Desenfoque de VisualElement en iOS
Esta característica específica de la plataforma iOS se usa para desenfocar el contenido en capas debajo de él y se puede aplicar a cualquier elemento VisualElement. Se consume en XAML estableciendo la propiedad asociada VisualElement.BlurEffect en un valor de la enumeración BlurEffectStyle:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
...
<Image Source="monkeyface.png"
ios:VisualElement.BlurEffect="ExtraLight" />
...
</ContentPage>
Como alternativa, se puede consumir desde C# mediante la API fluida:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
image.On<iOS>().UseBlurEffect(BlurEffectStyle.ExtraLight);
El método Image.On<iOS> especifica que esta plataforma específica solo se ejecutará en iOS. El método VisualElement.UseBlurEffect del espacio de nombres Xamarin.Forms.PlatformConfiguration.iOSSpecific se usa para aplicar el efecto de desenfoque, y la enumeración BlurEffectStyle proporciona cuatro valores:
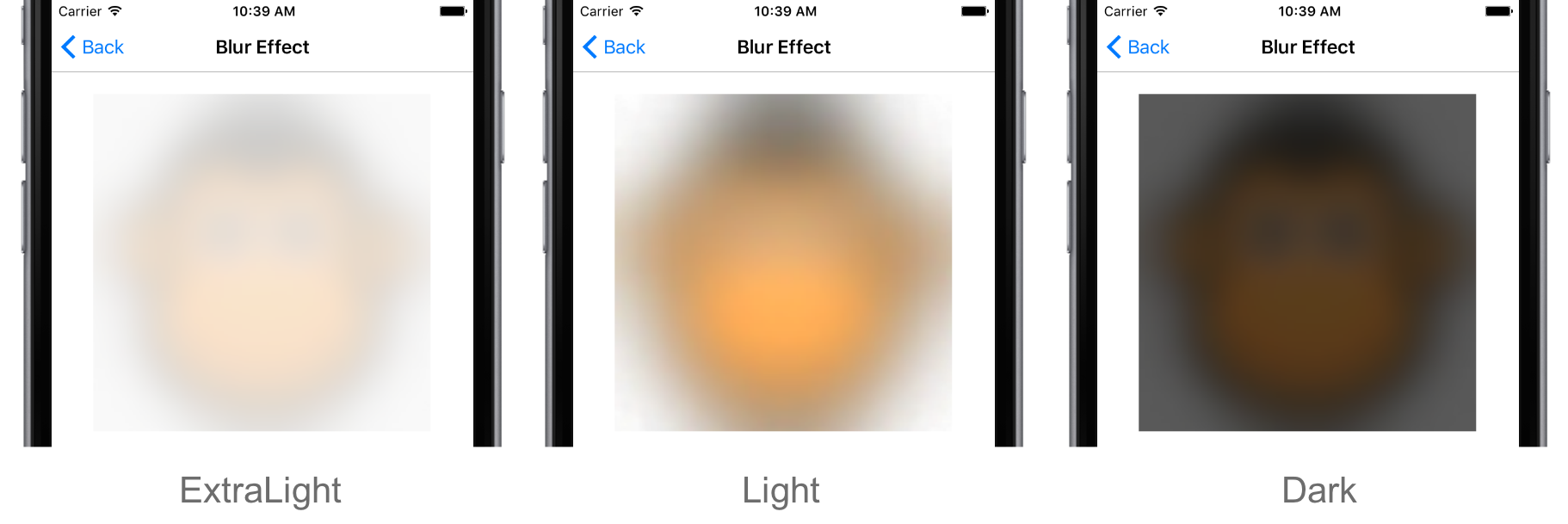
El resultado es que se aplica un objeto BlurEffectStyle especificado a Image:

Nota:
Al agregar un efecto de desenfoque a un elemento VisualElement, el elemento VisualElement seguirá recibiendo los eventos táctiles.