Tutorial: Creación de la primera aplicación de SDK de Aplicaciones para Windows en Visual Studio con XAML y C#
En esta introducción al entorno de desarrollo integrado (IDE) de Visual Studio, creará una aplicación "Hola mundo" que se ejecuta en cualquier dispositivo con Windows 10 o posterior. Para ello, deberá utilizar una plantilla de proyecto de SDK de Aplicaciones para Windows (WinUI 3), el lenguaje XAML (Extensible Application Markup Language) y el lenguaje de programación C#.
Nota:
WinUI 3 es el componente de la plataforma de interfaz de usuario nativa que se incluye con el SDK de Aplicaciones para Windows (completamente desacoplado de los SDK de Windows). Para obtener más información, consulte WinUI 3.
Si todavía no ha instalado Visual Studio, vaya a la página de descargas de Visual Studio para instalarlo de forma gratuita.
Crear un proyecto
En primer lugar, cree un proyecto de WinUI 3. En el tipo de proyecto se incluyen todos los archivos de plantilla que necesita, sin necesidad de agregar nada más.
Importante
Visual Studio 2019 solo admite el SDK 1.1 de aplicaciones de Windows y versiones anteriores. Se recomienda Visual Studio 2022 para desarrollar aplicaciones con todas las versiones del SDK de aplicaciones de Windows.
Las plantillas de SDK de Aplicaciones para Windows 1.1.x están disponibles mediante la instalación de una extensión de Visual Studio (VSIX).
Nota:
Si ya tiene instalada una extensión de Visual Studio (VSIX) para el SDK de Aplicaciones para Windows, desinstálela antes de instalar otra versión. Para obtener instrucciones, consulte Administración de extensiones para Visual Studio.
- Puede instalar la VSIX con la versión 1.1.x estable más reciente desde Visual Studio. Seleccione Extensiones>Administrar extensiones, busque SDK de Aplicaciones para Windows y descargue la extensión del SDK de Aplicaciones para Windows. Cierre Visual Studio y vuelva a abrirlo, y siga las indicaciones para instalar la extensión. Asegúrese de instalar las plantillas para SDK de Aplicaciones para Windows 1.1.
- Como alternativa, puede descargar la extensión directamente desde Visual Studio Marketplace e instalarla:
Una vez instalada la extensión de plantillas, puede crear el primer proyecto. Para más información sobre la compatibilidad con Visual Studio 2019, consulte Instalación de herramientas para el SDK de Aplicaciones para Windows. En el resto de este tutorial se supone que usa Visual Studio 2022.
Abra Visual Studio y, en la ventana de inicio, elija Crear un proyecto.
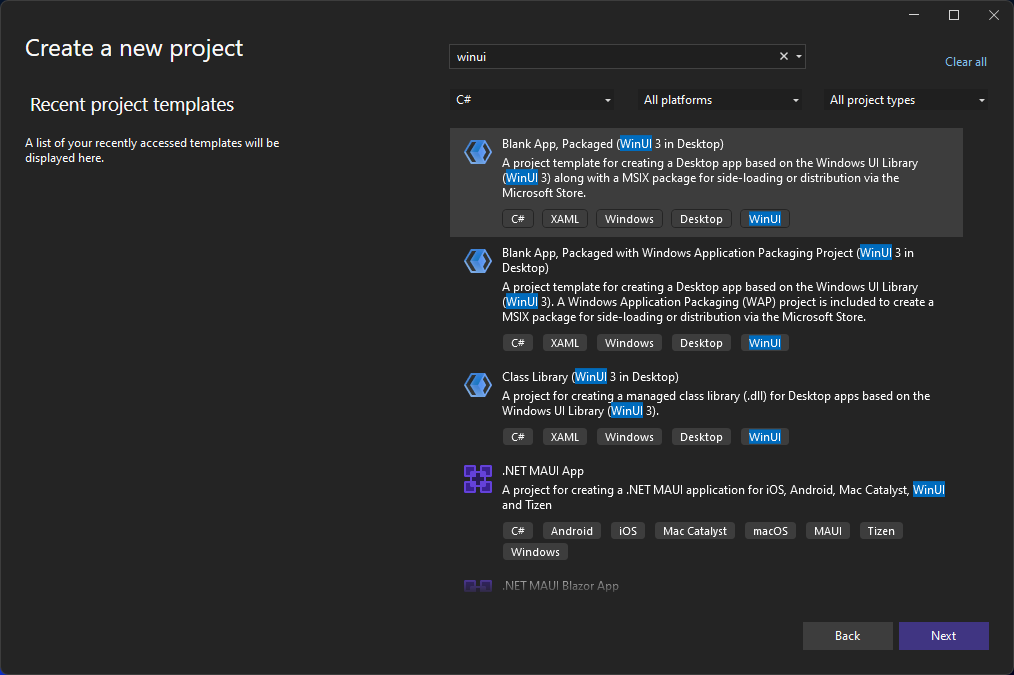
En la pantalla Crear un nuevo proyecto, escriba WinUI en el cuadro de búsqueda, elija la plantilla de C# para Aplicación vacía, empaquetada (WinUI 3 en escritorio) y haga clic en Siguiente.

Nota:
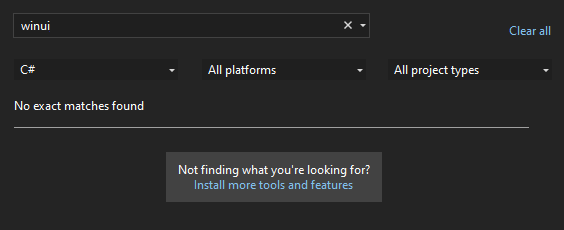
Si no ve la plantilla de proyecto Aplicación vacía, empaquetada (WinUI 3 en escritorio), haga clic en el vínculo Instalar más herramientas y características.

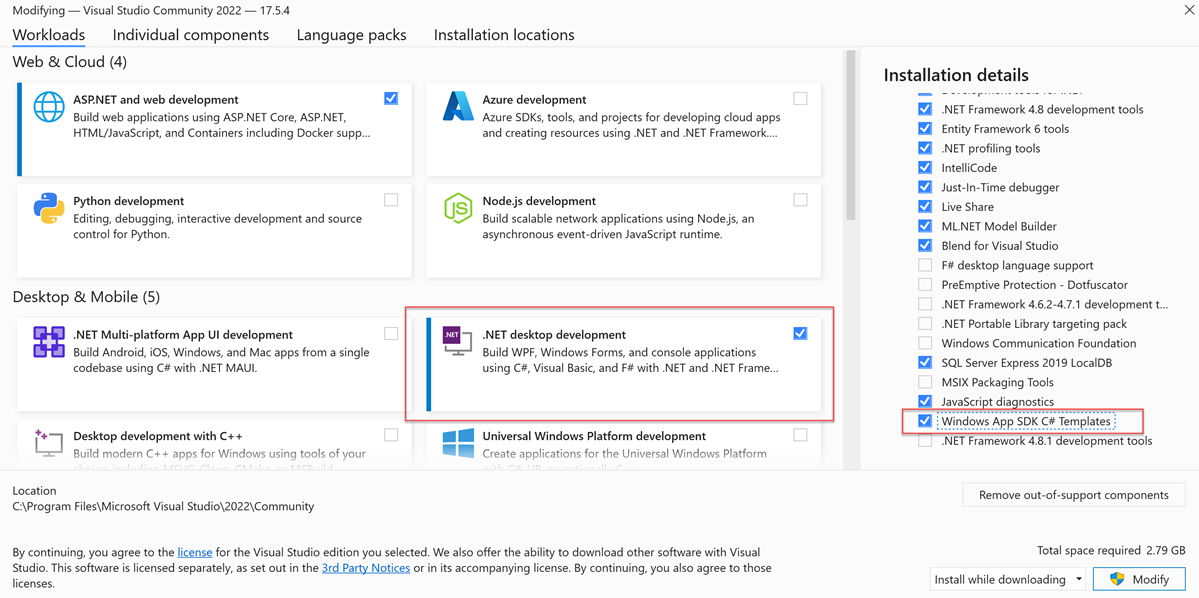
Se iniciará el Instalador de Visual Studio. Elija la carga de trabajo Desarrollo de escritorio de .NET. Después, en el panel Detalles de la instalación del cuadro de diálogo de instalación, seleccione Plantillas de C# para el SDK de Aplicaciones para Windows (al final de la lista). Ahora seleccione Modificar.
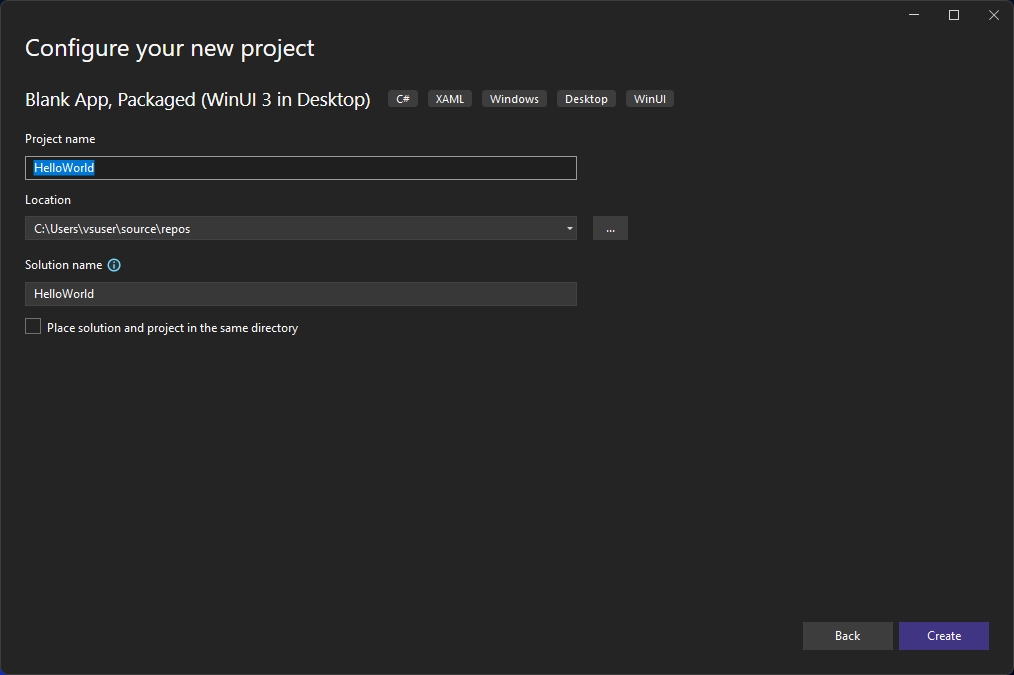
Asigne un nombre al proyecto, HelloWorld, y seleccione Crear.

Nota:
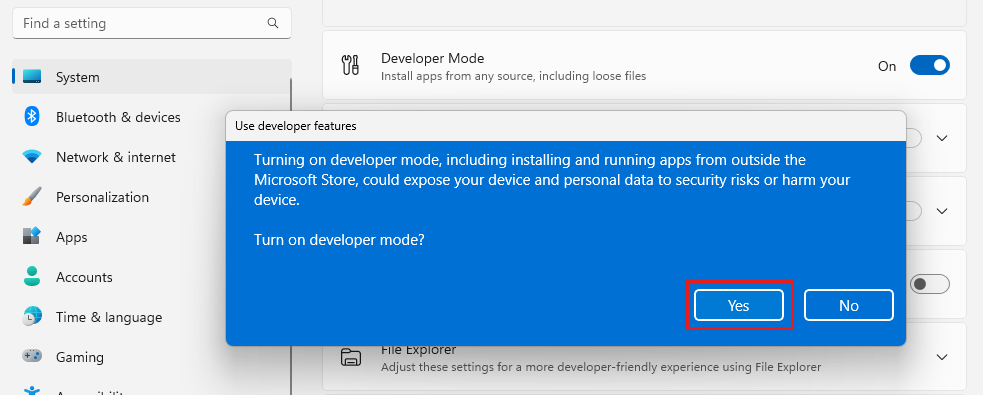
Si se trata de la primera vez que ha utilizado Visual Studio para crear una aplicación del SDK de Aplicaciones para Windows, es posible que aparezca el cuadro de diálogo Configuración. Elija Modo de programador y, a continuación, elija Sí.

Visual Studio instala un paquete de modo de desarrollador adicional. Una vez completada la instalación del paquete, cierre el cuadro de diálogo Configuración.
Crear la aplicación
Es hora de empezar a desarrollar. Deberá agregar un control de botón y una acción al botón y, a continuación, ejecutar la aplicación "¡Hola mundo" para ver su aspecto.
Agregar un botón al lienzo Diseño
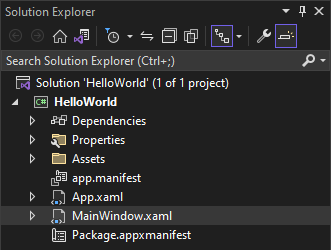
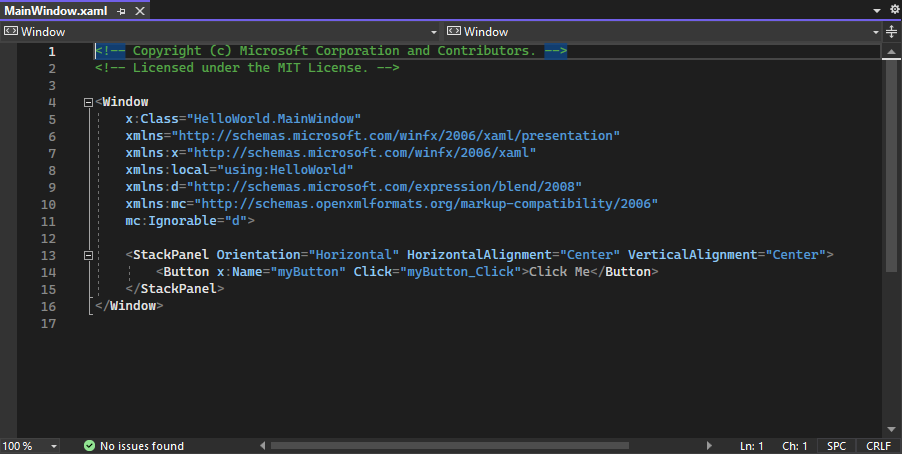
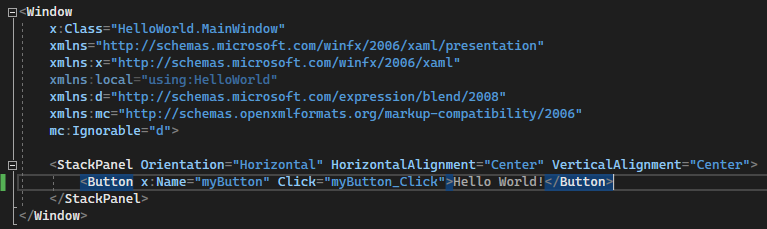
En el Explorador de soluciones, haga doble clic en MainWindow.xaml para abrir el editor de marcado XAML.

El Editor XAML es donde puede agregar o cambiar el marcado. A diferencia de los proyectos de UWP, WinUI 3 no tiene una vista Diseño.

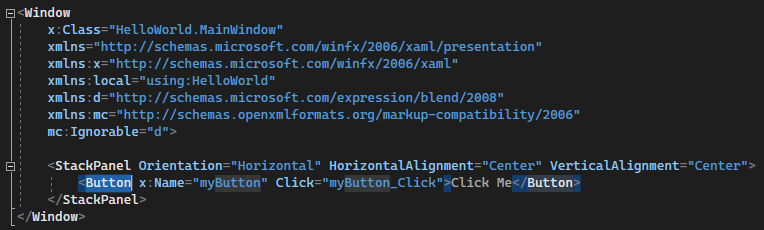
Revise el control Button anidado en StackPanel en la raíz de la ventana.

Cambio de la etiqueta del botón
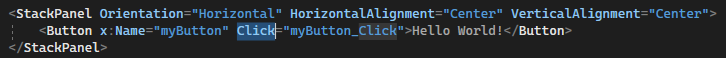
En el Editor XAML, cambie el valor de Contenido del botón de "Button" a "¡Hola mundo!".

Observe que el botón también tiene un controlador de eventos Click denominado myButton_Click especificado. Llegaremos a ello en el paso siguiente.

Modificación del controlador de eventos
Un "controlador de eventos" parece algo complicado, pero es simplemente otro nombre para el código que se llama cuando se produce un evento. En este caso, agrega una acción desencadenada por el botón "¡Hola mundo!".
En el Explorador de soluciones, haga doble clic en MainWindow.xaml.cs, la página de código subyacente.
Edite el código del controlador de eventos en la ventana del editor de C# que se abre.
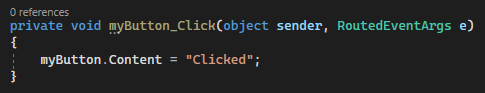
Aquí es donde las cosas se ponen interesantes. El controlador de eventos predeterminado tiene este aspecto:

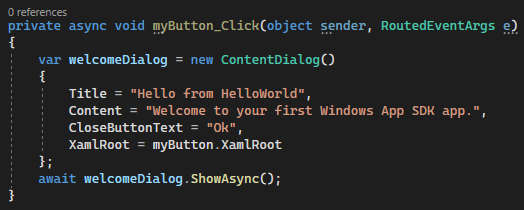
Vamos a cambiarlo para que tenga esta apariencia:

Este es el código que se debe copiar y pegar:
private async void myButton_Click(object sender, RoutedEventArgs e) { var welcomeDialog = new ContentDialog() { Title = "Hello from HelloWorld", Content = "Welcome to your first Windows App SDK app.", CloseButtonText = "Ok", XamlRoot = myButton.XamlRoot }; await welcomeDialog.ShowAsync(); }
¿Qué acabamos de hacer?
El código usa el control ContentDialog para mostrar un mensaje de bienvenida en un control emergente modal dentro de la ventana actual. (Para más información sobre el uso de Microsoft.UI.Xaml.Controls.ContentDialog, consulte Clase ContentDialog).
Ejecución de la aplicación
Es el momento de compilar, implementar e iniciar la aplicación del SDK de Aplicaciones para Windows "¡Hola mundo" para ver qué aspecto tiene. A continuación se muestra cómo hacerlo.
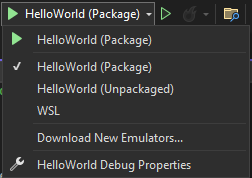
Use el botón de reproducción (es el que tiene escrito HelloWorld (Package)) para iniciar la aplicación en la máquina local.

(Como alternativa, puede elegir Depurar>Iniciar depuración en la barra de menús o presionar F5 para iniciar la aplicación).
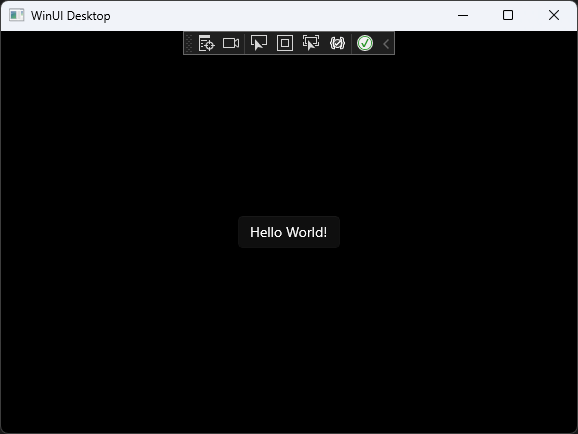
Vea la aplicación, que se muestra poco después de que desaparezca una pantalla de presentación. La aplicación debería tener un aspecto similar al de esta imagen:

Seleccione el botón Hello World.
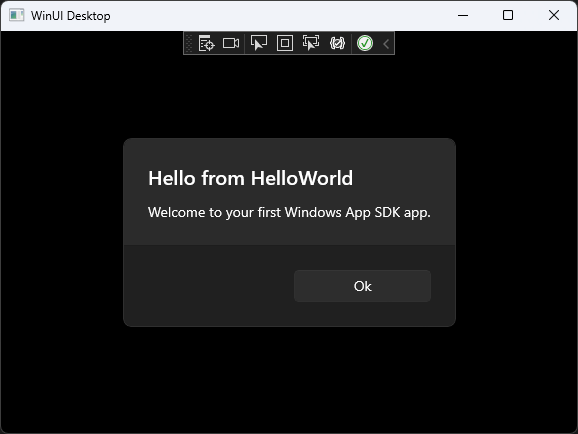
El dispositivo Windows 10 o posterior mostrará un mensaje que indica "Bienvenido a su primera aplicación de SDK de Aplicaciones para Windows" con el título "Hello from HelloWorld". Haga clic en Aceptar para descartar el mensaje.

Para cerrar la aplicación, seleccione el botón Detener depuración en la barra de herramientas. (Como alternativa, puede elegir Depurar>Detener depuración en la barra de menús, o bien presionar Mayús+F5).
Pasos siguientes
Enhorabuena por completar este tutorial. Esperamos que haya aprendido algunos conceptos básicos sobre SDK de Aplicaciones para Windows, WinUI 3 y el IDE de Visual Studio. Para obtener más información, continúe con el tutorial siguiente: