Publicación de una aplicación de Node.js en Azure (Linux App Service)
Este tutorial le guía por la tarea de crear una aplicación de Node.js sencilla y publicarla en Azure.
Al publicar una aplicación de Node.js en Azure, hay varias opciones. Entre ellas se incluyen Azure App Service, una máquina virtual que ejecuta un sistema operativo de su elección, Azure Container Service (AKS) para la administración con Kubernetes, una instancia de contenedor mediante Docker, etc. Para obtener más detalles sobre cada una de estas opciones, vea Compute.
En este tutorial, la aplicación se implementa en App Service de Linux. Linux App Service despliega un contenedor de Docker de Linux para ejecutar la aplicación Node.js (a diferencia de Windows App Service, que ejecuta aplicaciones Node.js detrás de IIS en Windows).
En este tutorial se muestra cómo crear una aplicación de Node.js a partir de una plantilla instalada con las herramientas de Node.js para Visual Studio, insertar el código en un repositorio en GitHub y, a continuación, aprovisionar una instancia de Azure App Service a través del portal web de Azure para que pueda implementar desde el repositorio de GitHub. Para usar la línea de comandos para aprovisionar Azure App Service e insertar el código desde un repositorio git local, consulte Create Node.js App.
Importante
La información de este artículo solo se aplica al tipo de proyecto Node.js (.njsproj). La plantilla que se usa en este artículo ya no está disponible a partir de la versión 17.8 preview 2 de Visual Studio 2022.
En este tutorial, aprenderá a:
- Creación de un proyecto de Node.js
- Creación de un repositorio de GitHub para el código
- Creación de una instancia de Linux App Service en Azure
- Implementación en Linux
Prerrequisitos
Debe tener instalado Visual Studio y la carga de trabajo de desarrollo de Node.js.
Si aún no ha instalado Visual Studio 2019, vaya a la página descargas de Visual Studio para instalarlo de forma gratuita.
Si necesita instalar la carga de trabajo pero ya tiene Visual Studio, vaya a Tools>Obtener herramientas y características..., que abre el Instalador de Visual Studio. Elija la carga de trabajo Desarrollo de Node.js y, después, haga clic en Modificar.

Debe tener instalado el entorno de ejecución de Node.js.
Si no lo tiene instalado, instale la versión LTS desde el sitio web de Node.js. En general, Visual Studio detecta automáticamente el entorno de ejecución de Node.js instalado. Si no detecta un entorno de ejecución instalado, puede configurar el proyecto para que haga referencia al entorno de ejecución instalado en la página de propiedades (después de crear un proyecto, haga clic con el botón derecho en el nodo del proyecto y elija Propiedades).
Creación de un proyecto de Node.js que se va a ejecutar en Azure
Abra Visual Studio.
Cree una nueva aplicación TypeScript Express.
Presione esc para cerrar la ventana de inicio. Escriba Ctrl + Q para abrir el cuadro de búsqueda, escriba Node.jsy, a continuación, elija Crear nueva aplicación básica de Azure Node.js Express 4 (TypeScript). En el cuadro de diálogo que aparece, elija Crear.
Si no ve la plantilla de proyecto Aplicación básica de Azure Node.js Express 4, debe agregar la carga de trabajo Desarrollo de Node.js. Para obtener instrucciones detalladas, consulte los requisitos previos de .
Visual Studio crea el proyecto y lo abre en el Explorador de soluciones (panel derecho).
Presione F5 para compilar y ejecutar la aplicación y asegúrese de que todo se ejecuta según lo previsto.
Seleccione Archivo>Agregar al control de código fuente para crear un repositorio de Git local para el proyecto.
En este momento, una aplicación de Node.js mediante el framework Express y escrita en TypeScript funciona y se ha registrado en el sistema local de control de código fuente.
Edite el proyecto como desee antes de continuar con los pasos siguientes.
Inserción de código de Visual Studio en GitHub
Para configurar GitHub para Visual Studio:
Asegúrese de que la extensión de GitHub para Visual Studio está instalada y habilitada mediante el elemento de menú Tools>Extensiones y actualizaciones.
En el menú, seleccione Ver>Otras ventanas>GitHub.
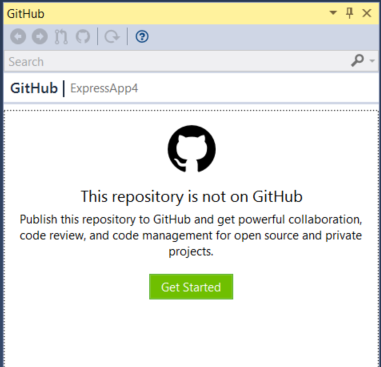
Se abre la ventana de GitHub.
Si no ve el botón Comenzar en la ventana de GitHub, haga clic en Archivo>Agregar al control de código fuente y espere a que la interfaz de usuario se actualice.

Haga clic en Comenzar.
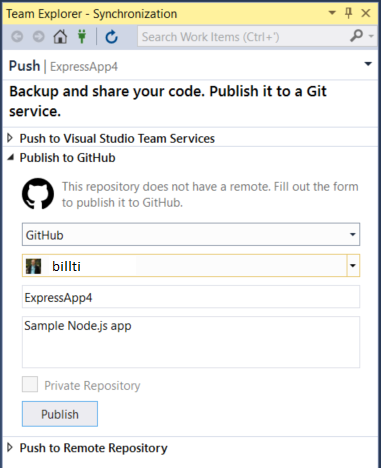
Si ya está conectado a GitHub, el cuadro de herramientas aparece similar a la ilustración siguiente.

Complete los campos del nuevo repositorio para publicar y, a continuación, haga clic en Publicar.
Después de unos instantes, aparece un banner que indica "Repositorio creado correctamente".
En la sección siguiente, aprenderá a publicar desde este repositorio a una instancia de Azure App Service en Linux.
Creación de una instancia de Linux App Service en Azure
Inicie sesión en Azure Portal.
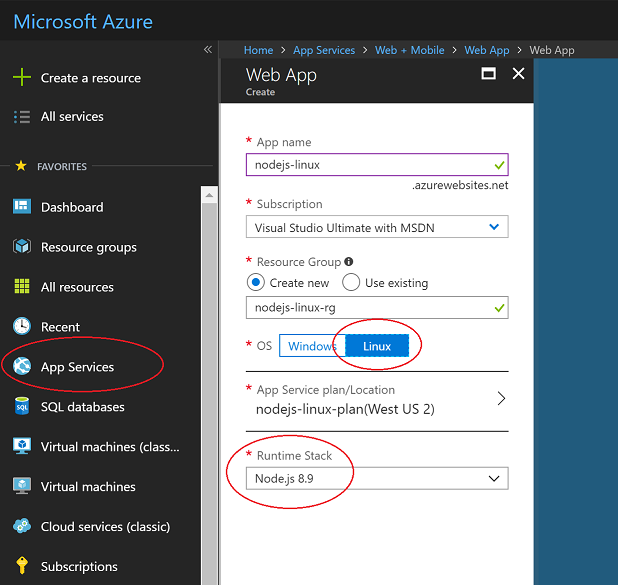
Seleccione App Services en la lista de servicios de la izquierda y luego haga clic en Agregar.
Si es necesario, cree un nuevo grupo de recursos y un plan de App Service para hospedar la nueva aplicación.
Asegúrese de establecer el SO en Linux y Pila en tiempo de ejecución en la versión necesaria de Node.js, como se muestra en la ilustración.
 para App Service de Linux
para App Service de LinuxHaga clic en Crear para crear la instancia de App Service.
La implementación puede tardar unos minutos.
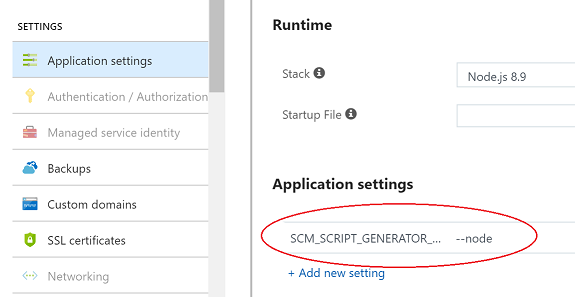
Una vez implementado, vaya a la sección Configuración de la aplicación y agregue una configuración con un nombre de
SCM_SCRIPT_GENERATOR_ARGSy un valor de--node.
Advertencia
El proceso de implementación de App Service usa un conjunto de heurística para determinar qué tipo de aplicación probar y ejecutar. Si se detecta un archivo .sln en el contenido desplegado, se asumirá que se está implementando un proyecto basado en MSBuild. La configuración agregada anteriormente invalida esta lógica y especifica explícitamente que se trata de una aplicación Node.js. Sin esta configuración, la aplicación Node.js no se desplegará si el archivo . sln forma parte del repositorio que se esté desplegando en el App Service.
En Configuración de la aplicación, agregue otra configuración con un nombre de
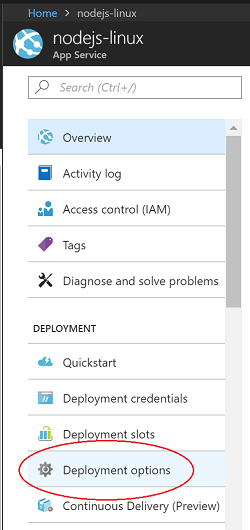
WEBSITE_NODE_DEFAULT_VERSIONy un valor de8.9.0.Una vez que esté desplegado, abra App Service y seleccione Opciones de implementación.

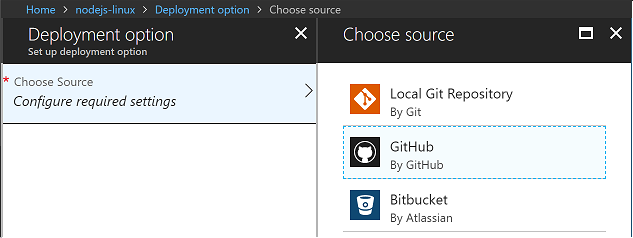
Haga clic en Seleccionar fuente, luego elija GitHub, y configure los permisos necesarios.

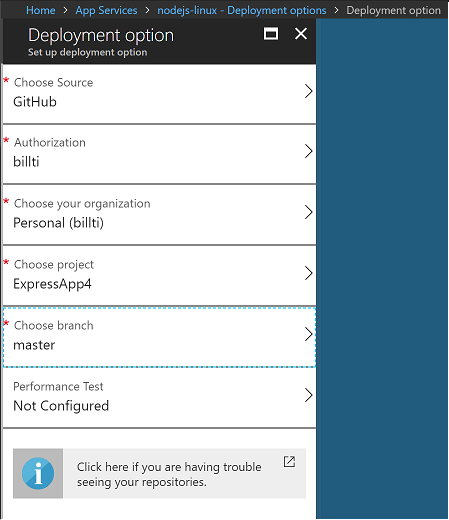
Seleccione el repositorio y la rama que desea publicar y, a continuación, seleccione Aceptar.

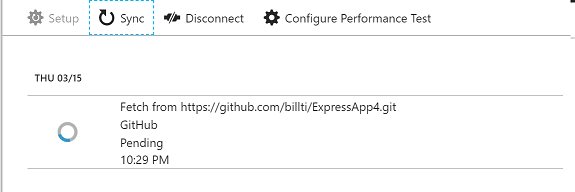
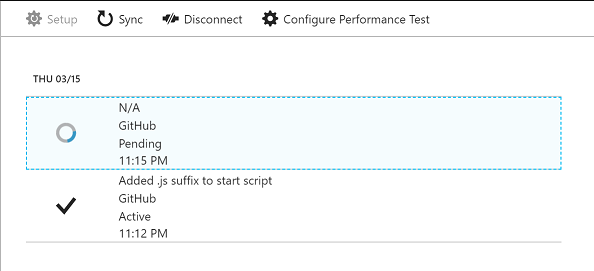
Aparece la página de opciones de implementación durante la sincronización.

Una vez finalizada la sincronización, aparecerá una marca de verificación.
El sitio ahora ejecuta la aplicación Node.js desde el repositorio de GitHub y es accesible en la dirección URL creada para Azure App Service (de forma predeterminada, el nombre asignado a Azure App Service seguido de
.azurewebsites.net).
Modificación de la aplicación e inserción de cambios
Agregue el código que se muestra aquí en app.ts después de la línea
app.use('/users', users);. Esto agrega una API REST en la dirección URL /api.app.use('/api', (req, res, next) => { res.json({"result": "success"}); });Compile el código y pruébelo localmente y, a continuación, compruébelo e insértelo en GitHub.
En Azure Portal, se tarda unos instantes en detectar cambios en el repositorio de GitHub y, a continuación, se inicia una nueva sincronización de la implementación. Este aspecto es similar a la ilustración siguiente.

Una vez completada la implementación, vaya al sitio público y anexe /api a la dirección URL. Se devuelve la respuesta JSON.
Solución de problemas
- Si el proceso de node.exe falla (es decir, se produce una excepción no controlada), el contenedor se reinicia.
- Cuando se reinicia el contenedor, se ejecuta por medio de diferentes técnicas heurísticas para determinar cómo iniciar el proceso de Node.js. Los detalles de la implementación se pueden ver en generateStartupCommand.js.
- Puede conectarse al contenedor en ejecución a través de SSH para investigaciones. Esto se hace fácilmente mediante Azure Portal. Seleccione la instancia de App Service y desplácese hacia abajo en la lista de herramientas hasta alcanzar SSH en la sección Herramientas de desarrollo.
- Para ayudar a solucionar problemas, vaya a la opción Registros de diagnóstico de App Service y cambie la opción Registro de contenedor de Docker de Desactivado a Sistema de archivos. Los registros se crean en el contenedor en /home/LogFiles/_docker.log*, y se puede acceder a ellos en el cuadro mediante SSH o FTP(S).
- Es posible que se asigne un nombre de dominio personalizado al sitio, en lugar de la dirección URL *.azurewebsites.net asignada de forma predeterminada. Para obtener más detalles, vea el tema Asignación de un dominio personalizado.
- La implementación en un sitio de ensayo para realizar más pruebas antes de pasar a producción es un procedimiento recomendado. Para obtener más información sobre cómo configurar esto, consulte el tema Creación de entornos de ensayo.
- Consulte la sección de preguntas frecuentes de App Service en Linux para obtener respuestas a las preguntas más comunes.
Pasos siguientes
En este tutorial, ha aprendido a crear una instancia de Linux App Service e implementar una aplicación Node.js en el servicio. Es posible que quiera obtener más información sobre Linux App Service.