Icono para aplicaciones Xamarin.Mac
En este artículo se describe la creación de las imágenes necesarias para el icono de la aplicación de Xamarin.Mac, el empaquetado de las imágenes en un archivo .icns y la inclusión del icono en el proyecto de Xamarin.Mac.
Información general
Cuando se trabaja con C# y .NET en una aplicación de Xamarin.Mac, el desarrollador tiene acceso a las mismas herramientas de imagen e icono que un desarrollador que trabaje en Objective-C y Xcode.
Un buen icono debe transmitir el propósito principal de la aplicación de Xamarin.Mac y sugerir la experiencia que cabe esperar al usar la aplicación. En este artículo se incluyen todos los pasos necesarios para crear los activos de imagen necesarios para un icono, empaquetar los activos en un archivo AppIcon.appiconset y usar el archivo en una aplicación de Xamarin.Mac.
![]()
Icono de aplicación
Un buen icono debe transmitir el propósito principal de la aplicación de Xamarin.Mac y sugerir la experiencia que cabe esperar al usar la aplicación. Todas las aplicaciones macOS deben incluir varios tamaños del icono para mostrarlo en el Finder, Dock, Launchpad y otras ubicaciones del equipo.
Diseñar el icono
Apple sugiere lo siguiente para diseñar un icono de aplicación:
- Dele al icono una forma realista y única.
- Si la aplicación macOS tiene un equivalente en iOS, no reutilice el icono de la aplicación de iOS.
- Use imágenes universales que las personas puedan reconocer fácilmente.
- Esfuércese por alcanzar la simplicidad.
- Use con moderación el color y las sombras para conseguir que el icono represente adecuadamente la aplicación.
- Evite sugerir texto mezclando texto real con frases de tipo lorem ipsum.
- Cree una versión idealizada del tema del icono en vez de usar una foto real.
- Evite usar elementos de la interfaz de usuario de macOS en los iconos.
- No use en los iconos réplicas de iconos de Apple.
Consulte las secciones App Icon Gallery (Galería de iconos de aplicación) y Designing App Icons (Diseñar iconos de aplicación) de OS X Human Interface Guidelines (Directrices de interfaz humana de OS X) de Apple antes de diseñar un icono de aplicación de Xamarin.Mac.
Tamaños de imagen y nombres de archivo necesarios
Al igual que sucede con cualquier otro recurso de imagen que el desarrollador vaya a usar en una aplicación de Xamarin.Mac, el icono de aplicación debe proporcionar una versión para la resolución Estándar y Retina. De nuevo, al igual que sucede con cualquier otra imagen, debe usar un formato @2x al asignar un nombre a los archivos de icono:
- Resolución estándar - nombreDeImagen.extensión_de_nombre_de_archivo (ejemplo: icon_512x512.png)
- Alta resolución - nombreDeImagen@2x.extensión_de_nombre_de_archivo (ejemplo: icon_512x512@2x.png)
Por ejemplo, para proporcionar la versión de 512 x 512 del icono de aplicación, el archivo debería denominarse icon_512x512.png y icon_512x512@2x.png.
Para asegurarse de que el icono tenga un aspecto inmejorable en todos los lugares en los que lo vean los usuarios, proporcione los recursos en los tamaños que se muestran a continuación:
| Nombre de archivo | Tamaño en píxeles |
|---|---|
| icon_512x512@2x.png | 1024 x 1024 |
| icon_512x512.png | 512 x 512 |
| icon_256x256@2x.png | 512 x 512 |
| icon_256x256.png | 256 x 256 |
| icon_128x128@2x.png | 256 x 256 |
| icon_128x128.png | 128 x 128 |
| icon_32x32@2x.png | 64 x 64 |
| icon_32x32.png | 32 x 32 |
| icon_16x16@2x.png | 32 x 32 |
| icon_16x16.png | 16 x 16 |
Para obtener más información, consulte la documentación de Apple titulada Provide High-Resolution Versions of All App Graphics Resources (Proporcionar versiones de alta resolución de todos los recursos gráficos de la aplicación).
Empaquetar los recursos de icono
Una vez que se ha diseñado el icono y se ha guardado con los nombres y los tamaños de archivo necesarios, Visual Studio para Mac facilita su asignación a los activos de imagen para su uso en Xamarin.Mac.
Haga lo siguiente:
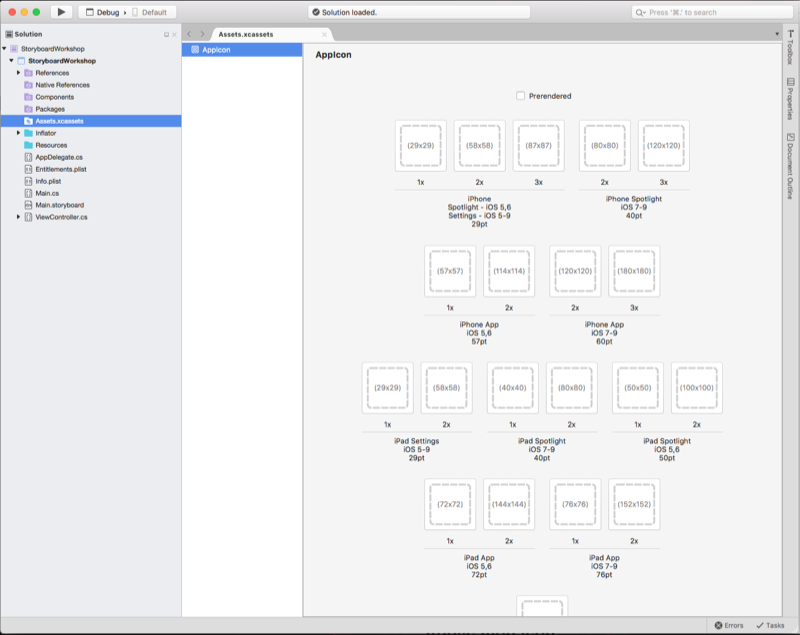
En el Panel de solución, abra Assets.xcassets>AppIcons.appiconset:

Para cada tamaño de icono necesario, haga clic en el icono y seleccione el archivo de imagen correspondiente que se creó anteriormente:
Guarde los cambios.
Usar el icono
Una vez que se haya compilado el archivo AppIcon.appiconset, deberá asignarlo al proyecto de Xamarin.Mac en Visual Studio para Mac.
Haga lo siguiente:
Haga doble clic en Info.plist en el Panel de solución para abrir las Opciones de proyecto.
En la sección Mac OS X Application Target (Destino de la aplicación de Mac OS X), haga clic en App Icons (Iconos de aplicación) para seleccionar el archivo
AppIcon.appiconset:Guarde los cambios.
Cuando se ejecute la aplicación, el icono nuevo se mostrará en el Dock:
![]()
Resumen
En este artículo se ha descrito en detalle cómo se trabaja con las imágenes necesarias para crear un icono de aplicación macOS, cómo se empaqueta el icono y cómo se incluye en un proyecto de Xamarin.Mac.