Tutorial: Introducción al Diseñador de Windows Forms
El Diseñador de Windows Forms proporciona muchas herramientas para compilar aplicaciones de Windows Forms. En este artículo se muestra cómo crear una aplicación mediante las distintas herramientas proporcionadas por el diseñador, incluidas las siguientes tareas:
- Organizar los controles mediante guías de alineación.
- Realice tareas de diseñador mediante etiquetas inteligentes.
- Establecer los márgenes y rellenos de los controles.
- Organice los controles utilizando un control TableLayoutPanel.
- Crear particiones del diseño de un control con un control SplitContainer.
- Navegue por el diseño con la ventana Esquema del documento.
- Colocar controles con la pantalla de información de tamaño y ubicación.
- Establezca los valores de propiedad mediante la ventana Propiedades.
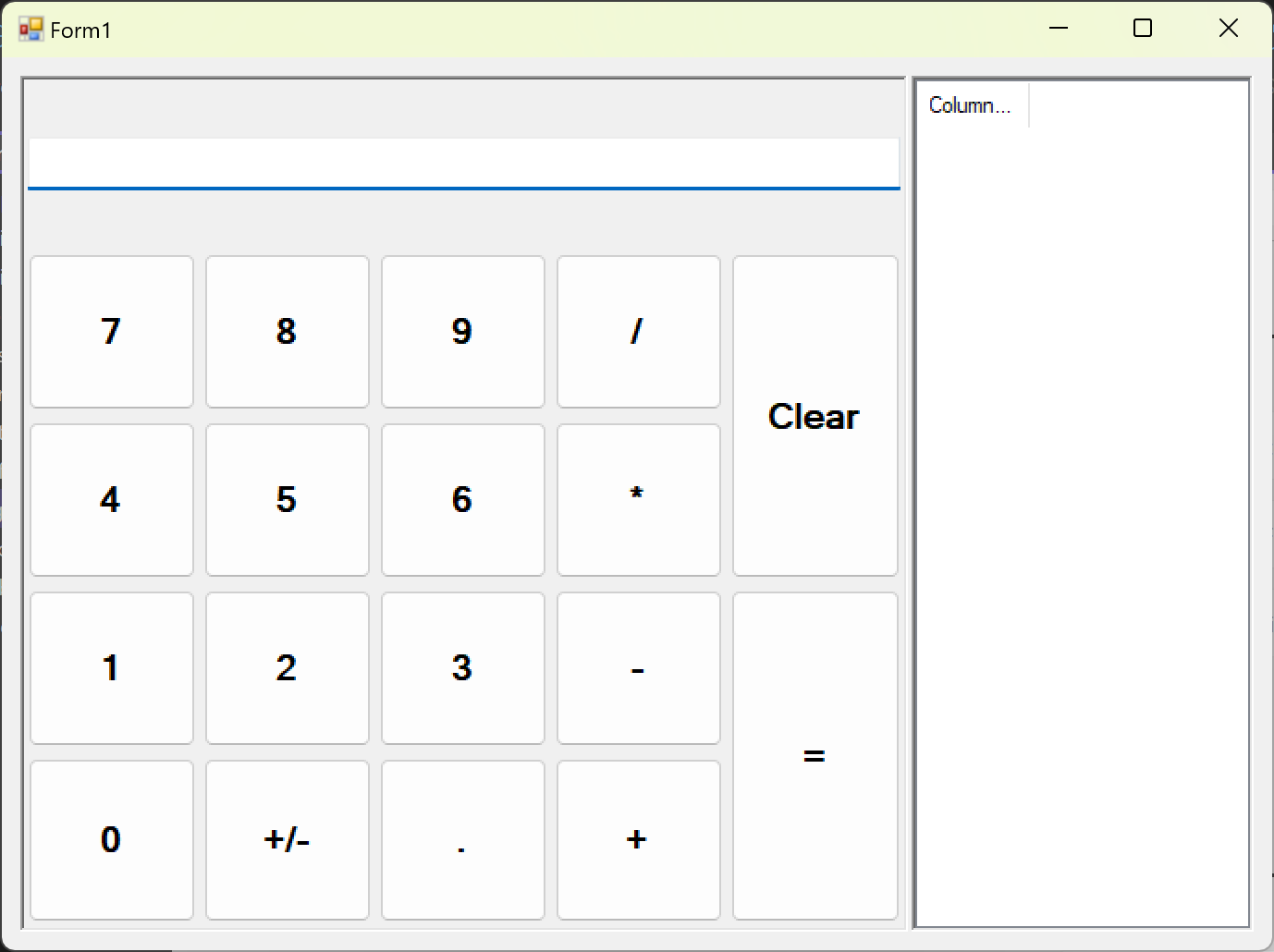
Cuando haya terminado, tendrá un control personalizado que se ha ensamblado mediante muchas de las características de diseño disponibles en el Diseñador de Windows Forms. Este control implementa la interfaz de usuario (UI) para una calculadora sencilla. En la imagen siguiente se muestra el diseño general del control de calculadora:

Sugerencia
Si es desarrollador de C++ y busca un tutorial para ayudarle a crear una aplicación de Windows que incluya formularios y controles, consulte Creación de una aplicación MFC basada en formularios. Para obtener información más generalizada, consulta Introducción a la programación de Windows en C++.
Creación del proyecto de control personalizado
El primer paso es crear el proyecto de control DemoCalculator.
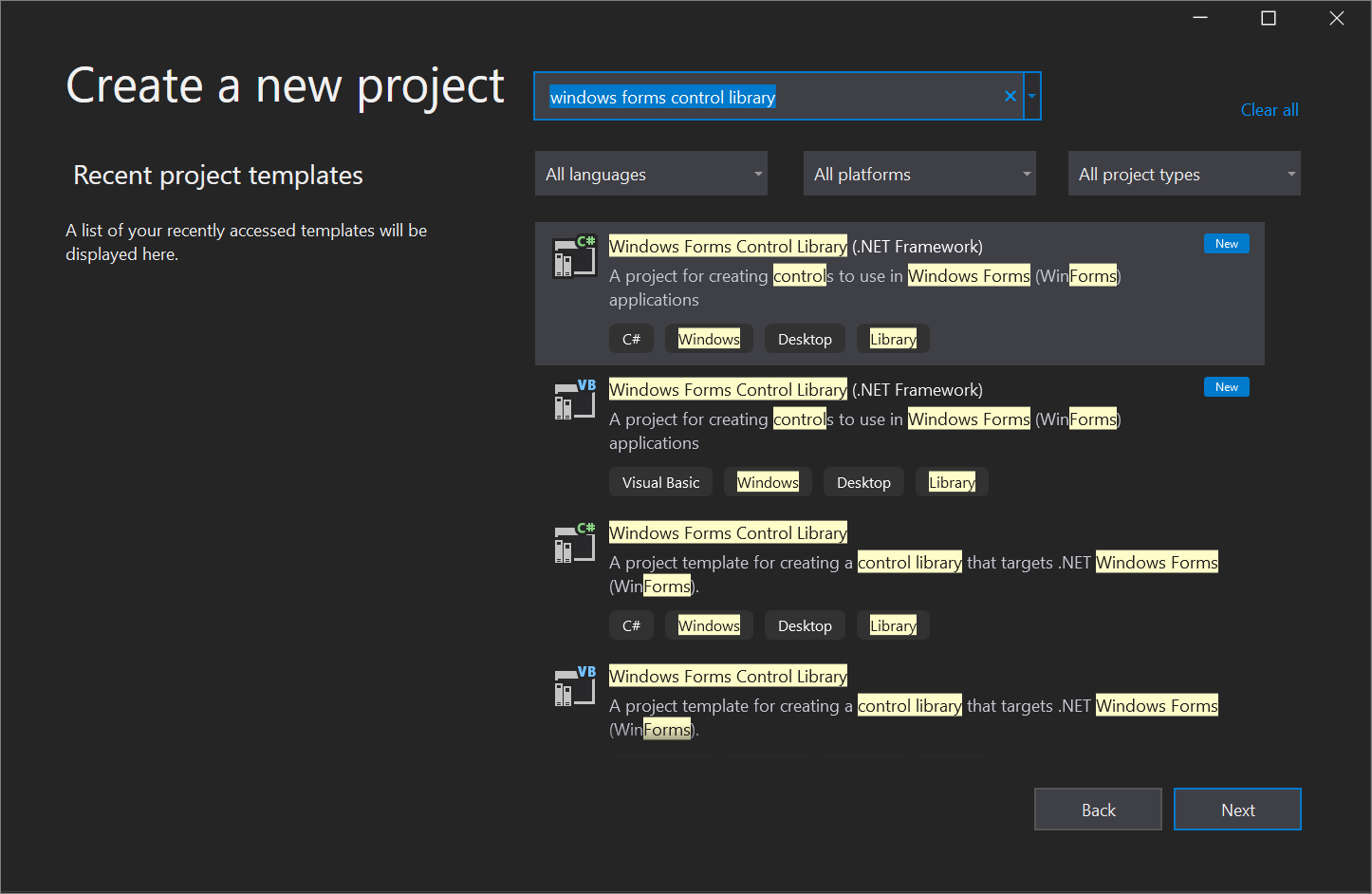
Abra Visual Studio y cree un proyecto de biblioteca de control de Windows Forms mediante la plantilla de .NET Framework para C# o Visual Basic. Asigne al proyecto el nombre DemoCalculatorLib.

Para cambiar el nombre del archivo, en Explorador de soluciones, haga clic con el botón derecho en UserControl1.vb o UserControl1.cs, seleccione Cambiar nombrey cambie el nombre de archivo a DemoCalculator.vb o DemoCalculator.cs. Seleccione Sí cuando se le pregunte si desea cambiar el nombre de todas las referencias al elemento de código "UserControl1".
El Diseñador de Windows Forms muestra la superficie de diseño para el control de DemoCalculator. En esta vista, puede diseñar gráficamente la apariencia del control seleccionando controles y componentes del Cuadro de herramientas y colocándolos en la superficie del diseñador. Para obtener más información sobre los controles personalizados, vea Variedades de controles personalizados.
Diseñar la disposición del control
El control DemoCalculator contiene varios controles de Windows Forms. En este procedimiento, organizará los controles mediante el Diseñador de Windows Forms.
En el Diseñador de Windows Forms, cambie el control DemoCalculator a un tamaño mayor seleccionando el identificador de ajuste de tamaño en la esquina inferior derecha y arrastrándolo para cambiar el tamaño. En la esquina inferior derecha de Visual Studio, busque la información de tamaño y ubicación de los controles. Establezca el tamaño del control en ancho 1000 y alto 800 viendo la información de tamaño a medida que cambia el tamaño del control. También puede desplazarse hacia abajo hasta la parte inferior de la ventana Propiedades, que normalmente se acopla en la esquina inferior derecha y escribir manualmente los valores de la propiedad Size.
En Cuadro de herramientas, seleccione el nodo Contenedores para abrirlo. Seleccione el control SplitContainer y arrástrelo a la superficie del diseñador.
El control
SplitContainerse coloca en la superficie del diseñador del control DemoCalculator.Sugerencia
El control
SplitContainerse ajusta automáticamente para adaptarse al tamaño del control DemoCalculator. Observe la ventana Propiedades para ver la configuración de las propiedades del controlSplitContainer. Busque la propiedad Dock. Su valor es DockStyle.Fill, lo que significa que el controlSplitContainersiempre se ajustará a los límites del control DemoCalculator. Cambie el tamaño del control DemoCalculator para comprobar este comportamiento.En la ventana Propiedades, cambie el valor de la propiedad Dock a
None.El control
SplitContainerse reduce a su tamaño predeterminado y ya no sigue el tamaño del control DemoCalculator.Seleccione el glifo de etiqueta inteligente (
 ) en la esquina superior derecha del control
) en la esquina superior derecha del control SplitContainer. Seleccione Acoplar en contenedor primario para establecer la propiedadDockenFill.El control
SplitContainerse acopla a los límites del control DemoCalculator.Nota
Varios controles ofrecen etiquetas inteligentes para facilitar el diseño. Para obtener más información, vea Tutorial: Realizar tareas comunes mediante etiquetas inteligentes en controles de Windows Forms.
Seleccione el borde vertical entre los paneles y arrástrelo a la derecha para que el panel izquierdo tome la mayor parte del espacio.
El
SplitContainerdivide el control DemoCalculator en dos paneles con un borde móvil que los separa. El panel de la izquierda contiene los botones y la pantalla de la calculadora, y el panel de la derecha muestra un registro de las operaciones aritméticas realizadas por el usuario.En la ventana Propiedades, cambie el valor de la propiedad
BorderStyleaFixed3D.En Cuadro de herramientas, seleccione el nodo Controles comunes para abrirlo. Seleccione el control
ListViewy arrástrelo al panel derecho del controlSplitContainer.Seleccione el glifo de etiqueta inteligente del control
ListView. En el panel de etiquetas inteligentes, cambie el valor deViewaDetails.En el panel de etiquetas inteligentes, seleccione Editar columnas.
Se abre el cuadro de diálogo Editor de la colección ColumnHeader.
En el cuadro de diálogo Editor de la colección ColumnHeader, seleccione Agregar para agregar una columna en el control
ListView. Cambie el valor de la propiedadTextde la columna a Historial. Seleccione Aceptar para crear la columna.En el panel de etiquetas inteligentes, seleccione Acoplar en contenedor primario y, luego, seleccione el glifo de etiquetas inteligentes para cerrar el panel de etiquetas inteligentes.
En el Cuadro de herramientas del nodo Contenedores, arrastre un control
TableLayoutPanelal panel izquierdo del controlSplitContainer.El control
TableLayoutPanelaparece en la superficie del diseñador con el panel de etiquetas inteligentes abierto. El controlTableLayoutPanelorganiza sus controles secundarios en una cuadrícula. El controlTableLayoutPanelcontiene la pantalla y los botones del control DemoCalculator. Para obtener más información, vea Tutorial: Organizar controles mediante tableLayoutPanel.Seleccione Editar filas y columnas en el panel de etiquetas inteligentes.
Se abre el cuadro de diálogo Estilos de columna y fila.
Seleccione el botón Agregar hasta que se muestren cinco columnas. Seleccione las cinco columnas y, luego, seleccione Porcentaje en el cuadro Tipo de tamaño. Establezca el valor Porcentaje en 20. Esta acción establece cada columna en el mismo ancho.
En Mostrar, seleccione Filas.
Seleccione Agregar hasta que se muestren cinco filas. Seleccione las cinco filas y, luego, seleccione Porcentaje en el cuadro Tipo de tamaño. Establezca el valor Porcentaje en 20. Esta acción establece cada fila en la misma altura.
Seleccione Aceptar para aceptar los cambios y, a continuación, seleccione el glifo de etiqueta inteligente para cerrar el panel de etiquetas inteligentes.
En la ventana de Propiedades , cambie el valor de la propiedad
DockaFill.
Relleno del control
Ahora que se configuró el diseño del control, puede rellenar el control DemoCalculator con botones y una pantalla.
En Cuadro de herramientas, seleccione el icono de control
TextBox.Un control
TextBoxse coloca en la primera celda del controlTableLayoutPanel.En la ventana Propiedades de , cambie el valor de la propiedad ColumnSpan del control
TextBoxa 5.El control
TextBoxse mueve a una posición centrada en su fila.Cambie el valor de la propiedad
Anchordel controlTextBoxaLeft,Right.El control
TextBoxse expande horizontalmente para abarcar las cinco columnas.Cambie el valor de la propiedad
TextBoxdel controlTextAlignaRight.En la ventana Propiedades, expanda el nodo de la propiedad
Font. EstablezcaSizeen 14y establezcaBolden true para el controlTextBox.Seleccione el control
TableLayoutPanel.En Cuadro de herramientas, seleccione el icono
Button.Un control
Buttonse coloca en la siguiente celda abierta del controlTableLayoutPanel.En Cuadro de herramientas, seleccione el icono de
Buttoncuatro veces más para rellenar la segunda fila del controlTableLayoutPanel.Seleccione los cinco controles
Buttonmanteniendo presionada la tecla Mayús . Presione Ctrl+C para copiar los controles deButtonen el Portapapeles.Presione Ctrl+V tres veces para pegar copias de los controles de
Buttonen las filas restantes del controlTableLayoutPanel.Seleccione los 20 controles
Buttonseleccionándolos mientras mantiene presionada la tecla Mayús .En la ventana Propiedades, cambie el valor de la propiedad
DockaFill.Todos los controles
Buttonse acoplan para rellenar sus celdas contenedoras.En la ventana Propiedades, expanda el nodo de la propiedad
Margin. Establezca el valor deAllen 5.Todos los controles
Buttontienen un tamaño menor para crear un margen mayor entre ellos.Seleccione botón10 y botón20y presione Eliminar para quitarlos del diseño.
Seleccione botón5 y botón15y, a continuación, cambie el valor de su propiedad
RowSpana 2. Estos botones representan los botones Borrar y = del control DemoCalculator.
Usar la ventana Esquema del documento
Cuando el control o el formulario se rellenan con varios controles, es posible que le resulte más fácil navegar por el diseño con la ventana Esquema del documento.
En la barra de menús, elija Ver>Otras ventanas>Esquema de documento. O bien, en el teclado, presione Ctrl+Alt+T.
La ventana Esquema del documento muestra una vista de árbol del control DemoCalculator y sus controles constituyentes. Los controles contenedores, como
SplitContainer, muestran sus controles secundarios como subnodos en el árbol. También puede cambiar el nombre de los controles en su lugar mediante la ventana Esquema del documento.En la ventana Esquema del documento, haga clic con el botón derecho en button1 y, a continuación, seleccione Cambiar nombre (teclado: F2). Cambie su nombre a sevenButton.
Usando la ventana de esquema de documento , renombra los controles
Buttondel nombre generado por el diseñador al nombre de producción según la lista siguiente.button1 a sevenButton
button2 a eightButton
button3 a nineButton
button4 a divisionButton
button5 a clearButton
button6 a fourButton
button7 a fiveButton
button8 a sixButton
button9 a multiplicationButton
button11 a oneButton
button12 a twoButton
button13 a threeButton
button14 a subtractionButton
button15 a equalsButton
button16 a zeroButton
button17 a changeSignButton
button18 a decimalButton
button19 a additionButton
Con las ventanas Esquema del documento y Propiedades, cambie el valor de la propiedad
Textde cada nombre de controlButtonsegún la lista siguiente:Cambie la propiedad de texto del control sevenButton a 7
Cambie la propiedad de texto del control eightButton a 8
Cambie la propiedad de texto del control nineButton a 9
Cambie la propiedad de texto del control divisionButton a / (barra diagonal)
Cambie la propiedad de texto del control clearButton a Borrar
Cambie la propiedad de texto del control fourButton a 4
Cambie la propiedad de texto del control fiveButton a 5
Cambie la propiedad de texto del control sixButton a 6
Cambie la propiedad de texto del control multiplicationButton a * (asterisco)
Cambie la propiedad de texto del control oneButton a 1
Cambie la propiedad de texto del control twoButton a 2
Cambie la propiedad de texto del control threeButton a 3
Cambie la propiedad de texto del control subtractionButton a - (guion)
Cambie la propiedad de texto del control equalsButton a = (signo igual)
Cambie la propiedad de texto del control zeroButton a 0
Cambie la propiedad de texto del control changeSignButton a +/-
Cambie la propiedad de texto del control decimalButton a . (punto)
Cambie la propiedad de texto del control additionButton a + (signo más)
En la superficie del diseñador, seleccione todos los controles
Buttonmientras mantiene presionada la tecla Mayús.En la ventana Propiedades, expanda el nodo de la propiedad
Font. EstablezcaSizeen 14 yBolden true para todos los controlesButton.
Este conjunto de instrucciones completa el diseño del control DemoCalculator. Todo lo que queda es proporcionar la lógica de la calculadora.
Implementación de controladores de eventos
Los botones del control DemoCalculator tienen controladores de eventos que se pueden usar para implementar gran parte de la lógica de la calculadora. El Diseñador de Windows Forms le permite implementar los códigos auxiliares de todos los controladores de eventos para todos los botones con una selección.
En la superficie del diseñador, seleccione todos los controles
Buttonmientras mantiene presionada la tecla Mayús.Seleccione uno de los controles
Button.El Editor de código se abre en los controladores de eventos generados por el diseñador.
Dado que este tutorial se centra en el diseñador, se omiten los detalles de implementación de la funcionalidad de la calculadora.
Probar el control
Dado que el control DemoCalculator hereda de la clase UserControl, puede probar su comportamiento con el UserControl Test Container. Para obtener más información, vea Cómo probar el comportamiento en tiempo de ejecución de unUserControl.
Presione F5 para compilar y ejecutar el control DemoCalculator en el contenedor de pruebas de UserControl.
Seleccione el borde entre los paneles de
SplitContainery arrástrelo a la izquierda y a la derecha. El tamaño deTableLayoutPanely de todos sus controles secundarios cambia para ajustarse al espacio disponible.Cuando haya terminado de probar el control, seleccione Cerrar.
Uso del control en un formulario
El control DemoCalculator se puede usar en otros controles compuestos o en un formulario. En el procedimiento siguiente se describe cómo usarlo.
Creación del proyecto
El primer paso es crear el proyecto de aplicación. Usarás este proyecto para crear la aplicación que muestra tu control personalizado.
Agregue un nuevo proyecto aplicación de Windows Forms (.NET Framework) a la solución existente y asígnele el nombre DemoCalculatorTest.
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto DemoCalculatorTest y seleccione Agregar> Referencia para abrir el cuadro de diálogo Administrador de referencias.
Vaya a la pestaña Proyectos de y seleccione el proyecto DemoCalculatorLib a fin de agregar la referencia al proyecto de prueba.
En el Explorador de soluciones, haga clic con el botón derecho en DemoCalculatorTest y, luego, seleccione Establecer como proyecto de inicio.
En el Diseñador de Windows Forms, aumente el tamaño del formulario a aproximadamente 1400 x 1000.
Utilice el control en el diseño del formulario
Para usar el control DemoCalculator en una aplicación, debe colocarlo en un formulario.
En Cuadro de herramientas, expanda el nodo Componentes de DemoCalculatorLib.
Arrastre el control DemoCalculator desde el Cuadro de herramientas al formulario. Mueva el control a la esquina superior izquierda del formulario. Cuando el control está cerca de los bordes del formulario, aparecen las guías de alineación. Las guías de alineación indican la distancia de la propiedad
Paddingdel formulario y de la propiedadMargindel control. Coloque el control en la ubicación que indican las guías de alineación.Para obtener más información, vea Tutorial: Organizar los controles mediante guías de alineación.
Arrastre un control
Buttondesde el Cuadro de herramientas y suéltelo en el formulario.Mueva el control
Buttonalrededor del control DemoCalculator y observe dónde aparecen las guías de alineación. Puede alinear los controles de forma precisa y sencilla mediante esta característica. Elimine el controlButtoncuando haya terminado.Haga clic con el botón derecho en el control DemoCalculator y, luego, seleccione Propiedades.
Cambie el valor de la propiedad
DockaFill.Seleccione el formulario y, a continuación, expanda el nodo de propiedad
Padding. Cambie el valor de All a 20.El tamaño del control DemoCalculator se reduce para acomodar el nuevo
Paddingvalor del formulario.Cambie el tamaño del formulario arrastrando los distintos controladores de tamaño a diferentes posiciones. Observe cómo el control DemoCalculator se redimensiona para ajustarse.
Pasos siguientes
En este artículo se ha mostrado cómo construir la interfaz de usuario para una calculadora sencilla. Para continuar, puede extender su funcionalidad implementando la lógica de la calculadora y luego publicar la aplicación mediante ClickOnce. O bien, siga con otro tutorial en el que creará un visor de imágenes con Windows Forms.