Segmento de formato de control deslizante
Slider es un segmento de formato sencillo que se utiliza para representar tipos de objeto numéricos y enteros del archivo capabilities.json.

Ejemplo: Implementación del deslizador
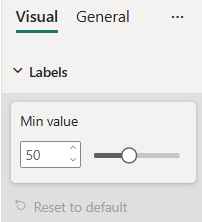
En este ejemplo, se muestra cómo crear un segmento de Slider mediante las utilidades del modelo de formato.
Objeto de funcionalidades
Inserte el siguiente fragmento JSON en el archivo capabilities.json.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"min": {
"type": {
"numeric": true
}
}
}
}
}
}
Aplicar formato a la clase de modelo
Inserte el fragmento de código siguiente en el archivo de configuración.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public minValue : formattingSettings.Slider = new formattingSettings.Slider({
name: "min", // same as capabilities property name
displayName: "Min value",
value: 50
});
public slices: formattingSettings.Slice[] = [ this.minValue ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}
Validadores (opcional)
Puede validar la entrada Control deslizante especificando la propiedad opciones como en el ejemplo:
import powerbi from "powerbi-visuals-api";
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public minValue : formattingSettings.Slider = new formattingSettings.Slider({
name: "min", // same as capabilities property name
displayName: "Min value",
value: 50,
options: // optional input value validator
{
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 80
},
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 30
}
}
});
public slices: formattingSettings.Slice[] = [ this.minValue ];
}