Creación de una aplicación de Xamarin.Forms Shell
El proceso para crear una aplicación de Xamarin.Forms Shell es el siguiente:
- Cree una aplicación de Xamarin.Forms o cargue una aplicación existente que quiera convertir en una aplicación de Shell.
- Agregue un archivo XAML al proyecto de código compartido que sirva de subclase de la clase
Shell. Para obtener más información, consulte Subclass the Shell class (Establecimiento de subclases en la clase Shell). - Establezca la propiedad
MainPagede la claseAppde la aplicación en el objetoShellcon subclases. Para obtener más información, consulte Bootstrap the Shell application (Arranque de la aplicación Shell). - Describa la jerarquía visual de la aplicación en la clase
Shellcon subclases. Para obtener más información, consulte Describe the visual hierarchy of the application (Descripción de la jerarquía visual de la aplicación).
Para ver un tutorial paso a paso sobre cómo crear una aplicación de Shell, consulte Inicio rápido de la creación de una aplicación de Xamarin.Forms.
Creación de subclases de la clase de Shell
El primer paso para crear una aplicación de Xamarin.Forms Shell es agregar un archivo XAML al proyecto de código compartido que genera subclases de la clase Shell. Este archivo puede tener cualquier nombre, pero se recomienda AppShell. El siguiente código de ejemplo muestra un archivo AppShell.xaml recién creado:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyApp.AppShell">
</Shell>
En el ejemplo siguiente se muestra el código subyacente, AppShell.xaml.cs:
using Xamarin.Forms;
namespace MyApp
{
public partial class AppShell : Shell
{
public AppShell()
{
InitializeComponent();
}
}
}
Arranque de una aplicación de Shell
Después de crear el archivo XAML que crea subclases en el objeto Shell, la propiedad MainPage de la clase App debe establecerse en el objeto Shell con subclases:
namespace MyApp
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
...
}
}
En este ejemplo, la clase AppShell es el archivo XAML que se deriva de la clase Shell.
Advertencia
Mientras se compila una aplicación de Shell en blanco, si intenta ejecutarla, se producirá una InvalidOperationException excepción.
Descripción de la jerarquía visual de la aplicación
El último paso para crear una aplicación de Xamarin.Forms Shell consiste en describir la jerarquía visual de la aplicación en la clase Shell con subclases. Una clase Shell con subclases consta de tres objetos jerárquicos principales:
FlyoutItemoTabBar. Un objetoFlyoutItemrepresenta uno o varios elementos en el control flotante y debe usarse cuando el modelo de navegación de la aplicación incluye un control flotante. Un objetoTabBarrepresenta la barra de pestañas inferior y debe usarse cuando el modelo de navegación de la aplicación comienza con pestañas en la parte inferior y no requiere control flotante. Cada objetoFlyoutItemoTabBares un elemento secundario del objetoShell.Tab, que representa contenido agrupado, navegable mediante pestañas en la parte inferior. Cada objetoTabes un elemento secundario de un objetoFlyoutItemo un objetoTabBar.ShellContent, que representa los objetosContentPagede cada pestaña. Cada objetoShellContentes un elemento secundario de un objetoTab. Cuando hay más de un objetoShellContenten un objetoTab, los objetos serán navegables mediante las pestañas superiores.
Estos objetos no representan ninguna interfaz de usuario, sino más bien la organización de la jerarquía visual de la aplicación. Shell tomará estos elementos y generará la interfaz de usuario de navegación del contenido.
El siguiente XAML muestra un ejemplo de una clase Shell con subclases:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
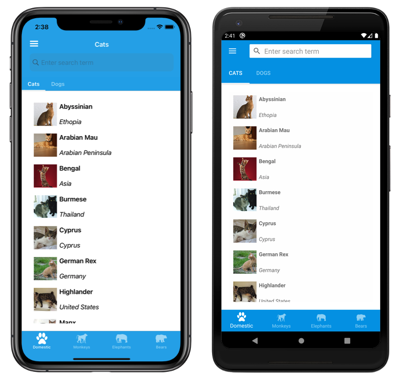
Cuando se ejecuta, este XAML muestra el objeto CatsPage, porque es el primer elemento de contenido declarado en la clase Shell con subclases:
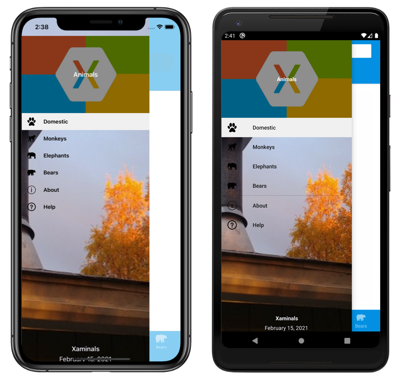
Al presionar el icono de tres barras, o al deslizar el dedo desde la izquierda, se muestra el control flotante:
Se muestran varios elementos en el control flotante porque la propiedad FlyoutDisplayOptions está establecida en AsMultipleItems. Para obtener más información, consulte Opciones de presentación de control flotante.
Importante
En una aplicación de Shell, las páginas se crean a petición en respuesta a la navegación. Esto se logra mediante el uso de la extensión de marcado DataTemplate para establecer la propiedad ContentTemplate de cada objeto ShellContent en un objeto ContentPage.