Trabajar con acciones de fila en Xamarin.iOS
En esta guía se muestra cómo crear acciones de deslizamiento personalizado para las filas de tabla con UISwipeActionsConfiguration o UITableViewRowAction

iOS proporciona dos maneras de realizar acciones en una tabla: UISwipeActionsConfiguration y UITableViewRowAction.
UISwipeActionsConfiguration se introdujo en iOS 11 y se usó para definir un conjunto de acciones que deben tener lugar cuando el usuario desliza en cualquier dirección en una fila de una vista de tabla. Este comportamiento es similar al de Mail.app nativa
La UITableViewRowAction clase se usa para definir una acción que tendrá lugar cuando el usuario desliza el dedo horizontalmente en una fila de una vista de tabla.
Por ejemplo, al editar una tabla, deslizar hacia la izquierda en una fila muestra el botón Eliminar de forma predeterminada. Al adjuntar varias instancias UITableViewRowActionde la clase a UITableView, se pueden definir varias acciones personalizadas, cada una con su propio texto, formato y comportamiento.
UISwipeActionsConfiguration
Hay tres pasos necesarios para implementar acciones de deslizamiento UISwipeActionsConfiguration:
- Invalide
GetLeadingSwipeActionsConfigurationy/o métodosGetTrailingSwipeActionsConfiguration. Estos métodos devuelven unUISwipeActionsConfiguration. - Cree una instancia del objeto
UISwipeActionsConfigurationque se va a devolver. Esta clase toma una matriz deUIContextualAction. - Crear un control
UIContextualAction.
Estos se explican con más detalle en las secciones siguientes.
1. Implementación de los métodos SwipeActionsConfigurations
UITableViewController (y también UITableViewSource y UITableViewDelegate) contienen dos métodos: GetLeadingSwipeActionsConfiguration y GetTrailingSwipeActionsConfiguration, que se usan para implementar un conjunto de acciones de deslizamiento en una fila de vista de tabla. La acción de deslizamiento hacia delante se refiere a un deslizamiento desde el lado izquierdo de la pantalla cuando se habla de izquierda a derecha y desde el lado derecho de la pantalla cuando se habla de derecha a izquierda.
En el ejemplo siguiente se muestra la implementación de la configuración de deslizamiento inicial. A continuación se crean dos acciones a partir de las acciones contextuales, que se explican a continuación. A continuación, estas acciones se pasan a un objeto recién inicializado UISwipeActionsConfiguration, que se usa como valor devuelto.
public override UISwipeActionsConfiguration GetLeadingSwipeActionsConfiguration(UITableView tableView, NSIndexPath indexPath)
{
//UIContextualActions
var definitionAction = ContextualDefinitionAction(indexPath.Row);
var flagAction = ContextualFlagAction(indexPath.Row);
//UISwipeActionsConfiguration
var leadingSwipe = UISwipeActionsConfiguration.FromActions(new UIContextualAction[] { flagAction, definitionAction });
leadingSwipe.PerformsFirstActionWithFullSwipe = false;
return leadingSwipe;
}
2. Creación de instancias de un UISwipeActionsConfiguration
Cree una instancia deUISwipeActionsConfiguration mediante el FromActions método para agregar una nueva matriz de UIContextualActions, como se muestra en el siguiente fragmento de código:
var leadingSwipe = UISwipeActionsConfiguration.FromActions(new UIContextualAction[] { flagAction, definitionAction })
leadingSwipe.PerformsFirstActionWithFullSwipe = false;
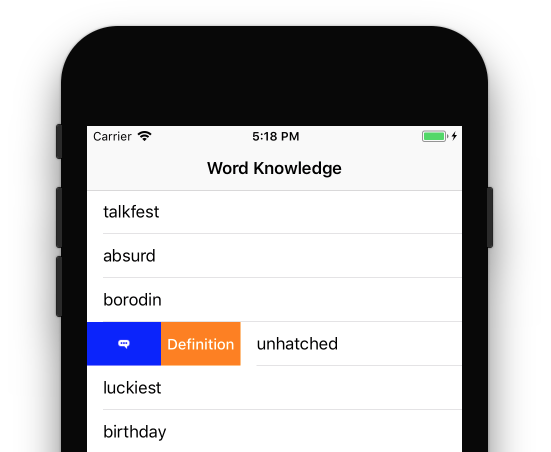
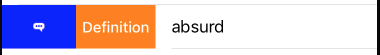
Es importante tener en cuenta que el orden en que se muestran las acciones depende de cómo se pasan a la matriz. Por ejemplo, el código anterior para los deslizamientos hacia delante muestra las acciones de la siguiente manera:

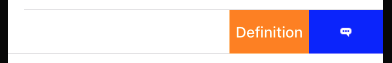
Para los deslizamientos posteriores, las acciones se mostrarán como se ilustra en la siguiente imagen:

Este fragmento de código también usa la nueva PerformsFirstActionWithFullSwipe propiedad. De forma predeterminada, esta propiedad se establece en true, lo que significa que la primera acción de la matriz se producirá cuando un usuario desliza el dedo por completo en una fila. Si tiene una acción que no es destructiva (por ejemplo, "Eliminar", podría no ser un comportamiento ideal y, por tanto, debe establecerla en false.
Creación de UIContextualAction
La acción contextual es donde realmente se crea la acción que se mostrará cuando el usuario deslice el dedo por una fila de la tabla.
Para inicializar una acción, debe proporcionar un UIContextualActionStyle, un título y un UIContextualActionHandler. El UIContextualActionHandler toma tres parámetros: una acción, la vista en la que se mostró la acción y un controlador de finalización:
public UIContextualAction ContextualFlagAction(int row)
{
var action = UIContextualAction.FromContextualActionStyle
(UIContextualActionStyle.Normal,
"Flag",
(FlagAction, view, success) => {
var alertController = UIAlertController.Create($"Report {words[row]}?", "", UIAlertControllerStyle.Alert);
alertController.AddAction(UIAlertAction.Create("Cancel", UIAlertActionStyle.Cancel, null));
alertController.AddAction(UIAlertAction.Create("Yes", UIAlertActionStyle.Destructive, null));
PresentViewController(alertController, true, null);
success(true);
});
action.Image = UIImage.FromFile("feedback.png");
action.BackgroundColor = UIColor.Blue;
return action;
}
Se pueden editar varias propiedades visuales, como el color de fondo o la imagen de la acción. El fragmento de código anterior muestra cómo agregar una imagen a la acción y establecer su color de fondo en azul.
Una vez creadas las acciones contextuales, pueden usar para inicializar en UISwipeActionsConfiguration el GetLeadingSwipeActionsConfiguration método.
UITableViewRowAction
Para definir una o varias acciones de fila personalizadas paraUITableView, deberá crear una instancia de la UITableViewDelegate clase e invalidar el EditActionsForRow método. Por ejemplo:
using System;
using System.Collections.Generic;
using System.IO;
using Foundation;
using UIKit;
namespace BasicTable
{
public class TableDelegate : UITableViewDelegate
{
#region Constructors
public TableDelegate ()
{
}
public TableDelegate (IntPtr handle) : base (handle)
{
}
public TableDelegate (NSObjectFlag t) : base (t)
{
}
#endregion
#region Override Methods
public override UITableViewRowAction[] EditActionsForRow (UITableView tableView, NSIndexPath indexPath)
{
UITableViewRowAction hiButton = UITableViewRowAction.Create (
UITableViewRowActionStyle.Default,
"Hi",
delegate {
Console.WriteLine ("Hello World!");
});
return new UITableViewRowAction[] { hiButton };
}
#endregion
}
}
El método UITableViewRowAction.Create estático se usa para crear un nuevo UITableViewRowAction que mostrará un botón Hi cuando el usuario deslice el dedo horizontalmente en una fila de la tabla. Más adelante se crea una nueva instancia de TableDelegate y se adjunta a UITableView. Por ejemplo:
TableDelegate tableDelegate;
...
// Replace the standard delete button with a "Hi" button
tableDelegate = new TableDelegate ();
table.Delegate = tableDelegate;
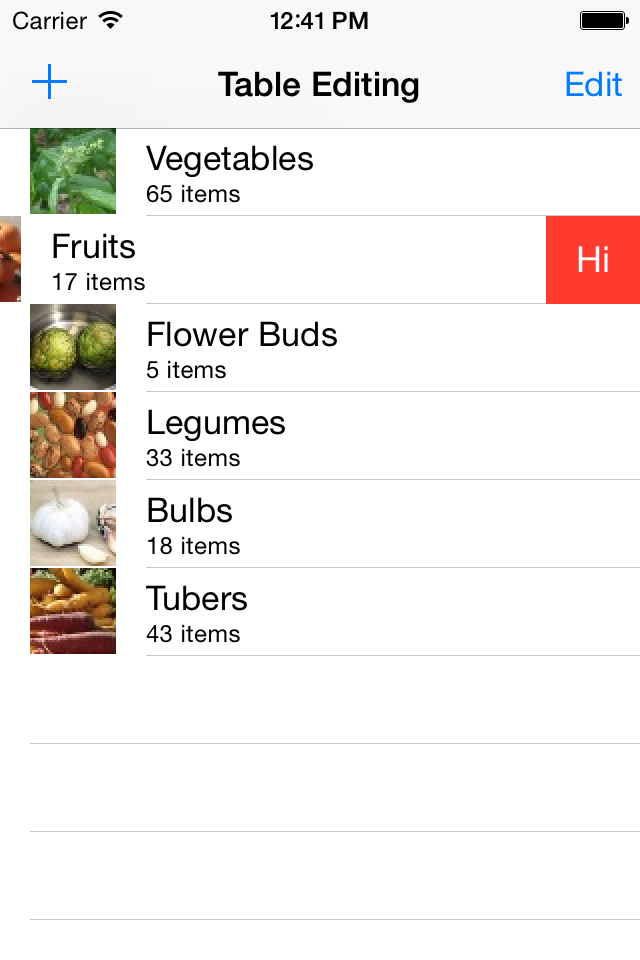
Cuando se ejecuta el código anterior y el usuario desliza el dedo hacia la izquierda en una fila de tabla, se mostrará el botón Hi en lugar del botón Eliminar que se muestra de forma predeterminada:
Si el usuario pulsa el botón Hola, Hello World! se escribirá en la consola de Visual Studio para Mac o Visual Studio cuando la aplicación se ejecute en el modo de depuración.