Toques de contenido de ScrollView en iOS
Un temporizador implícito se desencadena cuando un gesto táctil comienza en un ScrollView en iOS y ScrollView decide, en función de la acción del usuario dentro del intervalo del temporizador, tanto si debe controlar el gesto como pasarlo a su contenido. De forma predeterminada, el ScrollView de iOS retrasa los toques de contenido, pero esto puede causar problemas en algunas circunstancias con el contenido ScrollView que no gana el gesto cuando debe. Por lo tanto, esta plataforma específica si controla un ScrollView gesto táctil se controla o se pasa a su contenido. Se consume en XAML configurando la propiedad adjunta ScrollView.ShouldDelayContentTouches en un valor boolean:
<FlyoutPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<FlyoutPage.Flyout>
<ContentPage Title="Menu" BackgroundColor="Blue" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<ContentPage>
<ScrollView x:Name="scrollView" ios:ScrollView.ShouldDelayContentTouches="false">
<StackLayout Margin="0,20">
<Slider />
<Button Text="Toggle ScrollView DelayContentTouches" Clicked="OnButtonClicked" />
</StackLayout>
</ScrollView>
</ContentPage>
</FlyoutPage.Detail>
</FlyoutPage>
Como alternativa, se puede consumir desde C# mediante la API fluida:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
scrollView.On<iOS>().SetShouldDelayContentTouches(false);
El método ScrollView.On<iOS> especifica que esta plataforma específica solo se ejecutará en iOS. El método ScrollView.SetShouldDelayContentTouches, en el espacio de nombres Xamarin.Forms.PlatformConfiguration.iOSSpecific, se usa para controlar si ScrollView gestiona un gesto táctil o lo pasa a su contenido. Además, el método SetShouldDelayContentTouches se puede usar para alternar los toques de contenido retrasado llamando al método ShouldDelayContentTouches para volver si se retrasan los toques de contenido:
scrollView.On<iOS>().SetShouldDelayContentTouches(!scrollView.On<iOS>().ShouldDelayContentTouches());
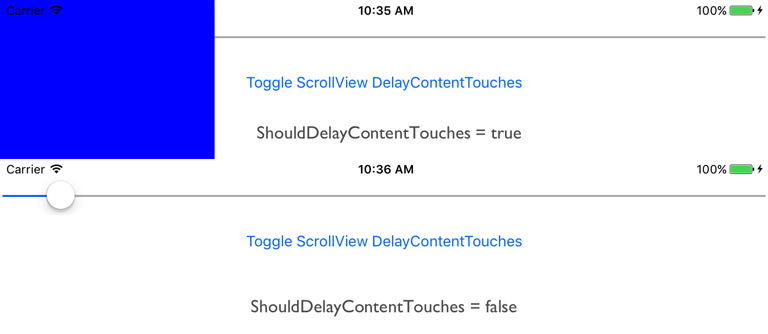
El resultado es que un objeto ScrollView puede deshabilitar el retraso de la recepción de toques de contenido, de modo que en este escenario el Slider recibe el gesto en lugar de la página Detail de FlyoutPage: