Ejercicio: Configuración del archivo package.json
Es un desarrollador de Node.js en Tailwind Traders. Le interesa mucho saber cómo configurar un nuevo proyecto de Node.js. El programa de instalación incluye la generación de un archivo package.json y la creación de algunos scripts comunes que se usarán durante el ciclo de vida del proyecto.
Abrir el proyecto en el contenedor de desarrollo
Se ha proporcionado un entorno de desarrollo sencillo. Si ya tiene Node.js LTS instalado en el equipo, puede omitir esta sección y clonar el repositorio de ejemplo y usar el entorno local.
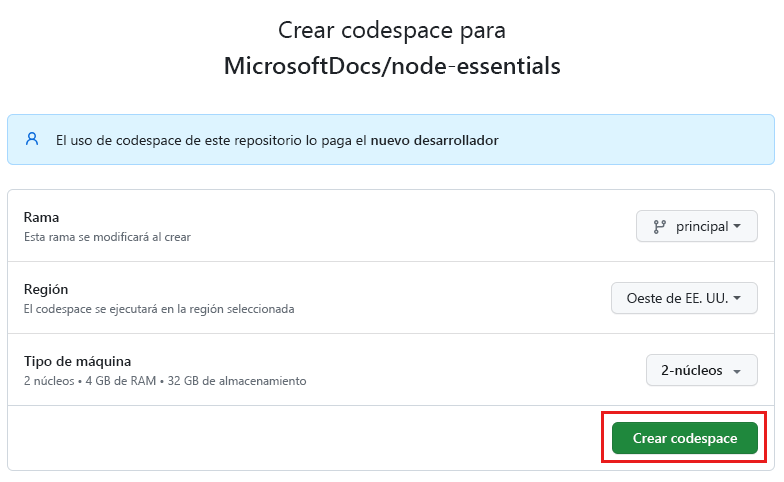
Inicie el proceso para crear una nueva instancia de GitHub Codespace en la rama
maindel repositorio de GitHubMicrosoftDocs/node-essentials.En la página Crear codespace, revise las opciones de configuración de codespace y, después, seleccione Crear nuevo codespace

Espere a que se inicie Codespace. Este proceso de startup puede tardar unos minutos.
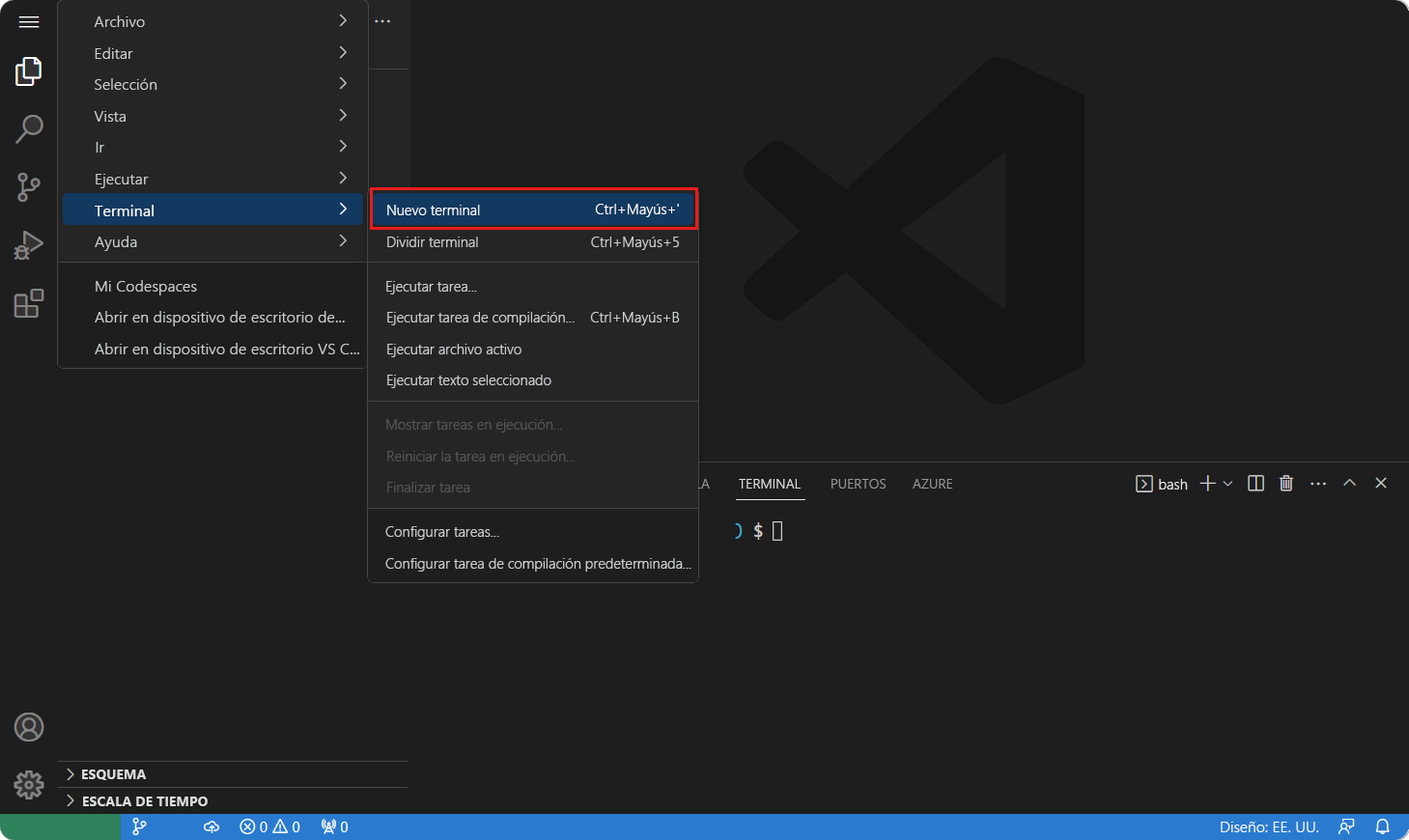
Abra un nuevo terminal en el codespace.
Compruebe que Node.js está instalado en el entorno:
node --versionEl contenedor de desarrollo usa una versión Node.js LTS, como
v20.5.1. La versión exacta podría ser diferente.Los demás ejercicios de este proyecto tienen lugar en el contexto de este contenedor de desarrollo.
Configuración de un nuevo proyecto de Node.js
Para esta unidad, se le ha proporcionado el código fuente de JavaScript. El trabajo consiste en crear el archivo package.json.
En el terminal, cambie a la carpeta de este ejercicio:
cd node-dependencies/3-exercise-package-jsonVer el contenido de la carpeta:
ls -REn esta carpeta, debería ver una subcarpeta src con un archivo index.js:
./src: index.jsEjecute el siguiente comando para crear el archivo
package.jsoncon valores predeterminados:npm init -yEl archivo package.json que tiene un aspecto similar a este ejemplo:
{ "name": "3-exercise-package-json", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }Modifique
package.jsoncon estos valores de propiedad:name: "tailwind-trader-api"description: "API HTTP para administrar elementos de la base de datos de Tailwind Traders"main: "index.js"keywords: ["API", "database"]author: "Sergio"
El archivo package.json ahora debería ser similar a este código:
{ "name": "tailwind-trader-api", "version": "1.0.0", "description": "HTTP API to manage items from the Tailwind Traders database", "main": "index.js", "dependencies": {}, "devDependencies": {}, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": ["api", "database"], "author": "Sam", "license": "ISC" }En la sección
scripts, agregue un nuevo script denominadostartencima del scripttest:"start": "node ./src/index.js",Guarde los cambios y cierre el archivo package.json.
Para iniciar el proyecto con la acción
start, escriba este comando:npm startDebería ver este resultado:
Welcome to this application
Ahora tiene un buen archivo package.json en el que puede compilar a medida que crece el proyecto.