WiX Burn Bundle para implementar el entorno de ejecución de WebView2
En este ejemplo, WV2DeploymentWiXBurnBundleSample, se muestra cómo usar un lote de grabación de WiX para implementar el entorno de ejecución de WebView2. Siga los pasos de este artículo para crear un instalador de WiX que instale en cadena Evergreen WebView2 Runtime a través de Burn Bundle.
- Nombre de ejemplo: WV2DeploymentWiXBurnBundleSample
- Directorio del repositorio: WV2DeploymentWiXBurnBundleSample
- Archivo de proyecto:
WV2DeploymentWiXBurnBundleSample.wixproj
En este ejemplo se crea un instalador de WiX para la aplicación de ejemplo Win32. En este ejemplo se usa WiX Burn Bundle para instalar en cadena el runtime de Evergreen WebView2.
En este ejemplo se muestran estos dos enfoques de distribución diferentes para distribuir el entorno de ejecución de WebView2 para la aplicación:
- Descarga del programa previo en tiempo de ejecución Evergreen WebView2 a través de un vínculo almacenado en la aplicación.
- Empaquetar el programa previo en tiempo de ejecución Evergreen WebView2 con la aplicación.
El otro enfoque, que no se muestra en este ejemplo, es empaquetar el instalador independiente en tiempo de ejecución Evergreen WebView2 con la aplicación. Ese enfoque es muy similar al empaquetado del programa previo de tiempo de ejecución Evergreen WebView2 con la aplicación.
Para obtener información general sobre los enfoques, vea Deploying the Evergreen WebView2 Runtime in Distribute your app and the WebView2 Runtime (Implementación del runtime de Evergreen WebView2 en Distribución de la aplicación y el entorno de ejecución de WebView2).
Paso 1: Instalación de Visual Studio
Se requiere Microsoft Visual Studio. Microsoft Visual Studio Code no se admite para este ejemplo.
Si Visual Studio (versión mínima necesaria) no está instalada, con compatibilidad con C++:
- En una ventana o pestaña independiente, vea Instalar Visual Studio en Configurar el entorno de desarrollo para WebView2. Siga los pasos de esa sección para instalar Visual Studio, incluida la compatibilidad con C++.
A continuación, vuelva a esta página y continúe con los pasos siguientes.
Paso 2: Instalar herramientas de compilación del conjunto de herramientas de WiX
Si aún no lo ha hecho, instale el conjunto de herramientas de WiX:
En una nueva ventana o pestaña, vaya a Conjunto de herramientas de WiX y descargue las herramientas de compilación del conjunto de herramientas de WiX.
Haga clic en el
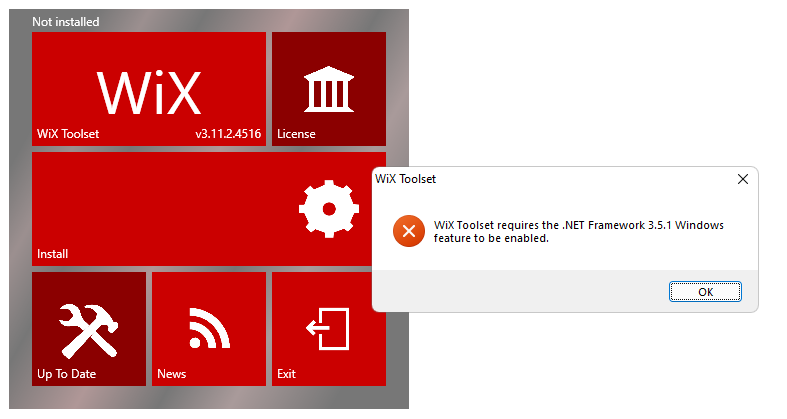
wixnnn.exearchivo y, a continuación, haga clic en Abrir archivo.Es posible que se abra un cuadro de diálogo que requiera que .NET Framework 3.5.1 esté habilitado:

Si .NET Framework 3.5.1 ya está habilitado en el equipo, vaya directamente a continuar instalando este componente WiX.
Haga clic en el botón Aceptar . Se cierra la ventana del instalador de WiX.
Presione la tecla del logotipo de
 , escriba Características de Windows y, a continuación, presione Entrar. Aparece el cuadro de diálogo Activar o desactivar las características de Windows .
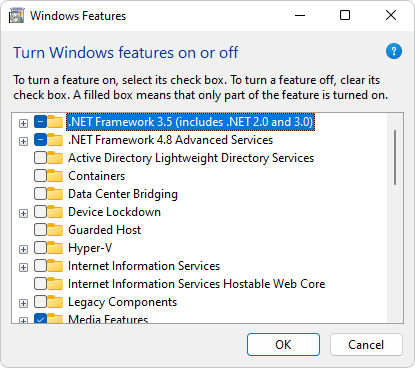
, escriba Características de Windows y, a continuación, presione Entrar. Aparece el cuadro de diálogo Activar o desactivar las características de Windows .Active la casilla .NET Framework 3.5 (incluye .NET 2.0 y 3.0):

No es necesario seleccionar los elementos secundarios.
Haga clic en Aceptar. Es posible que se le pida si desea permitir Windows Update descargar archivos.
Para obtener más información, vea Instalar .NET Framework 3.5 en Windows 11, Windows 10, Windows 8.1 y Windows 8.
Después de habilitar .NET Framework 3.5.1, vuelva a ejecutar el
wixnnn.exearchivo. Por ejemplo, en Microsoft Edge, haga clic en Configuración y mucho más, en Descargasy, a continuación, haga clic en Abrir archivo debajowix311.exede .Haga clic en el panel Instalar del instalador de WiX.
En Control de cuentas de usuario, haga clic en el botón Sí . En la parte superior del instalador de WiX se lee "Instalado correctamente".
Instale también el componente WiX Visual Studio, según la sección siguiente.
Paso 3: Instalación de la extensión Visual Studio del conjunto de herramientas de WiX
Si aún no lo ha hecho, instale la extensión de Visual Studio 2019 del conjunto de herramientas de WiX:
En una nueva ventana o pestaña, vaya a Conjunto de herramientas de WiX y, a continuación, descargue e instale la extensión:
- WiX Toolset Visual Studio 2019 Extension : archivo del instalador descargado:
Votive2019.vsix
- WiX Toolset Visual Studio 2019 Extension : archivo del instalador descargado:
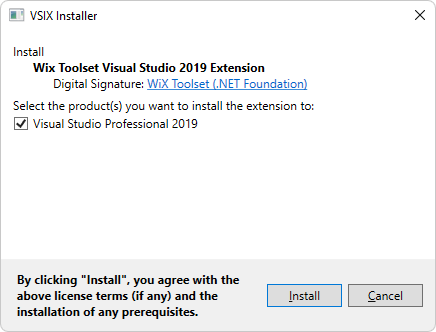
En Control de cuentas de usuario, haga clic en el botón Sí . Se abre la extensión VSIX Installer for WiX Visual Studio:

Haga clic en el botón Instalar .
Si se abre un cuadro de diálogo VSIX a la espera de que se cierren los procesos , cierre Visual Studio. El instalador de VSIX continúa.
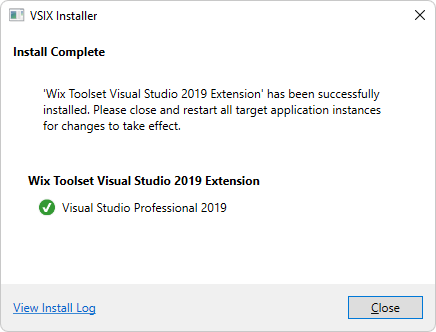
El instalador de VSIX lee Instalación completa:

En el instalador de VSIX, haga clic en el botón Cerrar .
En el instalador de WiX, haga clic en el panel Salir .
Cierre Visual Studio, si está abierto.
Paso 4: Clonación o descarga del repositorio WebView2Samples
- Si aún no lo ha hecho, clone o descargue el repositorio en la
WebView2Samplesunidad local. En una ventana o pestaña independiente, consulte Descarga del repositorio WebView2Samples en Configuración del entorno de desarrollo para WebView2. Siga los pasos de esa sección y vuelva a esta página y continúe a continuación.
Paso 5: Compilación del proyecto de implementación
En la copia local del repositorio WebView2Samples, abra
<repo-location>\WebView2Samples\SampleApps\WebView2Samples.slncon Visual Studio (no Visual Studio Code).Si no se admite ... . Aparece el cuadro de diálogo wixproj, instale el conjunto de herramientas de WiX y la extensión del conjunto de herramientas de WiX, anteriormente:

Este ejemplo es una extensión del ejemplo WV2DeploymentWiXCustomActionSample . En Explorador de soluciones, expanda WV2DeploymentWiXCustomActionSample y haga doble clic en
Product.wxs.En
Product.wxs, comente todos los<Binary>elementos ,<CustomAction>y<Custom>en<!-- Step 4: Config Custom Action to download/install Bootstrapper -->y<!-- Step 5: Config execute sequence of custom action -->para que no se use la acción personalizada.Abra
Bundle.wxsen elWV2DeploymentWiXBurnBundleSampleproyecto. EditeBundle.wxsen función del flujo de trabajo que quiera usar:Para empaquetar el programa previo en tiempo de ejecución Evergreen WebView2 con la aplicación:
- Quite la marca de comentario del
<ExePackage Id="InvokeBootstrapper" ...>elemento siguiente<!-- [Package Bootstrapper] ... -->y comente otros<ExePackage>elementos.
Para descargar evergreen WebView2 Runtime Bootstrapper a través de un vínculo en la aplicación:
- Quite la marca de comentario del
<ExePackage Id="DownloadAndInvokeBootstrapper" ...>elemento siguiente<!-- [Download Bootstrapper] ... -->y comente otros<ExePackage>elementos.
- Quite la marca de comentario del
Si va a empaquetar el programa previo en tiempo de ejecución Evergreen WebView2 con la aplicación, descargue el programa previo y colócolo en la carpeta envolvente
SampleApps.Compile el
WV2DeploymentWiXBurnBundleSampleproyecto.
Vea también
- Implementar el runtime de Evergreen WebView2 en Distribuir la aplicación y el entorno de ejecución de WebView2.