Visualización de elementos emergentes
Mostrar una alerta, pedir al usuario que seleccione una opción o mostrar un mensaje es una tarea común de la interfaz de usuario. Xamarin.Forms tiene tres métodos en la clase Page para interactuar con el usuario a través de un elemento emergente: DisplayAlert, DisplayActionSheet, y DisplayPromptAsync. Se representan con controles nativos adecuados en cada plataforma.
Visualización de una alerta
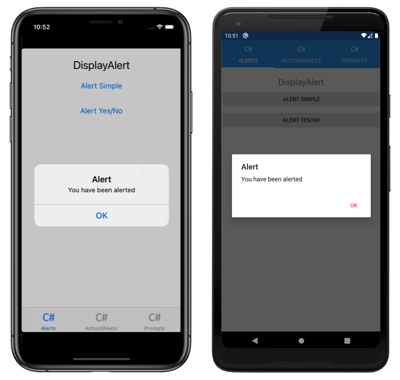
Todas las plataformas compatibles con Xamarin.Forms tienen un elemento emergente modal para alertar al usuario o formular preguntas sencillas. Para mostrar estas alertas en Xamarin.Forms, use el método DisplayAlert en cualquier Page. En la siguiente línea de código, se muestra un mensaje sencillo al usuario:
await DisplayAlert ("Alert", "You have been alerted", "OK");
En este ejemplo, no se recopila información del usuario. La alerta se muestra modalmente y, después de cerrarla, el usuario sigue interactuando con la aplicación.
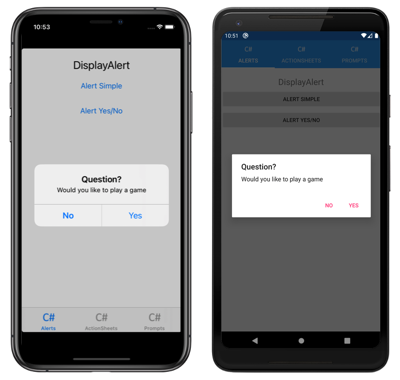
El método DisplayAlert también se puede usar para capturar la respuesta de un usuario mediante la presentación de dos botones y la devolución de un elemento boolean. Para obtener una respuesta de una alerta, agregue texto para los dos botones y use await para esperar el método. Cuando el usuario seleccione una de las opciones, se devolverá la respuesta al código. Observe las palabras clave async y await en el código de ejemplo siguiente:
async void OnAlertYesNoClicked (object sender, EventArgs e)
{
bool answer = await DisplayAlert ("Question?", "Would you like to play a game", "Yes", "No");
Debug.WriteLine ("Answer: " + answer);
}
El método DisplayAlert también tiene sobrecargas que aceptan un argumento FlowDirection que especifica la dirección en la que fluyen los elementos de la interfaz de usuario dentro de la alerta. Para obtener más información sobre la dirección del flujo, consulte Localización de derecha a izquierda.
Advertencia
De manera predeterminada en UWP, cuando se muestra una alerta, se pueden activar las claves de acceso definidas en la página detrás de la alerta. Para obtener más información, consulta Claves de acceso de VisualElement en Windows.
Guiar a los usuarios en la realización de tareas
El elemento UIActionSheet es un elemento de interfaz de usuario común en iOS. El método Xamarin.FormsDisplayActionSheet permite incluir este control en aplicaciones multiplataforma, representar alternativas nativas en Android y UWP.
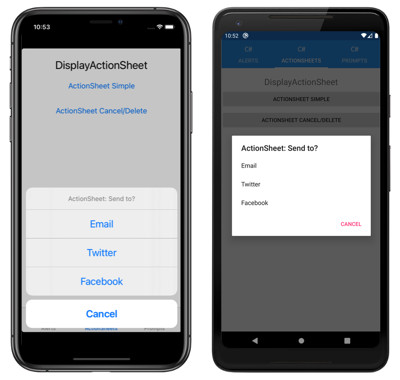
Para mostrar una hoja de acciones, await DisplayActionSheet en cualquier Page, pasando el mensaje y las etiquetas de botón como cadenas. Este método devuelve la etiqueta de cadena del botón en el que hizo clic el usuario. A continuación, se muestra un ejemplo sencillo:
async void OnActionSheetSimpleClicked (object sender, EventArgs e)
{
string action = await DisplayActionSheet ("ActionSheet: Send to?", "Cancel", null, "Email", "Twitter", "Facebook");
Debug.WriteLine ("Action: " + action);
}
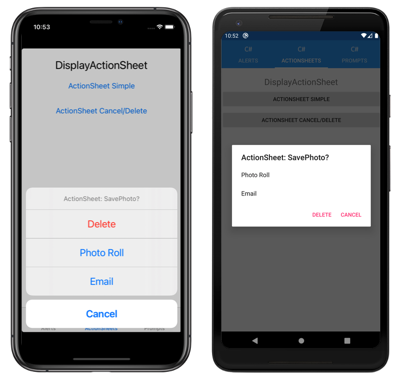
El botón destroy se representa de forma diferente a los otros botones de iOS y se puede dejar null o especificarse como el tercer parámetro de cadena. En el ejemplo siguiente, se usa el botón destroy:
async void OnActionSheetCancelDeleteClicked (object sender, EventArgs e)
{
string action = await DisplayActionSheet ("ActionSheet: SavePhoto?", "Cancel", "Delete", "Photo Roll", "Email");
Debug.WriteLine ("Action: " + action);
}
El método DisplayActionSheet también tiene una sobrecarga que acepta un argumento FlowDirection que especifica la dirección en la que fluyen los elementos de la interfaz de usuario dentro de la hoja de acciones. Para obtener más información sobre la dirección del flujo, consulte Localización de derecha a izquierda.
mostrar un mensaje
Para mostrar un símbolo del sistema, llame a DisplayPromptAsync en cualquier Page, pasando un título y un mensaje como argumentos string:
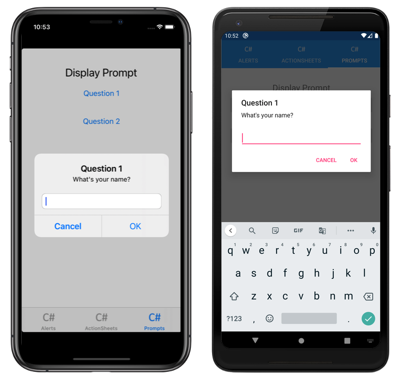
string result = await DisplayPromptAsync("Question 1", "What's your name?");
La solicitud se muestra de forma modal:
Si se pulsa el botón Aceptar, la respuesta especificada se devuelve como string. Si se pulsa el botón Cancelar, se devuelve null.
La lista de argumentos completa del método DisplayPromptAsync es la siguiente:
title, de tipostring, es el título que se mostrará en la solicitud.message, de tipostring, es el mensaje que se va a mostrar en la solicitud.accept, de tipostring, es el texto usado para el botón aceptar. Este argumento es opcional y el valor predeterminado es Aceptar.cancel, del tipostring, es el texto del botón Cancelar. Este argumento es opcional y el valor predeterminado es Cancelar.placeholder, de tipostring, es el texto del marcador de posición que se va a mostrar en la solicitud. Este argumento es opcional ynulles el valor predeterminado.maxLength, de tipoint, es la longitud máxima de la respuesta del usuario. Este argumento es opcional y el valor predeterminado es -1.keyboard, de tipoKeyboard, es el tipo de teclado que se va a usar para la respuesta del usuario. Este argumento es opcional yKeyboard.Defaultes el valor predeterminado.initialValue, de tipostring, es una respuesta predefinida que se mostrará y se puede editar. Este argumento es opcional, cuyo valor predeterminado esstringvacío.
En el ejemplo siguiente se muestra cómo establecer algunos de los argumentos opcionales:
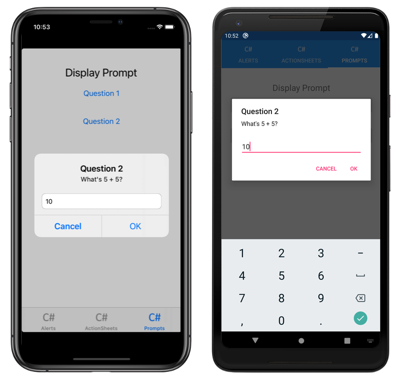
string result = await DisplayPromptAsync("Question 2", "What's 5 + 5?", initialValue: "10", maxLength: 2, keyboard: Keyboard.Numeric);
Este código muestra una respuesta predefinida de 10, limita el número de caracteres que pueden introducir en 2 y muestra el teclado numérico para la entrada del usuario:
Advertencia
De forma predeterminada en UWP, cuando se muestra una solicitud, se pueden activar las claves de acceso definidas en la página detrás del símbolo del sistema. Para obtener más información, consulta Claves de acceso de VisualElement en Windows.