Gráficos de muestra
Este artículo contiene gráficos de ejemplo junto con las respectivas cadenas XML de presentación y descripción de los datos. Puede especificar lo siguiente:
- La cadena XML de descripción de los datos para un gráfico usando
SavedQueryVisualization.DataDescriptionoUserQueryVisualization.DataDescriptionpara el gráfico propiedad de la organización o del usuario, respectivamente. - La cadena XML de descripción de presentación para un gráfico usando
SavedQueryVisualization.PresentationDescriptionoUserQueryVisualization. PresentationDescriptionpara el gráfico propiedad de la organización o del usuario, respectivamente.
Diagrama de columnas
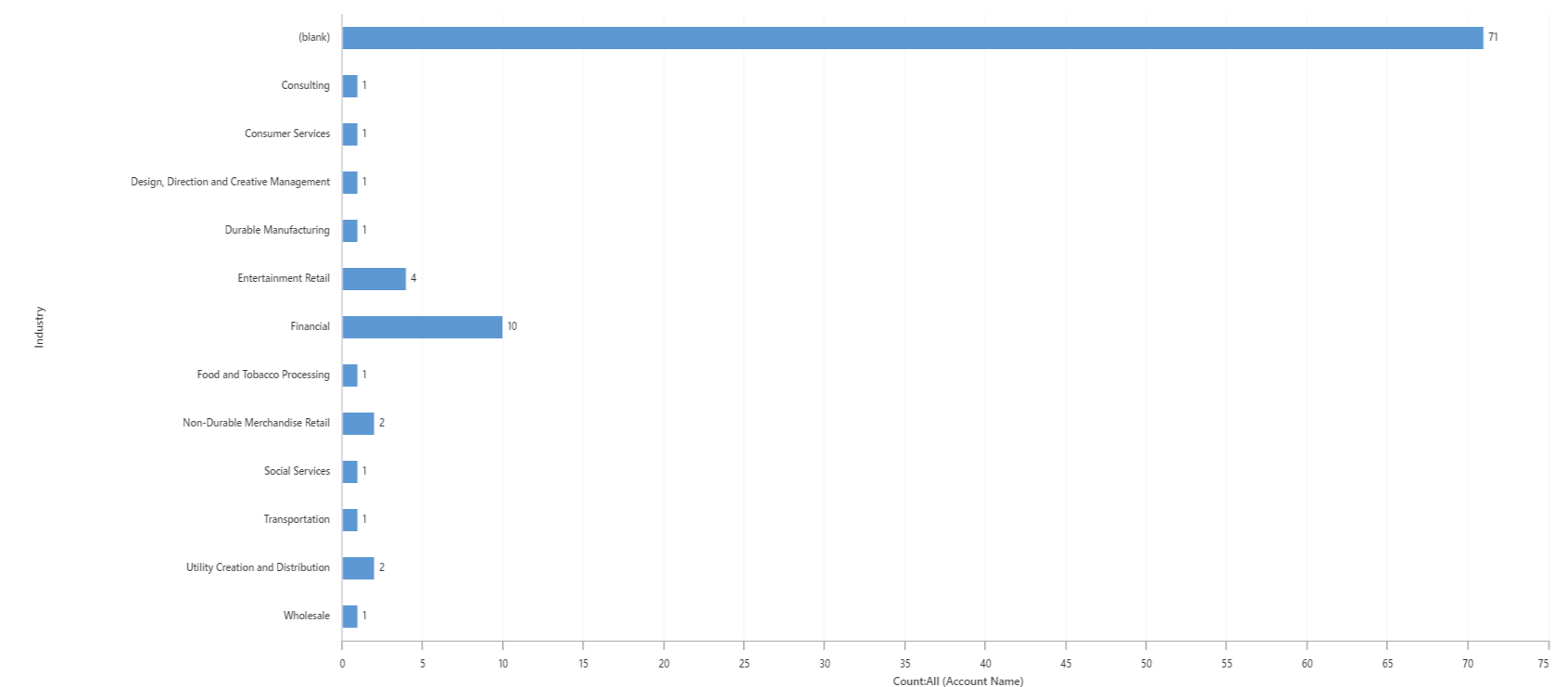
A continuación se muestra un diagrama de columnas que muestra la cuenta por sector. Modificamos la descripción de la presentación del gráfico predeterminado de cuenta por sector existente disponible en aplicaciones basadas en modelos para que la tabla Account lo cambie por un diagrama de columnas.

Descripción de datos del gráfico de columnas
A continuación se muestra el contenido de la cadena XML de descripción de los datos para este gráfico.
<datadefinition>
<fetchcollection>
<fetch mapping="logical" aggregate="true">
<entity name="account">
<attribute groupby="true" alias="groupby_column" name="industrycode" />
<attribute alias="aggregate_column" name="name" aggregate="count" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Descripción de la presentación del gráfico de columnas
A continuación se muestra el contenido de la cadena XML de descripción de presentación para este gráfico.
<Chart>
<Series>
<Series ChartType="Column" IsValueShownAsLabel="True" Color="91, 151, 213" BackSecondaryColor="112, 142, 50" Font="{0}, 9.5px" LabelForeColor="59, 59, 59" CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White" BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8" TitleForeColor="59, 59, 59" TitleFont="{0}, 10.5px" LineColor="165, 172, 181" IsReversed="False">
<MajorGrid LineColor="239, 242, 246" />
<LabelStyle Font="{0}, 10.5px" ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8" TitleForeColor="59, 59, 59" TitleFont="{0}, 10.5px" LineColor="165, 172, 181" IsReversed="False">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px" ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title Name="Chart Title" DockingOffset="-3" Font="{0}, 13px" ForeColor="59, 59, 59" Alignment="TopLeft" />
</Titles>
</Chart>
Gráfico de barras
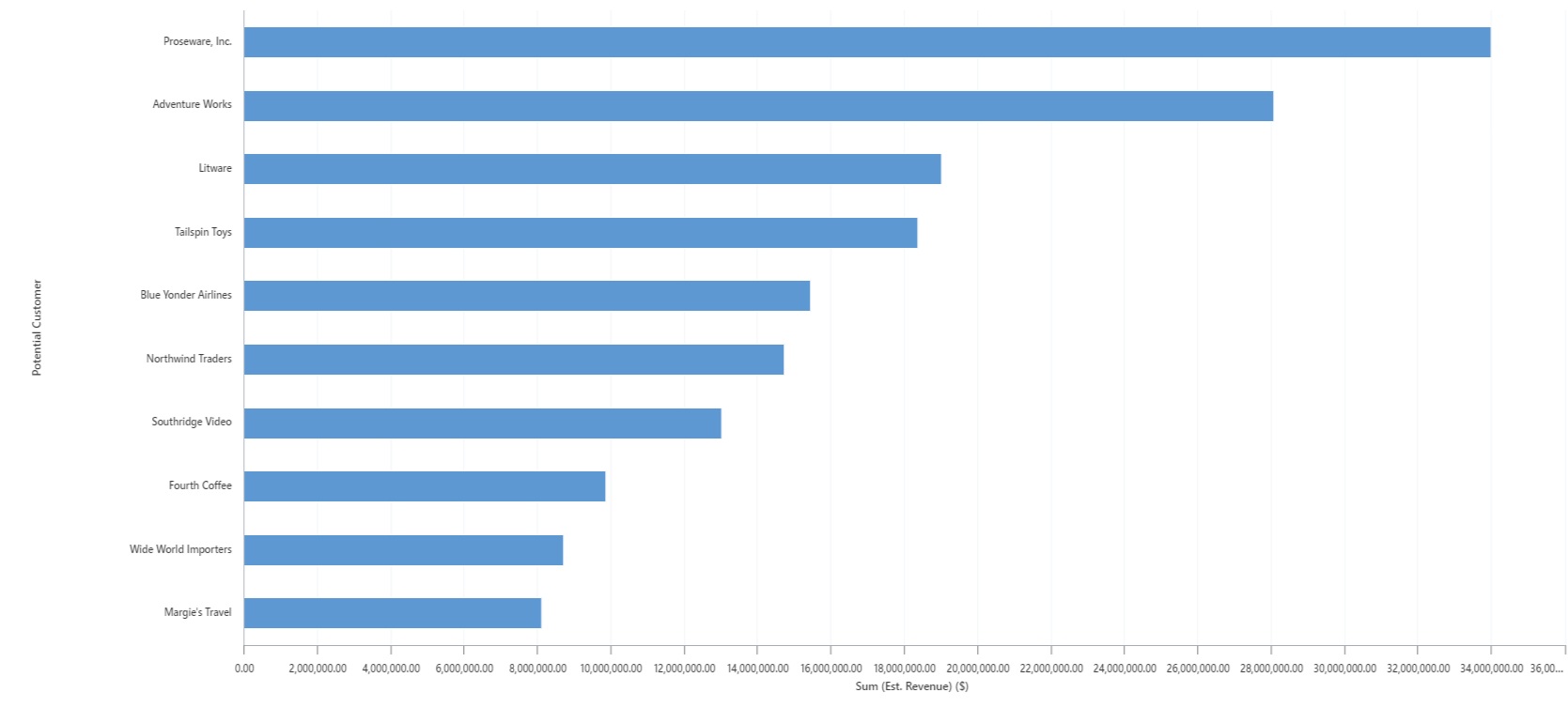
A continuación se muestra un gráfico de barras que muestra los 10 clientes principales. Este es uno de los gráficos predeterminados disponibles en aplicaciones basadas en modelo para la tabla Opportunity.

Descripción de datos de gráfico de barras
A continuación se muestra el contenido de la cadena XML de descripción de los datos para este gráfico.
<datadefinition>
<fetchcollection>
<fetch mapping="logical" count="10" aggregate="true">
<entity name="opportunity">
<attribute name="estimatedvalue" aggregate="sum" alias="sum_estimatedvalue" />
<attribute name="customerid" groupby="true" alias="customerid" />
<order alias="sum_estimatedvalue" descending="true" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="sum_estimatedvalue" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Descripción de la presentación de gráfico de barras
A continuación se muestra el contenido de la cadena XML de descripción de presentación para este gráfico.
<Chart>
<Series>
<Series ChartType="Bar" IsValueShownAsLabel="False" Color="91, 151, 213" BackSecondaryColor="112, 142, 50" Font="{0}, 9.5px" LabelForeColor="59, 59, 59" CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White" BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8" TitleForeColor="59, 59, 59" TitleFont="{0}, 10.5px" LineColor="165, 172, 181" IsReversed="False">
<MajorGrid LineColor="239, 242, 246" />
<LabelStyle Font="{0}, 10.5px" ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8" TitleForeColor="59, 59, 59" TitleFont="{0}, 10.5px" LineColor="165, 172, 181" IsReversed="False">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px" ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title DockingOffset="-3" Font="{0}, 13px" ForeColor="59, 59, 59" Alignment="TopLeft" />
</Titles>
</Chart>
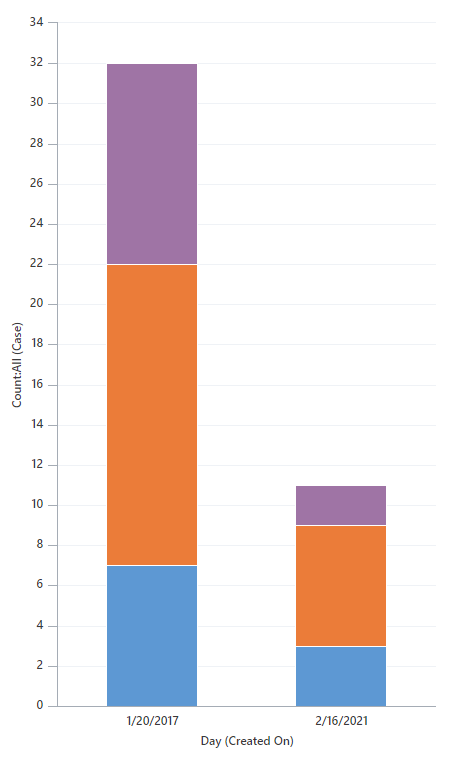
Gráfico de área
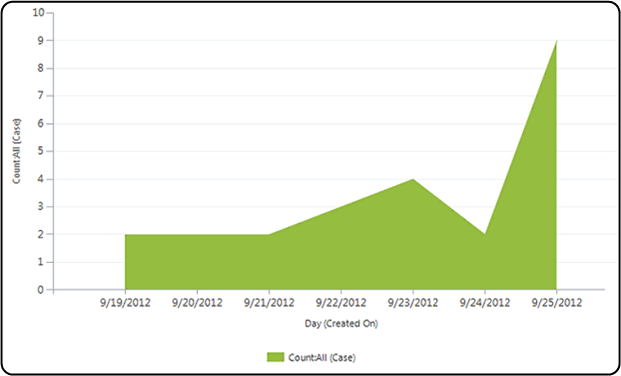
A continuación se muestra un gráfico de áreas que muestra el número de registros generados entre un intervalo de fechas determinado.

Descripción de datos de gráfico de barras
A continuación se muestra el contenido de la cadena XML de descripción de los datos para este gráfico.
<datadefinition>
<fetchcollection>
<fetch mapping="logical" aggregate="true">
<entity name="incident"><order alias="groupby_column" descending="false" />
<attribute alias="aggregate_column" name="incidentid" aggregate="count" />
<attribute groupby="true" alias="groupby_column" dategrouping="day" name="createdon" />
<attribute groupby="true" alias="groupby_priority" name="prioritycode" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Descripción de la presentación de gráfico de barras
A continuación se muestra el contenido de la cadena XML de descripción de presentación para este gráfico.
<Chart Palette="None" PaletteCustomColors="91,151,213; 237,125,49; 160,116,166; 255,192,0; 68,114,196; 112,173,71; 37,94,145; 158,72,14; 117,55,125; 153,115,0; 38,68,120; 67,104,43; 124,175,221; 241,151,90; 186,144,192; 255,205,51; 105,142,208; 140,193,104; 50,125,194; 210,96,18; 150,83,159; 204,154,0; 51,90,161; 90,138,57;">
<Series>
<Series ChartType="StackedColumn" Font="{0}, 9.5px" LabelForeColor="59, 59, 59" CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40" />
</Series>
<ChartAreas>
<ChartArea BorderColor="White" BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8" TitleForeColor="59, 59, 59" TitleFont="{0}, 10.5px" LineColor="165, 172, 181" IntervalAutoMode="VariableCount">
<MajorGrid LineColor="239, 242, 246" /><MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px" ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8" TitleForeColor="59, 59, 59" TitleFont="{0}, 10.5px" LineColor="165, 172, 181" IntervalAutoMode="VariableCount">
<MajorGrid Enabled="False" /><MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px" ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title Alignment="TopLeft" DockingOffset="-3" Font="{0}, 13px" ForeColor="0, 0, 0" />
</Titles>
</Chart>
Gráfico de líneas
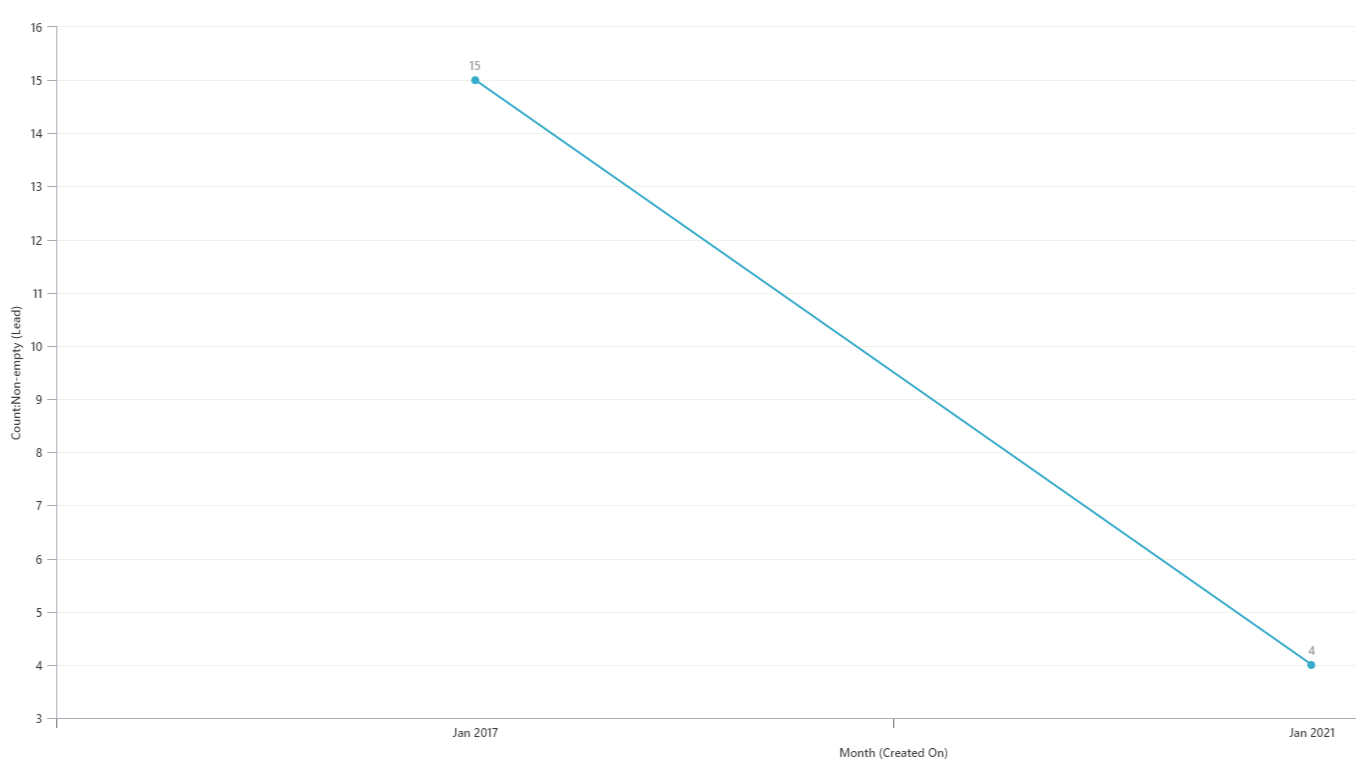
A continuación se muestra un gráfico de líneas que muestra el número de clientes potenciales generados en los cinco últimos meses. Este es uno de los gráficos predeterminados disponibles en aplicaciones basadas en modelo para la tabla Lead.

Descripción de datos de gráfico de barras
A continuación se muestra el contenido de la cadena XML de descripción de los datos para este gráfico.
<datadefinition>
<fetchcollection>
<fetch mapping="logical" count="5" aggregate="true">
<entity name="lead">
<attribute name="leadid" aggregate="countcolumn" alias="count_leadid" />
<attribute name="createdon" groupby="true" dategrouping="month" usertimezone="false" alias="createdon" />
<order alias="createdon" descending="false" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="count_leadid" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Descripción de presentación de gráfico de líneas
A continuación se muestra el contenido de la cadena XML de descripción de presentación para este gráfico.
<Chart>
<Series>
<Series IsValueShownAsLabel="True" BorderWidth="3" ChartType="Line" Color="49, 171, 204" MarkerStyle="Square" MarkerSize="9" MarkerColor="37, 128, 153" />
</Series>
<ChartAreas>
<ChartArea BorderColor="White">
<AxisY LabelAutoFitMinFontSize="8" TitleForeColor="59, 59, 59" TitleFont="{0}, 10.5px" LineColor="165, 172, 181">
<MajorGrid LineColor="239, 242, 230" /><MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px" ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8" TitleForeColor="59, 59, 59" TitleFont="{0}, 10.5px" LineColor="165, 172, 181">
<MajorGrid Enabled="False" />
<LabelStyle Font="{0}, 10.5px" ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title DockingOffset="-3" Font="{0}, 13px" ForeColor="59, 59, 59" Alignment="TopLeft" />
</Titles>
</Chart>
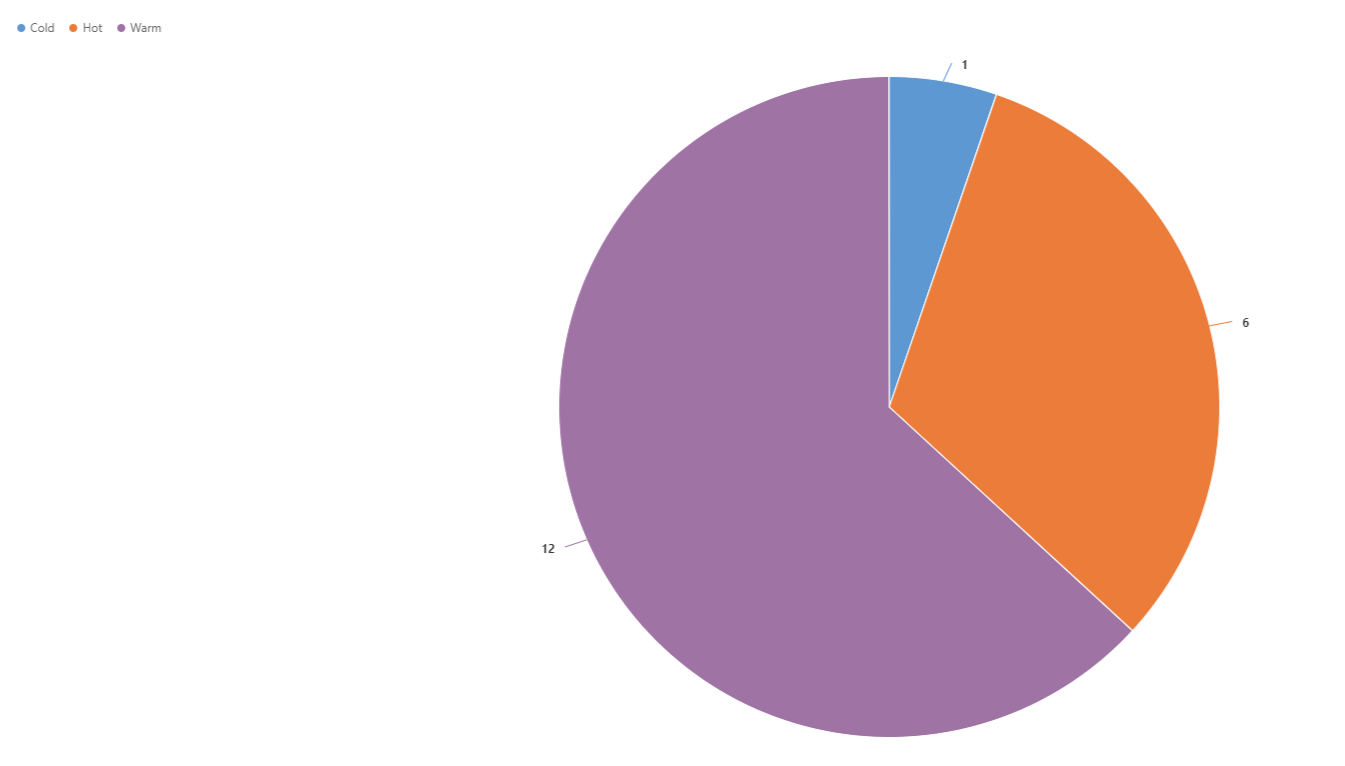
Gráfico circular
A continuación se muestra un gráfico circular que muestra la cantidad total de clientes potenciales y su importancia. Este es uno de los gráficos predeterminados disponibles en aplicaciones basadas en modelo para la tabla Lead.

Descripción de datos de gráfico circular
A continuación se muestra el contenido de la cadena XML de descripción de los datos para este gráfico.
<datadefinition>
<fetchcollection>
<fetch mapping="logical" aggregate="true">
<entity name="lead"><attribute groupby="true" alias="groupby_column" name="leadqualitycode" />
<attribute alias="aggregate_column" name="fullname" aggregate="count" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Descripción de presentación de gráfico circular
A continuación se muestra el contenido de la cadena XML de descripción de presentación para este gráfico.
<Chart Palette="None" PaletteCustomColors="91,151,213; 237,125,49; 160,116,166; 255,192,0; 68,114,196; 112,173,71; 37,94,145; 158,72,14; 117,55,125; 153,115,0; 38,68,120; 67,104,43; 124,175,221; 241,151,90; 186,144,192; 255,205,51; 105,142,208; 140,193,104; 50,125,194; 210,96,18; 150,83,159; 204,154,0; 51,90,161; 90,138,57;">
<Series>
<Series ShadowOffset="0" IsValueShownAsLabel="true" Font="{0}, 9.5px" LabelForeColor="59, 59, 59" CustomProperties="PieLabelStyle=Inside, PieDrawingStyle=Default" ChartType="pie">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea>
<Area3DStyle Enable3D="false" />
</ChartArea>
</ChartAreas>
<Legends>
<Legend Alignment="Center" LegendStyle="Table" Docking="right" Font="{0}, 11px" ShadowColor="0, 0, 0, 0" ForeColor="59, 59, 59" />
</Legends>
<Titles>
<Title Alignment="TopLeft" DockingOffset="-3" Font="{0}, 13px" ForeColor="0, 0, 0" />
</Titles>
</Chart>
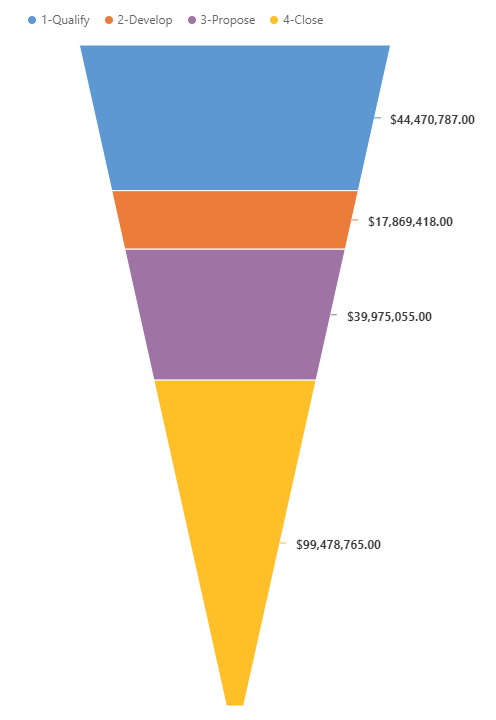
Gráfico de embudo
A continuación se muestra un gráfico de embudo que muestra la suma de los ingresos estimados en cada etapa de la canalización de ventas. Este es uno de los gráficos predeterminados disponibles en aplicaciones basadas en modelo para la tabla Opportunity.

Descripción de datos de gráfico de embudo
A continuación se muestra el contenido de la cadena XML de descripción de los datos para este gráfico.
<datadefinition>
<fetchcollection>
<fetch mapping="logical" count="10" aggregate="true">
<entity name="opportunity">
<attribute name="estimatedvalue" aggregate="sum" alias="sum_estimatedvalue" />
<attribute name="stepname" groupby="true" alias="stepname" />
<order alias="stepname" descending="false" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="sum_estimatedvalue" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Descripción de la presentación del gráfico de embudo
A continuación se muestra el contenido de la cadena XML de descripción de presentación para este gráfico.
<Chart Palette="None" PaletteCustomColors="91,151,213; 237,125,49; 160,116,166; 255,192,0; 68,114,196; 112,173,71; 37,94,145; 158,72,14; 117,55,125; 153,115,0; 38,68,120; 67,104,43; 124,175,221; 241,151,90; 186,144,192; 255,205,51; 105,142,208; 140,193,104; 50,125,194; 210,96,18; 150,83,159; 204,154,0; 51,90,161; 90,138,57;">
<Series>
<Series ShadowOffset="0" IsValueShownAsLabel="true" Font="{0}, 9.5px" LabelForeColor="59, 59, 59" ChartType="Funnel" CustomProperties="FunnelLabelStyle=Outside, FunnelNeckHeight=0, FunnelPointGap=1, FunnelNeckWidth=5">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea>
<Area3DStyle Enable3D="false" />
</ChartArea>
</ChartAreas>
<Legends>
<Legend Alignment="Center" LegendStyle="Table" Docking="right" Font="{0}, 11px" ShadowColor="0, 0, 0, 0" ForeColor="59, 59, 59" />
</Legends>
<Titles>
<Title Alignment="TopLeft" DockingOffset="-3" Font="Segeo UI, 13px" ForeColor="0, 0, 0" />
</Titles>
</Chart>
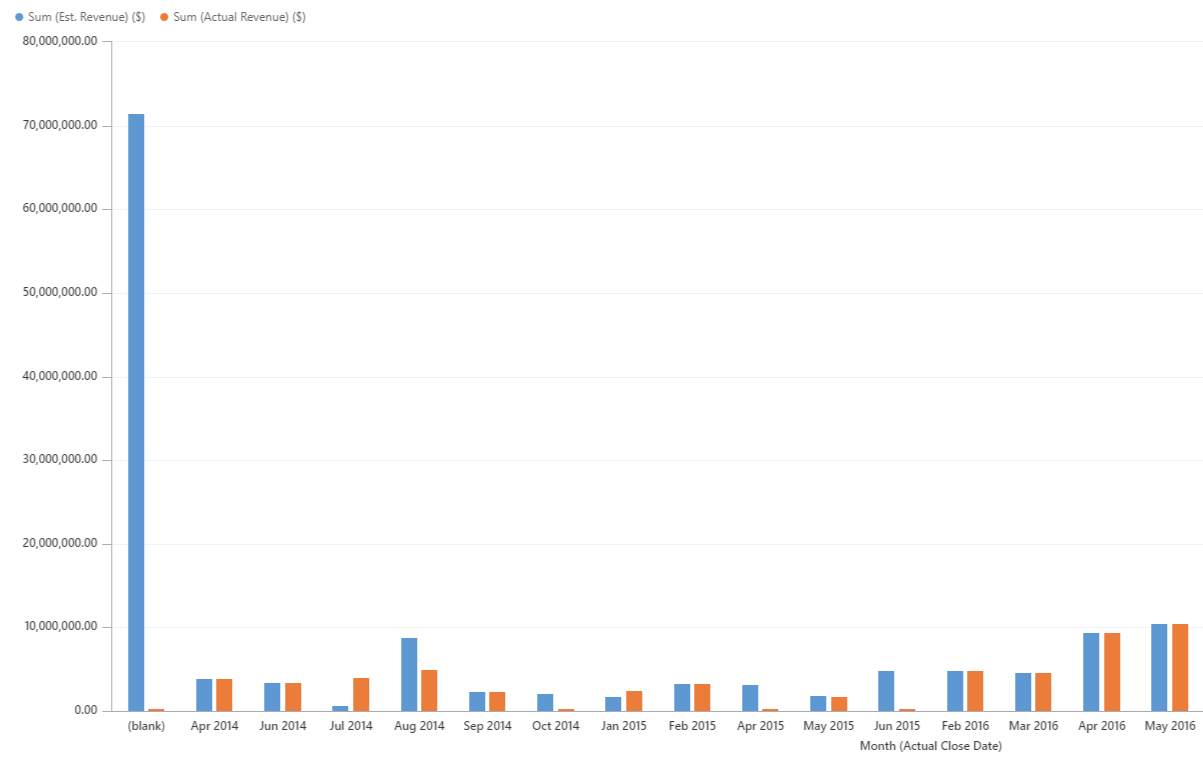
Gráfico de varias series
A continuación se muestra un gráfico de varias series que muestra los ingresos estimados frente a los ingresos reales cerrados por mes. Puede usar el diseñador de gráficos en aplicaciones basadas en modelo o los métodos descritos en la documentación para desarrolladores para crear estos tipos de gráficos.
Un gráfico de varias series tiene varios elementos <measurecollection> en la descripción de los datos, cada uno asignado al elemento <Series> correspondiente en la cadena XML de descripción de presentación
Un gráfico de varias series tiene varios elementos <Series> en la descripción de presentación; el número de elementos <Series> es el mismo que el número de elementos <measurecollection> en la cadena XML de descripción de los datos.

Descripción de datos de gráficos de varias series
A continuación se muestra el contenido de la cadena XML de descripción de los datos para este gráfico.
<datadefinition>
<fetchcollection>
<fetch mapping="logical" aggregate="true">
<entity name="opportunity">
<attribute name="estimatedvalue" aggregate="sum" alias="estvalue" />
<attribute name="actualvalue" aggregate="sum" alias="actvalue" />
<attribute name="actualclosedate" groupby="true" alias="actclosedate" dategrouping="month" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="estvalue" />
</measurecollection>
<measurecollection>
<measure alias="actvalue" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Descripción de la presentación del gráfico de varias series
A continuación se muestra el contenido de la cadena XML de descripción de presentación para este gráfico.
<Chart>
<Series>
<Series Color="91, 151, 213" BackSecondaryColor="74,107,155" Font="{0}, 9.5px" LabelForeColor="59, 59, 59" CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
<Points />
</Series>
<Series Color="237, 125, 49" BackSecondaryColor="126,153,79" Font="{0}, 9.5px" LabelForeColor="59, 59, 59" CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
<Points />
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White" BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8" TitleForeColor="59, 59, 59" TitleFont="{0}, 10.5px" LineColor="165, 172, 181">
<MajorGrid LineColor="239, 242, 246" />
<MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px" ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8" TitleForeColor="59, 59, 59" TitleFont="{0}, 10.5px" LineColor="165, 172, 181">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px" ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Legends>
<Legend Alignment="Center" LegendStyle="Table" Docking="Bottom" Font="{0}, 11px" ShadowColor="0, 0, 0, 0" ForeColor="59,59,59" />
</Legends>
<Titles>
<Title Alignment="TopLeft" DockingOffset="-3" Font="{0}, 13px" ForeColor="59, 59, 59" />
</Titles>
<BorderSkin PageColor="Control" BackColor="CornflowerBlue" BackSecondaryColor="CornflowerBlue" />
</Chart>
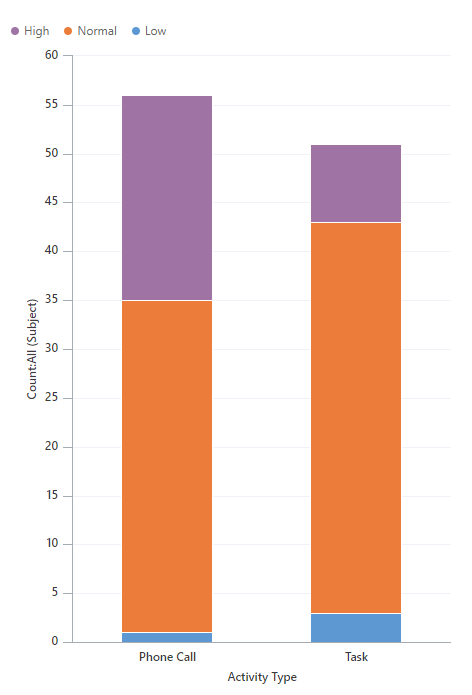
Gráfico de comparación (gráfico apilado)
A continuación se muestra un gráfico de comparación que muestra el número de actividades por tipo y prioridad. Puede usar el diseñador de gráficos en aplicaciones basadas en modelo o los métodos descritos en la documentación para desarrolladores para crear estos tipos de gráficos.
Un gráfico de comparación tiene dos cláusulas groupby en la cadena XML de descripción de los datos.

Descripción de los datos del cuadro comparativo
A continuación se muestra el contenido de la cadena XML de descripción de los datos para este gráfico.
<datadefinition>
<fetchcollection>
<fetch mapping="logical" aggregate="true">
<entity name="activitypointer">
<attribute alias="aggregate_column" name="subject" aggregate="count" />
<attribute groupby="true" alias="groupby_column" name="activitytypecode" />
<attribute groupby="true" alias="groupby_priority" name="prioritycode" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Descripción de la presentación del cuadro comparativo
A continuación se muestra el contenido de la cadena XML de descripción de presentación para este gráfico.
<Chart Palette="None" PaletteCustomColors="91,151,213; 237,125,49; 160,116,166; 255,192,0; 68,114,196; 112,173,71; 37,94,145; 158,72,14; 117,55,125; 153,115,0; 38,68,120; 67,104,43; 124,175,221; 241,151,90; 186,144,192; 255,205,51; 105,142,208; 140,193,104; 50,125,194; 210,96,18; 150,83,159; 204,154,0; 51,90,161; 90,138,57;">
<Series>
<Series ChartType="StackedColumn" Font="{0}, 9.5px" LabelForeColor="59, 59, 59" CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White" BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8" TitleForeColor="59, 59, 59" TitleFont="{0}, 10.5px" LineColor="165, 172, 181" IntervalAutoMode="VariableCount">
<MajorGrid LineColor="239, 242, 246" />
<MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px" ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8" TitleForeColor="59, 59, 59" TitleFont="{0}, 10.5px" LineColor="165, 172, 181" IntervalAutoMode="VariableCount">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px" ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Legends>
<Legend Alignment="Center" LegendStyle="Table" Docking="Bottom" Font="{0}, 11px" ShadowColor="0, 0, 0, 0" ForeColor="59,59,59">
</Legend>
</Legends>
<Titles>
<Title Alignment="TopLeft" DockingOffset="-3" Font="{0}, 13px" ForeColor="59, 59, 59">
</Title>
</Titles>
</Chart>
Gráfico de comparación (gráfico 100 % apilado)
A continuación se muestra un gráfico de comparación que muestra el número de casos abierto en cualquier fecha, agrupados por prioridad. Puede usar el diseñador de gráficos en aplicaciones basadas en modelo o los métodos disponibles en los servicios web para crear estos tipos de gráficos.
Un gráfico de comparación tiene dos cláusulas groupby en la cadena XML de descripción de los datos.

Descripción de datos de gráfico de comparación (gráfico 100 % apilado)
A continuación se muestra el contenido de la cadena XML de descripción de los datos para este gráfico.
<datadefinition>
<fetchcollection>
<fetch mapping="logical" aggregate="true">
<entity name="incident">
<order alias="groupby_column" descending="false" />
<attribute alias="aggregate_column" name="incidentid" aggregate="count" />
<attribute groupby="true" alias="groupby_column" dategrouping="day" name="createdon" />
<attribute groupby="true" alias="groupby_priority" name="prioritycode" />
</entity>
</fetch>
</fetchcollection>
<categorycollection>
<category>
<measurecollection>
<measure alias="aggregate_column" />
</measurecollection>
</category>
</categorycollection>
</datadefinition>
Descripción de presentación de gráfico de comparación (gráfico 100 % apilado)
A continuación se muestra el contenido de la cadena XML de descripción de presentación para este gráfico.
<Chart Palette="None" PaletteCustomColors="149,189,66; 197,56,52; 55,118,193; 117,82,160; 49,171,204; 255,136,35; 168,203,104; 209,98,96; 97,142,206; 142,116,178; 93,186,215; 255,155,83">
<Series>
<Series ChartType="StackedBar100" Font="{0}, 9.5px" LabelForeColor="59, 59, 59" CustomProperties="PointWidth=0.75, MaxPixelPointWidth=40">
<SmartLabelStyle Enabled="True" />
</Series>
</Series>
<ChartAreas>
<ChartArea BorderColor="White" BorderDashStyle="Solid">
<AxisY LabelAutoFitMinFontSize="8" TitleForeColor="59, 59, 59" TitleFont="{0}, 10.5px" LineColor="165, 172, 181" IntervalAutoMode="VariableCount">
<MajorGrid LineColor="239, 242, 246" />
<MajorTickMark LineColor="165, 172, 181" />
<LabelStyle Font="{0}, 10.5px" ForeColor="59, 59, 59" />
</AxisY>
<AxisX LabelAutoFitMinFontSize="8" TitleForeColor="59, 59, 59" TitleFont="{0}, 10.5px" LineColor="165, 172, 181" IntervalAutoMode="VariableCount">
<MajorGrid Enabled="False" />
<MajorTickMark Enabled="False" />
<LabelStyle Font="{0}, 10.5px" ForeColor="59, 59, 59" />
</AxisX>
</ChartArea>
</ChartAreas>
<Titles>
<Title Alignment="TopLeft" DockingOffset="-3" Font="{0}, 13px" ForeColor="0, 0, 0" />
</Titles>
</Chart>
Consultar también
Análisis y la visualización de datos
Esquema de descripción de datos de visualización
Crear un gráfico
Ver los datos con visualizaciones (gráficos)