Indicadores de progreso y actividad en Xamarin.iOS
Es probable que la aplicación tenga que llevar a cabo tareas de larga duración, como cargar o procesar datos, y que este retraso pueda provocar un retraso en la actualización de la interfaz de usuario. Durante este tiempo, siempre debe usar un indicador de progreso para asegurar al usuario que el sistema está ocupado realizando un trabajo. Esto proporciona al usuario el control de que la aplicación está trabajando en su solicitud y que no está esperando su entrada. Además, puede proporcionar un medio para detallar exactamente cuánto tiempo tiene que esperar.
iOS proporciona dos maneras principales de proporcionar esta indicación de progreso en la aplicación: indicadores de actividad (incluido un indicador de actividad de redespecífico) y barras de progreso.
Indicador de actividad
Los indicadores de actividad deben mostrarse cuando la aplicación ejecuta un proceso largo, pero no se conoce la duración exacta del tiempo que requerirá la tarea.
Apple tiene las siguientes sugerencias para trabajar con indicadores de actividad:
- Siempre que sea posible, use barras de progreso en su lugar: dado que un indicador de actividad no proporciona ningún comentario al usuario durante cuánto tiempo tardará la ejecución del proceso, use siempre una barra de progreso si se conoce la longitud (por ejemplo, cuántos bytes se van a descargar en un archivo).
- Haga que el indicador tenga animación: los usuarios relacionan un indicador de actividad estacionario con una aplicación detenida, por lo que siempre debe tener el indicador animado mientras se muestra.
- Describa la tarea que se está procesando: simplemente mostrar el indicador de actividad por sí mismo no es suficiente; el usuario debe informarse sobre el proceso por el cual está esperando. Incluya una etiqueta significativa (normalmente una sola frase completa) que defina claramente la tarea.
Implementación de un indicador de actividad
Un indicador de actividad se implementa a través de la clase UIActivityIndictorView para indicar que UIActivity se está llevando a cabo.
Administración del comportamiento del indicador de actividad
Use los métodos StartAnimating() y StopAnimating() para iniciar y detener la animación del indicador de actividad.
Establezca la propiedad HidesWhenStopped en true para que el indicador de actividad desaparezca después de llamar a StopAnimating(). Se establece en true de forma predeterminada. En cualquier momento, puede ver si el indicador de actividad está ejecutando su animación giratoria comprobando la propiedad IsAnimating.
Administrar las apariencias del indicador de actividad
La enumeración UIActivityIndicatorViewStyle se puede pasar como un parámetro al crear una instancia del indicador de actividad. Puede usarla para establecer el estilo visual en Gray, White o WhiteLarge, por ejemplo:
activitySpinner = new UIActivityIndicatorView(UIActivityIndicatorViewStyle.WhiteLarge);
Puede invalidar el color proporcionado por UIActivityIndicatorViewStyle al establecer la propiedad Color.
Barra de progreso
Una barra de progreso se presenta como una línea que se rellena con color para indicar el estado y la duración de una tarea que consume mucho tiempo. Las barras de progreso siempre se deben usar cuando se conoce o se puede calcular la longitud de las tareas.
Apple tiene las siguientes sugerencias para trabajar con barras de progreso:
- Progreso del informe con precisión: las barras de progreso siempre deben ser una representación precisa del tiempo necesario para completar una tarea. Nunca coloque un tiempo falso para hacer parecer que la aplicación está ocupada.
- Uso de duraciones bien definidas: la barra de progreso no solo debe mostrar que se está llevando a cabo una tarea larga, sino que debe proporcionar al usuario una indicación de cuánto se ha completado de la tarea y una estimación del tiempo restante.
Implementación de una barra de progreso
Para crear una barra de progreso, se crea una instancia de UIProgressView
Barras de progreso y guiones gráficos
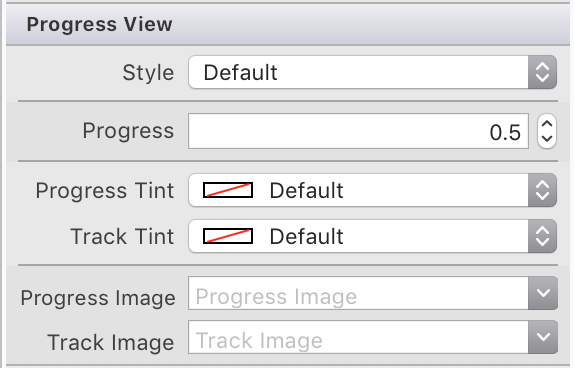
También puede agregar una barra de progreso a la interfaz de usuario al usar iOS Designer. Busque Vista de progreso en el cuadro de herramientas y arrástrela a su vista.
Las siguientes propiedades se pueden ajustar en el panel de propiedades:

Administrar el comportamiento de la barra de progreso
El progreso de la barra se puede establecer inicialmente mediante la propiedad Progress:
ProgressBar.Progress = 0f;
El progreso se puede ajustar mediante el método SetProgress y pasando una declaración booleana si desea que el cambio sea animado o no.
ProgressBar.SetProgress(1.0f, true);
Para más información sobre el uso de la barra de progreso, consulte la receta Notificar el progreso.
Administrar la apariencia de la barra de progreso
De forma similar a un indicador de actividad, la enumeración UIProgressViewStyle se puede pasar como un parámetro al crear una instancia de la barra de progreso.
La imagen de progreso y seguimiento y el color de tono se pueden ajustar mediante las siguientes propiedades:
progressBar = new UIProgressView(UIProgressViewStyle.Default)
{
ProgressImage = UIImage.FromBundle("TrackImage"),
ProgressTintColor = UIColor.Cyan,
TrackImage = UIImage.FromBundle("TrackImage"),
TrackTintColor = UIColor.Magenta
};