Tutorial: Creación de la primera extensión: Hello World
Este ejemplo de Hola Mundo le guía a través de la creación de tu primera extensión para Visual Studio. En este tutorial se muestra cómo agregar un nuevo comando a Visual Studio.
En el proceso, aprenderá a:
- Crear un proyecto de extensibilidad
- Agregar un comando personalizado
- Modificar el código fuente
- Ejecútelo
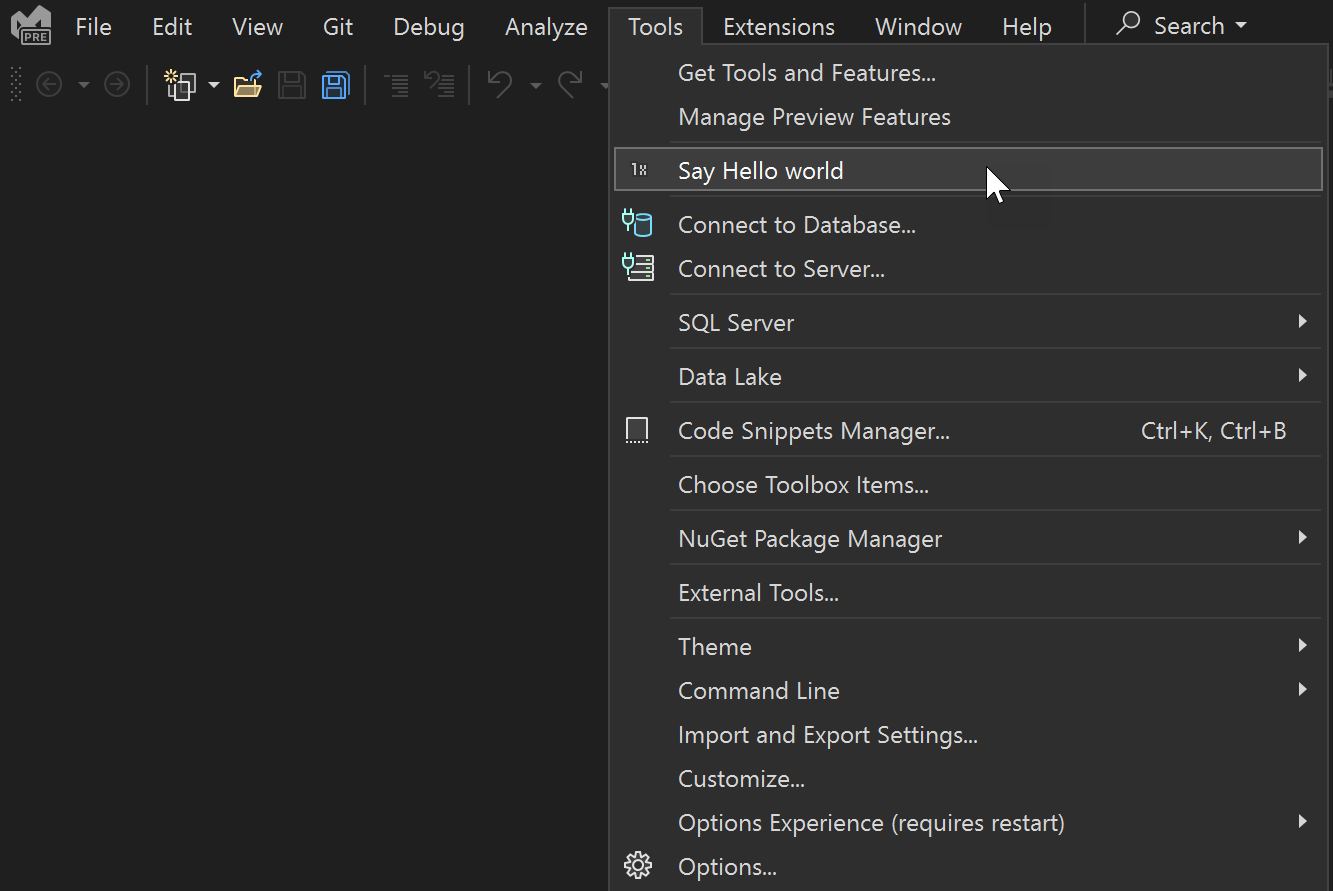
En este ejemplo, se usa Visual C# para agregar un botón de menú personalizado denominado "Say Hello World!" que tiene este aspecto:

Prerrequisitos
Antes de empezar, asegúrese de que ha instalado la carga de trabajo de desarrollo de extensiones de Visual Studio, que incluye la plantilla VSIX y el código de ejemplo.
Nota
Puede usar cualquier edición de Visual Studio (Community, Professional o Enterprise) para crear un proyecto de extensibilidad de Visual Studio.
Creación de un proyecto de extensibilidad
En el menú Archivo, seleccione Nuevo>Proyecto. Busque "vsix" y, a continuación, seleccione el proyecto C# VSIX y luego Siguiente.
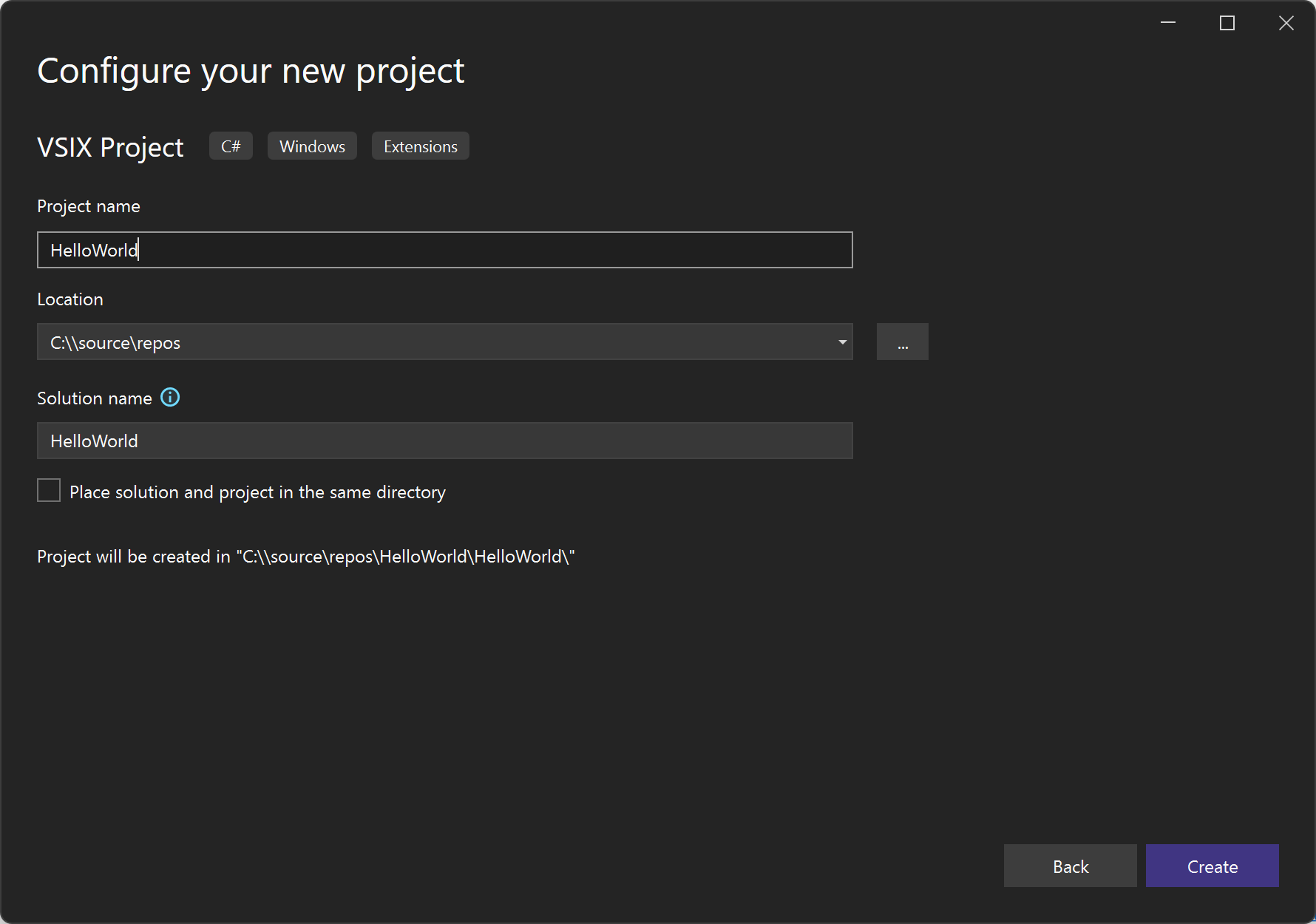
Escriba "HelloWorld" en Nombre del proyecto y seleccione Crear.

Ahora debería ver el proyecto HelloWorld en el Explorador de soluciones.
Adición de un comando personalizado
Si selecciona el archivo de manifiesto de
.vsixmanifest, puede ver qué opciones se pueden cambiar, como la descripción, el autor y la versión.Haga clic con el botón derecho en el proyecto (no en la solución). En el menú contextual, seleccione Agregary, a continuación, Nuevo elemento.
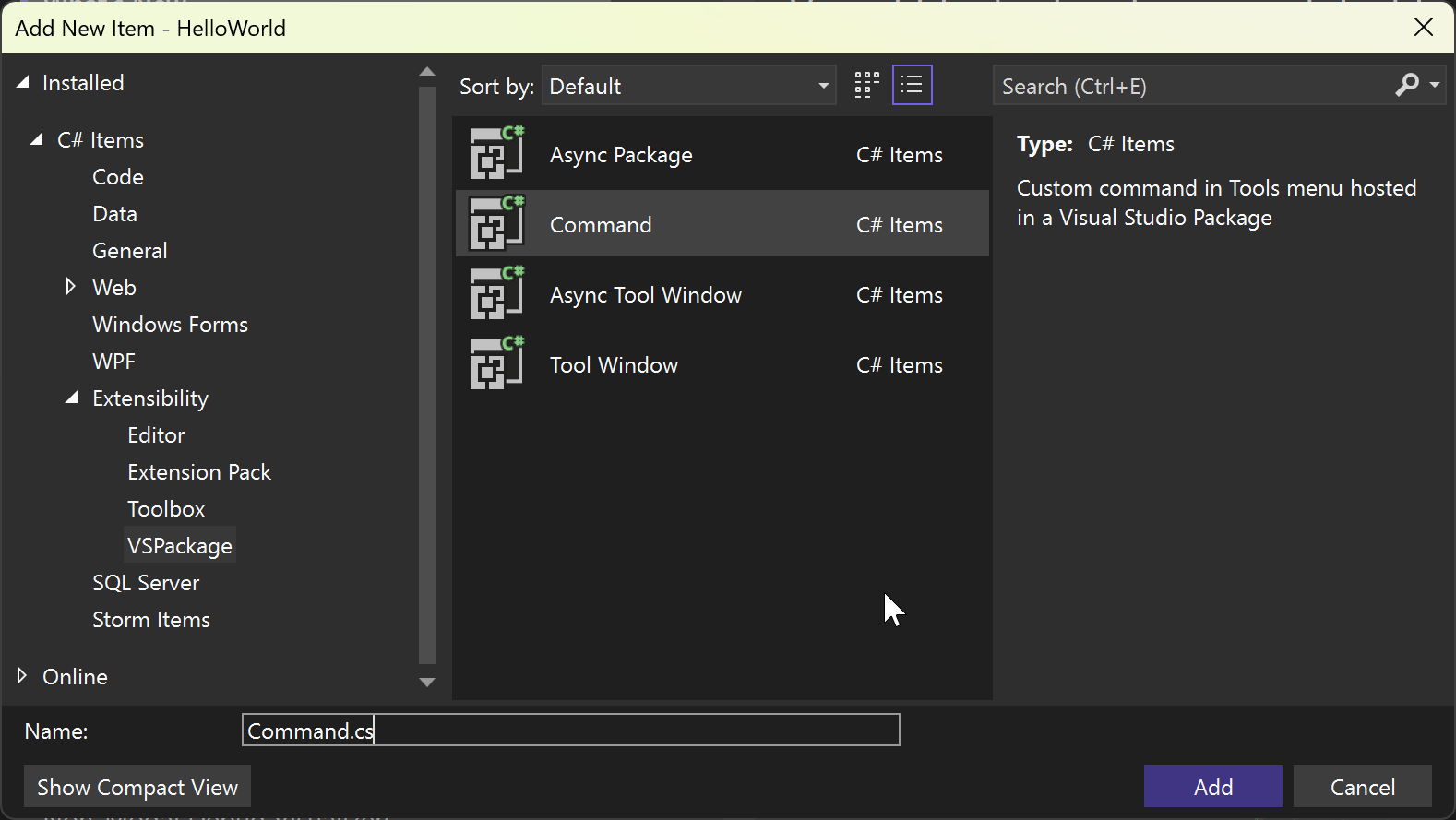
Seleccione la sección Extensibilidad y después Comando.
En el campo Nombre de la parte inferior, escriba un nombre de archivo como Command.cs.

El nuevo archivo de comandos está visible en Explorador de soluciones. Bajo el nodo Recursos, puede encontrar otros archivos relacionados con su comando. Por ejemplo, si desea modificar la imagen, el archivo PNG está aquí.
Modificación del código fuente
En este punto, el comando y el texto del botón se generan automáticamente y no son interesantes. Puede modificar el archivo VSCT y el archivo CS si desea realizar cambios.
El archivo VSCT es donde puede cambiar el nombre de los comandos y definir dónde van en el sistema de comandos de Visual Studio. A medida que explora el archivo VSCT, observe los comentarios que explican la función de cada sección del código VSCT.
El archivo CS es donde puede definir acciones, como el controlador de clics.
En el Explorador de soluciones, busque el archivo VSCT del paquete VS de la extensión. En este caso, se denomina HelloWorldPackage.vsct.
Cambie el parámetro
ButtonTextaSay Hello World!.... <Button guid="guidCommandPackageCmdSet" id="CommandId" priority="0x0100" type="Button"> <Parent guid="guidCommandPackageCmdSet" id="MyMenuGroup" /> <Icon guid="guidImages" id="bmpPic1" /> <Strings> <ButtonText>Say Hello World!</ButtonText> </Strings> </Button> ...Vuelva a del Explorador de soluciones y busque el archivo Command.cs. En el método
Execute, cambie la cadenamessagedestring.Format(..)aHello World!.... private void Execute(object sender, EventArgs e) { ThreadHelper.ThrowIfNotOnUIThread(); string message = "Hello World!"; string title = "Command"; // Show a message box to prove we were here VsShellUtilities.ShowMessageBox( this.ServiceProvider, message, title, OLEMSGICON.OLEMSGICON_INFO, OLEMSGBUTTON.OLEMSGBUTTON_OK, OLEMSGDEFBUTTON.OLEMSGDEFBUTTON_FIRST); } ...
Asegúrese de guardar los cambios en cada archivo.
Ejecútelo
Ahora puede ejecutar el código fuente en la instancia experimental de Visual Studio.
Paso 1. Presione F5 para ejecutar el comando Iniciar depuración. Este comando compila el proyecto e inicia el depurador, e inicia una nueva instancia de Visual Studio denominada Instancia experimental.
Paso 2. En el menú Herramientas de Instancia experimental, haga clic en Say Hello World! (Diga Hola mundo).

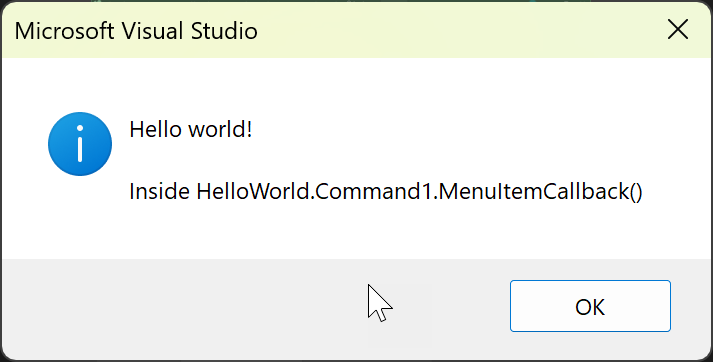
Deberías ver la salida de tu nuevo comando personalizado, en este caso, el cuadro de diálogo en el centro de la pantalla que te proporciona el mensaje ¡Hola mundo!.
Pasos siguientes
Ahora que conoce los conceptos básicos de trabajar con la extensibilidad de Visual Studio, aquí puede obtener más información:
- Empezar a desarrollar extensiones de Visual Studio: ejemplos, tutoriales. y publicación de la extensión
- novedades del SDK de Visual Studio 2017: nuevas características de extensibilidad en Visual Studio 2017
- novedades del SDK de Visual Studio 2019: nuevas características de extensibilidad en Visual Studio 2019
- Dentro del SDK de Visual Studio: obtenga información sobre los detalles de extensibilidad de Visual Studio.