Introducción al desarrollo de aplicaciones empresariales
Nota:
Este libro electrónico se publicó en la primavera de 2017 y no se ha actualizado desde entonces. Mucho contenido del libro sigue siendo valioso, pero algunos de los materiales están obsoletos.
Sea cual sea la plataforma que usen, los desarrolladores de aplicaciones empresariales deben enfrentarse a diversas dificultades:
- Requisitos de aplicación que pueden cambiar con el tiempo
- Nuevas adversidades y oportunidades de negocio
- Comentarios constantes durante el desarrollo que pueden afectar significativamente al ámbito y los requisitos de la aplicación
Teniendo esto en cuenta, es importante crear aplicaciones que se puedan modificar o extender fácilmente con el tiempo. Diseñar esta capacidad de adaptación puede ser complicado, ya que requiere una arquitectura que permita desarrollar y probar partes concretas de la aplicación de manera independiente y aislada, sin que ello afecte al resto de la aplicación.
Muchas aplicaciones empresariales son lo suficientemente complejas como para requerir más de un desarrollador. Puede ser realmente arduo decidir cómo diseñar una aplicación para que varios desarrolladores puedan trabajar eficazmente en diferentes partes de ella de manera independiente y, al mismo tiempo, garantizar que las partes encajan sin problemas al integrarse en la aplicación.
El enfoque tradicional para diseñar y crear una aplicación da como resultado lo que se conoce como una aplicación monolítica, donde los componentes están estrechamente acoplados, sin una clara distinción entre ellos. Normalmente, este enfoque monolítico da como resultado aplicaciones difíciles de mantener de forma eficaz, ya que puede ser difícil resolver errores sin interrumpir otros componentes de la aplicación, así como agregar nuevas características o reemplazar las ya existentes.
Una solución eficaz en estos casos consiste en dividir una aplicación en componentes discretos y acoplados de manera imprecisa que puedan integrarse fácilmente en una aplicación. Este enfoque ofrece varias ventajas:
- Permite que diferentes individuos o equipos desarrollen, prueben, amplíen y mantengan funcionalidades individuales.
- Fomenta la reutilización y establece una clara distinción de los problemas entre las funcionalidades horizontales de la aplicación (como la autenticación y el acceso a datos) y las funcionalidades verticales (como la funcionalidad empresarial específica de la aplicación). Esto permite que las dependencias y las interacciones entre los componentes de la aplicación sean más fáciles de administrar.
- Ayuda a mantener una separación de los roles, al permitir que diferentes individuos, o equipos, se centren en una tarea o parte específica de la funcionalidad según su experiencia. En concreto, proporciona una distinción más clara entre la interfaz de usuario y la lógica de negocios de la aplicación.
Sin embargo, existen muchos problemas que se deben resolver al crear particiones de una aplicación para dividirla en componentes discretos y acoplados de manera imprecisa. Entre ellas se incluyen las siguientes:
- Decidir cómo proporcionar una clara distinción de los problemas entre los controles de la interfaz de usuario y su lógica. Una de las decisiones más importantes al crear una aplicación empresarial de Xamarin.Forms es si colocar la lógica de negocios en archivos de código subyacente o si establecer una clara distinción de los problemas entre los controles de la interfaz de usuario y su lógica, a fin de que la aplicación sea más fácil de mantener y probar. Para obtener más información, vea Modelo-Vista-Modelo de vista.
- Decidir si se va a usar un contenedor de inserción de dependencias. Los contenedores de inserción de dependencias reducen el acoplamiento de dependencias entre objetos, proporcionando para ello una instalación donde crear instancias de clases con sus dependencias insertadas y administrar su duración en función de la configuración del contenedor. Para obtener más información, consulte Inserción de dependencias.
- Elegir entre eventos proporcionados por la plataforma o la comunicación mediante mensajes entre componentes de acoplamiento impreciso que no conviene vincular por referencias de objeto y de tipo. Para obtener más información, vea Comunicación entre componentes de acoplamiento impreciso.
- Decidir cómo navegar entre las páginas, incluido cómo invocar la navegación y dónde debe residir la lógica de navegación. Para obtener más información, consulte Navigation (Navegación).
- Decidir cómo validar las entradas de usuario para comprobar su exactitud. La decisión debe englobar cómo validar las entradas de usuario y cómo informar a los usuarios de los errores de validación. Para obtener más información, vea Validación.
- Decidir cómo realizar la autenticación y cómo proteger los recursos mediante autorización. Para obtener más información, vea Autenticación y autorización.
- Decidir cómo acceder a datos remotos desde servicios web, incluido cómo recuperar datos de forma confiable y cómo almacenarlos en caché. Para obtener más información, vea Acceso a datos remotos.
- Decidir cómo probar la aplicación. Para más información, consulte Pruebas unitarias.
Esta guía incluye instrucciones sobre estos problemas y se centra en los patrones y la arquitectura principales para crear una aplicación empresarial multiplataforma mediante Xamarin.Forms. El objetivo es ayudar a generar un código adaptable y fácil de mantener y de probar, abordando para ello algunos escenarios comunes de desarrollo de aplicaciones empresariales de Xamarin.Forms y distinguiendo entre problemas de presentación, de lógica de presentación y de entidades mediante la compatibilidad con el patrón Modelo-Vista-Modelo de vista (MVVM).
Aplicación de ejemplo
Esta guía incluye una aplicación de ejemplo, eShopOnContainers, que es una tienda en línea que incluye las siguientes funcionalidades:
- Autenticación y autorización en un servicio back-end
- Exploración de un catálogo de camisas, tazas de café y otros artículos de marketing
- Filtrado del catálogo
- Ordenación de los artículos del catálogo
- Visualización del historial de pedidos del usuario
- Configuración de opciones
Arquitectura de una aplicación de ejemplo
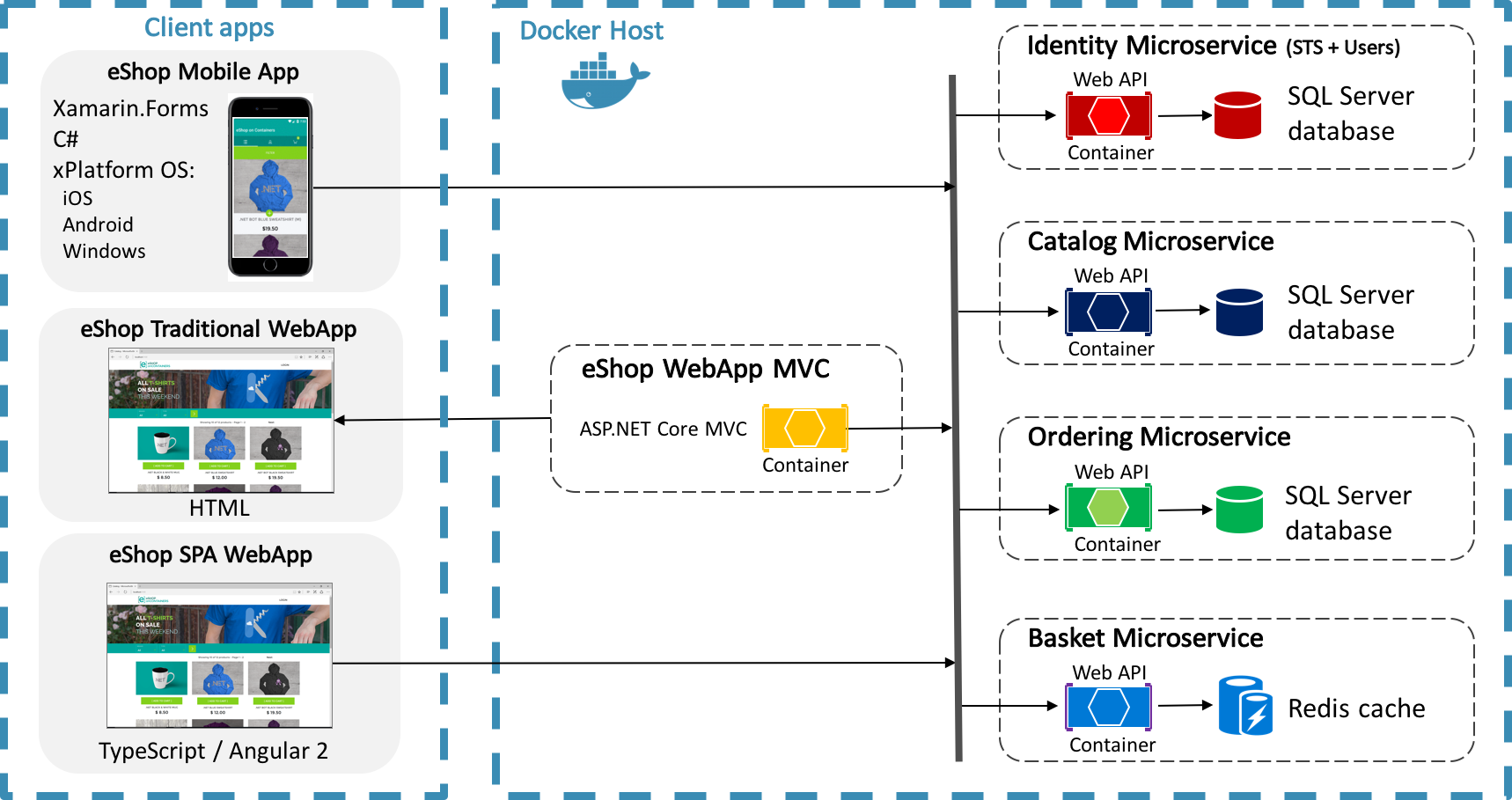
En la figura 1-1 se proporciona una descripción general de la arquitectura de una aplicación de ejemplo.

Figura 1-1: Arquitectura general de eShopOnContainers
La aplicación de ejemplo viene con tres aplicaciones cliente:
- Una aplicación MVC desarrollada con ASP.NET Core.
- Una aplicación de página única (SPA) desarrollada con Angular 2 y Typescript. Este enfoque de aplicaciones web evita tener que realizar un recorrido de ida y vuelta al servidor con cada operación.
- Una aplicación móvil desarrollada con Xamarin.Forms, que admite iOS, Android y la Plataforma universal de Windows (UWP).
Para obtener información sobre las aplicaciones web, vea Diseño y desarrollo de aplicaciones web modernas con ASP.NET Core y Microsoft Azure.
La aplicación de ejemplo incluye los siguientes servicios back-end:
- Un microservicio de identidad que usa la identidad de ASP.NET Core e IdentityServer
- Un microservicio de catálogo, que es un servicio de creación, lectura, actualización, eliminación (CRUD) basado en datos que consume una base de datos de SQL Server mediante EntityFramework Core
- Un microservicio de ordenación, que es un servicio basado en dominio que usa patrones de diseño basados en dominio
- Un microservicio de cesta, que es un servicio CRUD basado en datos que usa Redis Cache
Estos servicios back-end se implementan como microservicios mediante ASP.NET Core MVC y se implementan como contenedores únicos dentro de un mismo host de Docker. En conjunto, estos servicios back-end se conocen como la aplicación de referencia eShopOnContainers. Las aplicaciones cliente se comunican con los servicios back-end a través de una interfaz web de Transferencia de estado representacional (REST). Para obtener más información sobre los microservicios y Docker, vea Microservicios contenedorizados.
Para obtener información sobre la implementación de los servicios back-end, vea Microservicios de .NET: Arquitectura de aplicaciones .NET contenedorizadas.
Aplicación móvil
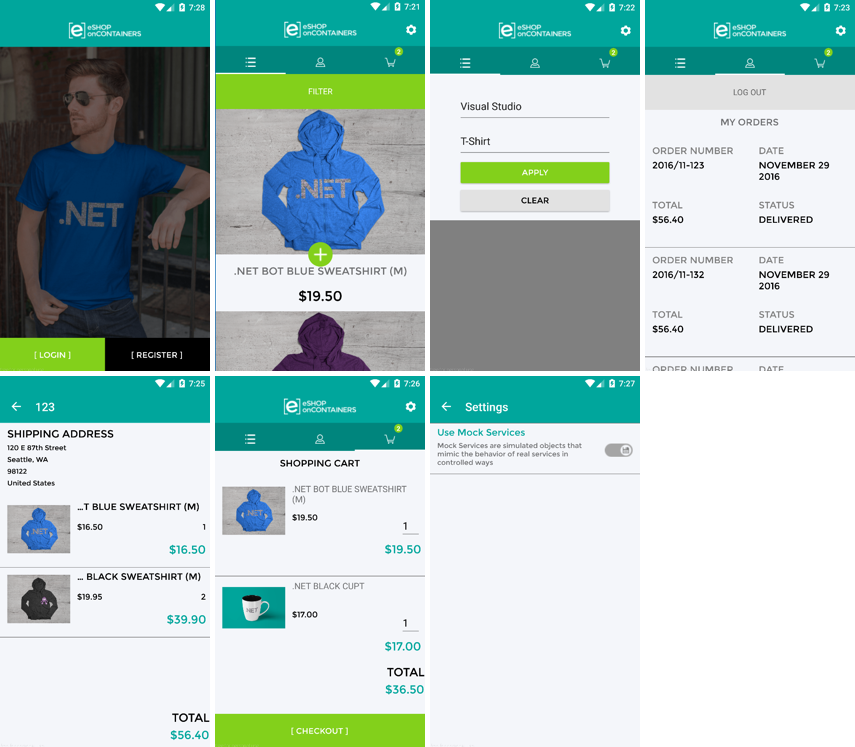
Esta guía versa sobre cómo crear aplicaciones empresariales multiplataforma mediante Xamarin.Forms, y en ella se usa la aplicación móvil eShopOnContainers como ejemplo. En la figura 1-2 se muestran las páginas de la aplicación móvil eShopOnContainers que proporcionan la funcionalidad descrita anteriormente.
Figura 1-2: La aplicación móvil eShopOnContainers
La aplicación móvil consume los servicios back-end proporcionados por la aplicación de referencia eShopOnContainers. pero quienes no quieran implementar estos servicios back-end pueden configurarla para consumir datos de servicios ficticios.
La aplicación móvil eShopOnContainers pone en marcha la siguiente funcionalidad de Xamarin.Forms:
- XAML
- Controles
- Enlaces
- Convertidores
- Estilos
- Animaciones
- Comandos:
- Comportamientos
- Desencadenadores
- Efectos
- Representadores personalizados
- MessagingCenter
- Controles personalizados
Para obtener más información sobre esta funcionalidad, consulte la documentación de Xamarin.Forms y Creación de aplicaciones móviles con Xamarin.Forms.
Además, se proporcionan pruebas unitarias para algunas de las clases de la aplicación móvil eShopOnContainers.
Solución de aplicación móvil
La solución de aplicación móvil eShopOnContainers organiza el código fuente y otros recursos en proyectos. Todos los proyectos usan carpetas para organizar el código fuente y otros recursos en categorías. En la tabla siguiente se describen los proyectos que componen la aplicación móvil eShopOnContainers:
| Proyecto | Descripción |
|---|---|
| eShopOnContainers.Core | Este proyecto es el proyecto de biblioteca de clases portable (PCL) que incluye el código compartido y la interfaz de usuario compartida. |
| eShopOnContainers.Droid | Este proyecto incluye el código específico de Android y es el punto de entrada de la aplicación de Android. |
| eShopOnContainers.iOS | Este proyecto incluye el código específico de iOS y es el punto de entrada de la aplicación de iOS. |
| eShopOnContainers.UWP | Este proyecto incluye el código específico de Plataforma universal de Windows (UWP) y es el punto de entrada de la aplicación de Windows. |
| eShopOnContainers.TestRunner.Droid | Este proyecto es el ejecutor de pruebas de Android para el proyecto eShopOnContainers.UnitTests. |
| eShopOnContainers.TestRunner.iOS | Este proyecto es el ejecutor de pruebas de iOS para el proyecto eShopOnContainers.UnitTests. |
| eShopOnContainers.TestRunner.Windows | Este proyecto es el ejecutor de pruebas de Plataforma universal de Windows para el proyecto eShopOnContainers.UnitTests. |
| eShopOnContainers.UnitTests | Este proyecto contiene pruebas unitarias para el proyecto eShopOnContainers.Core. |
Las clases de la aplicación móvil eShopOnContainers se pueden reutilizar en cualquier otra aplicación de Xamarin.Forms con apenas alguna (o ninguna) modificación.
Proyecto eShopOnContainers.Core
El proyecto de PCL eShopOnContainers.Core contiene las siguientes carpetas:
| Carpeta | Descripción |
|---|---|
| Animaciones | Contiene clases que permiten el consumo de animaciones en XAML. |
| Comportamientos | Contiene comportamientos que se exponen para ver clases. |
| Controles | Contiene controles personalizados usados por la aplicación. |
| Convertidores | Contiene convertidores de valores que aplican lógica personalizada a un enlace. |
| Efectos | Contiene la clase EntryLineColorEffect, que se usa para cambiar el color de borde de controles Entry específicos. |
| Excepciones | Contiene el objeto ServiceAuthenticationException personalizado. |
| Extensiones | Contiene los métodos de extensión de las clases VisualElement y IEnumerable. |
| Asistentes | Contiene clases auxiliares de la aplicación. |
| Modelos | Contiene las clases de modelo de la aplicación. |
| Propiedades | Contiene AssemblyInfo.cs, que es un archivo de metadatos de ensamblado de .NET. |
| Servicios | Contiene las interfaces y clases que implementan servicios que se proporcionan a la aplicación. |
| Desencadenadores | Contiene el desencadenador BeginAnimation, que sirve para invocar una animación en XAML. |
| Validaciones | Contiene las clases que participan en la validación de entradas de datos. |
| ViewModels | Contiene la lógica de la aplicación que se expone a las páginas. |
| Vistas | Contiene las páginas de la aplicación. |
Proyectos de plataforma
Los proyectos de plataforma contienen implementaciones de efectos, implementaciones de representadores personalizados y otros recursos específicos de la plataforma.
Resumen
Las plataformas y las herramientas de desarrollo de aplicaciones móviles multiplataforma de Xamarin ofrecen una solución integral para aplicaciones cliente móviles B2E, B2B y B2C, lo que permite compartir código en todas las plataformas de destino (iOS, Android y Windows) y ayuda a reducir el costo total de propiedad. Las aplicaciones pueden compartir su interfaz de usuario y su código de lógica de la aplicación y, a la vez, conservar el aspecto de plataforma nativa.
Los desarrolladores de aplicaciones empresariales se enfrentan a diferentes dificultades que pueden alterar la arquitectura de la aplicación durante el desarrollo. Por eso es tan importante crear una aplicación que se pueda modificar o extender con el tiempo. Diseñar esta capacidad de adaptación puede ser complicado, y suele requerir la partición de una aplicación en componentes discretos y acoplados de manera imprecisa que puedan integrarse fácilmente en una aplicación.