Búsqueda con marcado web en Xamarin.iOS
En el caso de las aplicaciones que proporcionan acceso a su contenido a través de un sitio web (no solo desde dentro de la aplicación), el contenido web se puede marcar con vínculos especiales que Apple rastreará, y proporcionará una vinculación en profundidad a la aplicación en el dispositivo iOS 9 del usuario.
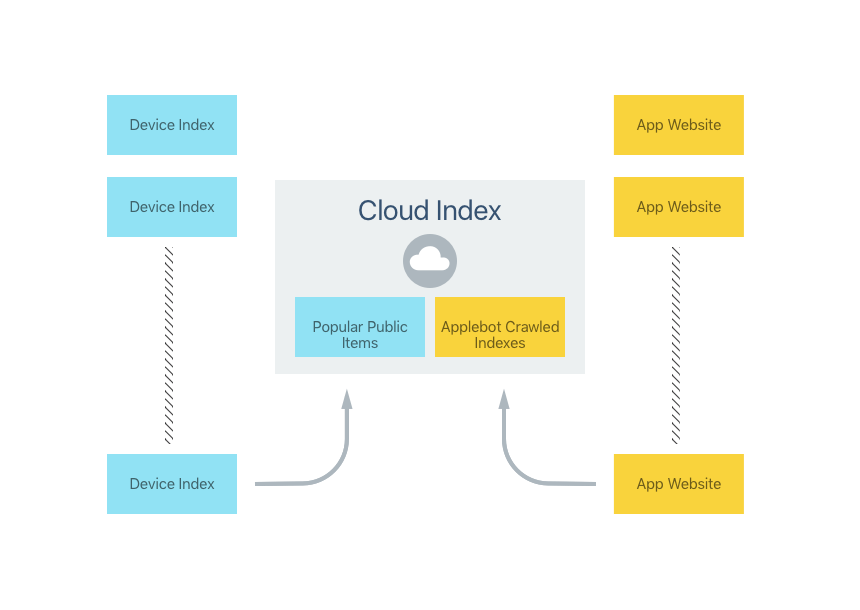
Si la aplicación de iOS ya admite la vinculación en profundidad en dispositivos móviles y el sitio web ha presentado vínculos profundos al contenido dentro de la aplicación, el rastreador web Applebot de Apple indexará este contenido y lo agregará automáticamente a su índice en la nube:
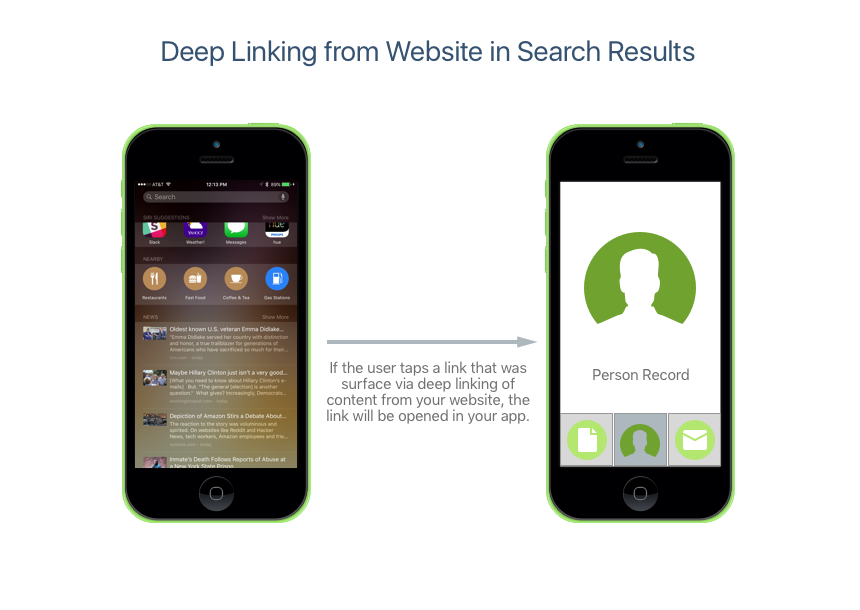
Apple mostrará estos resultados en los resultados de la búsqueda de Spotlight y Safari. Si el usuario pulsa en uno de estos resultados (y tiene la aplicación instalada), se le llevará al contenido de la aplicación:
Habilitación de la indexación de contenido web
Hay cuatro pasos necesarios para hacer que el contenido de la aplicación se pueda buscar mediante el marcado web:
- Asegúrese de que Apple pueda detectar e indexar el sitio web de la aplicación al definirlo como sitio web de soporte técnico o marketing en iTunes Connect.
- Asegúrese de que el sitio web de la aplicación contiene el marcado necesario para implementar la vinculación en profundidad para dispositivos móviles. Consulte las siguientes secciones para obtener más detalles.
- Habilite el control de vínculos profundos en la aplicación de iOS.
- Agregue marcado para los datos estructurados que expone el sitio web de la aplicación para proporcionar un resultado enriquecido y atractivo al usuario final. Aunque este paso no es estrictamente necesario, Apple lo recomienda bastante.
En las secciones siguientes, se describen estos pasos con detalle.
Hacer que el sitio web de la aplicación sea reconocible
La manera más fácil de hacer que Apple encuentre el sitio web de la aplicación es usarlo como sitio web de soporte técnico o marketing al enviar la aplicación a Apple a través de iTunes Connect.
Uso de banners de aplicaciones inteligentes
Proporcione un banner de aplicación inteligente en su sitio web para presentar un vínculo claro a la aplicación. Si la aplicación aún no está instalada, Safari le pedirá automáticamente al usuario que instale la aplicación. De lo contrario, el uso puede pulsar el vínculo de vista para iniciar la aplicación desde el sitio web. Por ejemplo, para crear un banner de aplicación inteligente, puede usar el código siguiente:
<meta name="AppName" content="app-id=123456, app-argument=http://company.com/AppName">
Para más información, consulte la documentación de Promoción de aplicaciones con banners de aplicaciones inteligentes de Apple.
Uso de vínculos universales
Nuevos en iOS 9, los vínculos universales proporcionan una mejor alternativa a los banners de aplicaciones inteligentes o a los esquemas de direcciones URL personalizados existentes, ya que proporcionan lo siguiente:
- Únicos: no se puede reclamar la misma dirección URL por más de un sitio web.
- Seguros: se requiere un certificado firmado para el sitio web que garantiza que el sitio web es de su propiedad y que está vinculado de forma válida a la aplicación.
- Flexible: el usuario final puede controlar si la dirección URL inicia el sitio web o la aplicación.
- Universal: la misma dirección URL se puede usar para definir tanto el contenido de su sitio web como el de la aplicación.
Uso de tarjetas de Twitter
Puede proporcionar vínculos profundos al contenido de la aplicación mediante una tarjeta de Twitter. Por ejemplo:
<meta name="twitter:app:name:iphone" content="AppName">
<meta name="twitter:app:id:iphone" content="AppNameID">
<meta name="twitter:app:url:iphone" content="AppNameURL">
Para más información, consulte la documentación del protocolo de tarjeta de Twitter en Twitter.
Uso de vínculos de aplicación de Facebook
Puede proporcionar vínculos profundos al contenido de la aplicación mediante un vínculo de aplicación de Facebook. Por ejemplo:
<meta property="al:ios:app_name" content="AppName">
<meta property="al:ios:app_store_id" content="AppNameID">
<meta property="al:ios:url" content="AppNameURL">
Para más información, consulte la documentación de Vínculos de aplicaciones de Facebook.
Abrir vínculos profundos
Debe agregar compatibilidad para abrir y mostrar vínculos profundos en la aplicación de Xamarin.iOS. Edite el archivo AppDelegate.cs e invalide el método OpenURL para controlar el formato de dirección URL personalizado. Por ejemplo:
public override bool OpenUrl (UIApplication application, NSUrl url, string sourceApplication, NSObject annotation)
{
// Handling a URL in the form http://company.com/appname/?123
try {
var components = new NSUrlComponents(url,true);
var path = components.Path;
var query = components.Query;
// Is this a known format?
if (path == "/appname") {
// Display the view controller for the content
// specified in query (123)
return ContentViewController.LoadContent(query);
}
} catch {
// Ignore issue for now
}
return false;
}
En el código anterior, buscamos una dirección URL que contenga /appname y pase el valor de query (123 en este ejemplo) a un controlador de vista personalizado en nuestra aplicación para mostrar el contenido solicitado al usuario.
Proporcionar resultados enriquecidos con datos estructurados
Al incluir el marcado de datos estructurados, puede proporcionar resultados de la búsqueda enriquecidos al usuario final que van más allá de un título y una descripción. Incluya imágenes, datos específicos de la aplicación (como clasificaciones) y acciones para los resultados mediante el marcado de datos estructurados.
Los resultados enriquecidos son más atractivos y pueden ayudar a mejorar la clasificación en el índice de búsqueda basado en la nube al atraer a más usuarios para interactuar con ellos.
Una opción para proporcionar el marcado de datos estructurados es mediante Open Graph. Por ejemplo:
<meta property="og:image" content="http://company.com/appname/icon.jpg">
<meta property="og:audio" content="http://company.com/appname/theme.m4a">
<meta property="og:video" content="http://company.com/appname/tutorial.mp4">
Para más información, consulte el sitio web de Open Graph.
Otro formato común para el marcado de datos estructurados es el formato Microdata de schema.org. Por ejemplo:
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4** stars -
<span itemprop="reviewCount">255** reviews
La misma información se puede representar en formato JSON-LD de schema.org:
<script type="application/ld+json">
"@content":"http://schema.org",
"@type":"AggregateRating",
"ratingValue":"4",
"reviewCount":"255"
</script>
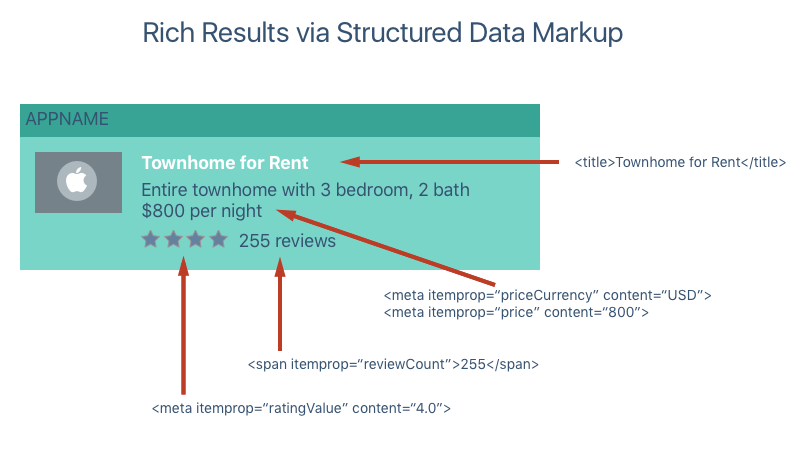
A continuación, se muestra un ejemplo de metadatos del sitio web que proporciona resultados de la búsqueda enriquecidos al usuario final:
Actualmente, Apple admite los siguientes tipos de esquema de schema.org:
- AggregateRating
- ImageObject
- InteractionCount
- Ofertas
- Organización
- PriceRange
- Recipe
- SearchAction
Para más información sobre estos tipos de esquema, consulte schema.org.
Proporcionar acciones con datos estructurados
Los tipos específicos de datos estructurados permitirán que el usuario final pueda interactuar con un resultado de la búsqueda. Actualmente, se admiten las siguientes acciones:
- Marcar un número de teléfono.
- Obtener la dirección del mapa a una dirección determinada.
- Reproducir un archivo de audio o vídeo.
Por ejemplo, definir una acción para marcar un número de teléfono podría ser similar a lo siguiente:
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="telephone">(408) 555-1212**
Cuando se presenta este resultado de búsqueda al usuario final, se mostrará un icono de teléfono pequeño en el resultado. Si el usuario pulsa el icono, se llamará al número especificado.
El código HTML siguiente agregaría una acción para reproducir un archivo de audio a partir del resultado de la búsqueda:
<div itemscope itemtype="http://schema.org/AudioObject">
<span itemprop="contentUrl">http://company.com/appname/greeting.m4a**
Por último, el código HTML siguiente agregaría una acción para obtener instrucciones del resultado de la búsqueda:
<div itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">1 Infinite Loop**
<span itemprop="addressLocality">Cupertino**
<span itemprop="addressRegion">CA**
<span itemprop="postalCode">95014**
Para más información, consulte el sitio para desarrolladores de Búsqueda de aplicaciones de Apple.