Barras de pestañas y controladores de barras de pestañas en Xamarin.iOS
Las aplicaciones con pestañas se usan en iOS para admitir interfaces de usuario en las que se puede acceder a varias pantallas en ningún orden determinado. A través de la clase UITabBarController, las aplicaciones pueden incluir fácilmente soporte para estos escenarios de varias pantallas. UITabBarController se encarga de la administración de varias pantallas, lo que permite al desarrollador de aplicaciones centrarse en los detalles de cada pantalla.
Normalmente, las aplicaciones con pestañas se compilan con el UITabBarController siendo el RootViewController de la ventana principal. Sin embargo, con un poco de código adicional, las aplicaciones con pestañas también pueden utilizarse en sucesión de alguna otra pantalla inicial, como el escenario en el que una aplicación presenta primero una pantalla de inicio de sesión, seguida de la interfaz con pestañas.
En esta página se tratan ambos escenarios: cuando las pestañas están en la raíz de la jerarquía de vistas de la aplicación y también en el no escenario RootViewController.
Presentación de UITabBarController
El UITabBarController soporta el desarrollo de aplicaciones con pestañas mediante lo siguiente:
- Permitir que se agreguen varios controladores.
- Proporcionar una interfaz de usuario con pestañas, a través de la clase
UITabBar, para permitir al usuario cambiar entre los controladores y sus vistas.
Los controladores se agregan al UITabBarController a través de su propiedad ViewControllers, que es una matriz UIViewController. El propio controlador UITabBarController se encarga de cargar el controlador adecuado y de presentar su vista en función de la pestaña seleccionada.
Las pestañas son instancias de la clase UITabBarItem, que están contenidas en una instancia UITabBar. Cada instancia UITabBar es accesible a través de la propiedad TabBarItem del controlador en cada pestaña.
Para comprender cómo trabajar con UITabBarController, vamos a crear una aplicación sencilla que lo utilice.
Tutorial de la aplicación con pestañas
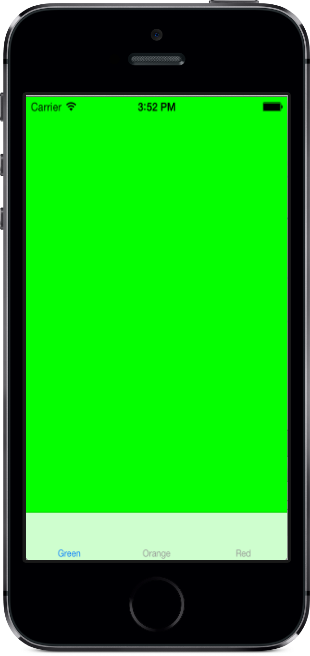
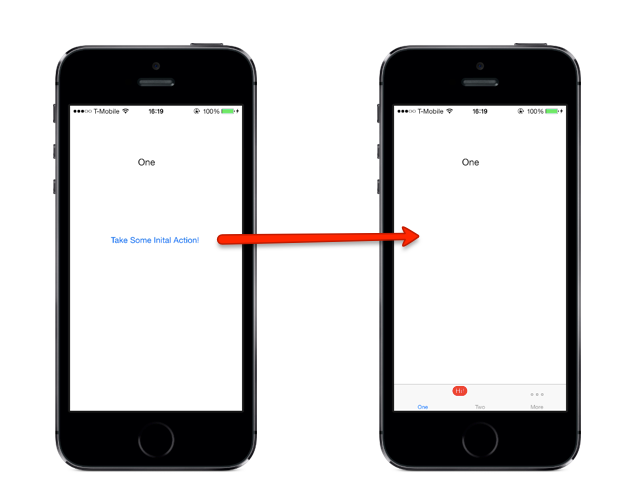
Para este tutorial vamos a crear la siguiente aplicación:
Aunque ya hay una plantilla de aplicación con pestañas disponible en Visual Studio para Mac, en este ejemplo, estas instrucciones funcionan desde un proyecto vacío para comprender mejor cómo se construye la aplicación.
Crear la aplicación
Empiece por crear una nueva aplicación.
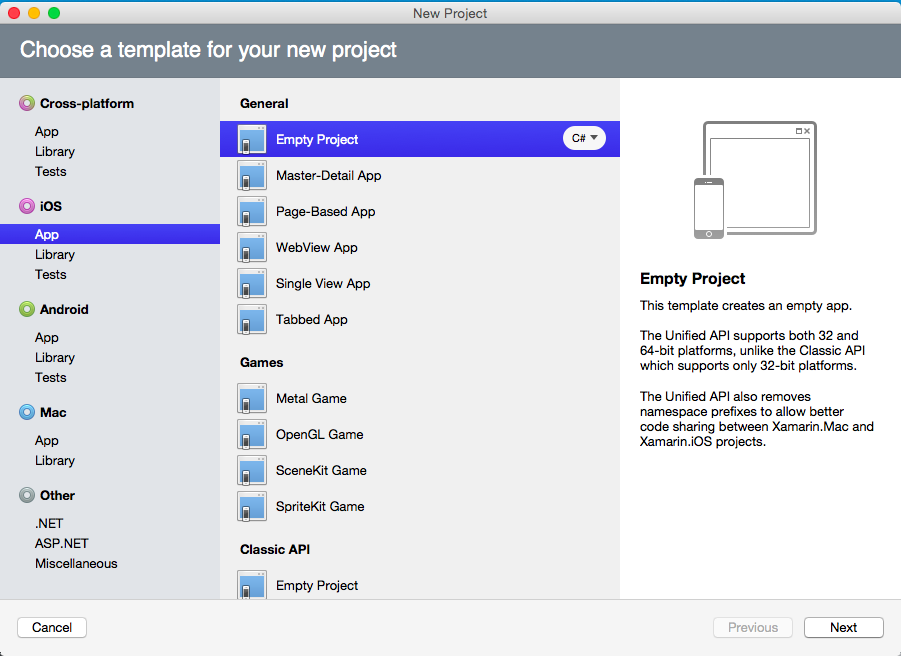
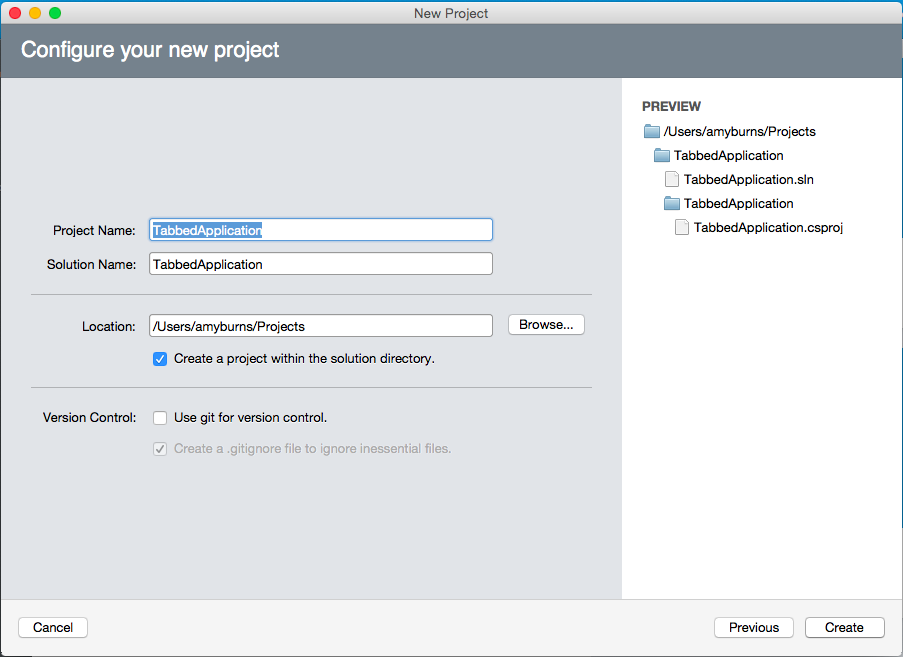
Seleccione el elemento de menú Archivo > Nuevo > Solución en Visual Studio para Mac y seleccione una plantilla de iOS > Aplicación > Proyecto vacío, nombre el proyecto TabbedApplication, como se muestra a continuación:
Agregar UITabBarController
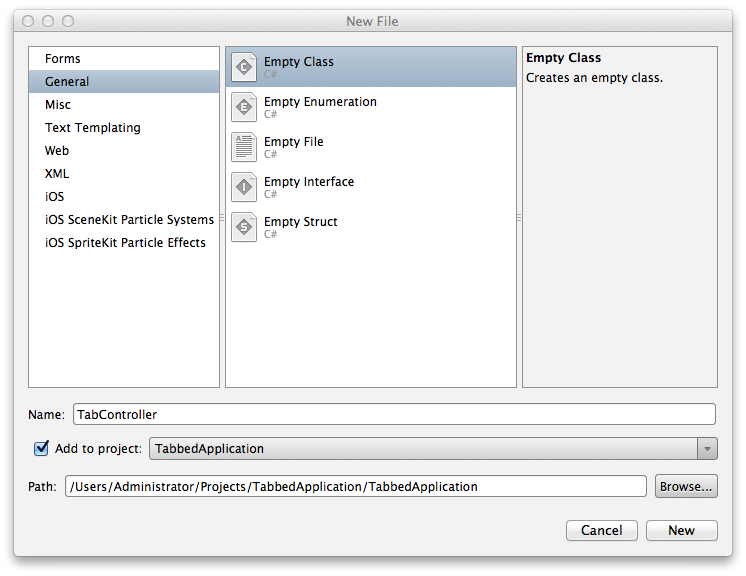
A continuación, agregue una clase vacía seleccionando Archivo > Nuevo archivo y eligiendo la plantilla General : Clase Vacía. Nombre el archivo TabController como se muestra a continuación:
La clase TabController contendrá la implementación de UITabBarController que administrará una matriz de UIViewControllers. Cuando el usuario selecciona una pestaña, el UITabBarController se encargará de presentar la vista para el controlador de vista adecuado.
Para implementar el UITabBarController necesitamos hacer lo siguiente:
- Establezca la clase base de
TabControlleraUITabBarController. - Crear instancia
UIViewControllerpara agregar a lasTabController. - Agregue las instancias
UIViewControllera una matriz asignada a la propiedadViewControllersdelTabController.
Agregue el siguiente código a la clase TabController para realizar estos pasos:
using System;
using UIKit;
namespace TabbedApplication {
public class TabController : UITabBarController {
UIViewController tab1, tab2, tab3;
public TabController ()
{
tab1 = new UIViewController();
tab1.Title = "Green";
tab1.View.BackgroundColor = UIColor.Green;
tab2 = new UIViewController();
tab2.Title = "Orange";
tab2.View.BackgroundColor = UIColor.Orange;
tab3 = new UIViewController();
tab3.Title = "Red";
tab3.View.BackgroundColor = UIColor.Red;
var tabs = new UIViewController[] {
tab1, tab2, tab3
};
ViewControllers = tabs;
}
}
}
Observe que para cada instancia UIViewController, establecemos la propiedad Title del UIViewController. Cuando los controladores se agregan al UITabBarController, el UITabBarController leerá el Title de cada controlador y lo mostrará en la etiqueta de la pestaña asociada como se muestra a continuación:
Establecimiento de TabController como RootViewController
El orden en que se colocan los controladores en las pestañas corresponde al orden en que se agregan a la matriz de ViewControllers.
Para conseguir que UITabController se cargue como la primera pantalla, tenemos que hacer que sea la de la ventana RootViewController, como se muestra en el siguiente código para el AppDelegate:
[Register ("AppDelegate")]
public partial class AppDelegate : UIApplicationDelegate
{
UIWindow window;
TabController tabController;
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
window = new UIWindow (UIScreen.MainScreen.Bounds);
tabController = new TabController ();
window.RootViewController = tabController;
window.MakeKeyAndVisible ();
return true;
}
}
Si ejecutamos la aplicación ahora, el UITabBarController se cargará con la primera pestaña seleccionada de forma predeterminada. Al seleccionar cualquiera de las otras pestañas, el UITabBarController, presenta la vista del controlador asociado, como se muestra a continuación, donde el usuario final ha seleccionado la segunda pestaña:

Modificación de TabBarItems
Ahora que tenemos una aplicación de pestañas en funcionamiento, vamos a modificar la TabBarItem para cambiar la imagen y el texto que se muestra, así como para agregar una insignia a una de las pestañas.
Establecer un elemento del sistema
En primer lugar, vamos a configurar la primera pestaña para que utilice un elemento del sistema. En el constructor del TabController, quite la línea que establece la propiedad Title del controlador para la instancia tab1 y sustitúyela por el siguiente código para establecer la propiedad TabBarItem del controlador:
tab1.TabBarItem = new UITabBarItem (UITabBarSystemItem.Favorites, 0);
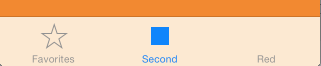
Al crear el UITabBarItem mediante un UITabBarSystemItem, iOS proporciona automáticamente el título y la imagen, como se muestra en la captura de pantalla siguiente que muestra el icono de Favoritos y el título en la primera pestaña:

Establecer la imagen
Además de usar un elemento del sistema, el título y la imagen de un UITabBarItem se pueden establecer en valores personalizados. Por ejemplo, cambie el código que establece la propiedad TabBarItem del controlador llamado tab2 de la siguiente manera:
tab2 = new UIViewController ();
tab2.TabBarItem = new UITabBarItem ();
tab2.TabBarItem.Image = UIImage.FromFile ("second.png");
tab2.TabBarItem.Title = "Second";
tab2.View.BackgroundColor = UIColor.Orange;
El código anterior asume que se ha agregado una imagen llamada second.png a la raíz del proyecto (o a un directorio de Recursos). Para admitir todas las densidades de pantalla, necesita tres imágenes, como se muestra a continuación:

El tamaño recomendado varía en función del estilo de la imagen (circular, cuadrado, ancho o alto).
La propiedad Image solo debe establecerse en el nombre de archivo second.png, iOS cargará automáticamente los archivos de resolución más altos cuando sea necesario. Puede obtener más información sobre esto en las guías de Trabajar con imágenes. De forma predeterminada, los elementos de la barra de pestañas son grises, con un tono azul cuando se selecciona.
Invalidación del título
Cuando la propiedad Title se establece directamente en el TabBarItem, invalidará cualquier valor establecido para Title en el propio controlador.
La segunda pestaña (central) de esta captura de pantalla muestra un título y una imagen personalizados:

Establecer el valor de la notificación
Una pestaña también puede mostrar una notificación. Por ejemplo, agregue la siguiente línea de código para establecer un distintivo en la tercera pestaña:
tab3.TabBarItem.BadgeValue = "Hi";
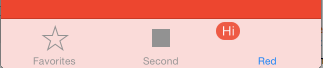
La ejecución de esto da como resultado una etiqueta roja con la cadena "Hola" en la esquina superior izquierda de la pestaña, como se muestra a continuación:

La notificación se utiliza a menudo para mostrar una indicación del número de elementos nuevos no leídos. Para quitar la notificación, establezca BadgeValue en null como se muestra a continuación:
tab3.TabBarItem.BadgeValue = null;
Pestañas en escenarios que no sean RootViewController
En el ejemplo anterior, mostramos cómo trabajar con un UITabBarController cuando es el RootViewController de la ventana. En este ejemplo examinaremos cómo usar un UITabBarController cuando no sea el RootViewController y mostraremos cómo se crea este uso de Storyboards.
Ejemplo de pantalla inicial
Para este escenario, la pantalla inicial se carga desde un controlador que no es un UITabBarController. Cuando el usuario interactúa con la pantalla pulsando un botón, el mismo controlador de vista se cargará en un UITabBarController, que se mostrará al usuario. La siguiente captura de pantalla muestra el flujo de la aplicación:
Vamos a iniciar una nueva aplicación para este ejemplo. De nuevo, utilizaremos la plantilla iPhone > Aplicación > Proyecto vacío (C#), esta vez nombrando el proyecto InitialScreenDemo.
En este ejemplo, se utiliza un guión gráfico para diseñar los controladores de vista. Para agregar un guión gráfico:
Haga clic con el botón derecho en el nombre del proyecto y seleccione Agregar > Nuevo archivo.
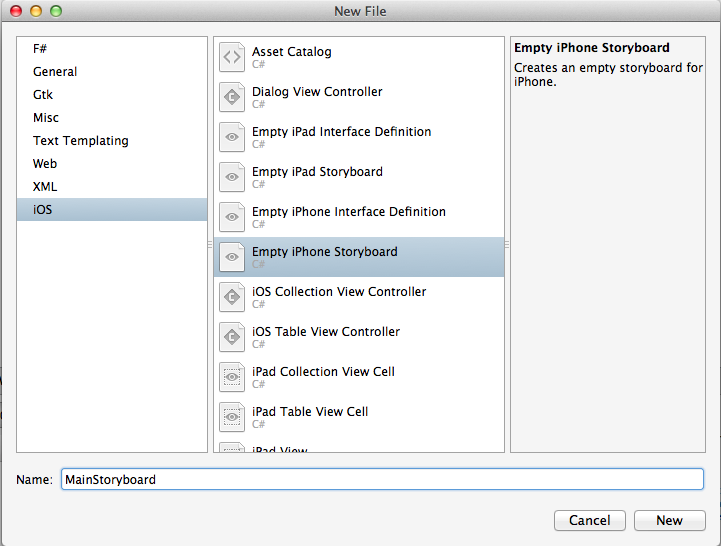
Cuando aparezca el cuadro de diálogo Nuevo archivo, vaya a iOS > Storyboard vacío de iPhone.
Vamos a llamar a este nuevo Storyboard MainStoryboard, como se muestra a continuación:
Hay algunos pasos importantes a tener en cuenta cuando se agrega un Storyboard a un archivo previamente sin Storyboard, que se tratan en la guía Introducción a los Storyboards. Dichos componentes son:
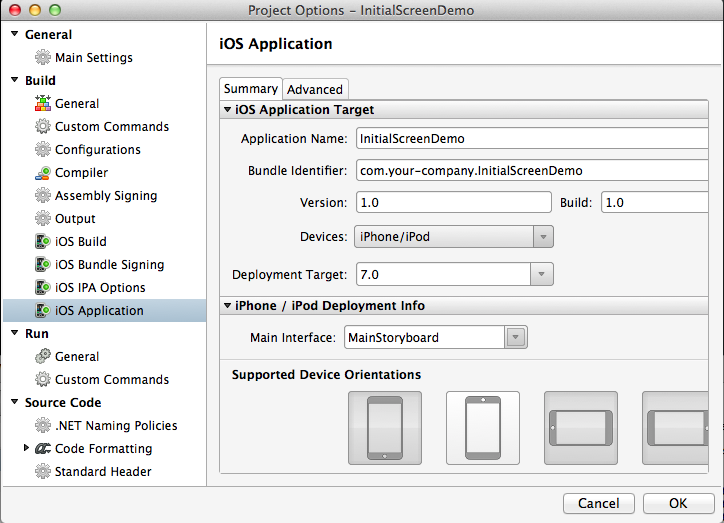
Agregue el nombre de su Storyboard a la sección Interfaz principal del
Info.plist:En el
App Delegate, invalide el método Window, con el siguiente código:public override UIWindow Window { get; set; }
Vamos a necesitar tres controladores de vista para este ejemplo. Uno, llamado ViewController1, será utilizado como nuestro controlador de vista inicial y en la primera pestaña. Los otros dos, denominados ViewController2 y ViewController3, que se usarán en las pestañas segunda y tercera respectivamente.
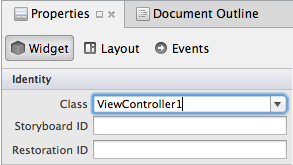
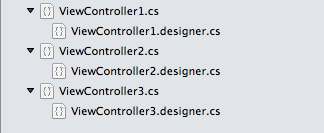
Abra el Diseñador haciendo doble clic en el archivo MainStoryboard.storyboard y arrastre tres controladores de vista a la superficie de diseño. Queremos que cada uno de estos controladores de vista tenga su propia clase correspondiente al nombre anterior, por lo tanto, en Identidad > Clases, escriba su nombre, como se ilustra en la siguiente captura de pantalla:
Visual Studio para Mac generará automáticamente las clases y los archivos de diseñador necesarios, esto se puede ver en el Panel de solución, como se muestra a continuación:
Creación de la interfaz de usuario
A continuación, crearemos una interfaz de usuario sencilla para cada una de las vistas de ViewController mediante Diseñador de Xamarin iOS.
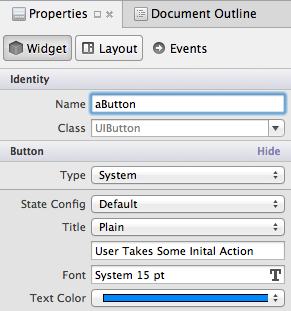
Queremos arrastrar Label y Button sobre ViewController1 desde la Cuadro de herramientas de la derecha. A continuación, usaremos el Panel de propiedades para editar el nombre y el texto de los controles a lo siguiente:
- Etiqueta :
Text= uno - Botón :
Title= el usuario realiza alguna acción inicial
Controlaremos la visibilidad de nuestro botón en un evento de TouchUpInside y necesitamos hacer referencia a él en el código subyacente. Vamos a identificarlo con el nombre aButton en el Panel de propiedades, como se muestra en la captura de pantalla siguiente:
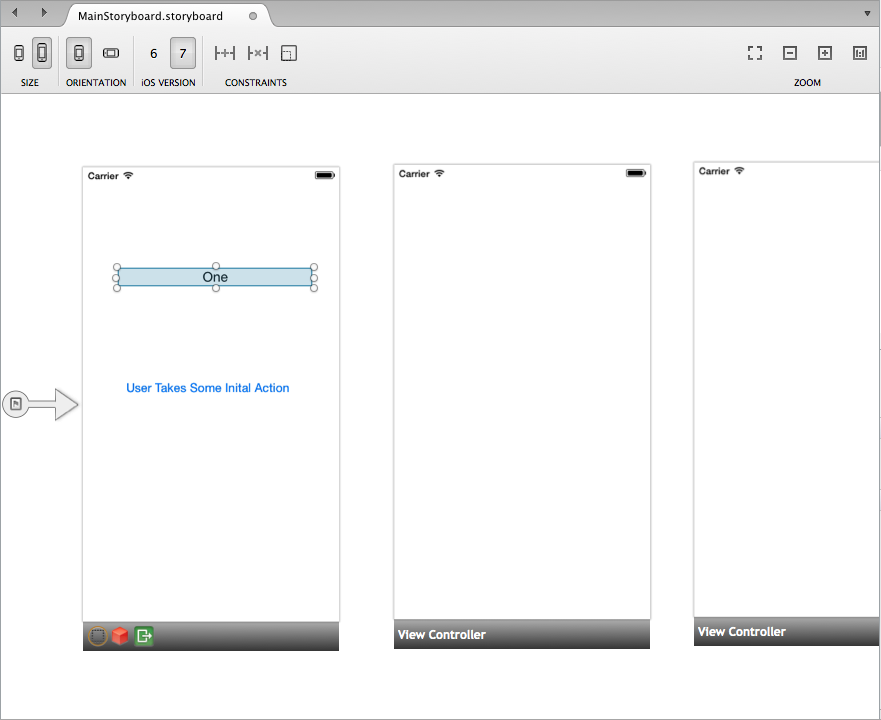
Su superficie de diseño debería parecerse a la siguiente captura de pantalla:
Vamos a agregar un poco más detalles a ViewController2 y ViewController3, agregando una etiqueta a cada uno y cambiando el texto a "Dos" y "Tres" respectivamente. Esto resalta al usuario qué pestaña o vista estamos examinando.
Cableado del botón
Vamos a cargar ViewController1 cuando la aplicación se inicie por primera vez. Cuando el usuario pulse el botón, ocultaremos el botón y cargaremos una UITabBarController con la instancia ViewController1 en la primera pestaña.
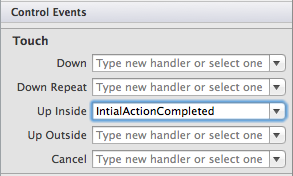
Cuando el usuario libera el aButton, queremos que se desencadene un evento TouchUpInside. Seleccionemos el botón, y en la pestaña Eventos del panel de Propiedades, declaremos el controlador de eventos – InitialActionCompleted – para que pueda ser referido en código. Esto se muestra en la captura de pantalla siguiente:
Ahora tenemos que decirle al controlador de vista que oculte el botón cuando se active el evento InitialActionCompleted. En ViewController1, agregue el siguiente método parcial:
partial void InitialActionCompleted (UIButton sender)
{
aButton.Hidden = true;
}
Guarde el archivo y ejecute la aplicación. Deberíamos ver aparecer la pantalla uno y desaparecer el botón en Touch Up.
Adición del controlador de barra de pestañas
Ya tenemos nuestra vista inicial funcionando como esperábamos. A continuación, queremos agregarlo a un UITabBarController, junto con las vistas 2 y 3. Vamos a abrir el Storyboard en el Diseñador.
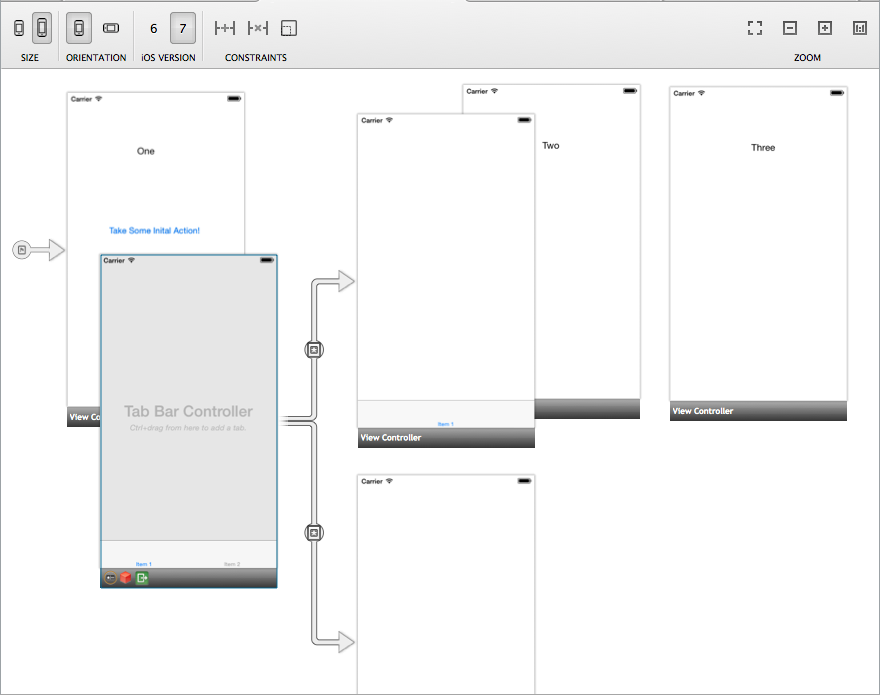
En el Cuadro de herramientas, busque el Controlador de barra de pestañas en Controladores y objetos y arrástrelo a la superficie de diseño. Como se puede ver en la siguiente captura de pantalla, el controlador de la barra de pestañas no tiene interfaz de usuario y, por lo tanto, trae consigo dos controladores de vista de forma predeterminada:
Elimine estos nuevos controladores de vista seleccionando la barra negra en la parte inferior y presionando eliminar.
En nuestro Storyboard, podemos usar Segues para manejar las transiciones entre el TabBarController y nuestros controladores de vistas. Después de interactuar con la vista inicial, queremos cargarla en el TabBarController presentado al usuario. Vamos a configurarlo en el diseñador.
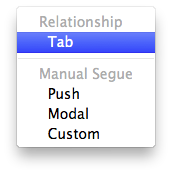
Pulse Ctrl y Arrastre desde el botón hasta el TabBarController. Al pasar el mouse, aparecerá un menú contextual. Queremos usar un segue modal.
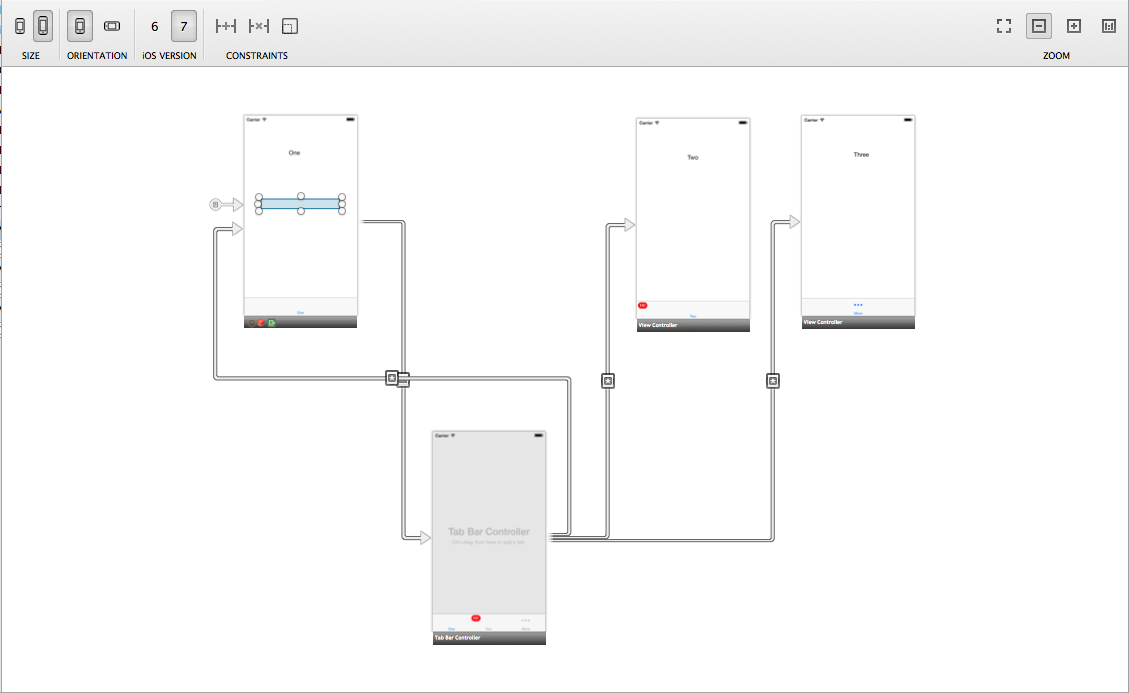
Para configurar cada una de nuestras pestañas, presione Ctrl-Clic desde el TabBarController a cada uno de nuestros Controladores de vista en orden del uno al tres, y seleccione la pestaña Relación del menú contextual, como se ilustra a continuación:
Su Storyboard debe parecerse a la siguiente captura de pantalla:
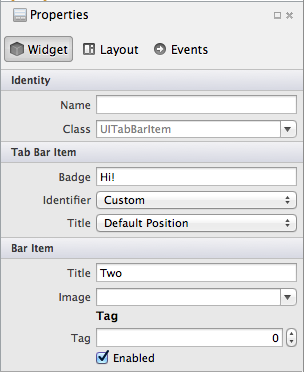
Si hacemos clic en uno de los elementos de la barra de pestañas y exploramos el panel de propiedades, podemos ver una serie de opciones diferentes, como se ilustra a continuación:
Podemos usarlo para editar determinados atributos, como la notificación, el título y el identificador de iOS, entre otros.
Si ahora guardamos y ejecutamos la aplicación, veremos que el botón reaparece cuando la instancia ViewController1 se carga en el TabBarController. Vamos a corregirlo comprobando si la vista actual tiene un controlador de vista primario. Si lo hace, sabemos que estamos dentro del TabBarController, y por lo tanto el botón debe estar oculto. Vamos a agregar el siguiente código a la clase ViewController1:
public override void ViewDidLoad ()
{
if (ParentViewController != null){
aButton.Hidden = true;
}
}
Cuando la aplicación se ejecuta y el usuario pulsa el botón de la primera pantalla, se carga el UITabBarController, con la vista de la primera pantalla colocada en la primera pestaña, como se muestra a continuación:
Resumen
En este artículo se explica cómo utilizar una UITabBarController en una aplicación. Hemos recorrido cómo cargar controladores en cada pestaña, así como cómo establecer propiedades en pestañas como el título, la imagen y la notificación. Luego examinamos, utilizando guiones gráficos, cómo cargar un UITabBarController en tiempo de ejecución cuando no es el RootViewController de la ventana.