Uso de Xamarin.Android Designer
Este artículo es un tutorial de Xamarin.Android Designer. Muestra cómo crear una interfaz de usuario para una aplicación de explorador de colores pequeña. Esta interfaz de usuario se crea completamente en el Diseñador.
Información general
Las interfaces de usuario de Android se pueden crear mediante declaración usando archivos XML o mediante programación escribiendo código. Xamarin.Android Designer permite a los desarrolladores crear y modificar visualmente diseños declarativos, sin necesidad de editar manualmente archivos XML. El Diseñador también proporciona comentarios en tiempo real que permiten al desarrollador evaluar los cambios de la interfaz de usuario sin tener que volver a implementar la aplicación en un dispositivo o en un emulador. Estas características del Diseñador pueden acelerar enormemente el desarrollo de la interfaz de usuario de Android. En este artículo se muestra cómo usar Xamarin.Android Designer para crear visualmente una interfaz de usuario.
Sugerencia
Las versiones más recientes de Visual Studio admiten la apertura de archivos .xml dentro de Android Designer.
Android Designer admite tanto archivos .axml como .xml.
Tutorial
El objetivo de este tutorial es usar Android Designer para crear una interfaz de usuario para una aplicación de explorador de colores de ejemplo. La aplicación de explorador de colores presenta una lista de colores, sus nombres y sus valores RGB. Obtendrá información sobre cómo agregar widgets a la Superficie de diseño, así como a diseñar estos widgets visualmente. Después, obtendrá información sobre cómo modificar widgets de manera interactiva en la Superficie de diseño o mediante el panel Propiedades del Diseñador. Por último, verá cómo se ve el diseño cuando la aplicación se ejecuta en un dispositivo o emulador.
Creación de un nuevo proyecto
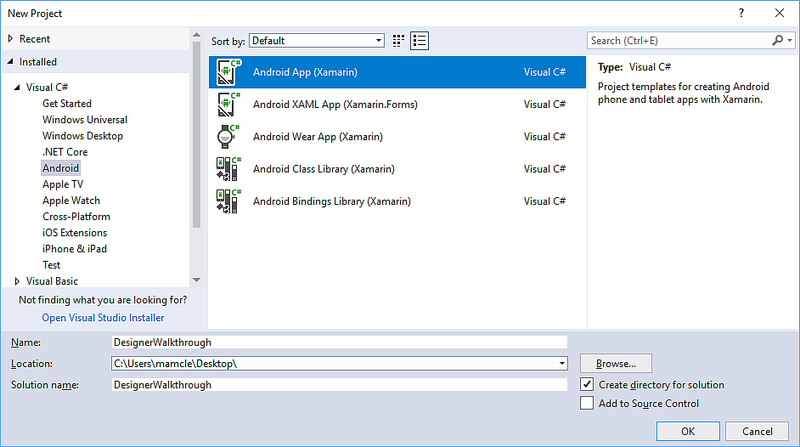
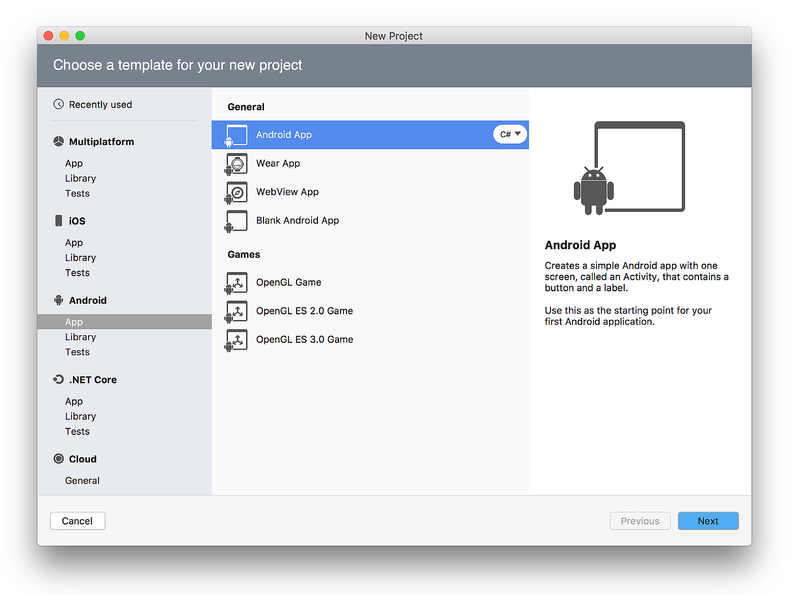
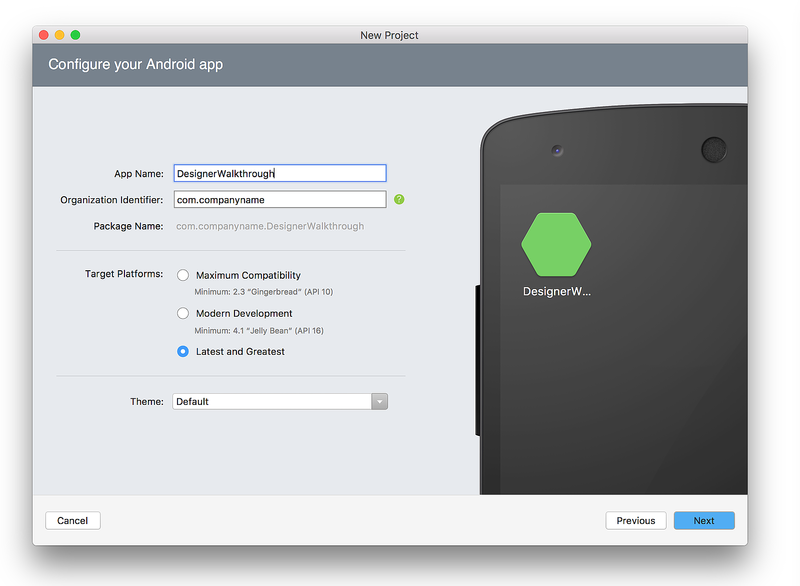
El primer paso es crear un nuevo proyecto de Xamarin.Android. Inicie Visual Studio, haga clic en Nuevo proyecto... y elija la plantilla Visual C# > Android > Aplicación Android (Xamarin). Asigne el nombre DesignerWalkthrough a la nueva aplicación y haga clic en Aceptar.
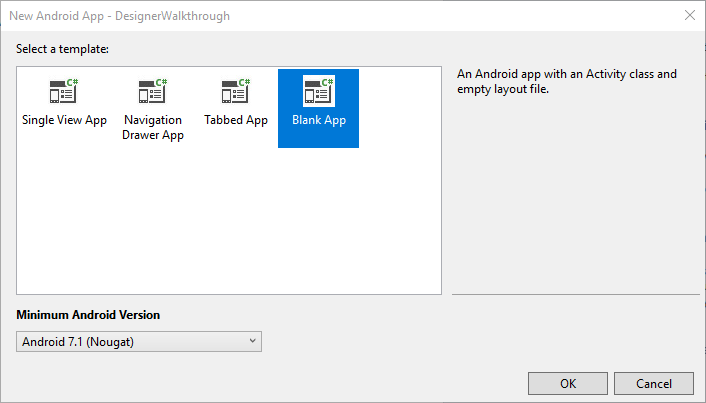
En el cuadro de diálogo Nueva aplicación Android, elija Aplicación en blanco y haga clic en Aceptar:
Agregar un diseño
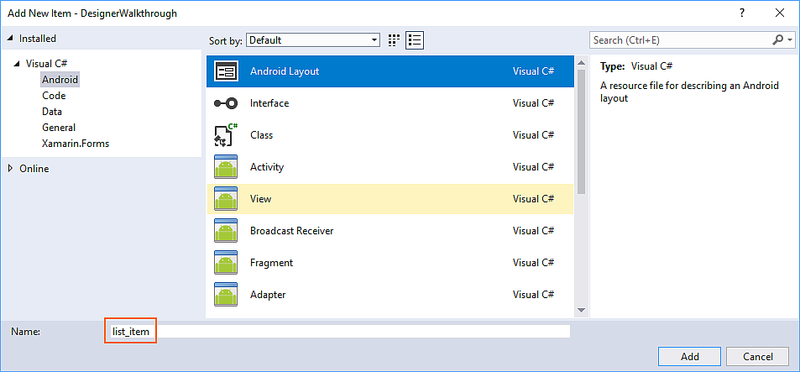
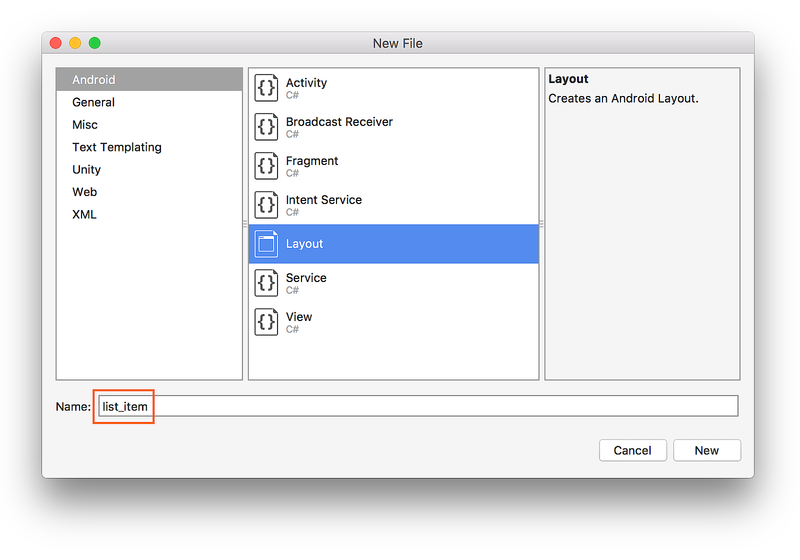
El siguiente paso consiste en crear un LinearLayout que contendrá los elementos de la interfaz de usuario. Haga clic con el botón derecho en Recursos/diseño en el Explorador de soluciones y seleccione Agregar > Nuevo elemento.... En el cuadro de diálogo Agregar nuevo elemento, seleccione Diseño de Android. Asigne un nombre al archivo list_item y haga clic en Agregar:
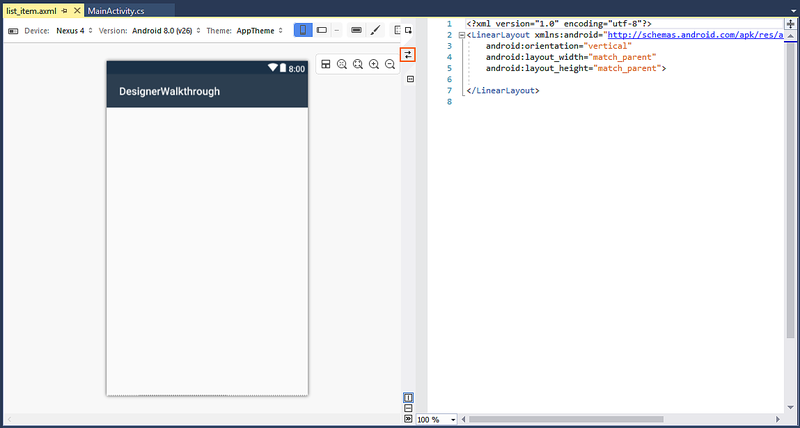
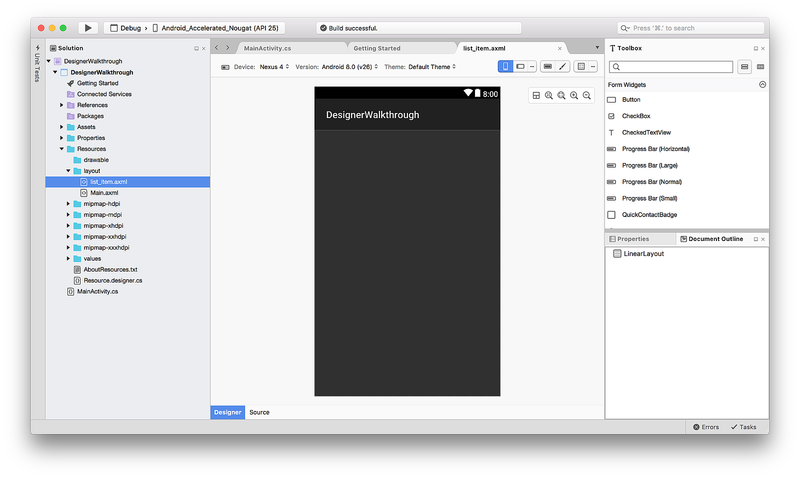
El nuevo diseño de list_item se muestra en el Diseñador. Observe que se muestran dos paneles: la Superficie de diseño para list_item está visible en el panel izquierdo mientras que su archivo XML de origen se muestra en el panel derecho. Puede intercambiar las posiciones de los paneles Superficie de diseño y Origen haciendo clic en el icono Intercambiar paneles ubicado entre los dos paneles:
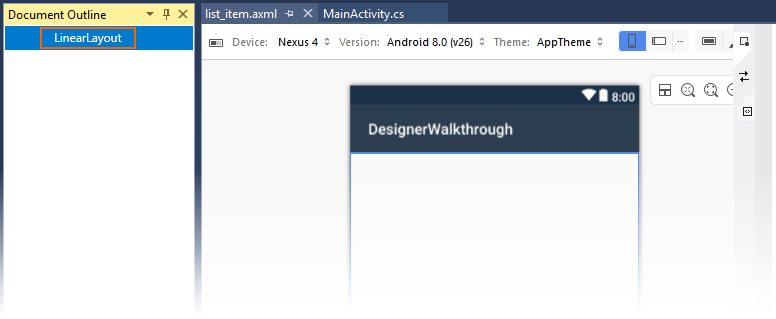
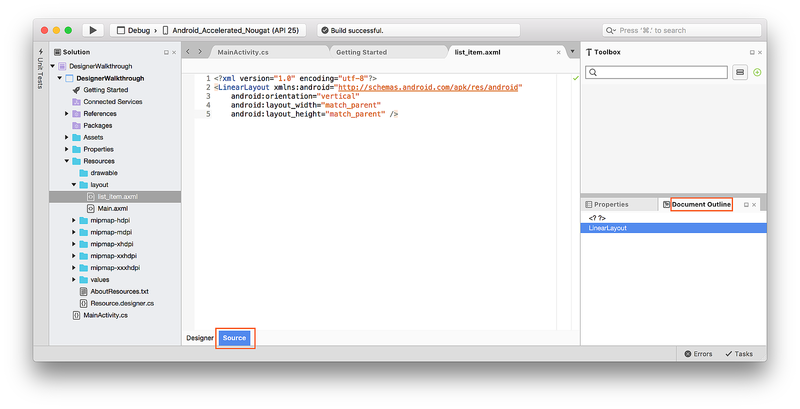
En el menú Ver, haga clic en Otras ventanas > Esquema del documento para abrir el Esquema del documento. El Esquema del documento muestra que el diseño contiene actualmente un único widget LinearLayout:
El siguiente paso es crear la interfaz de usuario para la aplicación de explorador de colores dentro de LinearLayout.
Crear la interfaz de usuario de elemento de lista
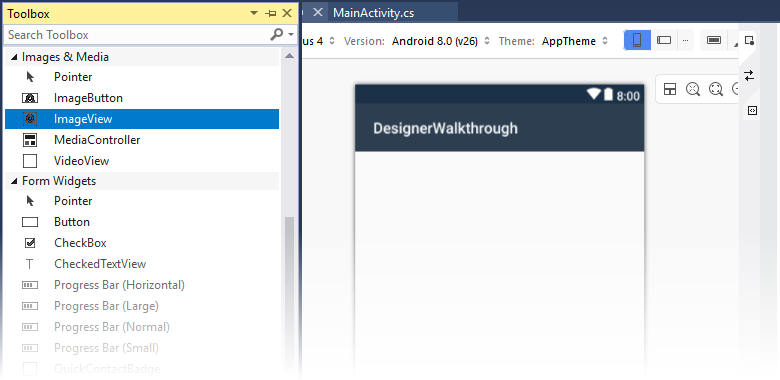
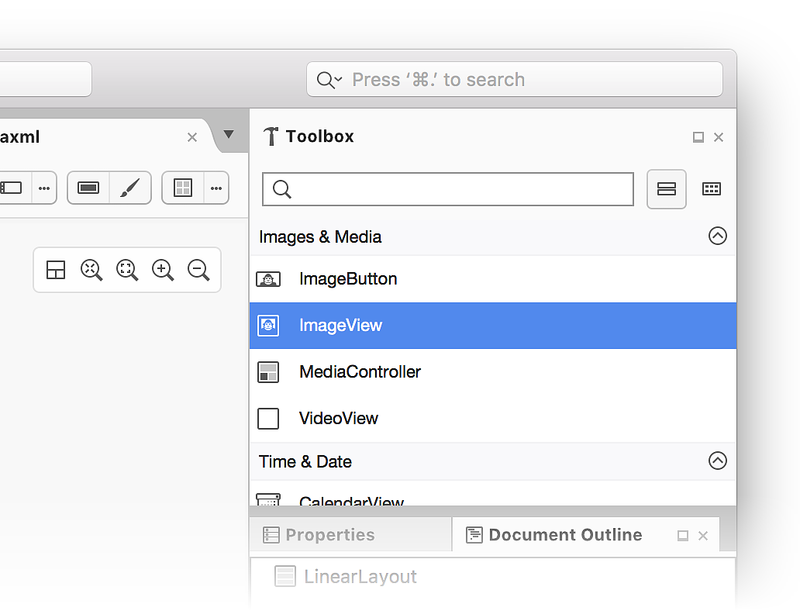
Si el panel Cuadro de herramientas no se muestra, haga clic en la pestaña Cuadro de herramientas de la izquierda. En el Cuadro de herramientas, desplácese hacia abajo hasta la sección Imágenes y elementos multimedia y desplácese hacia abajo hasta que encuentre ImageView:
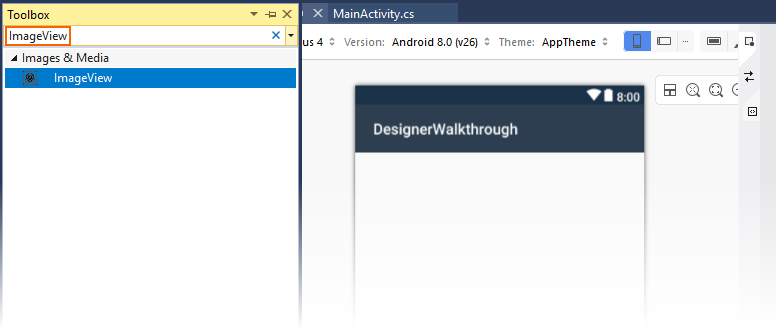
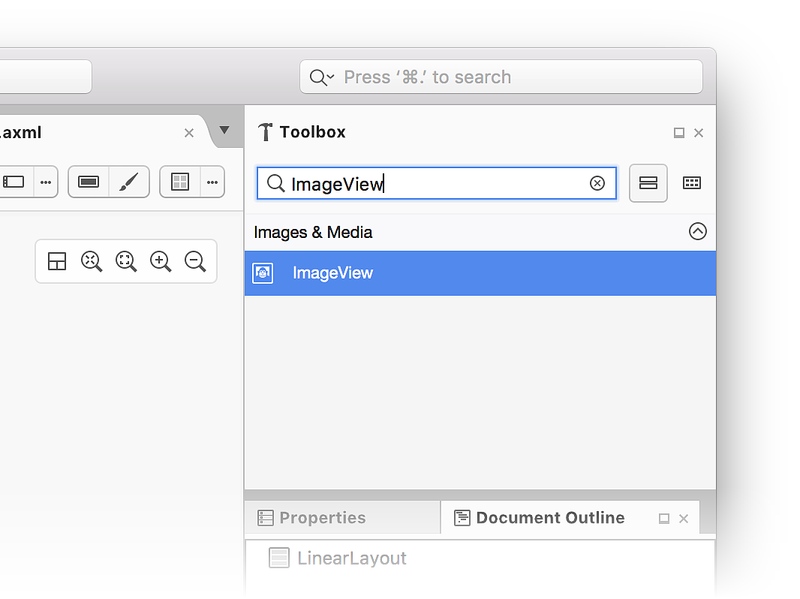
Como alternativa, puede escribir ImageView en la barra de búsqueda para buscar ImageView:
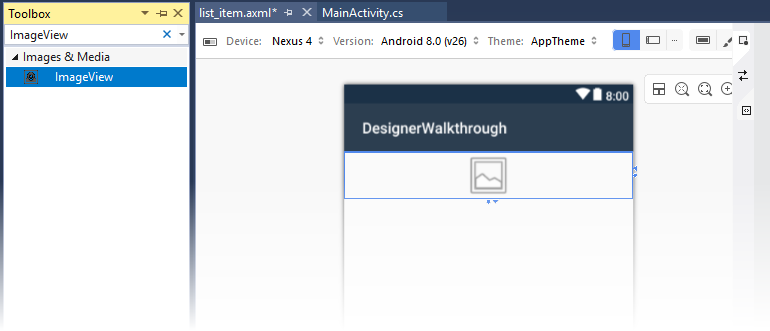
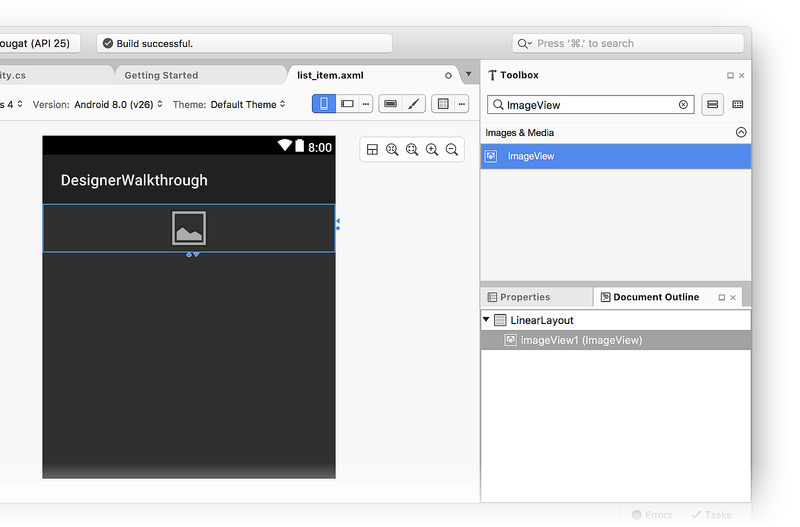
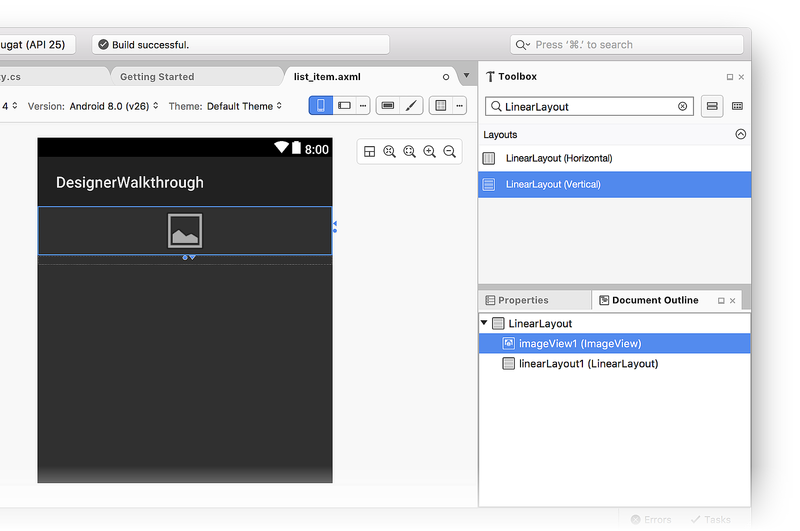
Arrastre ImageView a la Superficie de diseño (ImageView se usará para mostrar una muestra de color en la aplicación del explorador de colores):
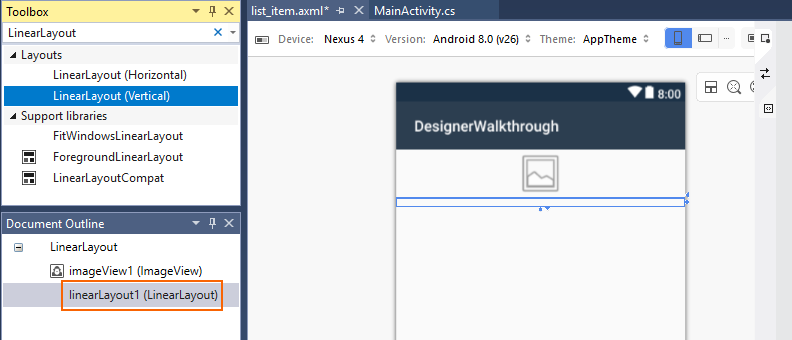
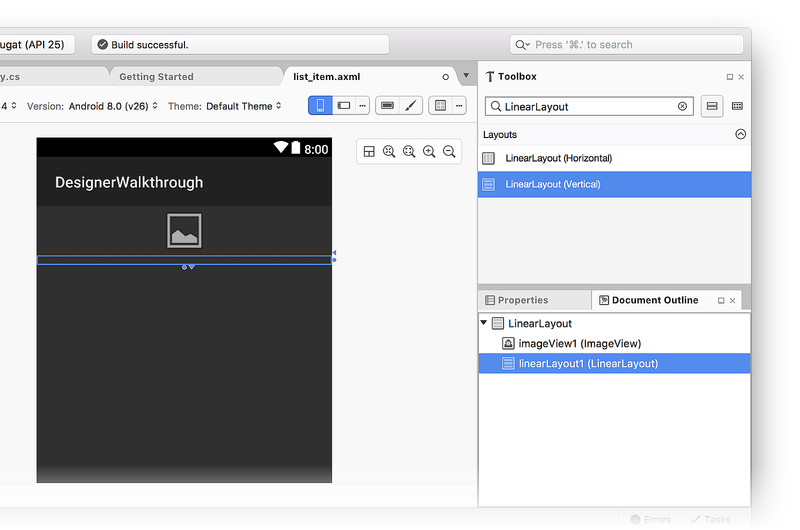
A continuación, arrastre un widget LinearLayout (Vertical) desde el Cuadro de herramientas al Diseñador. Observe que un contorno azul indica los límites del LinearLayout agregado. El Esquema del documento muestra que es un elemento secundario de LinearLayout, ubicado en imageView1 (ImageView):
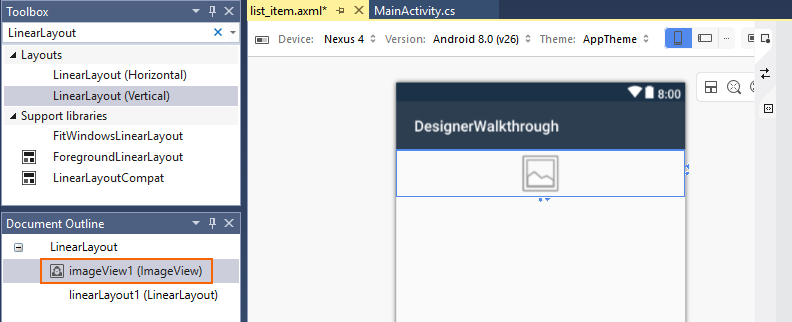
Al seleccionar ImageView en el Diseñador, el contorno azul se mueve para rodear a ImageView. Además, la selección se mueve a imageView1 (ImageView) en el Esquema del documento:
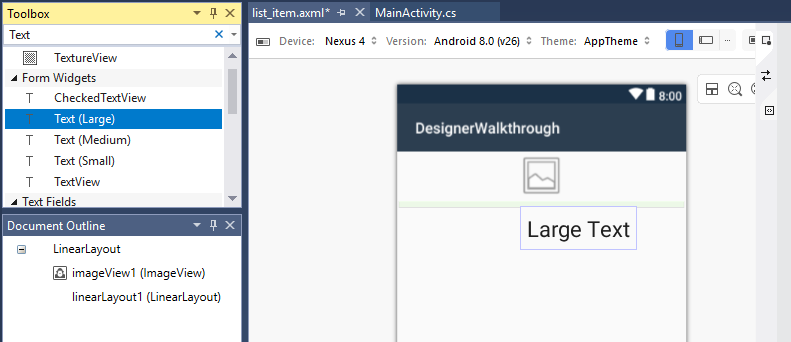
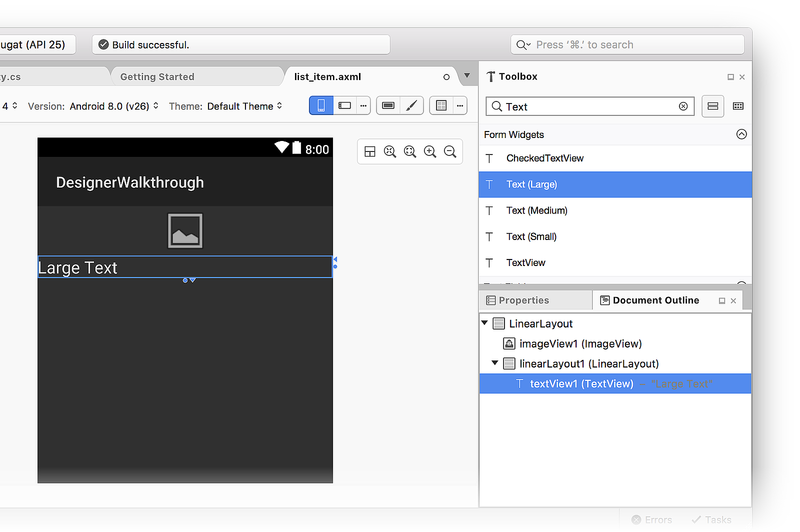
A continuación, arrastre un widget Text (Large) desde el Cuadro de herramientas al LinearLayout recién agregado. Observe que el Diseñador usa resaltados verdes para indicar dónde se insertará el nuevo widget:
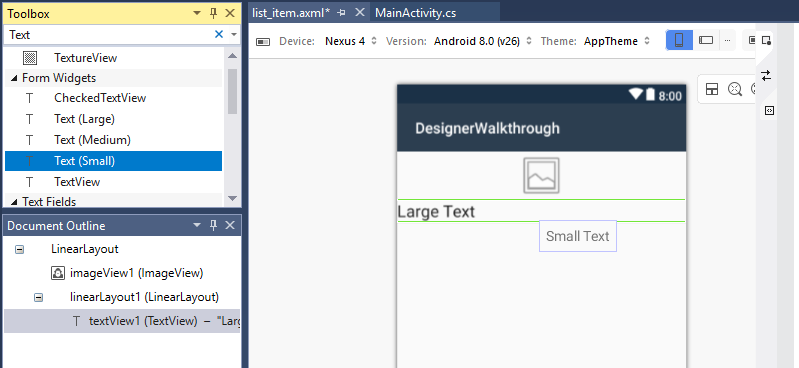
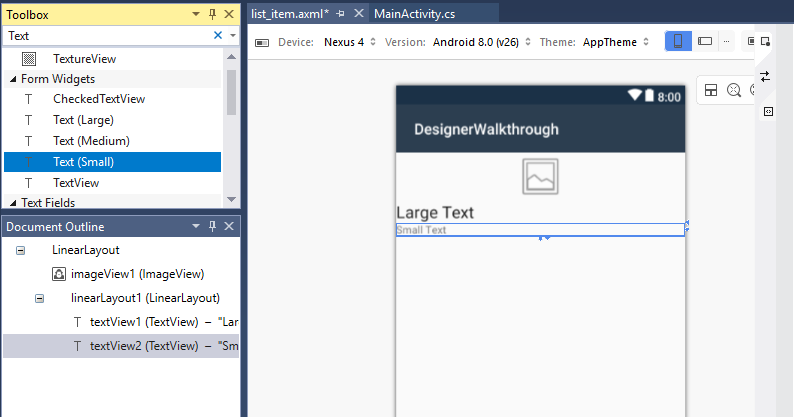
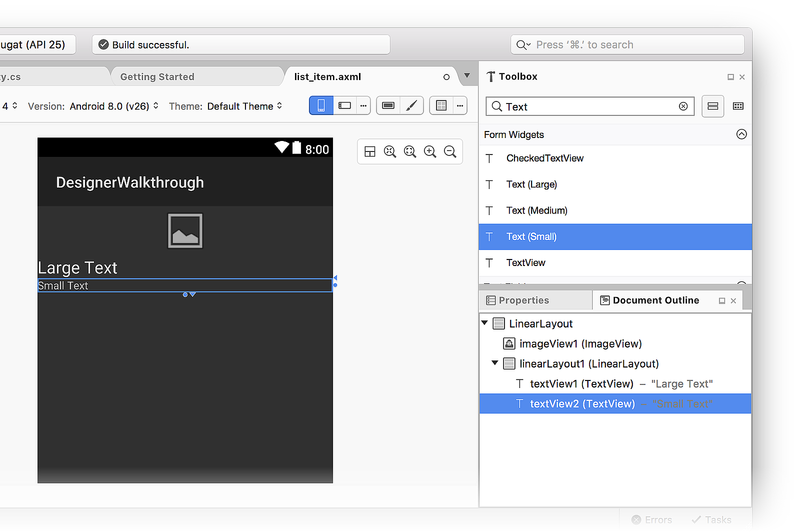
A continuación, agregue un widget Text (Small) debajo del widget Text (Large):
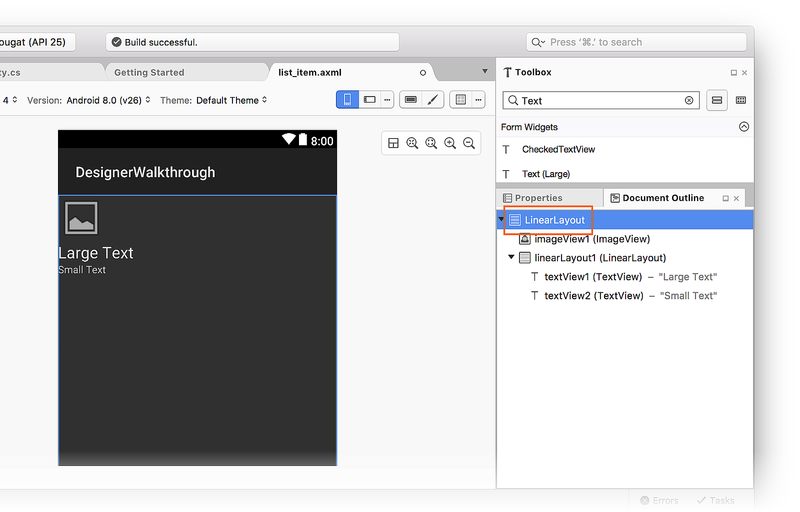
En este momento, la Superficie del diseñador debe ser similar a la siguiente captura de pantalla:
Si los dos widgets textView no están dentro de linearLayout1, puede arrastrarlos a linearLayout1 en el Esquema del documento y colocarlos para que aparezcan como se muestra en la captura de pantalla anterior (con sangría debajo de linearLayout1).
Organización de la interfaz de usuario
El siguiente paso consiste en modificar la interfaz de usuario para que se muestre ImageView a la izquierda, con los dos widgets TextView apilados a la derecha de ImageView.
Seleccione
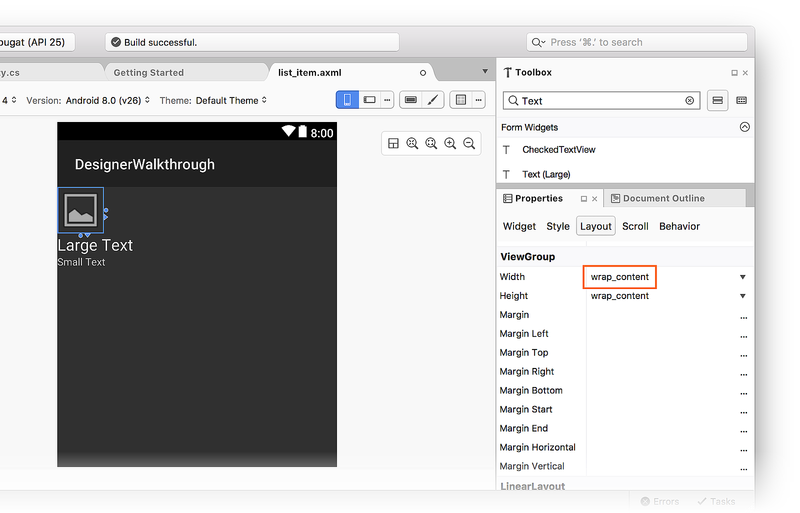
ImageView.En la ventana Propiedades, escriba el ancho en el cuadro de búsqueda y busque Ancho de diseño.
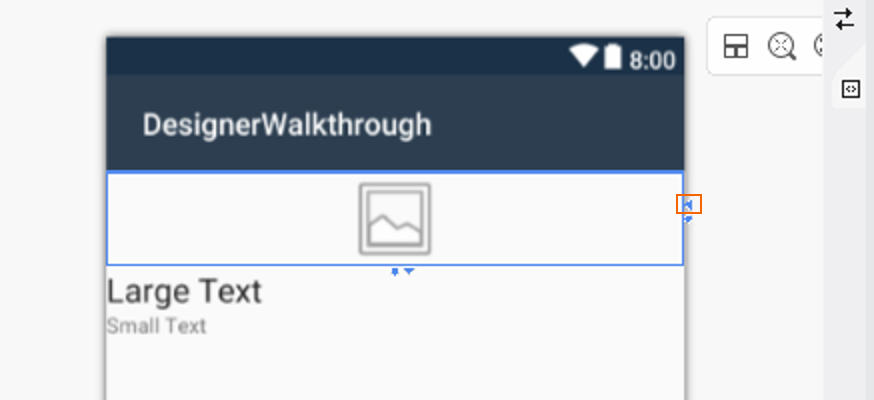
Cambie el valor de Ancho de diseño a
wrap_content:

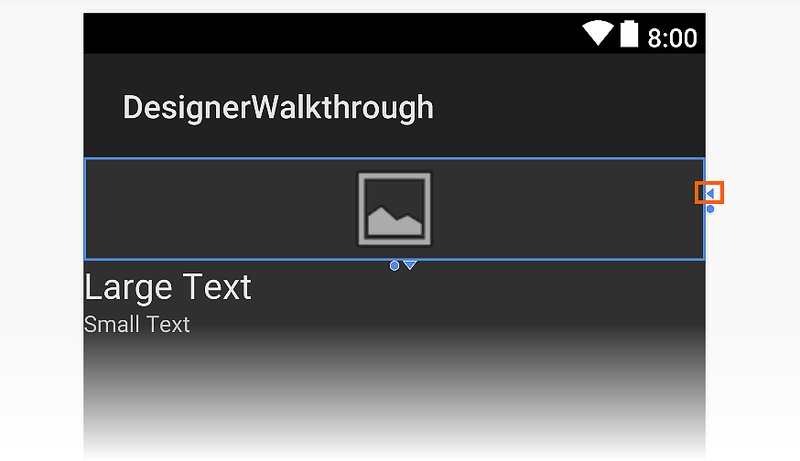
Otra manera de cambiar la configuración de Width es hacer clic en el triángulo del lado derecho del widget para alternar su valor de ancho a wrap_content:

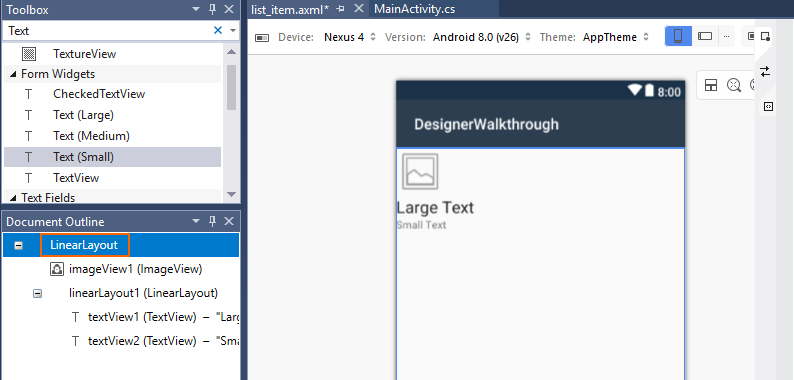
Al hacer clic de nuevo en el triángulo, se devuelve el valor Width a match_parent. A continuación, vaya al panel Esquema del documento y seleccione la raíz LinearLayout:
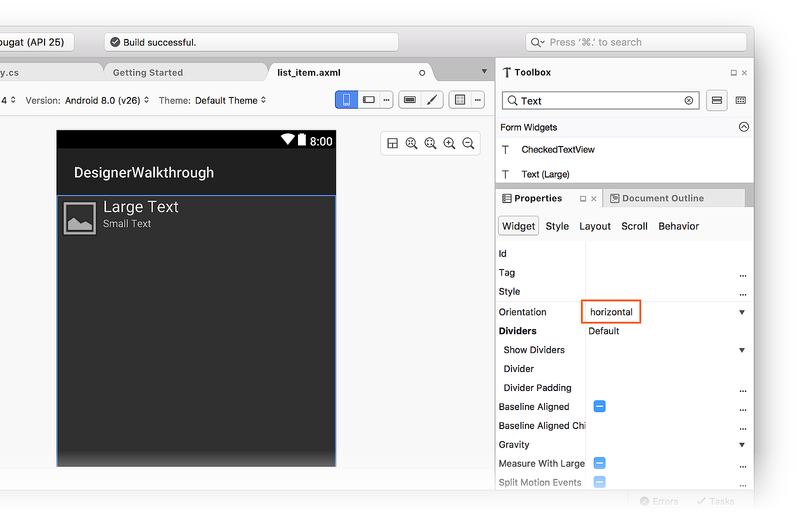
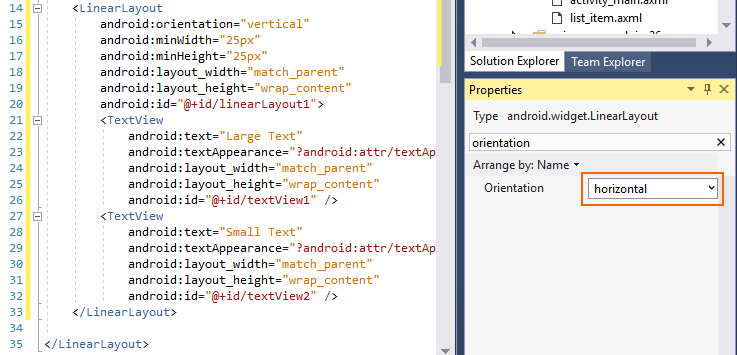
Con la raíz LinearLayout seleccionada, vuelva al panel Propiedades, escriba orientación en el cuadro de búsqueda y busque el valor de Orientación. Cambie la Orientación a horizontal:

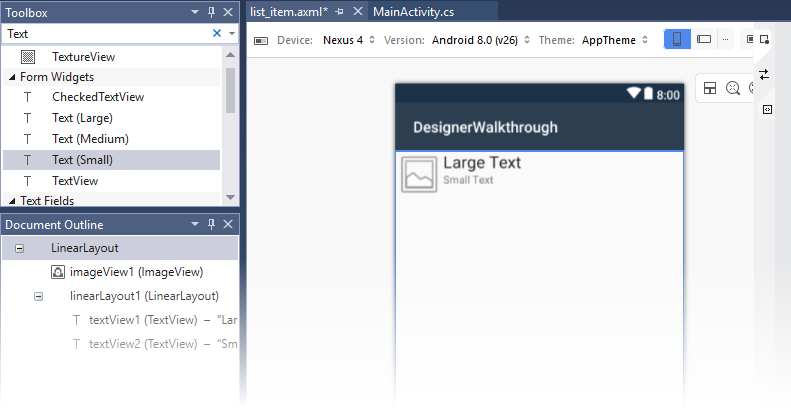
En este momento, la Superficie del diseñador debe ser similar a la siguiente captura de pantalla.
Observe que los widgets TextView se han movido a la derecha de ImageView:
Modificar el relleno
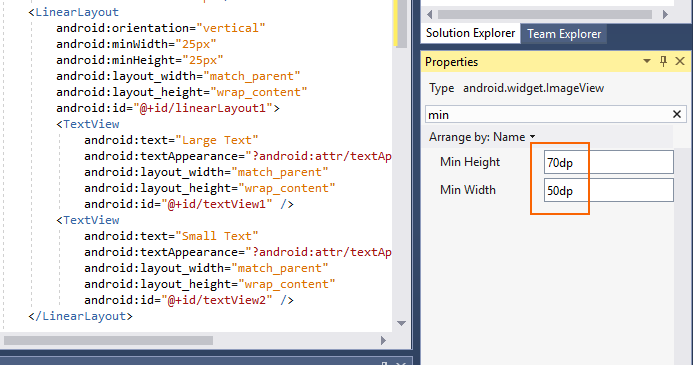
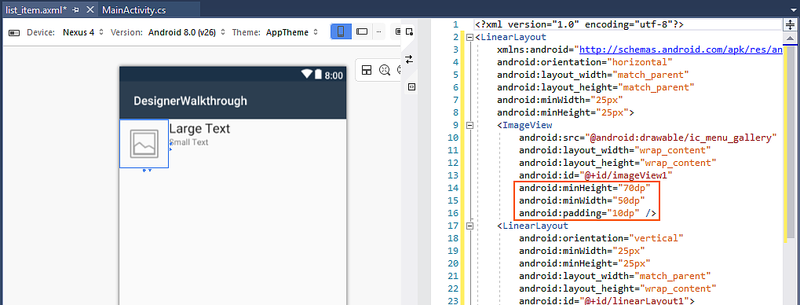
El siguiente paso es modificar la configuración de relleno y el margen en la interfaz de usuario para proporcionar más espacio entre los widgets. Seleccione ImageView en la Superficie de diseño. En el panel Propiedades, escriba min en el cuadro de búsqueda. Escriba 70dp en Altura mínima y 50dp en Ancho mínimo:
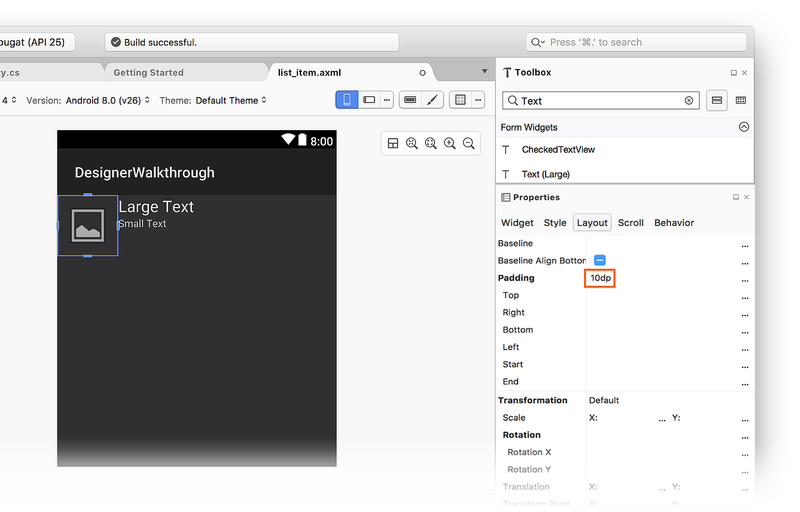
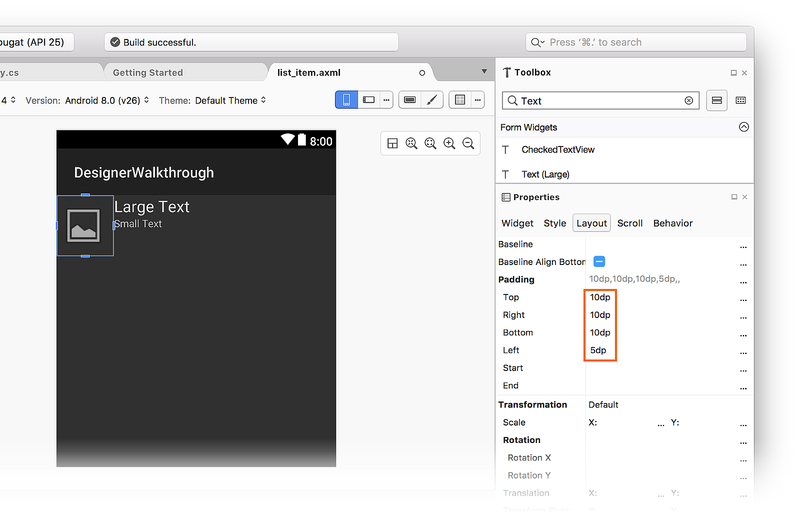
En el panel Propiedades, escriba padding en el cuadro de búsqueda y escriba 10dp en Relleno. Estos valores minHeight, minWidth y padding agregan relleno alrededor de todos los lados de ImageView y lo alargan verticalmente. Tenga en cuenta que el XML de diseño cambia a medida que escribe estos valores:
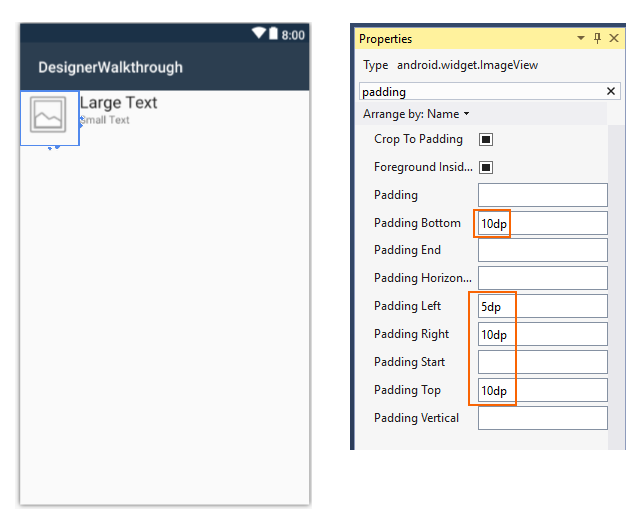
La configuración de relleno inferior, izquierdo, derecho y superior se puede establecer independientemente escribiendo valores en los campos Relleno inferior, Relleno izquierdo, Relleno derecho y Relleno superior, respectivamente.
Por ejemplo, establezca el campo Relleno izquierdo en 5dp y los campos Relleno inferior, Relleno derecho y Relleno superior en 10dp:
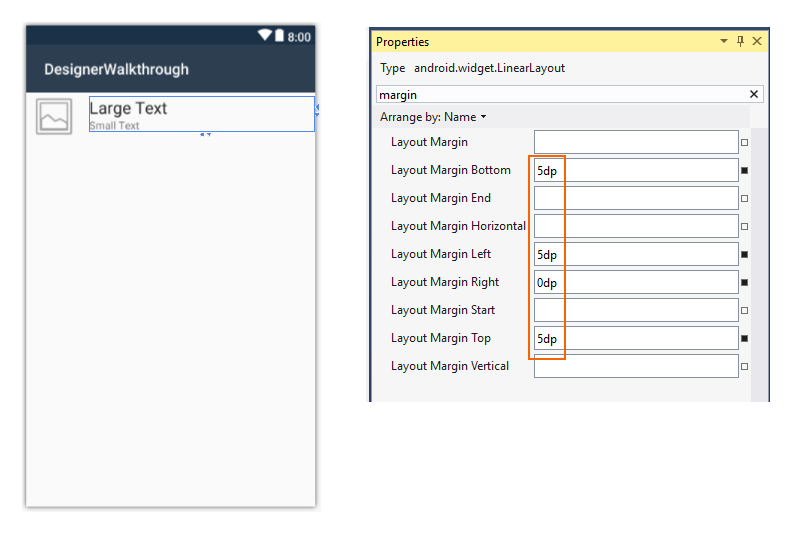
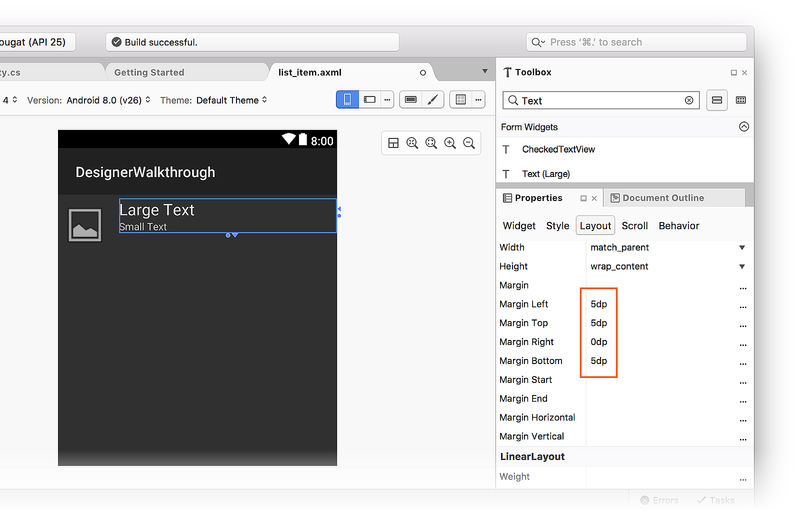
A continuación, ajuste la posición del widget LinearLayout que contiene los dos widgets TextView. En Esquema del documento, seleccione linearLayout1. En la ventana Propiedades, escriba margin en el cuadro de búsqueda. Establezca el Margen de diseño inferior, Margen de diseño izquierdo y Margen de diseño superior en 5dp. Establezca el Margen de diseño derecho en 0dp:
Eliminar la imagen predeterminada
Dado que ImageView se usa para mostrar colores (en lugar de imágenes), el siguiente paso es quitar el origen de la imagen predeterminado agregado por la plantilla.
Seleccione
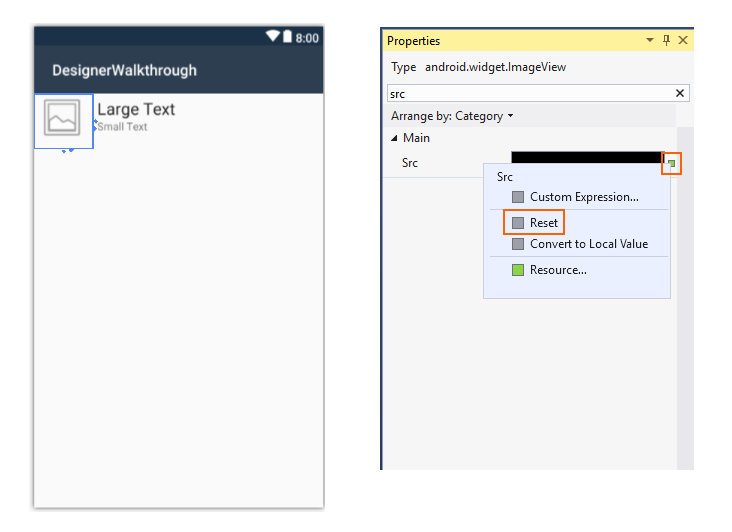
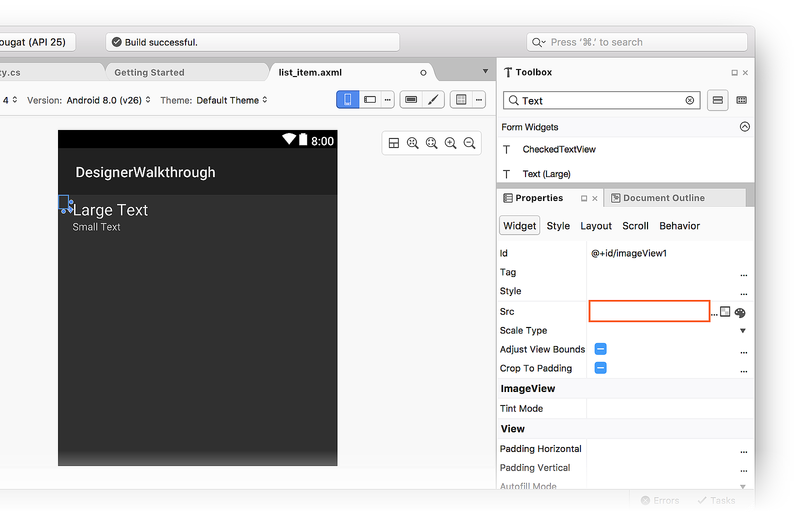
ImageViewen la Superficie del diseñador.En Propiedades, escriba src en el cuadro de búsqueda.
Haga clic en el cuadrado pequeño situado a la derecha del valor de la propiedad Src y seleccione Restablecer:
Esto quita android:src="@android:drawable/ic_menu_gallery" del XML de origen para ese ImageView.
Agregar un contenedor ListView
Ahora que el diseño de list_item está definido, el siguiente paso es agregar un ListView al diseño principal. ListView contendrá una lista de list_item.
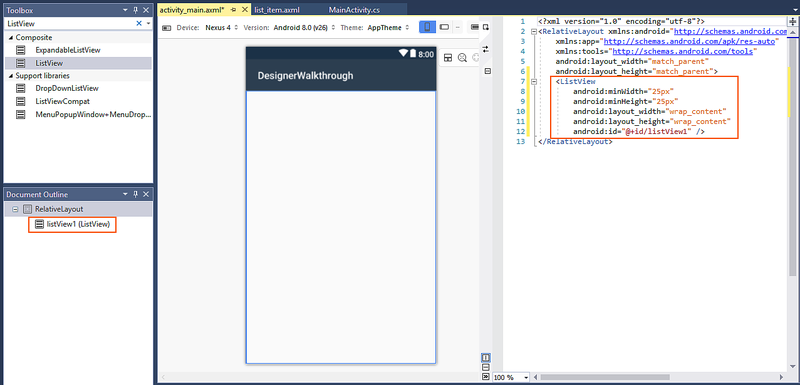
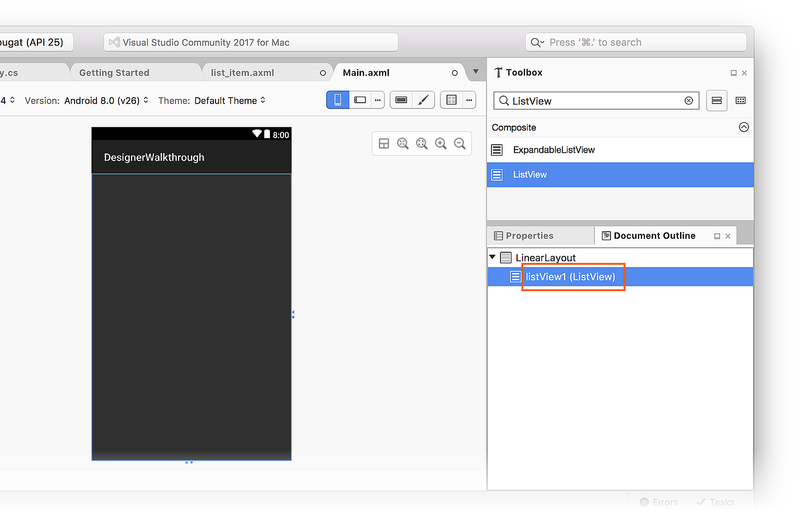
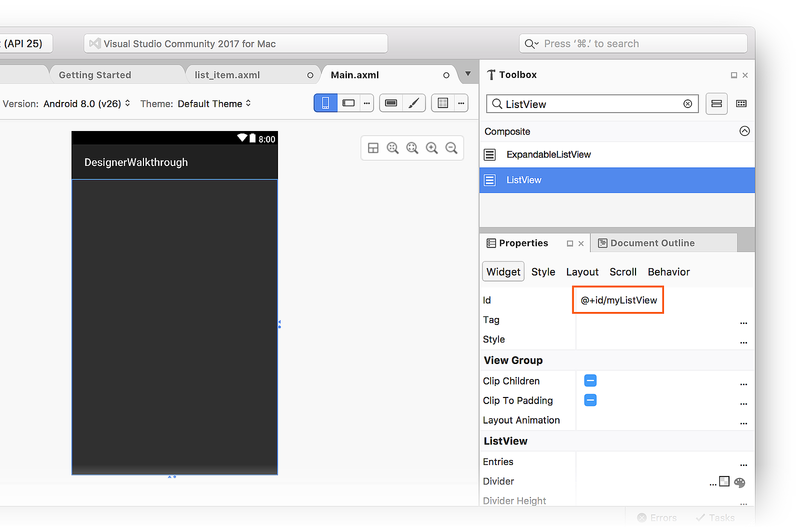
En el Explorador de soluciones, abra Resources/layout/activity_main.axml. En el Cuadro de herramientas, busque el widget ListView y arrástrelo a la Superficie de diseño. ListView en el Diseñador estará en blanco, excepto las líneas azules que describen su borde cuando está seleccionado. Puede ver el Esquema del documento para comprobar que ListView se agregó correctamente:
De manera predeterminada, se proporciona a ListView un valor Id de @+id/listView1.
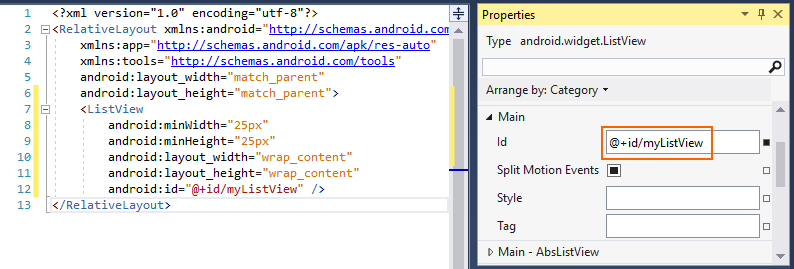
Aunque listView1 todavía está seleccionado en el Esquema del documento, abra el panel Propiedades, haga clic en Organizar por y seleccione Categoría.
Abra Principal, busque la propiedad Id y cambie su valor a @+id/myListView:
En este momento, la interfaz de usuario está lista para usarse.
Ejecución de la aplicación
Abra MainActivity.cs y reemplace su código por lo siguiente:
using Android.App;
using Android.Widget;
using Android.Views;
using Android.OS;
using Android.Support.V7.App;
using System.Collections.Generic;
namespace DesignerWalkthrough
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
List<ColorItem> colorItems = new List<ColorItem>();
ListView listView;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
listView = FindViewById<ListView>(Resource.Id.myListView);
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.DarkRed,
ColorName = "Dark Red",
Code = "8B0000"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.SlateBlue,
ColorName = "Slate Blue",
Code = "6A5ACD"
});
colorItems.Add(new ColorItem()
{
Color = Android.Graphics.Color.ForestGreen,
ColorName = "Forest Green",
Code = "228B22"
});
listView.Adapter = new ColorAdapter(this, colorItems);
}
}
public class ColorAdapter : BaseAdapter<ColorItem>
{
List<ColorItem> items;
Activity context;
public ColorAdapter(Activity context, List<ColorItem> items)
: base()
{
this.context = context;
this.items = items;
}
public override long GetItemId(int position)
{
return position;
}
public override ColorItem this[int position]
{
get { return items[position]; }
}
public override int Count
{
get { return items.Count; }
}
public override View GetView(int position, View convertView, ViewGroup parent)
{
var item = items[position];
View view = convertView;
if (view == null) // no view to re-use, create new
view = context.LayoutInflater.Inflate(Resource.Layout.list_item, null);
view.FindViewById<TextView>(Resource.Id.textView1).Text = item.ColorName;
view.FindViewById<TextView>(Resource.Id.textView2).Text = item.Code;
view.FindViewById<ImageView>(Resource.Id.imageView1).SetBackgroundColor(item.Color);
return view;
}
}
public class ColorItem
{
public string ColorName { get; set; }
public string Code { get; set; }
public Android.Graphics.Color Color { get; set; }
}
}
Este código usa un adaptador ListView personalizado para cargar información de color y mostrar estos datos en la interfaz de usuario que se acaba de crear. Para mantener este ejemplo corto, la información de color está codificada de forma rígida en una lista, pero el adaptador se podría modificar para extraer información de color de un origen de datos o para calcularla sobre la marcha. Para obtener más información acerca de los adaptadores ListView, consulte ListView.
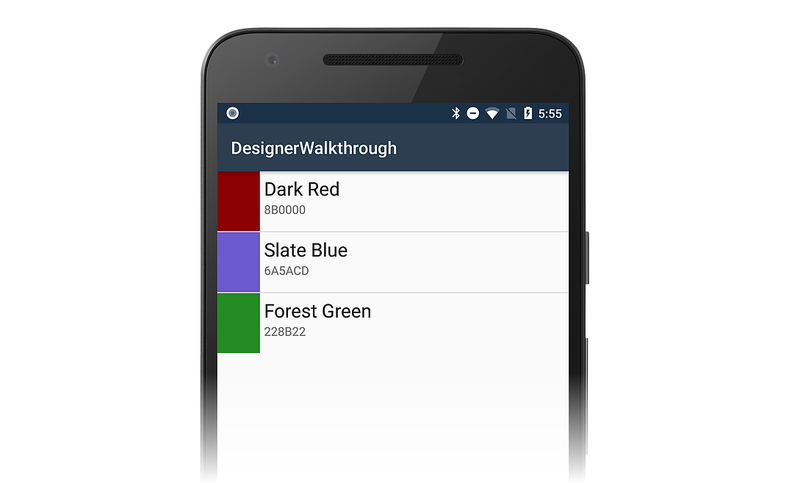
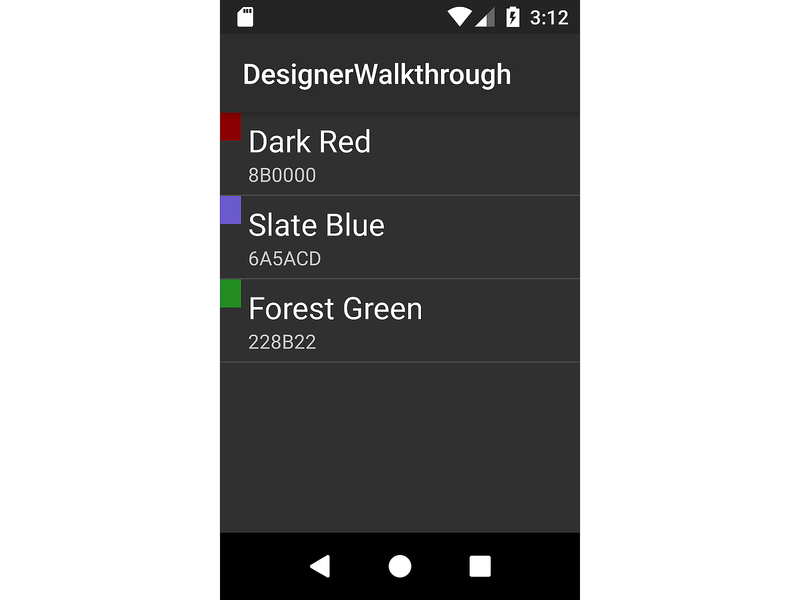
Compile y ejecute la aplicación. La captura de pantalla siguiente es un ejemplo de cómo aparece la aplicación cuando se ejecuta en un dispositivo:
Resumen
En este artículo se explica el proceso de uso de Xamarin.Android Designer en Visual Studio para crear una interfaz de usuario para una aplicación básica. Se mostró cómo crear la interfaz para un solo elemento de una lista y se mostró cómo agregar widgets y diseñarlos visualmente. También se explica cómo asignar recursos y, a continuación, establecer varias propiedades en esos widgets.