Aprenda a usar el editor de código para JavaScript
En esta breve introducción al editor de código de Visual Studio, veremos algunas de las formas en que Visual Studio facilita la escritura, navegación y comprensión del código.
Sugerencia
Si todavía no ha instalado Visual Studio, vaya a la página de descargas de Visual Studio para instalarlo de forma gratuita. Para obtener más información sobre cómo obtener el servicio de lenguaje para TypeScript, consulte Compatibilidad con TypeScript.
En este artículo se da por supuesto que ya está familiarizado con el desarrollo de JavaScript. Si no lo está, le aconsejamos que antes eche un vistazo a un tutorial del tipo Crear una aplicación Node.js y Express.
Agregar un nuevo archivo de proyecto
Puede usar el IDE para agregar nuevos archivos al proyecto.
Con el proyecto abierto en Visual Studio, haga clic con el botón derecho en una carpeta o en el nodo del proyecto en el Explorador de soluciones (panel derecho) y elija Agregar>Nuevo elemento.
Si no ve todas las plantillas de elemento, elija Mostrar todas las plantillasy, a continuación, elija la plantilla de elemento.
En el cuadro de diálogo Nuevo archivo, en la categoría General, elija el tipo de archivo que desea agregar, como Archivo JavaScripty, a continuación, elija Abrir.
El nuevo archivo se agrega al proyecto y se abre en el editor.
Uso de IntelliSense para completar palabras
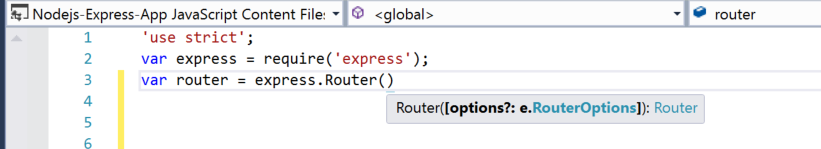
IntelliSense es un recurso inestimable al codificar. Puede mostrar información sobre los miembros disponibles de un tipo o detalles de parámetros para diferentes sobrecargas de un método. En el siguiente código, cuando se escribe Router(), se muestran los tipos de argumento que se pueden pasar. Esto se denomina ayuda de firma.

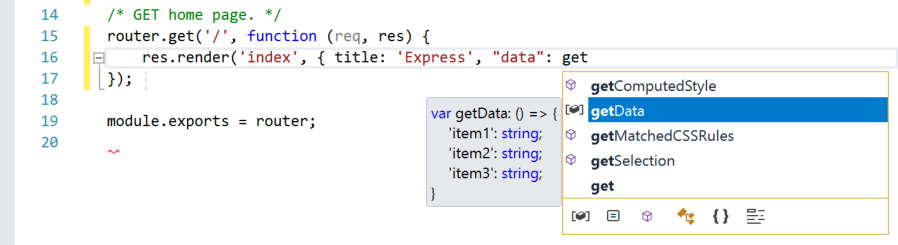
También puede usar IntelliSense para completar una palabra después de escribir suficientes caracteres para eliminar la ambigüedad. Si coloca el cursor después de la cadena de data en el código siguiente y escribe get, IntelliSense mostrará las funciones definidas anteriormente en el código o definidas en una biblioteca de terceros que haya agregado al proyecto.

IntelliSense también puede mostrar información sobre los tipos al mantener el puntero sobre los elementos de programación.
Para proporcionar información de IntelliSense, el servicio de lenguaje puede usar archivos d.ts de TypeScript y comentarios de JSDoc. Para las bibliotecas de JavaScript más comunes, los archivos de d.ts se adquieren automáticamente. Para más información sobre cómo se obtiene la información de IntelliSense, vea IntelliSense para JavaScript.
Comprobación de la sintaxis
El servicio de lenguaje usa ESLint para proporcionar funciones de comprobación de sintaxis y detección de errores. Si necesita establecer opciones para la comprobación de sintaxis en el editor, seleccione Tools>Options>JavaScript/TypeScript>Linting. Las opciones de linting apuntan a un archivo de configuración global de ESLint.
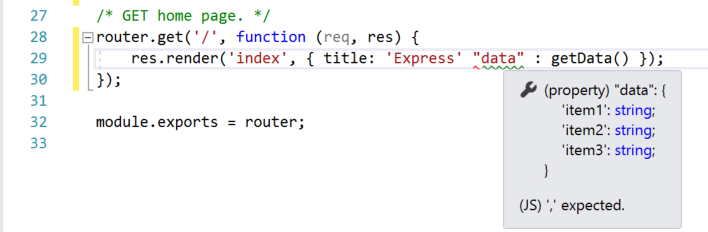
En el siguiente código vemos un resaltado en verde de la sintaxis (subrayado ondulado verde) en la expresión. Mueva el puntero sobre el resaltado de sintaxis.

La última línea de este mensaje indica que el servicio de idioma esperaba una coma (,). El subrayado ondulado verde denota una advertencia, mientras que el rojo señala un error.
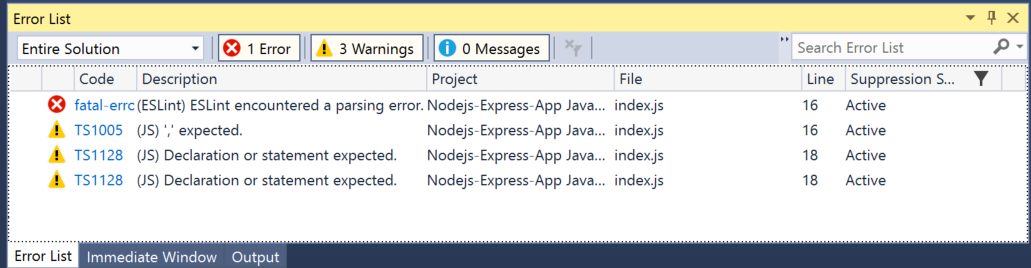
En el panel inferior, puede hacer clic en la pestaña lista de errores para ver la advertencia y la descripción junto con el nombre de archivo y el número de línea.

Para corregir este código, agregue la coma (,) antes de "data".
Para obtener información adicional sobre linting, consulte Linting.
Marcar código como comentario
La barra de herramientas, que es la fila de botones debajo de la barra de menús de Visual Studio, puede ayudarle a ser más productivo a medida que se codifica. Por ejemplo, puede alternar el modo de finalización de IntelliSense (IntelliSense es una ayuda de codificación que muestra una lista de métodos coincidentes, entre otras cosas), aumentar o reducir una sangría de línea o comentar el código que no quiere compilar. En esta sección, comentaremos algún código.
Seleccione una o varias líneas de código en el editor y, a continuación, elija el botón Comentar las líneas seleccionadas  en la barra de herramientas. Si prefiere usar el teclado, presione Ctrl+K, Ctrl+C.
en la barra de herramientas. Si prefiere usar el teclado, presione Ctrl+K, Ctrl+C.
Los caracteres de comentario de JavaScript // se agregan al principio de cada línea seleccionada para comentar el código.
Contraer bloques de código
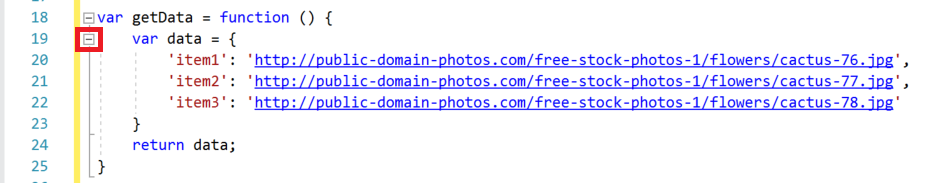
Si necesita despejar la vista de algunos fragmentos de código, estos se puede contraer. Seleccione el cuadradito gris con el signo menos que se ve en el margen de la primera línea de una función. O bien, si es usuario del teclado, coloque el cursor en cualquier lugar del código del constructor y presione Ctrl+M, Ctrl+M.

El bloque de código se contrae para mostrar únicamente la primera línea seguida de un botón de puntos suspensivos (...). Para volver a expandir el bloque de código, haga clic en el mismo cuadro gris que ahora tiene un signo más o presione Ctrl+M, Ctrl+M de nuevo. Esta característica se denomina Esquematización y es especialmente útil cuando se contraen funciones muy largas o clases enteras.
Ver definiciones
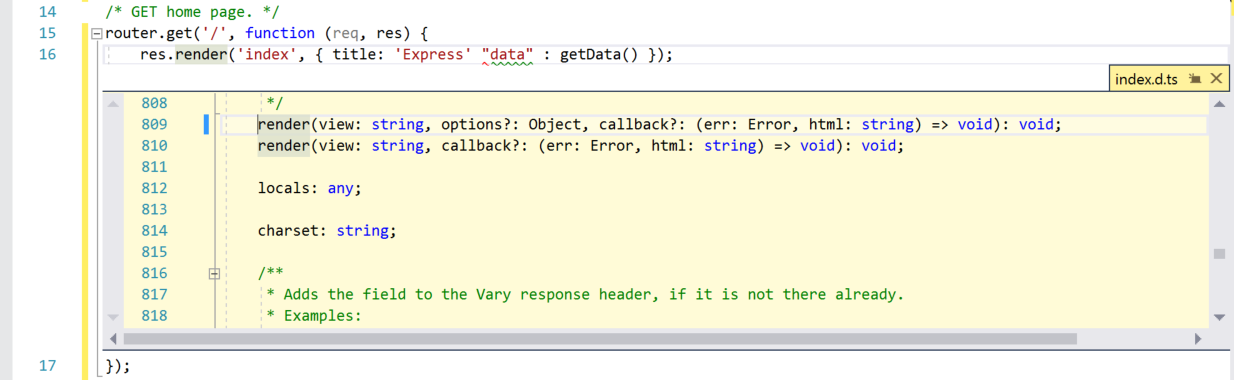
El editor de Visual Studio facilita la inspección de la definición de un tipo, una función, etc. Una forma es navegar al archivo que contiene la definición, por ejemplo, eligiendo Ir a Definición en cualquier lugar donde se haga referencia al elemento de programación. Otra más rápida aún (y que no desplaza el enfoque del archivo en el que está trabajando) es usar Ver la definición. Echemos un vistazo a la definición del método render en el ejemplo siguiente.
Haga clic con el botón derecho en render y elija Ver la definición en el menú de contenido. O bien, presione Alt+F12.
Aparece una ventana emergente con la definición del método render. Puede desplazarse dentro de la ventana emergente o incluso ver la definición de otro tipo desde el código inspeccionado.

Cierre la ventana de definición mostrada seleccionando el cuadro pequeño con una "x" en la parte superior derecha de la ventana emergente.
Ver sugerencias de incrustación
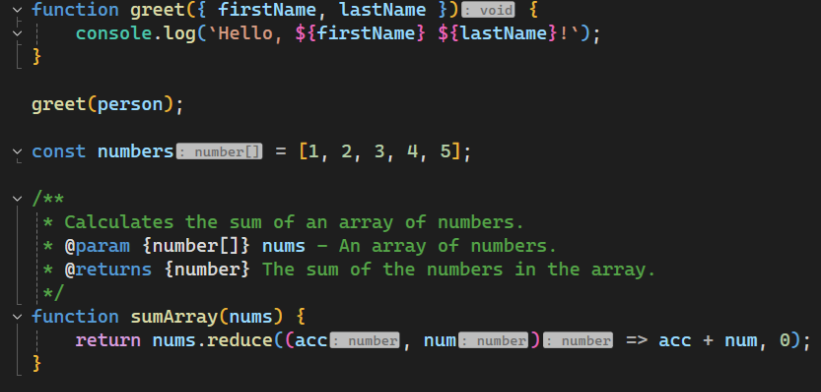
A partir de la versión 17.12 de Visual Studio 2022, las indicaciones en incrustación muestran información adicional sobre el código fuente que se presenta en línea. Normalmente se usa para mostrar tipos inferidos, nombres de parámetros y otra información implícita del código directamente en el editor.

Para configurar sugerencias de incrustación:
Vaya a Herramientas > Opciones > Editor de texto > Todos los idiomas > Sugerencias de incrustacióny seleccione una opción para ver sugerencias de incrustación.
Vaya a Tools > Opciones > Editor de texto > JavaScript/TypeScript > Avanzado > General y configure las sugerencias de incrustación que desea ocultar o mostrar.
De forma predeterminada, la mayoría de estas opciones están deshabilitadas.
Uso de fragmentos de código
Visual Studio proporciona fragmentos de código útiles que puede usar para generar bloques de código usados con frecuencia y fácilmente. los fragmentos de código están disponibles para diferentes lenguajes de programación, incluido JavaScript. Vamos a agregar un bucle for al archivo de código.
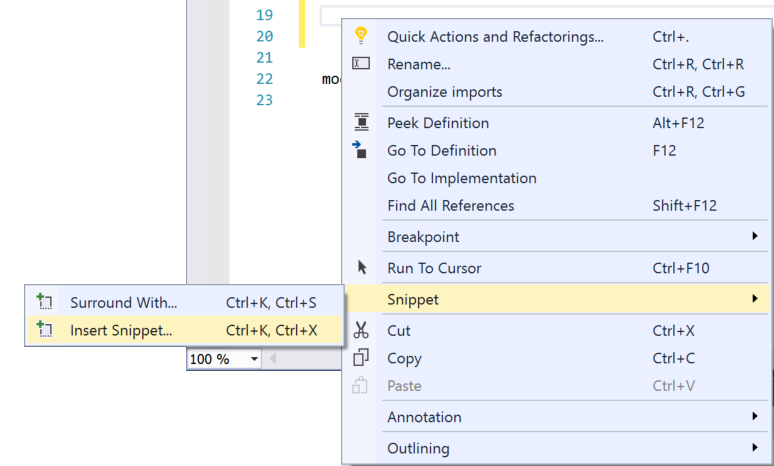
Coloque el cursor donde desea insertar el fragmento de código, haga clic con el botón derecho y elija Fragmento de código>Insertar fragmento de código.
fragmento de código de 
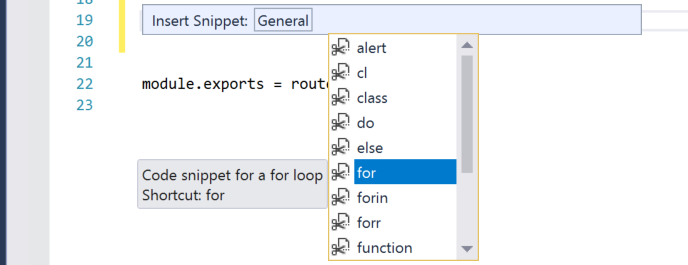
Se abre un cuadro Insertar fragmento de código en el editor. Elija General y, a continuación, haga doble clic en el elemento for de la lista.

Esto agrega el fragmento de código de bucle for al código:
for (var i = 0; i < length; i++) {
}
Para ver los fragmentos de código disponibles para el idioma, elija Editar>IntelliSense>Insertar fragmento de códigoy, a continuación, elija la carpeta del idioma.