Crear y distribuir una aplicación web progresiva
Use el estudio de diseño de Power Pages para configurar su aplicación web progresiva (PWA). Puede habilitar o deshabilitar capacidad PWA. Puede personalizar la configuración de PWA y prepararse para crear un paquete de aplicación para publicar en las tiendas de dispositivos que elija.
Vaya a Power Pages.
Elija su sitio y seleccione Editar.
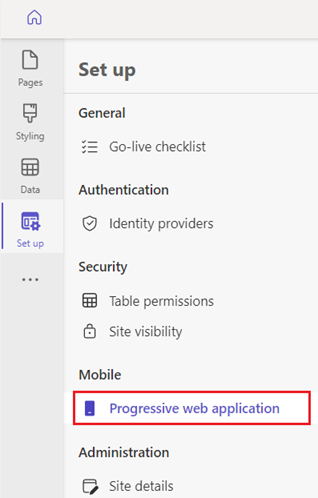
En el estudio de diseño, seleccione el espacio de trabajo Configurar y luego seleccione Aplicación web progresiva.

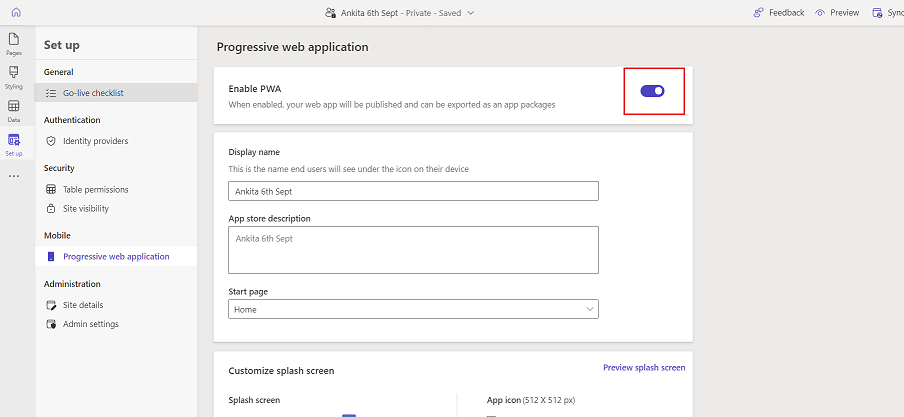
Seleccione Habilitar PWA.

Asignar una marca a la aplicación
Puede crear su propia PWA con marca mediante las opciones de personalización para cambiar el nombre de la aplicación, la página de inicio, el color y más.
Nota
En los dispositivos iOS, los iconos de PWA se mostrarán como miniaturas y no se mostrará la pantalla de presentación personalizada.
En estudio de diseño, seleccione Aplicación web progresiva.
Actualice la siguiente configuración de PWA para su sitio.
Configuración Description Nombre El nombre de la PWA del portal que aparecerá en el dispositivo móvil y en la tienda de aplicaciones. Descripción La descripción de la PWA del portal que aparecerá en el dispositivo móvil y en la tienda de aplicaciones. Página de inicio de la aplicación La página de inicio del sitio cuando se abre a través de la PWA. Fondo de la pantalla de presentación El fondo de la pantalla de presentación al cargar la PWA. Icono de aplicación El icono de la aplicación que aparecerá en el dispositivo móvil y en la tienda de aplicaciones.
Nota: Admite los formatos .jpg, .jpeg y .png con un tamaño máximo de carga de 5 MB. El tamaño del icono debe ser de 512 x 512 px.Nota
Según cuál sea su navegador, es posible que tarde unos minutos en reflejar sus cambios. Después de personalizar la PWA, seleccione Vista previa para borrar la caché de su sitio.
Definir comportamiento sin conexión
PWA ofrece compatibilidad para una experiencia de navegación fluida cuando el dispositivo que se usa está apagado o desconectado de Internet. Puede elegir las páginas del sitio que estarán disponibles sin conexión (solo lectura) y una página de mensaje para el resto de las capacidades del portal que no se hayan habilitado para el acceso sin conexión.
Configurar páginas sin conexión para el portal mediante PWA
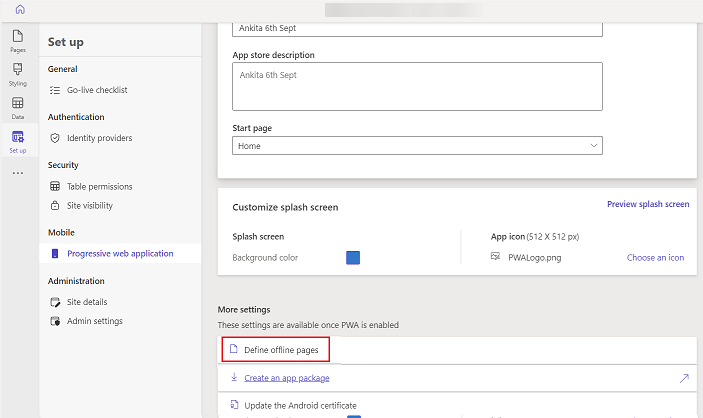
En el estudio de diseño, en el espacio de trabajo Configurar, seleccione Aplicación web progresiva.
Debajo de Más configuración, seleccione Definir páginas sin conexión.

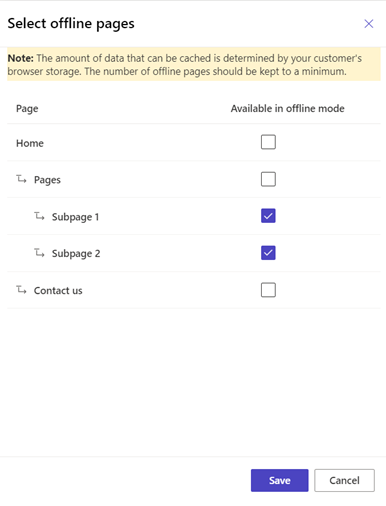
Seleccione las páginas a las que desea permitir que los usuarios accedan cuando usen la PWA sin conexión.

Nota
A la hora de configurar el acceso sin conexión a las páginas de la PWA, asegúrese de tener en cuenta las limitaciones de almacenamiento para dispositivos de usuario. Cuando el requisito de almacenamiento para el acceso a PWA excede el almacenamiento disponible en el dispositivo, todo el portal no estará disponible para acceso sin conexión. Le recomendamos que pruebe la experiencia de usuario del acceso sin conexión y solo almacene en caché las páginas que serán más útiles e importantes para sus usuarios. Recuerde que las páginas sin conexión solo pueden mostrar información; las páginas que están conectadas a Microsoft Dataverse que contienen formularios para completar o ejecutar consultas no funcionarán sin conexión.
Configurar una página de mensajes sin conexión
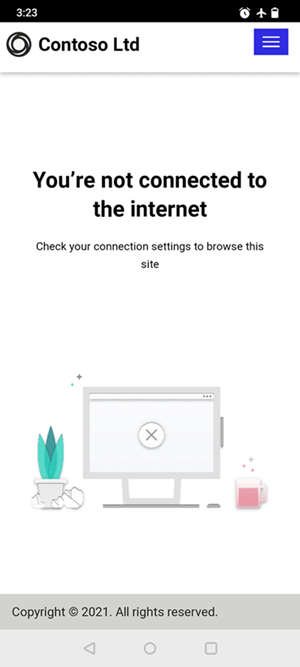
Cuando un dispositivo está sin conexión, la página que configura como la página de mensajes sin conexión aparece cuando los usuarios intentan acceder a páginas que no están habilitadas para acceso sin conexión.
En el estudio de diseño, seleccione el espacio de trabajo Páginas.
Seleccione Página sin conexión predeterminada.
Personalice la página.
Nota
- No puede cambiar los campos Título ni URL parcial ("/default-offline-page") para la página sin conexión. Se mostrará una página sin conexión predeterminada a los usuarios finales si falta la página sin conexión.
- Según cuál sea su navegador, es posible que tarde unos minutos en reflejar sus cambios. Después de personalizar la experiencia de PWA sin conexión, seleccione Vista previa para borrar la caché de su sitio.
Probar su sitio en modo sin conexión
Una vez que haya habilitado las páginas sin conexión, puede usar un dispositivo móvil en modo sin conexión y navegar por diferentes páginas habilitadas para el acceso sin conexión.
Navegue a su sitio usando un navegador web en su dispositivo móvil en modo en línea.
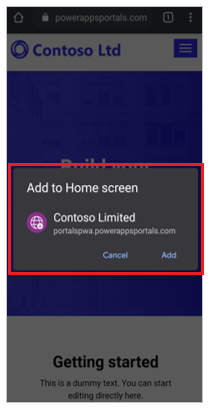
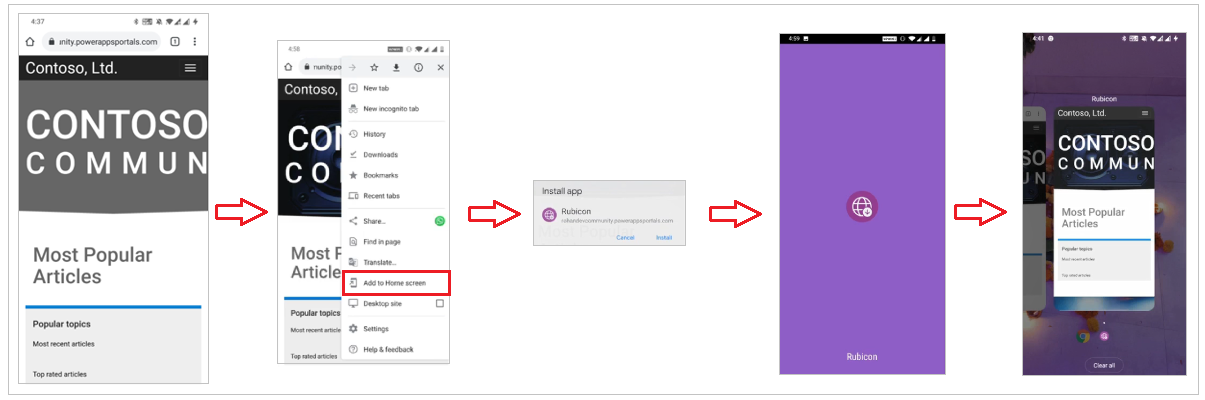
Seleccione Añadir a pantalla de inicio o una opción similar. Por ejemplo, en un dispositivo Android, la opción puede ser + Agregar a>Pantalla de la aplicación.

Nota
Esta acción descarga las páginas del portal que se han habilitado para navegar sin conexión. Esto puede llevar un tiempo, según el ancho de banda de la red y el tamaño de las páginas que se seleccionaron para navegar sin conexión.
Habilite el modo sin conexión en su dispositivo móvil.
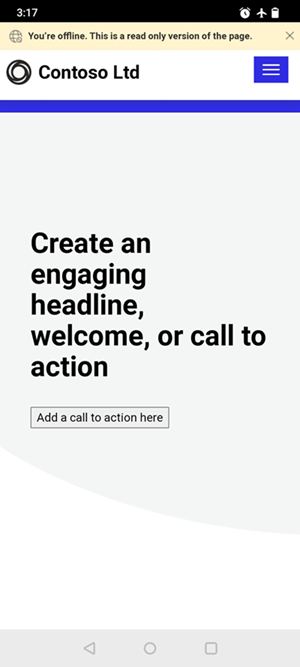
Abra su portal desde la pantalla de inicio. Verá una notificación en la parte superior recordándole que está navegando en modo sin conexión. Si selecciona páginas que no se han habilitado para navegar sin conexión, aparece el mensaje sin conexión.


Distribuir la aplicación
Puede distribuir su aplicación mediante un navegador o a través de una tienda de aplicaciones.
Distribuir su aplicación usando un navegador
Una vez que su portal esté habilitado como PWA, sus usuarios pueden anclar el sitio de Power Pages como una aplicación a la pantalla de inicio de su dispositivo. Esta opción es compatible con todas las plataformas (Android, iOS, Chromebook y Windows), además de todos los factores de forma (móvil, escritorio y tableta).
Los siguientes gráficos ilustran la experiencia del usuario al agregar el portal a su pantalla de inicio utilizando el navegador que instala el portal como PWA.

Android y iOS ofrecen un método diferente para la instalación basada en navegador.
Distribuir su aplicación a través de una tienda de aplicaciones
Las aplicaciones web progresivas también se pueden distribuir a través de tiendas de aplicaciones para Android, iOS y Windows. Esta distribución se realiza creando un paquete de aplicación y publicando la aplicación en la tienda de aplicaciones respectiva. Para crear los paquetes de aplicaciones, nos asociamos con PWABuilder, que proporciona una plataforma para generar paquetes de aplicaciones para varias tiendas de aplicaciones.
Para crear un paquete de aplicación, vaya al espacio de trabajo Configurar en el estudio de diseño. En Paquete de aplicación, seleccione Crear paquete de aplicación.

Pasará al sitio web del generador de PWA, donde puede crear un paquete de aplicaciones para varias tiendas de aplicaciones. El paquete que crea utilizando el generador de PWA contiene:
Un paquete de aplicaciones para que la PWA se use en su respectiva tienda de aplicaciones.
Un documento paso a paso sobre la publicación de la aplicación.
Para obtener más detalles, vaya al Centro de recursos de PWA.
Para iOS, PWABuilder brinda soporte para generar el paquete de la tienda de aplicaciones. Para obtener más información, consulte el paquete para la App Store.
Para Windows, consulte paquete para la Microsoft Store.
Otras consideraciones para Android
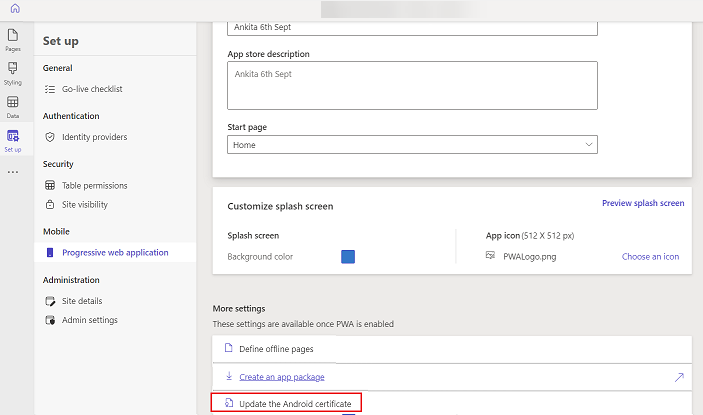
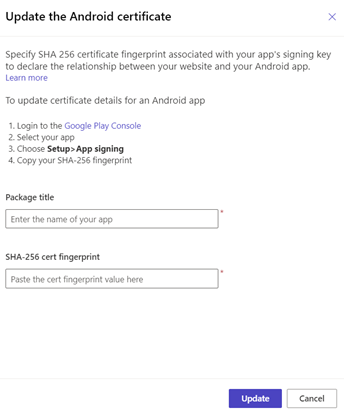
Para la plataforma Android, también puede actualizar el certificado de Android usando la opción Actualizar certificado de Android.

Actualice el título y la huella digital del certificado SHA-256 para actualizar el archivo de enlaces de activos digitales (assetlinks.json) que demuestre la propiedad de su PWA.

Consulte también
Información general sobre los sitios como aplicaciones web progresivas
Información general sobre las aplicaciones web progresivas (PWA)
Crear y distribuir aplicaciones web progresivas (vídeo)