Personalización de la apariencia de una tabla en Xamarin.iOS
La manera más sencilla de cambiar la apariencia de una tabla es usar un estilo de celda diferente. Puede cambiar el estilo de celda que se usa al crear cada celda en el método GetCell de UITableViewSource.
Estilos de celda
Hay cuatro estilos integrados:
- Predeterminado : admite una
UIImageView. - Subtítulo : admite una
UIImageViewy subtítulo. - Value1: subtítulo alineado a la derecha, admite una
UIImageView. - Value2: el título está alineado a la derecha y el subtítulo está alineado a la izquierda (pero no hay imagen).
Estas capturas de pantalla muestran cómo aparece cada estilo:
El ejemplo CellDefaultTable contiene el código para generar estas pantallas. El estilo de celda se establece en el constructor UITableViewCell, de la siguiente manera:
cell = new UITableViewCell (UITableViewCellStyle.Default, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Subtitle, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Value1, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Value2, cellIdentifier);
A continuación, se pueden establecer las propiedades admitidas del estilo de celda:
cell.TextLabel.Text = tableItems[indexPath.Row].Heading;
cell.DetailTextLabel.Text = tableItems[indexPath.Row].SubHeading;
cell.ImageView.Image = UIImage.FromFile("Images/" + tableItems[indexPath.Row].ImageName); // don't use for Value2
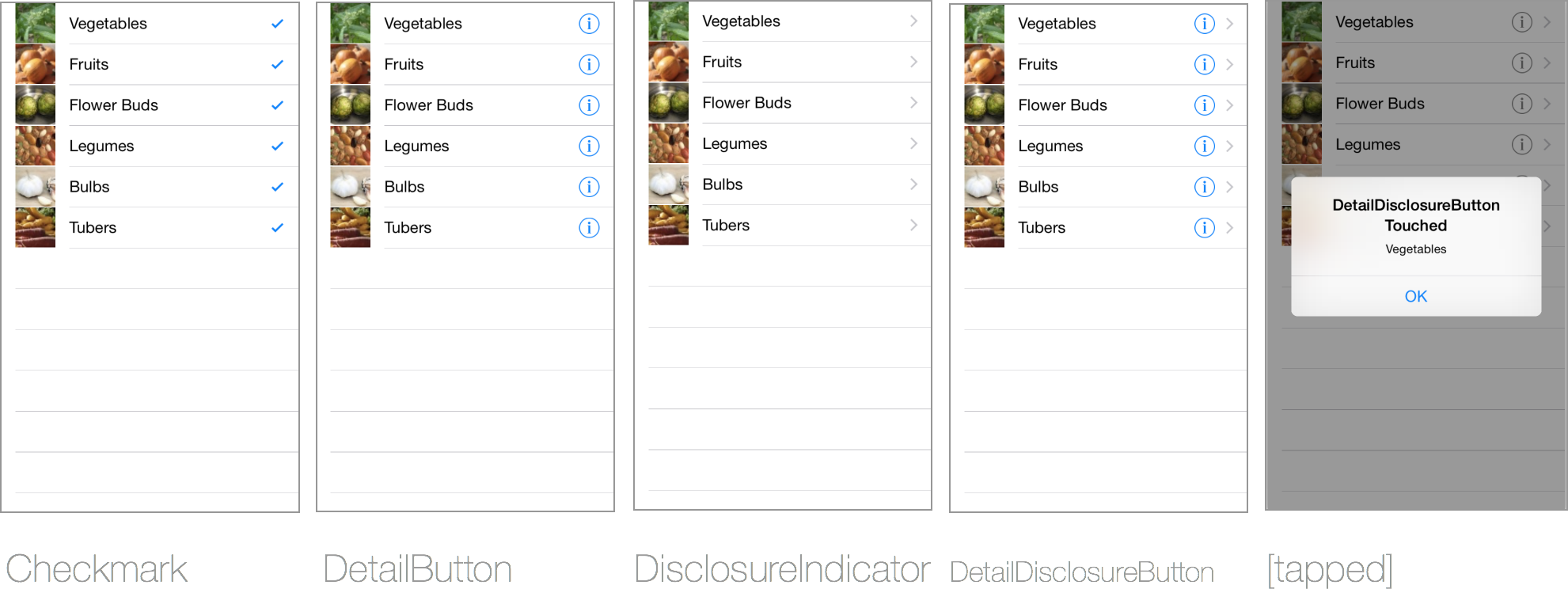
Accesorios
Las celdas pueden tener los siguientes accesorios agregados a la derecha de la vista:
- Marca de verificación: se puede usar para indicar la selección múltiple en una tabla.
- DetailButton: responde a la función táctil independientemente del resto de la celda, lo que le permite realizar otra función para tocar la propia celda (por ejemplo, abrir un elemento emergente o una nueva ventana que no forma parte de una pila
UINavigationController). - DisclosureIndicator: por lo general, se usa para indicar que tocar la celda abrirá otra vista.
- DetailDisclosureButton: una combinación de
DetailButtonyDisclosureIndicator.
Así es como se ven:
Para mostrar uno de estos accesorios, puede establecer la propiedad Accessory en el método GetCell:
cell.Accessory = UITableViewCellAccessory.Checkmark;
//cell.Accessory = UITableViewCellAccessory.DisclosureIndicator;
//cell.Accessory = UITableViewCellAccessory.DetailDisclosureButton; // implement AccessoryButtonTapped
//cell.Accessory = UITableViewCellAccessory.None; // to clear the accessory
Cuando se muestre DetailButton o DetailDisclosureButton, también debe invalidar AccessoryButtonTapped para realizar alguna acción cuando se toque.
public override void AccessoryButtonTapped (UITableView tableView, NSIndexPath indexPath)
{
UIAlertController okAlertController = UIAlertController.Create ("DetailDisclosureButton Touched", tableItems[indexPath.Row].Heading, UIAlertControllerStyle.Alert);
okAlertController.AddAction(UIAlertAction.Create("OK", UIAlertActionStyle.Default, null));
owner.PresentViewController (okAlertController, true, null);
tableView.DeselectRow (indexPath, true);
}
En el ejemplo CellAccessoryTable, se muestra un ejemplo con accesorios.
Separadores de celdas
Los separadores de celdas son celdas de tabla que se usan para separar la tabla. Las propiedades se establecen en la tabla.
TableView.SeparatorColor = UIColor.Blue;
TableView.SeparatorStyle = UITableViewCellSeparatorStyle.DoubleLineEtched;
También es posible agregar un efecto de desenfoque o vibración al separador:
// blur effect
TableView.SeparatorEffect =
UIBlurEffect.FromStyle(UIBlurEffectStyle.Dark);
//vibrancy effect
var effect = UIBlurEffect.FromStyle(UIBlurEffectStyle.Light);
TableView.SeparatorEffect = UIVibrancyEffect.FromBlurEffect(effect);
El separador también puede tener un inset:
TableView.SeparatorInset.InsetRect(new CGRect(4, 4, 150, 2));
Crear diseños de celda personalizados
Para cambiar el estilo visual de una tabla, debe proporcionar celdas personalizadas para que se pueda mostrar. La celda personalizada puede tener diferentes colores y diseños de control.
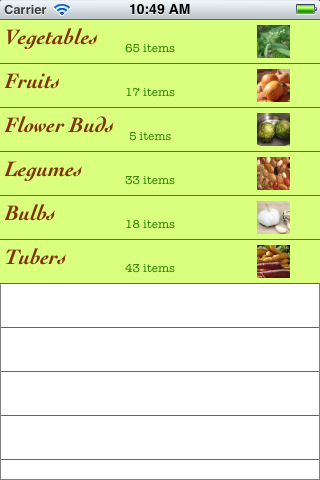
El ejemplo CellCustomTable implementa una subclase UITableViewCell, que define un diseño personalizado de UILabels y un UIImage con diferentes fuentes y colores. Las celdas resultantes tienen este aspecto:
La clase de celda personalizada consta de solo tres métodos:
- Constructor: crea los controles de interfaz de usuario y establece las propiedades de estilo personalizadas (por ejemplo, la fuente, el tamaño y los colores).
- UpdateCell: un método que
UITableView.GetCellusará para establecer las propiedades de la celda. - LayoutSubviews: establece la ubicación de los controles de interfaz de usuario. En el ejemplo, cada celda tiene el mismo diseño, pero una celda más compleja (especialmente aquellas con diferentes tamaños) podría necesitar diferentes posiciones de diseño en función del contenido que se muestre.
El código de ejemplo completo de CellCustomTable > CustomVegeCell.cs sigue a continuación:
public class CustomVegeCell : UITableViewCell {
UILabel headingLabel, subheadingLabel;
UIImageView imageView;
public CustomVegeCell (NSString cellId) : base (UITableViewCellStyle.Default, cellId)
{
SelectionStyle = UITableViewCellSelectionStyle.Gray;
ContentView.BackgroundColor = UIColor.FromRGB (218, 255, 127);
imageView = new UIImageView();
headingLabel = new UILabel () {
Font = UIFont.FromName("Cochin-BoldItalic", 22f),
TextColor = UIColor.FromRGB (127, 51, 0),
BackgroundColor = UIColor.Clear
};
subheadingLabel = new UILabel () {
Font = UIFont.FromName("AmericanTypewriter", 12f),
TextColor = UIColor.FromRGB (38, 127, 0),
TextAlignment = UITextAlignment.Center,
BackgroundColor = UIColor.Clear
};
ContentView.AddSubviews(new UIView[] {headingLabel, subheadingLabel, imageView});
}
public void UpdateCell (string caption, string subtitle, UIImage image)
{
imageView.Image = image;
headingLabel.Text = caption;
subheadingLabel.Text = subtitle;
}
public override void LayoutSubviews ()
{
base.LayoutSubviews ();
imageView.Frame = new CGRect (ContentView.Bounds.Width - 63, 5, 33, 33);
headingLabel.Frame = new CGRect (5, 4, ContentView.Bounds.Width - 63, 25);
subheadingLabel.Frame = new CGRect (100, 18, 100, 20);
}
}
El método GetCell de UITableViewSource debe modificarse para crear la celda personalizada:
public override UITableViewCell GetCell (UITableView tableView, NSIndexPath indexPath)
{
var cell = tableView.DequeueReusableCell (cellIdentifier) as CustomVegeCell;
if (cell == null)
cell = new CustomVegeCell (cellIdentifier);
cell.UpdateCell (tableItems[indexPath.Row].Heading
, tableItems[indexPath.Row].SubHeading
, UIImage.FromFile ("Images/" + tableItems[indexPath.Row].ImageName) );
return cell;
}