Contexto de ejecución de la API de cliente
El contexto de ejecución define el contexto del evento en el que se ejecuta el código. El contexto de ejecución se pasa cuando se produce un evento en un formulario o cuadrícula. Úselo en su controlador de eventos para realizar diversas tareas, como determinar formContext o gridContext, o administrar el evento de guardar.
El contexto de ejecución se pasa de una de las formas siguientes:
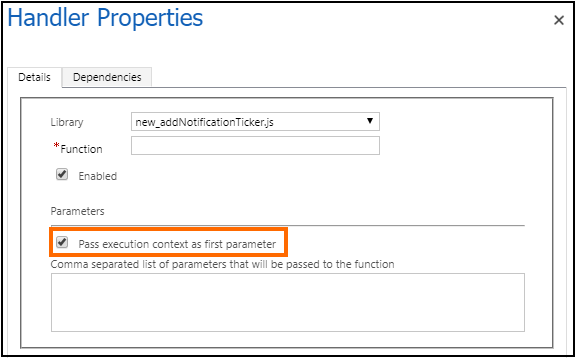
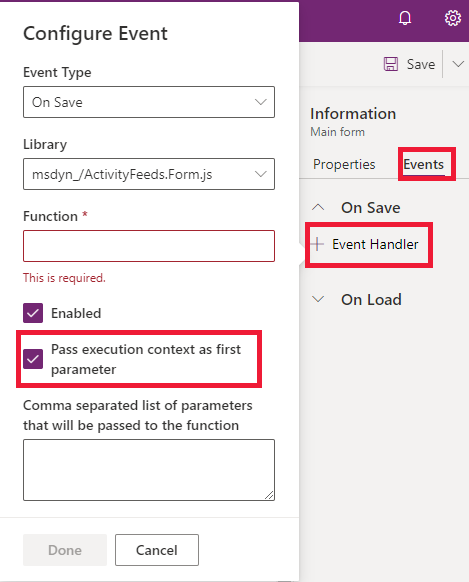
Definiendo controladores de eventos con la interfaz de usuario: el contexto de ejecución es un parámetro opcional que se puede pasar a una función de biblioteca JavaScript a través de un controlador de eventos. Utilice la opción Pasar el contexto de ejecución como primer parámetro en el cuadro de diálogo Propiedades del controlador cuando especifique el nombre de la función para pasar el contexto de ejecución de eventos. El contexto de ejecución es el primer parámetro que se pasa a una función.
- Definiendo controladores de eventos mediante código: el contexto de ejecución se pasa automáticamente como el primer parámetro a funciones definidas con este código. Para obtener una lista de métodos que se pueden usar para definir controladores de eventos en código, vea Agregar o quitar funciones a eventos mediante código.
El objeto de contexto de ejecución proporciona muchos métodos para trabajar más con el contexto. Más información: Contexto de ejecución (referencia de la API de cliente).
Uso de objetos de contexto de forma asincrónica
Solo se garantiza que el contexto pasado a un evento funcione según lo esperado durante el evento. Cuando mantiene una referencia a un contexto después de que finalice el evento, pueden producirse acciones que hagan que los métodos de contexto se comporten de manera inesperada.
Por ejemplo, si el controlador de eventos distribuye una acción asincrónica que tarda un período de tiempo prolongado mientras mantiene una referencia al contexto de ejecución, el usuario final podría salir de la página actual cuando se resuelva la promesa y usted invoque el método de contexto. Esta situación podría hacer que métodos similares a formContext.getAttribute(<name>).getValue() devuelvan null, aunque en el momento en que se ejecutó el controlador de eventos original, el atributo tenía un valor.
En los ejemplos siguientes se muestran dónde debe agregar más comprobaciones y tener cuidado, ya que la función de controlador de eventos usa el contexto de ejecución una vez que se completa el evento.
Acceso al contexto en una promesa
El contexto puede cambiar de maneras inesperadas después de que se resuelva una promesa .
function onLoad(executionContext) {
var formContext = executionContext.getFormContext();
fetch("https://www.contoso.com/").then(
function (result) {
// Using formContext or executionContext here may not work as expected
// because onLoad has already completed when the promise is resolved.
formContext.getAttribute("name").setValue(result);
}
);
}
Acceso al contexto después de una instrucción await
El contexto puede cambiar de maneras inesperadas después de usar await dentro de una función asincrónica.
async function onLoad(executionContext) {
var formContext = executionContext.getFormContext();
var result = await fetch("https://www.contoso.com/");
// Using formContext or executionContext here might not work as expected
// because the synchronous part of onLoad has already completed.
formContext.getAttribute("name").setValue(result);
}
Acceso al contexto en una función timeout
El contexto puede cambiar de maneras inesperadas después de usar setTimeout o setInterval para aplazar la ejecución de algún código.
function onLoad(executionContext) {
var formContext = executionContext.getFormContext();
if (notReady) {
setTimeout(function () {
// Using formContext or executionContext here may not work as expected
// because onLoad has already completed when this delayed function executes.
var name = formContext.getAttribute("name").getValue();
}, 100);
} else {
formContext.getAttribute("name").setValue("abc");
}
}
Artículos relacionados
Contexto de formulario de la API del cliente
Contexto de cuadrícula de la API del cliente
Contexto de formulario y cuadrícula en las acciones de la cinta