Sombras paralelas VisualElement en iOS
Esta plataforma específica de iOS se usa para habilitar una sombra paralela en un VisualElement. Se consume en XAML estableciendo la propiedad adjunta VisualElement.IsShadowEnabled en true, junto con una serie de propiedades adjuntas opcionales adicionales que controlan la sombra de colocación:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout Margin="20">
<BoxView ...
ios:VisualElement.IsShadowEnabled="true"
ios:VisualElement.ShadowColor="Purple"
ios:VisualElement.ShadowOpacity="0.7"
ios:VisualElement.ShadowRadius="12">
<ios:VisualElement.ShadowOffset>
<Size>
<x:Arguments>
<x:Double>10</x:Double>
<x:Double>10</x:Double>
</x:Arguments>
</Size>
</ios:VisualElement.ShadowOffset>
</BoxView>
...
</StackLayout>
</ContentPage>
Como alternativa, se puede consumir desde C# mediante la API fluida:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
var boxView = new BoxView { Color = Color.Aqua, WidthRequest = 100, HeightRequest = 100 };
boxView.On<iOS>()
.SetIsShadowEnabled(true)
.SetShadowColor(Color.Purple)
.SetShadowOffset(new Size(10,10))
.SetShadowOpacity(0.7)
.SetShadowRadius(12);
El método VisualElement.On<iOS> especifica que esta plataforma específica solo se ejecutará en iOS. El método VisualElement.SetIsShadowEnabled, en el espacio de nombres Xamarin.Forms.PlatformConfiguration.iOSSpecific, se usa para controlar si una sombra de colocación está habilitada en VisualElement. Además, se pueden invocar los métodos siguientes para controlar la sombra paralela:
SetShadowColor: establece el color de la sombra paralela. El color predeterminado esColor.Default.SetShadowOffset: establece el desplazamiento de la sombra paralela. El desplazamiento cambia la dirección en la que se dibuja la sombra y se especifica como un valorSize. Los valores de estructuraSizese expresan en unidades independientes del dispositivo, siendo el primer valor la distancia a la izquierda (valor negativo) o a la derecha (valor positivo), y el segundo valor es la distancia superior (valor negativo) o inferior (valor positivo). El valor predeterminado de esta propiedad es (0,0, 0,0), lo que hace que la sombra se convierta alrededor de cada lado deVisualElement.SetShadowOpacity: establece la opacidad de la sombra de colocación, con el valor que se encuentra en el intervalo 0,0 (transparente) en 1,0 (opaco). El valor de opacidad predeterminado es 0,5.SetShadowRadius: establece el radio de desenfoque usado para representar la sombra de colocación. El valor de radio predeterminado es 10,0.
Nota:
El estado de una sombra de colocación se puede consultar llamando a los métodos GetIsShadowEnabled, GetShadowColor, GetShadowOffset, GetShadowOpacity y GetShadowRadius.
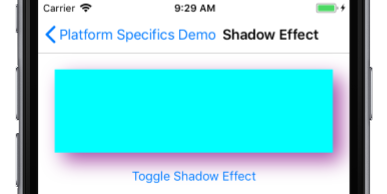
El resultado es que se puede habilitar una sombra de colocación en VisualElement: