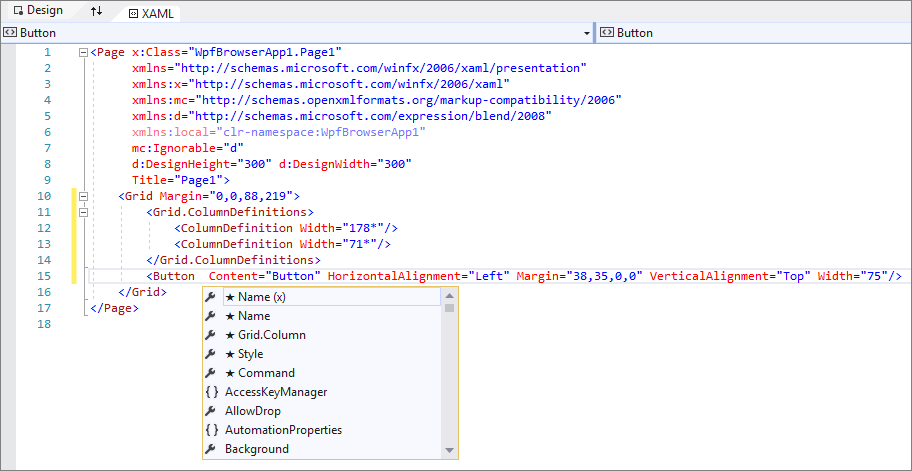
Vista XAML
En la vista XAML, la ventana que contiene el editor XAML es la ventana activa, y el Editor XAML es la herramienta de creación principal. El lenguaje de marcado extensible de aplicaciones (XAML) proporciona un vocabulario declarativo basado en XML para especificar la interfaz de usuario de una aplicación. La vista XAML incluye IntelliSense, formato automático, resaltado de sintaxis y navegación por etiquetas. En la imagen siguiente se muestra la vista XAML con un menú de IntelliSense abierto:
 vista XAML
vista XAML
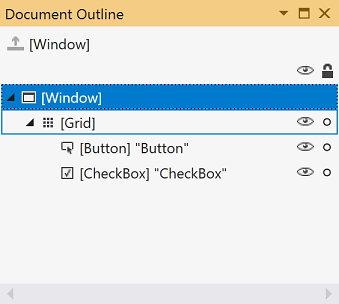
Ventana de estructura del documento
La ventana Esquema del documento de Visual Studio es similar a la ventana Objetos y escala de tiempo de Blend para Visual Studio. Esquema de documento le ayuda a realizar estas tareas:
Vea la estructura jerárquica de todos los elementos de la mesa de trabajo.
Seleccione los elementos para que pueda modificarlos. Por ejemplo, puede moverlas por la jerarquía o establecer sus propiedades en la ventana Propiedades. Para obtener más información, consulta Trabajar con elementos en el Diseñador XAML.
Cree y modifique plantillas para los elementos que son controles.
Crear animaciones (solo en Blend para Visual Studio).
Para ver la ventana Esquema del documento en Visual Studio, en la barra de menús, seleccione Ver>Otras ventanas>Esquema de documento. Para ver la ventana Objetos y escala de tiempo en Blend para Visual Studio, en la barra de menús, seleccione Ver>Esquema del documento.

La vista principal de la ventana Esquema/objetos y escala de tiempo del documento muestra la jerarquía de un documento en una estructura de árbol. Puede usar la naturaleza jerárquica del esquema del documento para examinar el documento en distintos niveles de detalle y para bloquear y ocultar elementos de forma individual o en grupos. Las siguientes opciones están disponibles en la ventana Esquema o objetos del documento y escala de tiempo:
mostrar u ocultar
Muestra u oculta los elementos de la mesa de trabajo. Aparece como un símbolo de un ojo cuando se muestra. También puede presionar Ctrl+H para ocultar un elemento y Mayús+Ctrl+H para mostrarlo.
Bloquear o desbloquear
Bloquea o desbloquea los elementos de la mesa de trabajo. Los elementos bloqueados no se pueden modificar. Aparece como un símbolo de candado cuando está bloqueado. También puede presionar Ctrl+L para bloquear un elemento y Mayús+Ctrl+L para desbloquearlo.
Devolver ámbito a pageRoot
La opción que aparece en la parte superior de la ventana Esquema del documento/Objetos y escala de tiempo, que muestra un símbolo de flecha hacia arriba, se mueve al ámbito anterior. Esta opción solo es aplicable cuando se está en el ámbito de un estilo o una plantilla.
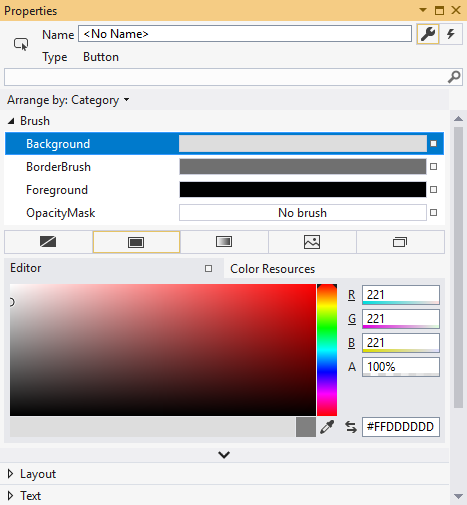
Ventana Propiedades
La ventana de propiedades permite establecer valores de propiedad en los controles. Así es como se ve:

Hay varias opciones en la parte superior de la ventana de Propiedades :
- Cambie el nombre del elemento actualmente seleccionado en el cuadro Nombre.
- En la esquina superior izquierda, hay un icono que representa el elemento seleccionado actualmente.
- Para organizar las propiedades por categoría o alfabéticamente, haga clic en Categoría, Nombreo Origen en la lista de Organizar por.
- Para ver la lista de eventos de un control, haga clic en el botón Eventos, que se muestra como un símbolo de rayo.
- Para buscar una propiedad, empiece a escribir el nombre de la propiedad en el cuadro de búsqueda. La ventana Propiedades muestra las propiedades que coinciden con la búsqueda a medida que escribe.
Algunas propiedades permiten establecer propiedades avanzadas seleccionando un botón de flecha hacia abajo.
A la derecha de cada propiedad de valor se encuentra un marcador de propiedad que aparece como un símbolo de cuadro. La apariencia del marcador de propiedad indica si hay un enlace de datos o un recurso aplicado a la propiedad . Por ejemplo, un símbolo de cuadro blanco indica un valor predeterminado, un símbolo de cuadro negro normalmente indica que se ha aplicado un recurso local y un cuadro naranja suele indicar que se ha aplicado un enlace de datos. Al hacer clic en el marcador de propiedad, puede ir a la definición de un estilo, abrir el generador de enlaces de datos o abrir el selector de recursos.
Para obtener más información sobre el uso de propiedades y el control de eventos, consulte Introducción a controles y patrones.