Diseño automático con Xamarin Designer para iOS
Advertencia
iOS Designer quedó en desuso en la versión 16.8 de Visual Studio 2019 y la 8.8 de Visual Studio 2019 para Mac, y se ha eliminado de la versión 16.9 de Visual Studio 2019 y la 8.9 de Visual Studio para Mac. La manera recomendada de compilar interfaces de usuario de iOS es directamente en un equipo Mac que ejecute Xcode. Para obtener más información, consulte Diseño de interfaces de usuario con Xcode.
El diseño automático (también denominado "diseño adaptativo") es un enfoque de diseño dinámico. A diferencia del sistema de diseño de transición, donde la ubicación de cada elemento está codificada de forma rígida hasta un punto en la pantalla, el diseño automático trata sobre las relaciones: las posiciones de los elementos en relación con otros elementos en la superficie de diseño. En el corazón del diseño automático se encuentra la idea de restricciones o reglas que definen la colocación de un elemento o conjunto de elementos en el contexto de otros elementos en la pantalla. Dado que los elementos no están vinculados a una posición determinada en la pantalla, las restricciones ayudan a crear un diseño adaptativo que se ve bien en diferentes tamaños de pantalla y orientaciones de dispositivos.
En esta guía, presentamos restricciones y cómo trabajar con ellas en el Diseñador de Xamarin iOS. Esta guía no cubre el trabajo con restricciones mediante programación. Para obtener información sobre el uso del diseño automático mediante programación, consulte la documentación de Apple.
Requisitos
Xamarin Designer para iOS está disponible en Visual Studio para Mac en Visual Studio 2017 y versiones posteriores en Windows.
En esta guía se supone que conoce los componentes del diseñador de la guía Introducción a Designer de iOS.
Introducción a las restricciones
Una restricción es una representación matemática de la relación entre dos elementos en la pantalla. La representación de la posición de un elemento de la interfaz de usuario como una relación matemática resuelve varios problemas asociados con la codificación rígida de la ubicación de un elemento de la interfaz de usuario. Por ejemplo, si tuviéramos que colocar un botón a 20 píxeles de la parte inferior de la pantalla en modo vertical, la posición del botón estaría fuera de la pantalla en modo horizontal. Para evitar esto, podríamos establecer una restricción que coloque el borde inferior del botón a 20 píxeles de la parte inferior de la vista. La posición del borde del botón se calcularía como button.bottom = view.bottom - 20px, lo que colocaría el botón a 20 píxeles de la parte inferior de la vista tanto en modo vertical como horizontal. La capacidad de calcular la colocación basada en una relación matemática es lo que hace que las restricciones resulten tan útiles en el diseño de la interfaz de usuario.
Cuando se establece una restricción, se crea un objeto NSLayoutConstraint que toma como argumentos los objetos que se van a restringir y las propiedades, o atributos, que la restricción actuará. En el diseñador de iOS, los atributos incluyen bordes como los bordes izquierdo, derecho, superior e inferior de un elemento. También incluyen atributos de tamaño como alto y ancho, y la ubicación del punto central, centerX y centerY. Por ejemplo, cuando agregamos una restricción en la posición del límite izquierdo de dos botones, el Diseñador genera el código siguiente en segundo plano:
View.AddConstraint (NSLayoutConstraint.Create (Button1, NSLayoutAttribute.Left, NSLayoutRelation.Equal, Button2, NSLayoutAttribute.Left, 1, 10));
En la sección siguiente se explica cómo trabajar con restricciones mediante Diseñador de iOS, incluida la habilitación y deshabilitación del diseño automático y el uso de la barra de herramientas restricciones.
Habilitar el diseño automático
La configuración predeterminada del Diseñador de iOS tiene habilitado el modo de restricción. Sin embargo, si necesita habilitarla o deshabilitarla manualmente, puede hacerlo en dos pasos:
Haga clic en un espacio vacío en la superficie de diseño. Esto anula la selección de los elementos y abre las propiedades del documento Guión gráfico.
Active o desactive la casilla Usar diseño automático en el panel de propiedades:

De forma predeterminada, no se crean ni se ven restricciones en la superficie. En su lugar, se deducen automáticamente de la información de marcos en tiempo de compilación. Para agregar restricciones, es necesario seleccionar un elemento en la superficie de diseño y agregarle restricciones. Podemos hacerlo mediante la barra de herramientas de restricciones.
Barra de herramientas de restricciones
La barra de herramientas de restricciones se ha actualizado y ahora consta de dos partes principales:
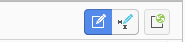
Un botón para alternar el modo de restricciones: anteriormente, ingresaba al modo de restricciones haciendo clic nuevamente en una vista seleccionada en la superficie de diseño. Ahora debería usar este botón de alternancia en la barra de restricciones:

Un botón para "Actualizar restricciones": es importante tener en cuenta que los cambios dependen de si está en modo de edición de restricciones.
- En el modo de edición de restricciones, este botón ajusta las restricciones para que coincidan con el marco de elemento.
- En el modo de edición de marcos, este botón ajusta el marco de elemento para que coincida con la posición que definen las restricciones.
Restricciones de edición de elementos emergentes
El elemento emergente del editor de restricciones nos permite agregar y actualizar las varias restricciones a la vez para una vista de selección. Podemos crear varios espacios, relaciones de aspecto y restricciones de alineación, como alinear una vista a los bordes izquierdos de dos vistas.
Para editar restricciones en la vista seleccionada, haga clic en los puntos suspensivos para mostrar la ventana emergente: 
Al abrir la ventana emergente de restricciones, muestra las restricciones preestablecidas en la vista. Podemos establecer todas las restricciones de espaciado seleccionando Todos los lados en el cuadro combinado de la esquina superior derecha y seleccionar Borrar todo para quitarlas.
W establecerá el ancho y H establecerá la restricción de alto. Al comprobar la relación de aspecto, el alto y el ancho de las vistas se controlarán en diferentes tamaños de pantalla, el ancho de la vista se usa como numerador para la ración y el alto como denominador.

Cuatro cuadros combinados para restricciones de espaciado enumeran las vistas vecinas para delimitar la restricción.
Edición de restricciones basada en superficies
Para editar restricciones más ajustadas, podemos interactuar con restricciones directamente en la superficie de diseño. En esta sección se presentan los conceptos básicos de la edición de restricciones basadas en superficie, incluidos los controles de espaciado de pin, las áreas de colocación y el trabajo con diferentes tipos de restricciones.
Crear restricciones
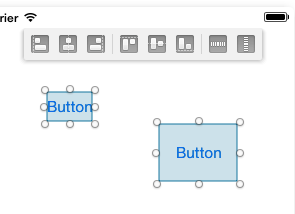
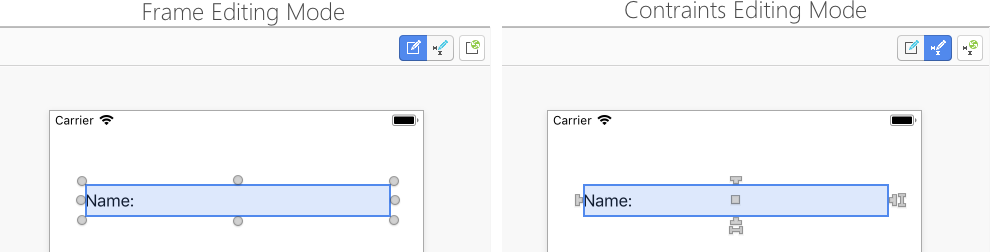
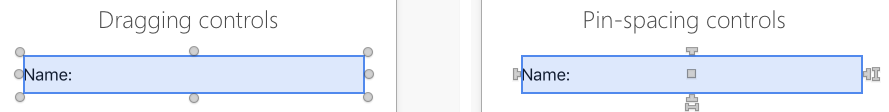
La herramienta Diseñador de iOS ofrece dos tipos de controles para manipular elementos en la superficie de diseño. Controles de arrastre y controles de espaciado de pines, como se ilustra en la siguiente imagen:

Se alternan seleccionando el botón modo de restricciones en la barra de restricciones.
Los identificadores en forma de 4 T en cada lado del elemento definen los bordessuperior, derecho, inferiore izquierdo del elemento para una restricción. Los dos identificadores en forma de E en la parte inferior y derecha del elemento definen la restricción de altura y ancho, respectivamente. El cuadrado central controla las restricciones centerX y centerY.
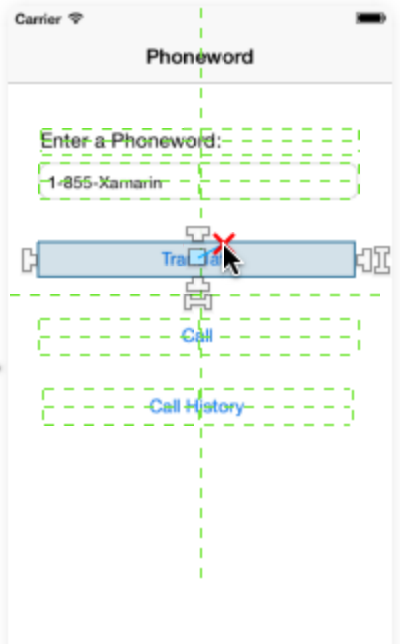
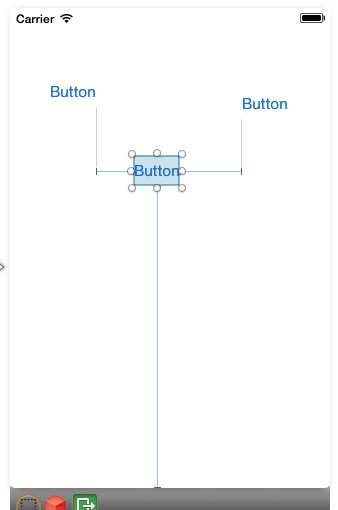
Para crear una restricción, elija un identificador y arrástrelo en algún lugar de la superficie de diseño. Al iniciar el arrastre, aparecerá una serie de líneas o cuadros verdes en la superficie que le indicará lo que puede restringir. Por ejemplo, en la captura de pantalla siguiente, estamos limitando el lado superior del botón central:
Observe las tres líneas verdes discontinuas en los otros dos botones. Las líneas verdes indican áreas de colocación o los atributos de otros elementos a los que podemos restringir. En la captura de pantalla anterior, los otros dos botones ofrecen tres áreas de colocación verticales ( inferior, centralY, superior) para restringir el botón. La línea verde discontinua situada en la parte superior de la vista significa que el controlador de vista ofrece una restricción en la parte superior de la vista y el cuadro verde sólido significa que el controlador de vista ofrece una restricción debajo de la guía de diseño superior.
Importante
Las guías de diseño son tipos especiales de objetivos de restricción que nos permiten crear restricciones superiores e inferiores que tienen en cuenta la presencia de barras del sistema, como barras de estado o barras de herramientas. Uno de los usos principales es tener una aplicación compatible entre iOS 6 e iOS 7, ya que la versión más reciente tiene la vista de contenedor que se extiende por debajo de la barra de estado. Para obtener más información sobre la guía de diseño superior, consulte la documentación de Apple.
En las tres secciones siguientes se presenta el trabajo con diferentes tipos de restricciones.
Restricciones de tamaño
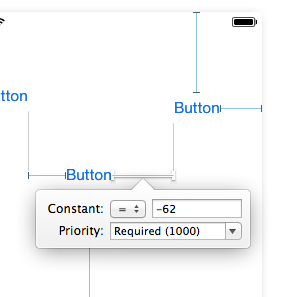
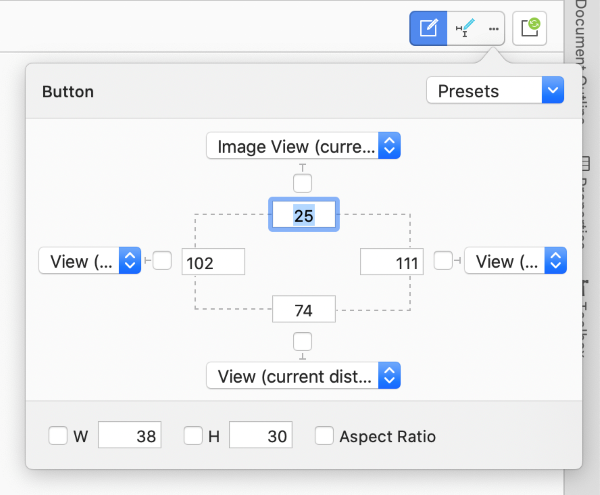
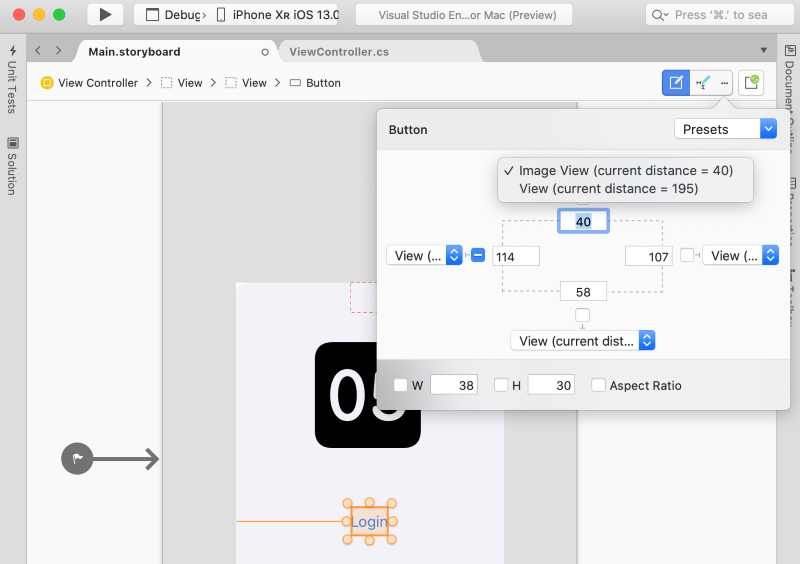
Con restricciones de tamaño: alto y ancho, tiene dos opciones. La primera opción es arrastrar el identificador para restringir a un tamaño de elemento vecino, como se muestra en el ejemplo anterior. La otra opción consiste en hacer doble clic en el identificador para crear una restricción automática. Esto nos permite especificar un valor de tamaño constante, como se muestra en la captura de pantalla siguiente:
Restricciones del centro
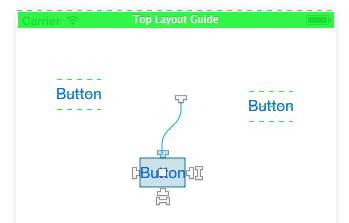
El identificador cuadrado creará una restricción centerX o centerY, en función del contexto. Al arrastrar el controlador cuadrado se iluminarán los demás elementos para ofrecer áreas de colocación verticales y horizontales, como se muestra en la captura de pantalla siguiente:
Si elige un área de colocación vertical, se creará una restricción centralY. Si elige un área de colocación horizontal, la restricción se basará en centerX.
Restricciones combinadas
Para crear restricciones de alineación e igualdad de tamaño entre dos elementos, puede seleccionar elementos de la barra de herramientas superior para especificar, en orden, alineación horizontal, alineación vertical e igualdad de tamaño, como se ilustra en la siguiente captura de pantalla:
Restricciones de visualización y edición
Al agregar una restricción, se mostrará en la superficie de diseño como una línea azul al seleccionar un elemento:
Puede seleccionar una restricción haciendo clic en una línea azul y editando los valores de restricción directamente en el panel de propiedades. Como alternativa, al hacer doble clic en una línea azul aparecerá una ventana emergente que le permite editar los valores directamente en la superficie de diseño:
Problemas de restricción
Pueden surgir varios tipos de problemas al usar restricciones:
- Restricciones en conflicto: esto sucede cuando varias restricciones obligan al elemento a tener valores en conflicto para un atributo y el motor de restricciones no puede conciliarlos.
- Elementos con restricciones insuficientes: las propiedades de un elemento (ubicación + tamaño) deben estar completamente cubiertas por su conjunto de restricciones y tamaños intrínsecos para que las restricciones sean válidas. Si estos valores son ambiguos, se dice que el elemento está bajo restricciones.
- Ubicación incorrecta del marco: esto ocurre cuando el marco de un elemento y su conjunto de restricciones definen dos rectángulos resultantes diferentes.
En esta sección se detallan los tres problemas enumerados anteriormente y se proporcionan detalles sobre cómo controlarlos.
Restricciones en conflicto
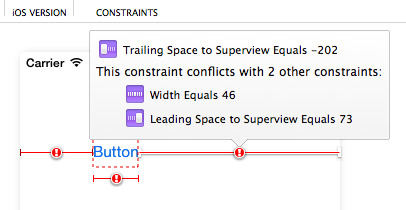
Las restricciones en conflicto se marcan en rojo y tienen un símbolo de advertencia. Al mantener el puntero sobre los símbolos de advertencia, aparece una ventana emergente con información sobre el conflicto:
Elementos infraconsentrenados
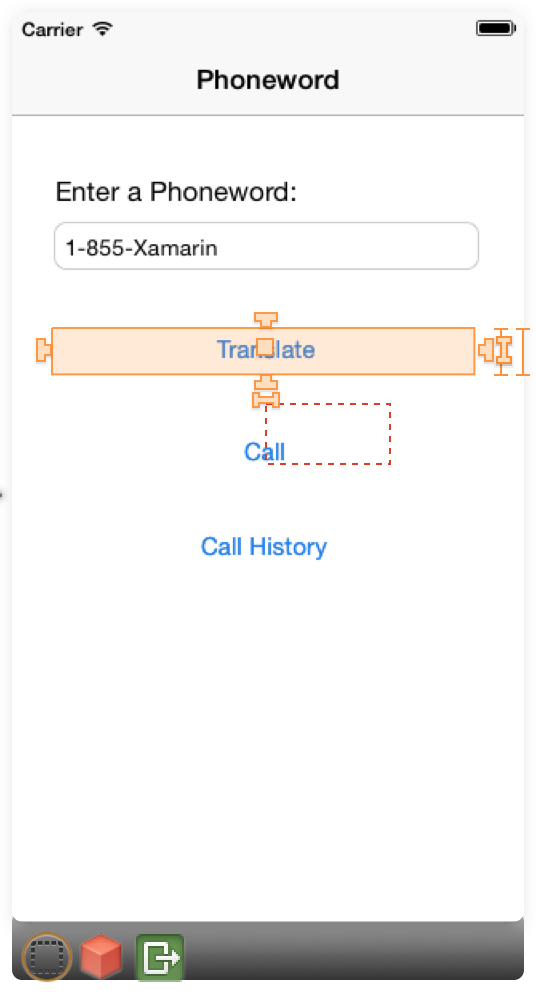
Los elementos con restricciones inferiores aparecen en naranja y desencadenan la apariencia de un icono de marcador naranja en la barra de objetos del controlador de vista:
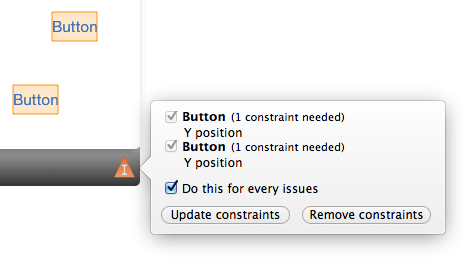
Si hace clic en ese icono de marcador, puede obtener información sobre los elementos infraconsentrenados en la escena y resolver los problemas mediante la restricción total o la eliminación de sus restricciones, como se muestra en la captura de pantalla siguiente:
Ubicación incorrecta de marcos
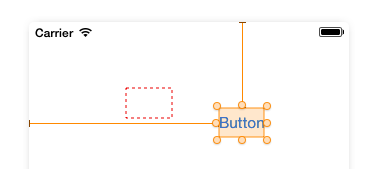
La mala colocación del marco utiliza el mismo código de color que los elementos sin restricciones. El elemento siempre se representará en la superficie utilizando su marco nativo, pero en el caso de una mala ubicación del marco, un rectángulo rojo marcará dónde terminará el elemento cuando se ejecute la aplicación, como se ilustra en la siguiente captura de pantalla:
Para resolver errores de ubicación incorrecta de marcos, seleccione el botón Actualizar marcos según restricciones de la barra de herramientas de restricciones (botón del extremo derecho):
Esto ajustará automáticamente el marco de elemento para que coincida con las posiciones definidas por los controles.
Modificación de restricciones en el código
En función de los requisitos de la aplicación, puede haber ocasiones en las que necesite modificar una restricción en el código. Por ejemplo, para cambiar el tamaño o cambiar la posición de la vista a la que está asociada una restricción, para cambiar la prioridad de una restricción o desactivar una restricción por completo.
Para acceder a una restricción en el código, primero debe exponerla en el Diseñador de iOS haciendo lo siguiente:
Cree la restricción como normal (con cualquiera de los métodos enumerados anteriormente).
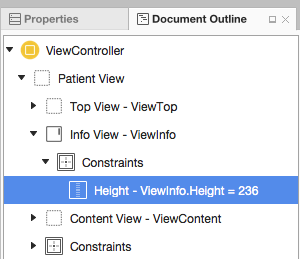
En el Explorador de esquemas de documento, busque la restricción deseada y selecciónela:
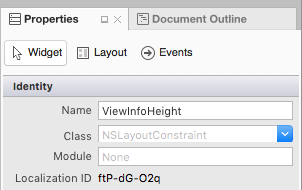
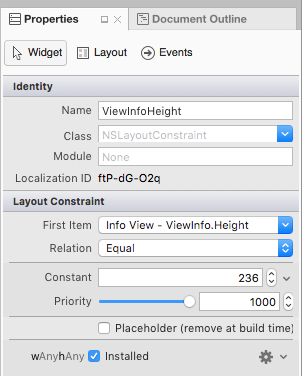
A continuación, asigne un nombre a la restricción en la pestaña Widget del Explorador de propiedades:
Guarde los cambios.
Con los cambios anteriores en su lugar, puede acceder a la restricción en el código y modificar sus propiedades. Por ejemplo, puede usar lo siguiente para establecer el alto de la vista adjunta en cero:
ViewInfoHeight.Constant = 0;
Dada la siguiente configuración para la restricción en el Diseñador de iOS:
Paso de diseño diferido
En lugar de actualizar instantáneamente la vista adjunta en respuesta a los cambios de restricción, el motor de diseño automático programa un pase de diseño diferido para el futuro próximo. Durante este paso diferido, no solo se actualiza la restricción de la vista dada, las restricciones de cada vista de la jerarquía se vuelven a calcular y se actualizan para ajustar el nuevo diseño.
En cualquier momento, puede programar su propio pase de diseño diferido llamando a los métodos SetNeedsLayout o SetNeedsUpdateConstraints de la vista primaria.
El pase de diseño diferido consta de dos pasos únicos a través de la jerarquía de vistas:
- El pase de actualización: en este pase, el motor de diseño automático recorre la jerarquía de vistas e invoca el método
UpdateViewConstraintsen todos los controladores de vista y el métodoUpdateConstraintsen todas las vistas. - El pase de diseño: de nuevo, el motor de diseño automático recorre la jerarquía de vistas, pero esta vez invoca el método
ViewWillLayoutSubviewsen todos los controladores de vista y el métodoLayoutSubviewsen todas las vistas. El métodoLayoutSubviewsactualiza la propiedadFramede cada subvista con el rectángulo calculado por el motor de diseño automático.
Animar cambios de restricción
Además de modificar las propiedades de restricción, puede usar la animación principal para animar los cambios en las restricciones de una vista. Por ejemplo:
UIView.BeginAnimations("OpenInfo");
UIView.SetAnimationDuration(1.0f);
ViewInfoHeight.Constant = 237;
View.LayoutIfNeeded();
//Execute Animation
UIView.CommitAnimations();
La clave aquí llama al método LayoutIfNeeded de la vista primaria dentro del bloque de animación. Esto indica a la vista que dibuje cada "marco" de la ubicación o el cambio de tamaño animados. Sin esta línea, la vista simplemente se ajustaría a la versión final sin animar.
Resumen
En esta guía se introdujo el diseño automático de iOS (o "adaptable") y el concepto de restricciones como representaciones matemáticas de relaciones entre elementos en la superficie de diseño. Se ha descrito cómo habilitar el diseño automático en el diseñador de iOS, trabajando con la Barra de herramientas restricciones y las restricciones de edición individualmente en la superficie de diseño. A continuación, se explica cómo solucionar tres problemas comunes de restricciones. Por último, se mostró cómo modificar restricciones en el código.