Adición de una segunda barra de herramientas
Información general
El Toolbar puede hacer más que reemplazar la barra de acciones que se puede usar varias veces dentro de una actividad, se puede personalizar para colocar en cualquier parte de la pantalla y se puede configurar para abarcar solo un ancho parcial de la pantalla. Los ejemplos siguientes muestran cómo crear un segundo Toolbar y colocarlo en la parte inferior de la pantalla.
Este Toolbar implementa elementos de menú Copiar, Cortar, y Pegar.
Definir la segunda barra de herramientas
Edite el archivo de diseño Main.axml y reemplace su contenido por el siguiente XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/main_content"
android:layout_below="@id/toolbar">
<ImageView
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<Toolbar
android:id="@+id/edit_toolbar"
android:minHeight="?android:attr/actionBarSize"
android:background="?android:attr/colorAccent"
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</RelativeLayout>
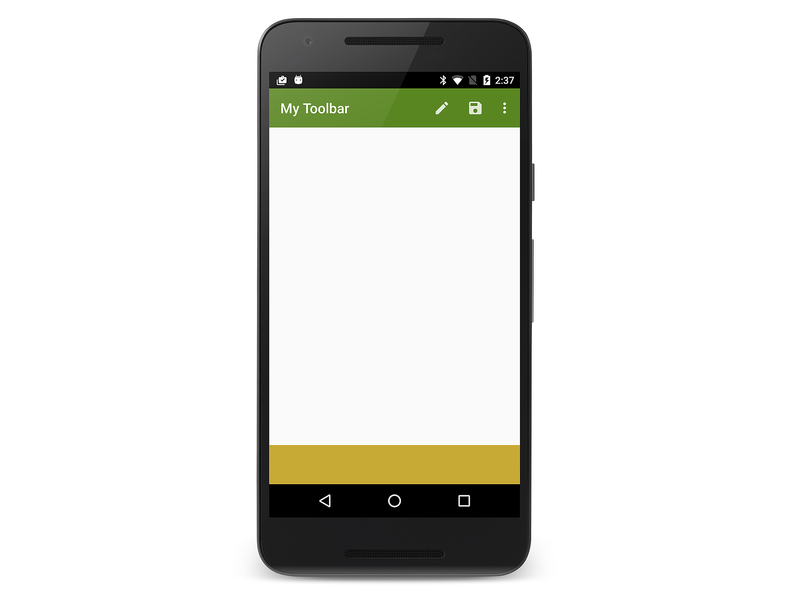
Este XML agrega un segundo Toolbar a la parte inferior de la pantalla con un ImageView vacío rellenando el centro de la pantalla. El alto de este Toolbar se establece en el alto de una barra de acciones:
android:minHeight="?android:attr/actionBarSize"
El color de fondo de este Toolbar se establece en un color de énfasis que se definirá a continuación:
android:background="?android:attr/colorAccent
Tenga en cuenta que este Toolbar se basa en un tema diferente (ThemeOverlay.Material.Dark.ActionBar) que el usado por el Toolbar creado en Reemplazar la barra de acciones no está enlazado a la decoración de la ventana de la actividad o al tema usado en el primer Toolbar.
Edite Resources/values/styles.xml y agregue el siguiente color de énfasis a la definición de estilo:
<item name="android:colorAccent">#C7A935</item>
Esto proporciona a la barra de herramientas inferior un color ámbar oscuro. La compilación y ejecución de la aplicación muestra una segunda barra de herramientas en blanco en la parte inferior de la pantalla:
Agregar elementos de menú Editar
En esta sección se explica cómo agregar elementos de menú de edición a la parte inferior Toolbar.
Para agregar elementos de menú a una base de datos secundaria Toolbar:
Agregue iconos de menú a las
mipmap-carpetas del proyecto de aplicación (si es necesario).Defina el contenido de los elementos de menú agregando un archivo de recursos de menú adicional a Recursos o menú.
En el método
OnCreatede la actividad, busque elToolbar(llamando aFindViewById) e infla los menús delToolbar.Implemente un controlador de clics en
OnCreatepara los nuevos elementos de menú.
En las secciones siguientes se muestra este proceso con detalle: Cortar, Copiar, y Elementos de menú Pegar se agregan al inferiorToolbar.
Definir el recurso del menú Editar
En el subdirectorio Recursos o menú, cree un nuevo archivo XML denominado edit_menus.xml y reemplace el contenido por el siguiente XML:
<?xml version="1.0" encoding="utf-8" ?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_cut"
android:icon="@mipmap/ic_menu_cut_holo_dark"
android:showAsAction="ifRoom"
android:title="Cut" />
<item
android:id="@+id/menu_copy"
android:icon="@mipmap/ic_menu_copy_holo_dark"
android:showAsAction="ifRoom"
android:title="Copy" />
<item
android:id="@+id/menu_paste"
android:icon="@mipmap/ic_menu_paste_holo_dark"
android:showAsAction="ifRoom"
android:title="Paste" />
</menu>
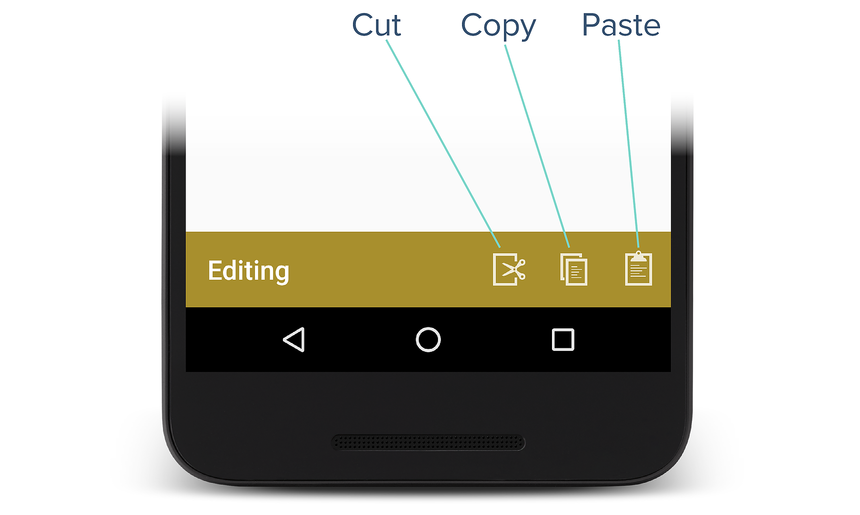
Este XML crea los elementos de menú Cortar, Copiar, y Pegar elementos de menú (mediante iconos que se agregaron a las mipmap- carpetas en Reemplazar la barra de acciones).
Inflar los menús
Al final del método OnCreate en MainActivity.cs, agregue las siguientes líneas de código:
var editToolbar = FindViewById<Toolbar>(Resource.Id.edit_toolbar);
editToolbar.Title = "Editing";
editToolbar.InflateMenu (Resource.Menu.edit_menus);
editToolbar.MenuItemClick += (sender, e) => {
Toast.MakeText(this, "Bottom toolbar tapped: " + e.Item.TitleFormatted, ToastLength.Short).Show();
};
Este código busca la edit_toolbar vista definida en Main.axml, establece su título en Edición, e infla sus elementos de menú (definidos en edit_menus.xml). Define un controlador de clic de menú que muestra una notificación del sistema para indicar qué icono de edición se ha pulsado.
Compile y ejecute la aplicación. Cuando se ejecuta la aplicación, el texto y los iconos agregados anteriormente aparecerán como se muestra aquí:
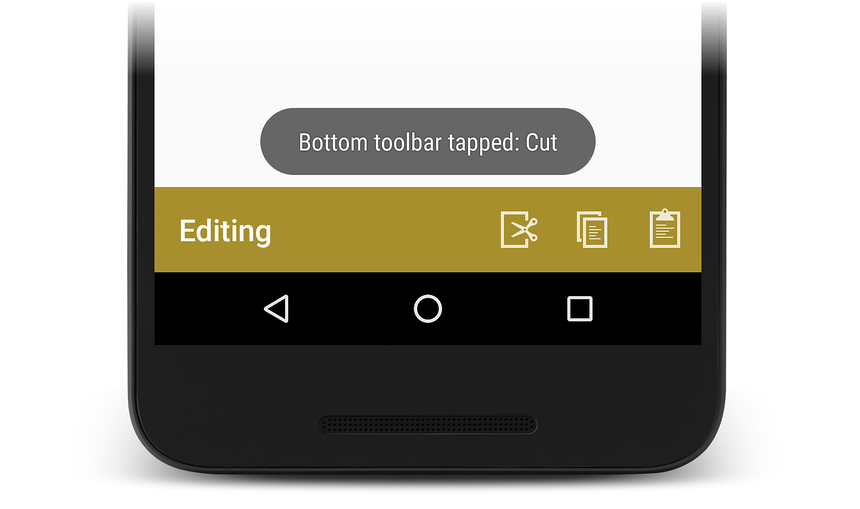
Al pulsar el icono del menú Cortar, se mostrará la siguiente notificación del sistema:
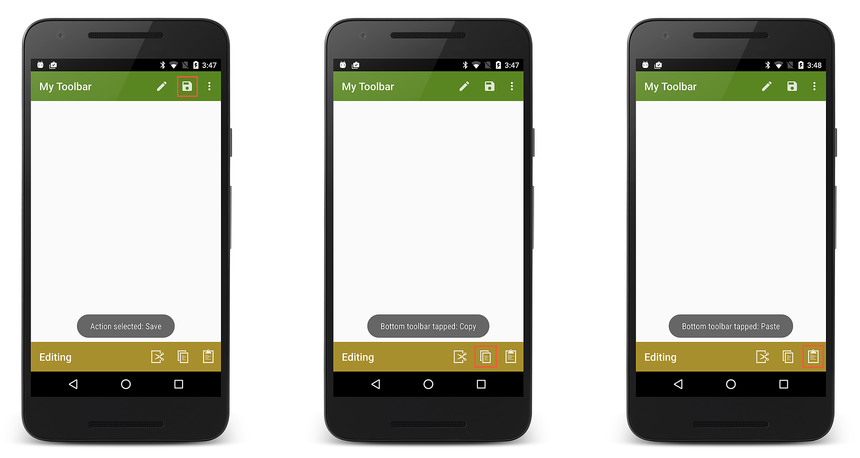
Al pulsar elementos de menú en cualquiera de las barras de herramientas se muestran las notificaciones del sistema resultantes:
Botón Arriba
La mayoría de las aplicaciones Android dependen del botón Atrás para la navegación de la aplicación; al presionar el botón Atrás, el usuario se lleva a la pantalla anterior. Sin embargo, es posible que también quiera proporcionar un botón Arriba que facilita a los usuarios navegar "hacia arriba" a la pantalla principal de la aplicación. Cuando el usuario selecciona el botón Arriba, el usuario se mueve a un nivel superior en la jerarquía de aplicaciones; es decir, la aplicación devuelve varias actividades del usuario en la pila de retroceso en lugar de volver a la actividad visitada anteriormente.
Para habilitar el botón Arriba en una segunda actividad que usa como Toolbar barra de acciones, llame a los métodosSetDisplayHomeAsUpEnabled y SetHomeButtonEnabled en el método de OnCreate la segunda actividad:
SetActionBar (toolbar);
...
ActionBar.SetDisplayHomeAsUpEnabled (true);
ActionBar.SetHomeButtonEnabled (true);