Ajuste automático del alto de fila en Xamarin.iOS
Advertencia
iOS Designer quedó en desuso en la versión 16.8 de Visual Studio 2019 y la 8.8 de Visual Studio 2019 para Mac, y se ha eliminado de la versión 16.9 de Visual Studio 2019 y la 8.9 de Visual Studio para Mac. La manera recomendada de compilar interfaces de usuario de iOS es directamente en un equipo Mac que ejecute Interface Builder de Xcode. Para obtener más información, consulte Diseño de interfaces de usuario con Xcode.
A partir de iOS 8, Apple agregó la capacidad de crear una Vista de tabla (UITableView) que puede aumentar y reducir automáticamente el alto de una fila determinada en función del tamaño de su contenido mediante diseño automático, clases de tamaño y restricciones.
iOS 11 ha agregado la capacidad de que las filas se expandan automáticamente. Los encabezados, pies de página y celdas ahora se pueden ajustar automáticamente en función de su contenido. Sin embargo, si la tabla se crea en iOS Designer, Interface Builder o si tiene alturas de fila fijas, debe habilitar manualmente el ajuste de tamaño automático de las celdas, como se describe en esta guía.
Diseño de celda en iOS Designer
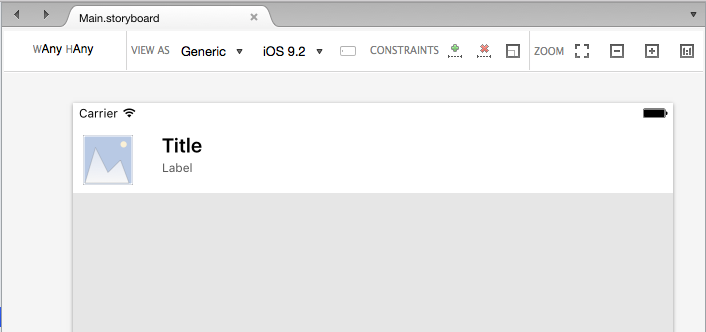
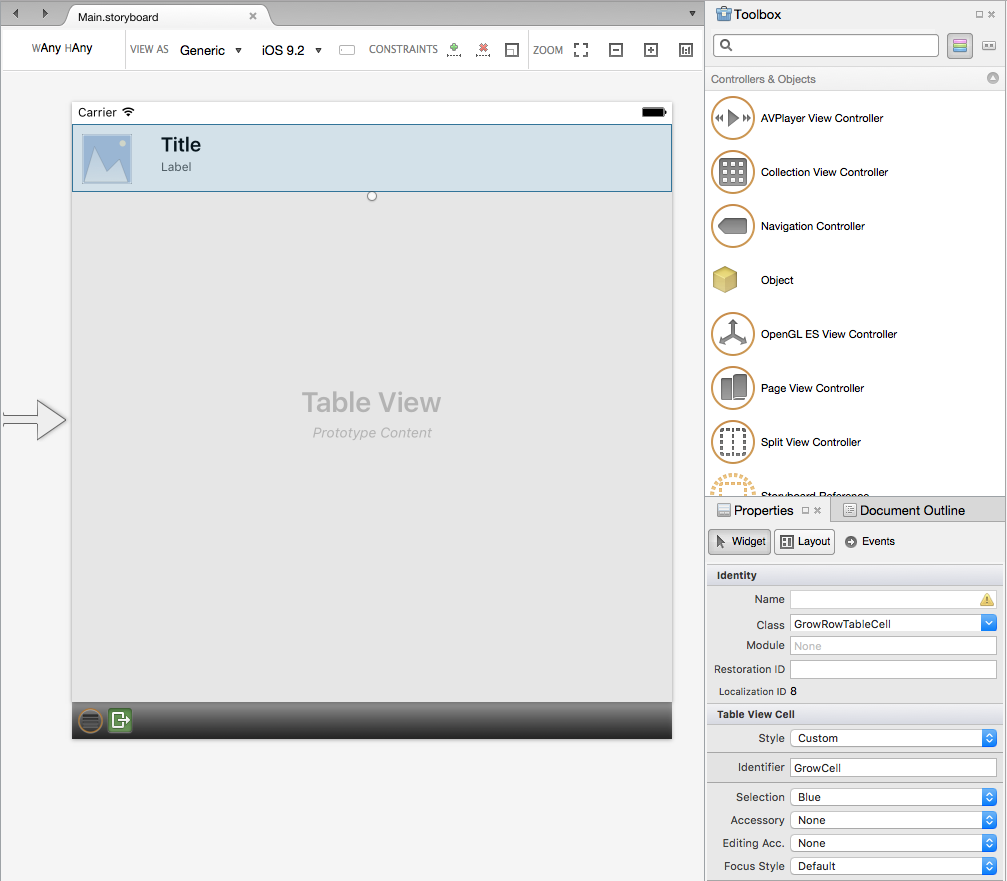
Abra el guión gráfico de la Vista de tabla para la que desea que tenga el cambio de tamaño automático de fila en iOS Designer, seleccione el prototipo de celda y diseñe la celda. Por ejemplo:
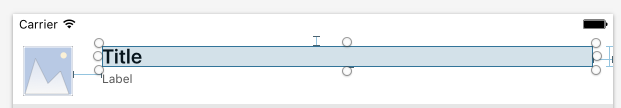
Para cada elemento del prototipo, agregue restricciones para mantener los elementos en la posición correcta a medida que se cambia el tamaño de la Vista de tabla para los diferentes tamaños de pantalla de rotación o de dispositivos iOS. Por ejemplo, anclar el objeto Title a la parte superior, a la izquierda y a la derecha de la Vista de contenido de la celda:
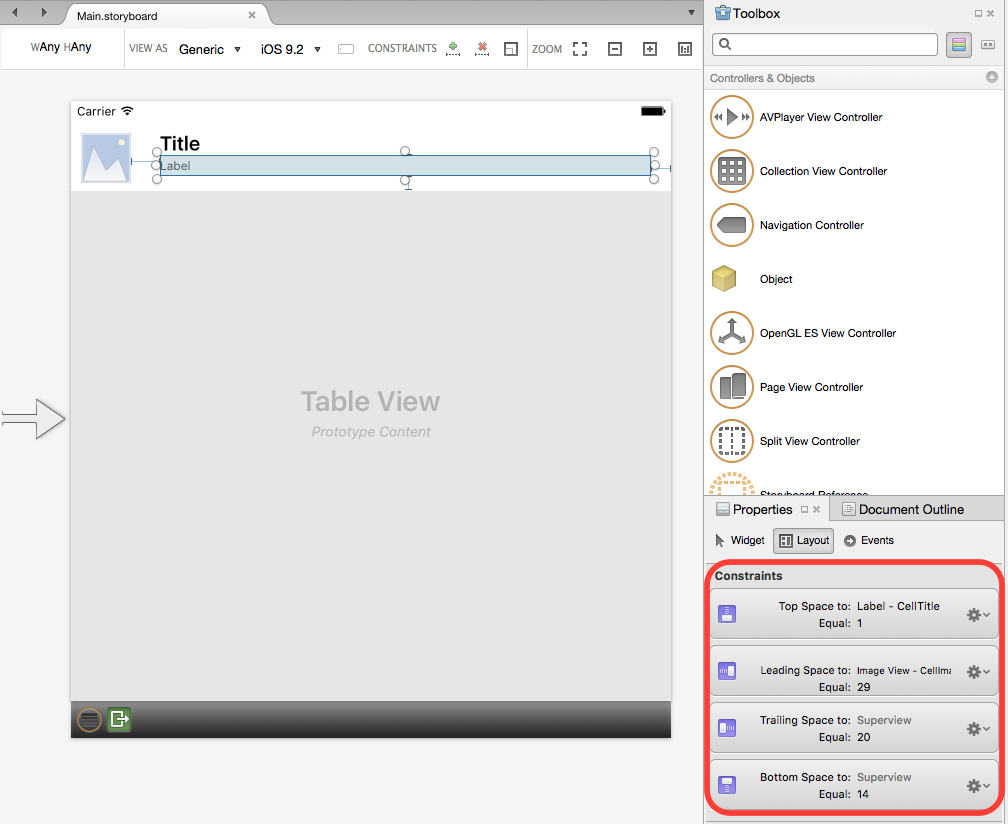
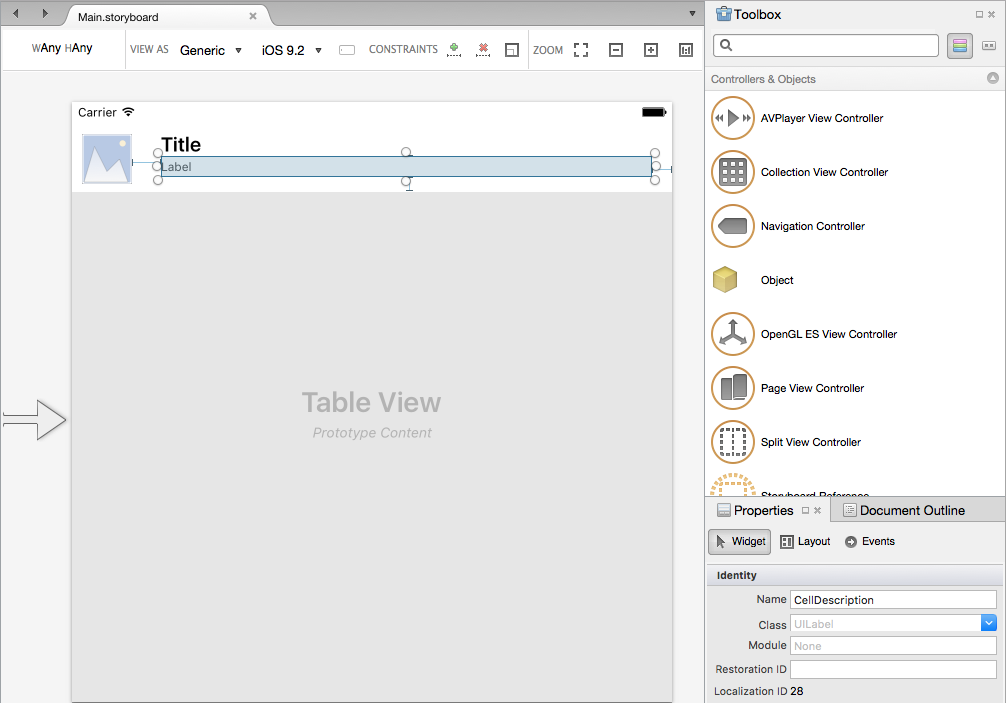
En el caso de nuestra tabla de ejemplo, el pequeño Label (debajo de Title) es el campo que puede aumentarse y reducirse para aumentar o disminuir el alto de la fila. Para lograr este efecto, agregue las siguientes restricciones para anclar la parte izquierda, derecha, superior e inferior de la etiqueta:
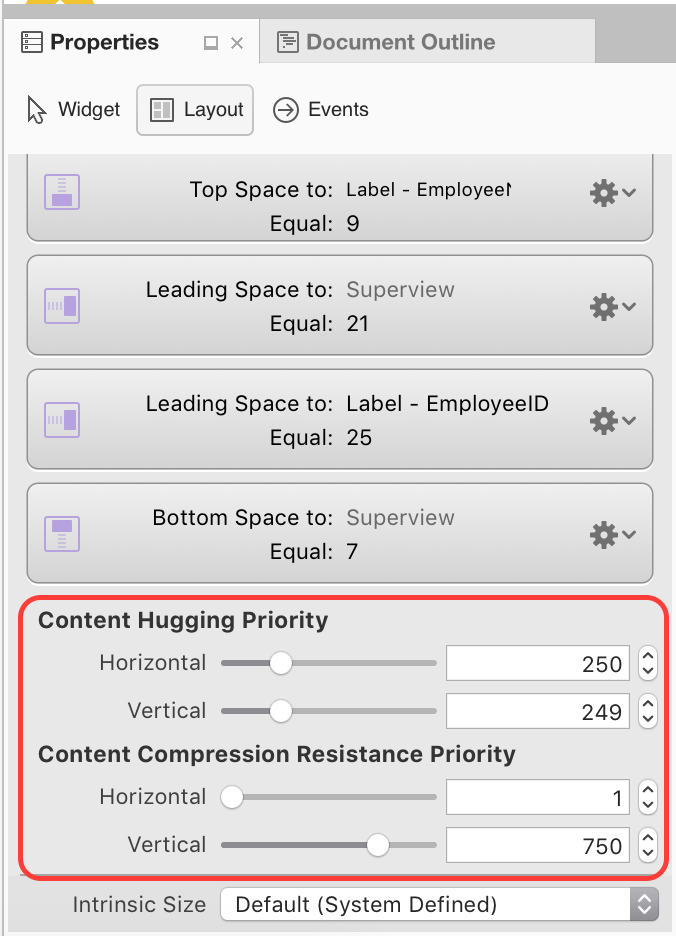
Ahora que hemos restringido completamente los elementos de la celda, es necesario aclarar qué elemento se debe ajustar. Para ello, establezca la Prioridad de hugging de contenido y la Prioridad de resistencia a la compresión de contenido según sea necesario en la sección Diseño del Panel de propiedades:
Establezca el elemento que desea expandir para tener un valor de Prioridad de hugging inferior y un valor de Prioridad de resistencia de compresión inferior.
A continuación, es necesario seleccionar el prototipo de celda y asignarle un identificador único:
En el caso de nuestro ejemplo, GrowCell. Usaremos este valor más adelante cuando rellenemos la tabla.
Importante
Si la tabla contiene más de un tipo de celda (Prototipo), debe asegurarse de que cada tipo tenga su propio Identifier único para que funcione el ajuste de tamaño automático de la fila.
Para cada elemento de nuestro prototipo de celda, asigne un Nombre para exponerlo al código de C#. Por ejemplo:
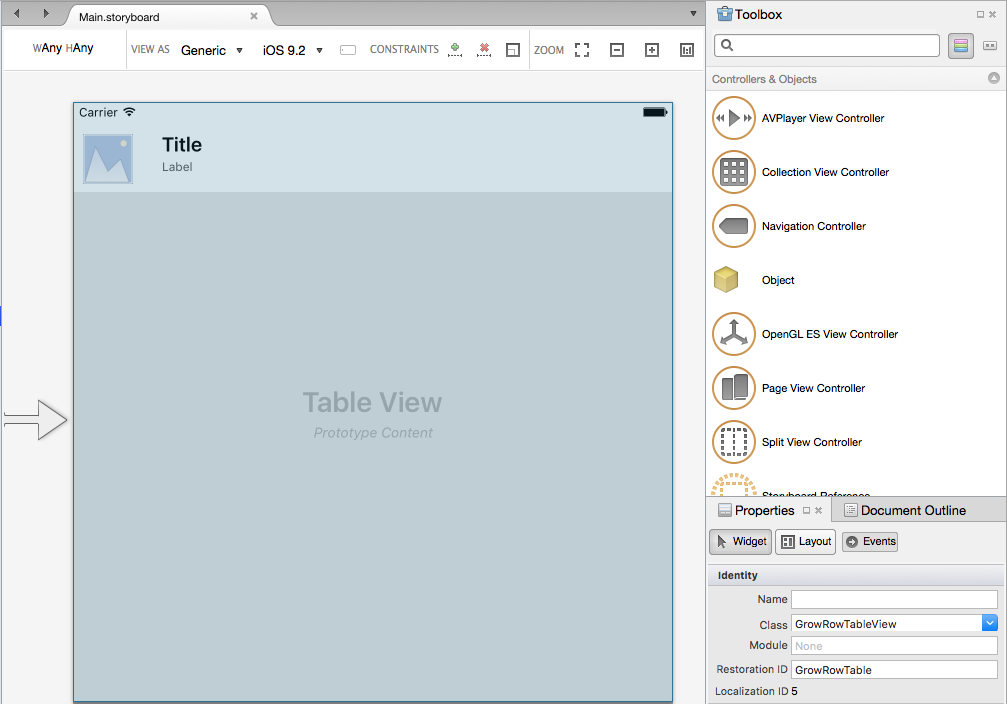
A continuación, agregue una clase personalizada para UITableViewController, UITableView y UITableCell (Prototipo). Por ejemplo:
Por último, para asegurarse de que todo el contenido esperado se muestre en nuestra etiqueta, establezca la propiedad Líneas en 0:
Con la interfaz de usuario definida, vamos a agregar el código para habilitar el cambio de tamaño automático del alto de fila.
Habilitar el cambio de tamaño automático del alto
En el origen de datos (UITableViewDatasource) o el origen (UITableViewSource) de la Vista de tabla, cuando se quita de la cola una celda, es necesario usar el Identifier que definimos en el diseñador. Por ejemplo:
public string CellID {
get { return "GrowCell"; }
}
...
public override UITableViewCell GetCell (UITableView tableView, Foundation.NSIndexPath indexPath)
{
var cell = tableView.DequeueReusableCell (CellID, indexPath) as GrowRowTableCell;
var item = Items [indexPath.Row];
// Setup
cell.Image = UIImage.FromFile(item.ImageName);
cell.Title = item.Title;
cell.Description = item.Description;
return cell;
}
De forma predeterminada, la Vista de tabla se establecerá en cambio de tamaño automático de la altura de fila. Para asegurarse de esto, la propiedad RowHeight debe establecerse en UITableView.AutomaticDimension. También es necesario establecer la propiedad EstimatedRowHeight en UITableViewController. Por ejemplo:
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Initialize table
TableView.DataSource = new GrowRowTableDataSource(this);
TableView.Delegate = new GrowRowTableDelegate (this);
TableView.RowHeight = UITableView.AutomaticDimension;
TableView.EstimatedRowHeight = 40f;
TableView.ReloadData ();
}
Esta estimación no tiene que ser exacta, solo una estimación aproximada del alto medio de cada fila en la Vista de tabla.
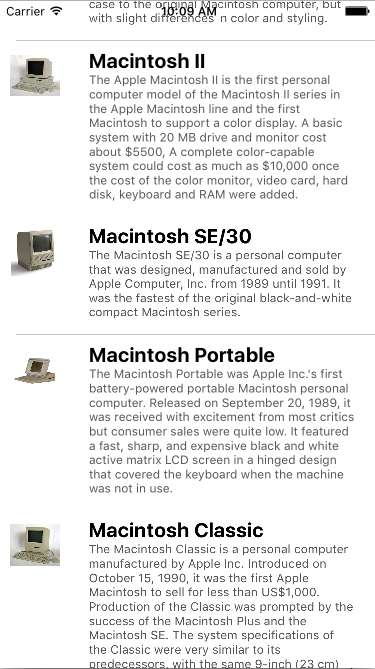
Con este código en su lugar, cuando se ejecuta la aplicación, cada fila se reducirá y aumentará en función del alto de la última etiqueta en el prototipo de celda. Por ejemplo: