Instalador de Visual Studio de implementación de WebView2
En este ejemplo, WV2DeploymentVSInstallerSample, se muestra cómo implementar una aplicación WebView2 mediante el instalador de Visual Studio.
- Nombre de ejemplo: WV2DeploymentVSInstallerSample
- Directorio del repositorio: WV2DeploymentVSInstallerSample
- Archivo de solución: no se proporciona en el repositorio. Cree un archivo de solución en los pasos siguientes.
Para mostrar cómo implementar Evergreen WebView2 Runtime con la aplicación, en este artículo se describe cómo usar la extensión Microsoft Instalador de Visual Studio Project para Visual Studio. Cree un proyecto de tipo Proyecto de instalación para crear un instalador para la aplicación de ejemplo Win32 (WebView2APISample). Ese instalador que se crea en cadena instala el runtime de Evergreen WebView2.
Primero edita el project.xml archivo desde el repositorio y, a continuación, en Visual Studio, crea un nuevo proyecto mediante la plantilla proyecto de instalación de la extensión Microsoft Instalador de Visual Studio Projects.
En este ejemplo se muestran varios enfoques de implementación diferentes:
- Descargar el programa previo en tiempo de ejecución Evergreen WebView2 mediante un vínculo.
- Empaquetar el programa previo en tiempo de ejecución Evergreen WebView2 con la aplicación.
- Empaquetar el instalador independiente en tiempo de ejecución de Evergreen WebView2 con la aplicación.
Para obtener información sobre estos enfoques diferentes, consulte Implementación del runtime de Evergreen WebView2 en Distribución de la aplicación y el entorno de ejecución de WebView2.
Paso 1: Compilación y ejecución de WebView2APISample
Para familiarizarse con la aplicación que distribuye este ejemplo y asegurarse de que el entorno está configurado para el desarrollo general de aplicaciones Win32 WebView2, compile y ejecute la aplicación de ejemplo Win32 (WebView2APISample) antes de usar este ejemplo de implementación.
- Siga los pasos de la aplicación de ejemplo Win32 (WebView2APISample) y continúe a continuación.
Requisito previo: como se indica en la página anterior, se requiere Microsoft Visual Studio, incluida la compatibilidad con C++. Microsoft Visual Studio Code no es compatible con este ejemplo WV2DeploymentVSInstallerSample.
La página anterior le ayuda a clonar o descargar el repositorio WebView2Samples e instalar Visual Studio con compatibilidad con C++, si aún no se ha realizado.
Paso 2: Instalación de proyectos de Instalador de Visual Studio
Si aún no se ha hecho, instale Instalador de Visual Studio Projects:
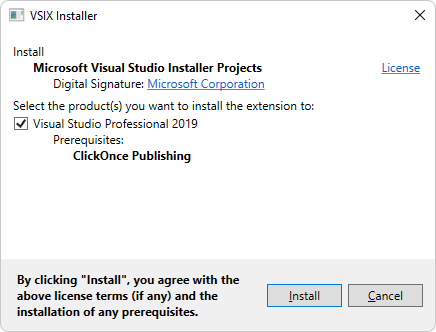
- Instale Microsoft Instalador de Visual Studio Projects for Visual Studio 2019. Siga los pasos de esa página y, a continuación, vuelva a esta página y continúe con los pasos siguientes.

Si aparece un cuadro de diálogo Esperando a que se cierren los siguientes procesos , cierre Visual Studio.
Paso 3: Edición de product.xml para configurar cómo distribuir el entorno de ejecución de WebView2
Abra Visual Studio. En la pantalla de apertura, puede hacer clic en el vínculo Continuar sin código en la esquina inferior derecha.
Abra el siguiente archivo individual que se encuentra en la copia local del repositorio:
<repo-location>\WebView2Samples\SampleApps\WV2DeploymentVSInstallerSample\product.xmlUbicación del archivo en el repositorio en GitHub: SampleApps/WV2DeploymentVSInstallerSample/product.xml

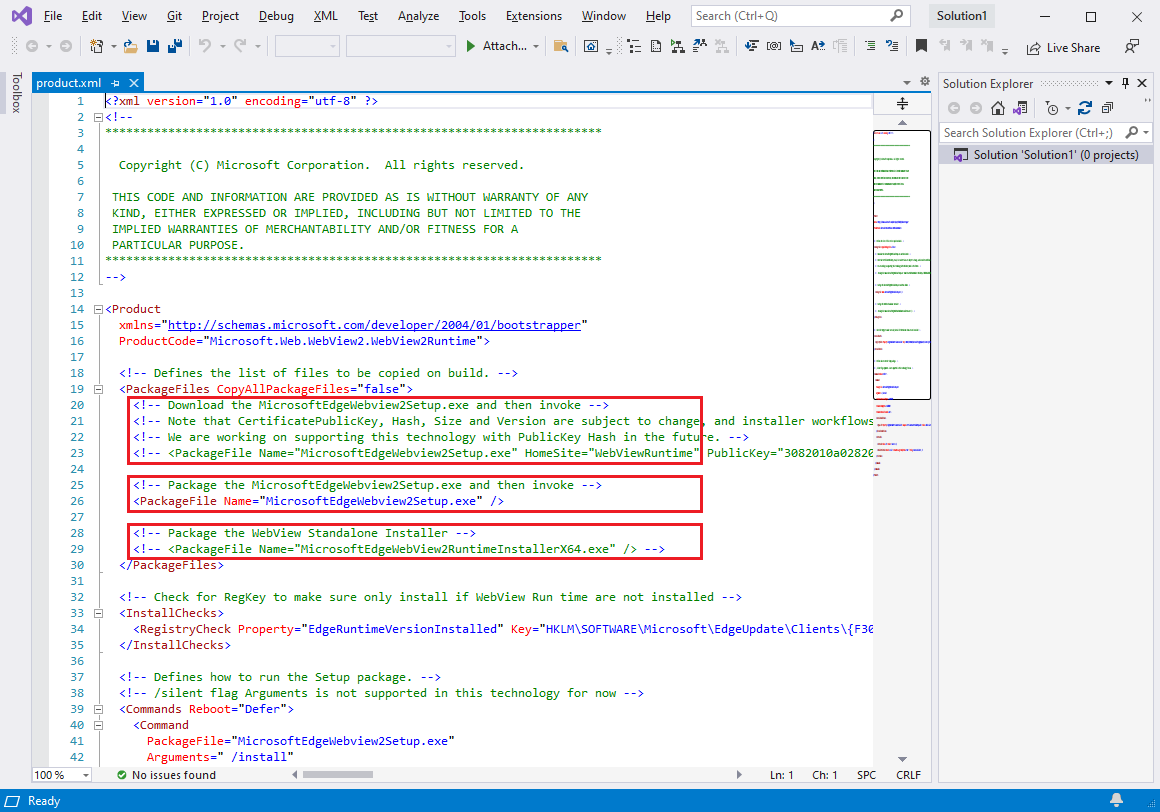
Inspeccione
product.xml. Hay tres<PackageFile>líneas. Estudiar el comentario sobre cada una de las 3 líneas. Esta es una vista simplificada de las líneas, con aclaraciones.La primera
<PackageFile>línea usa el archivoMicrosoftEdgeWebview2Setup.exe, que es el programa previo en tiempo de ejecución Evergreen WebView2, y especifica unHomeSitesitio web. Use esta línea para Approach 1: Downloading the Evergreen WebView2 Runtime Bootstrapper a través de un vínculo:<!-- Download the MicrosoftEdgeWebview2Setup.exe --> <!-- <PackageFile Name="MicrosoftEdgeWebview2Setup.exe" HomeSite="WebViewRuntime" PublicKey="..."/> -->La segunda
<PackageFile>línea usa el archivoMicrosoftEdgeWebview2Setup.exe, que es el programa previo en tiempo de ejecución Evergreen WebView2. Use esta línea para Approach 2: Packaging the Evergreen WebView2 Runtime Bootstrapper with the app :<!-- Package the MicrosoftEdgeWebview2Setup.exe --> <PackageFile Name="MicrosoftEdgeWebview2Setup.exe" />La tercera
<PackageFile>línea usa el archivoMicrosoftEdgeWebView2RuntimeInstallerX64.exe, que es un instalador independiente en tiempo de ejecución Evergreen WebView2 específico de la plataforma. Use esta línea para Approach 3: Packaging the Evergreen WebView2 Runtime Standalone Installer with your app (Enfoque 3: Empaquetar el instalador independiente en tiempo de ejecución de Evergreen WebView2 con la aplicación):<!-- Package the WebView Standalone Installer --> <!-- <PackageFile Name="MicrosoftEdgeWebView2RuntimeInstallerX64.exe" /> -->Identifique qué enfoque está usando. El enfoque 2 es el valor predeterminado; es decir, la línea para usar El enfoque 2 no tiene comentarios en el archivo del
product.xmlrepositorio.Edite
product.xml, como se indica a continuación; siga los pasos de una de las tres secciones siguientes.
Enfoque 1: Descarga del programa previo en tiempo de ejecución Evergreen WebView2 a través de un vínculo
Si desea que la aplicación descargue el programa previo en tiempo de ejecución Evergreen WebView2 (MicrosoftEdgeWebview2Setup.exe) a través de un vínculo:
Dentro de la
<PackageFiles CopyAllPackageFiles="false">sección, quite el comentario de la línea siguiente (mantenga el valor de clave pública larga) y comente las otras líneas:<PackageFile Name="MicrosoftEdgeWebview2Setup.exe" HomeSite="WebViewRuntime" PublicKey="..."/>El
PublicKeyvalor del programa previo en tiempo de ejecución WebView2 puede cambiar sin previo aviso. Estamos trabajando para solucionar este problema. Por ahora, es posible que tenga que reemplazarlo porproduct.xmlun valor actualizadoPublicKey.En la
<Commands Reboot="Defer">sección y</Commands>, asegúrese de quePackageFileapunta a"MicrosoftEdgeWebview2Setup.exe"para que el instalador de Visual Studio use el programa previo.Guarde el archivo.
Enfoque 2: Empaquetado del programa previo en tiempo de ejecución Evergreen WebView2 con la aplicación
Si desea empaquetar el programa previo en tiempo de ejecución Evergreen WebView2 (MicrosoftEdgeWebview2Setup.exe) con la aplicación:
Dentro de la
<PackageFiles CopyAllPackageFiles="false">sección, quite el comentario de la línea siguiente y comente las otras líneas:<PackageFile Name="MicrosoftEdgeWebview2Setup.exe" />En la
<Commands Reboot="Defer">sección , asegúrese de quePackageFileapunta a"MicrosoftEdgeWebview2Setup.exe"para que el instalador de Visual Studio use el programa previo.Guarde el archivo.
Enfoque 3: Empaquetado del instalador independiente en tiempo de ejecución De Evergreen WebView2 con la aplicación
Si desea empaquetar el instalador independiente en tiempo de ejecución de Evergreen WebView2 con la aplicación:
Dentro de la
<PackageFiles CopyAllPackageFiles="false">sección, quite el comentario de la línea siguiente y comente las otras líneas:<PackageFile Name="MicrosoftEdgeWebView2RuntimeInstallerX64.exe" />En la
<Commands Reboot="Defer">sección y</Commands>, asegúrese de quePackageFileapunta a"MicrosoftEdgeWebView2RuntimeInstallerX64.exe"para que el instalador de Visual Studio use el instalador independiente.Si tiene como destino dispositivos que no son X64, edite el nombre de
MicrosoftEdgeWebView2RuntimeInstallerX64archivo para reflejar la arquitectura correcta.Guarde el archivo.
Paso 4: Descargar el programa previo webView2 o el instalador independiente
Si desea empaquetar el programa previo (enfoque 2) o el instalador independiente (enfoque 3) con la aplicación, siga estos pasos en esta sección. De lo contrario, vaya a la sección paso principal siguiente.
Descargue Microsoft Edge WebView2 Bootstrapper o el instalador independiente.
Guarde el programa previo descargado o el instalador independiente en la
<repo-location>\WebView2Samples\SampleApps\WV2DeploymentVSInstallerSample\carpeta .
Paso 5: Copia de la carpeta WV2DeploymentVSInstallerSample en una carpeta Packages
Este paso se aplica a todos los enfoques (1, 2 o 3).
Copie la
<repo-location>\WebView2Samples\SampleApps\WV2DeploymentVSInstallerSample\carpeta y péguela en cualquiera de las carpetas siguientes:<drive>:\Program Files (x86)\Microsoft SDKs\ClickOnce Bootstrapper\Packages\<Visual Studio install dir>\MSBuild\Microsoft\VisualStudio\BootstrapperPackages\(requiere al menos Visual Studio 2019 Update 7)
Ruta de acceso típica para
<Visual Studio install dir>:C:\Program Files (x86)\Microsoft Visual Studio\2019\Professional\Common7\IDE\
Paso 6: Creación de un proyecto de instalación en Visual Studio
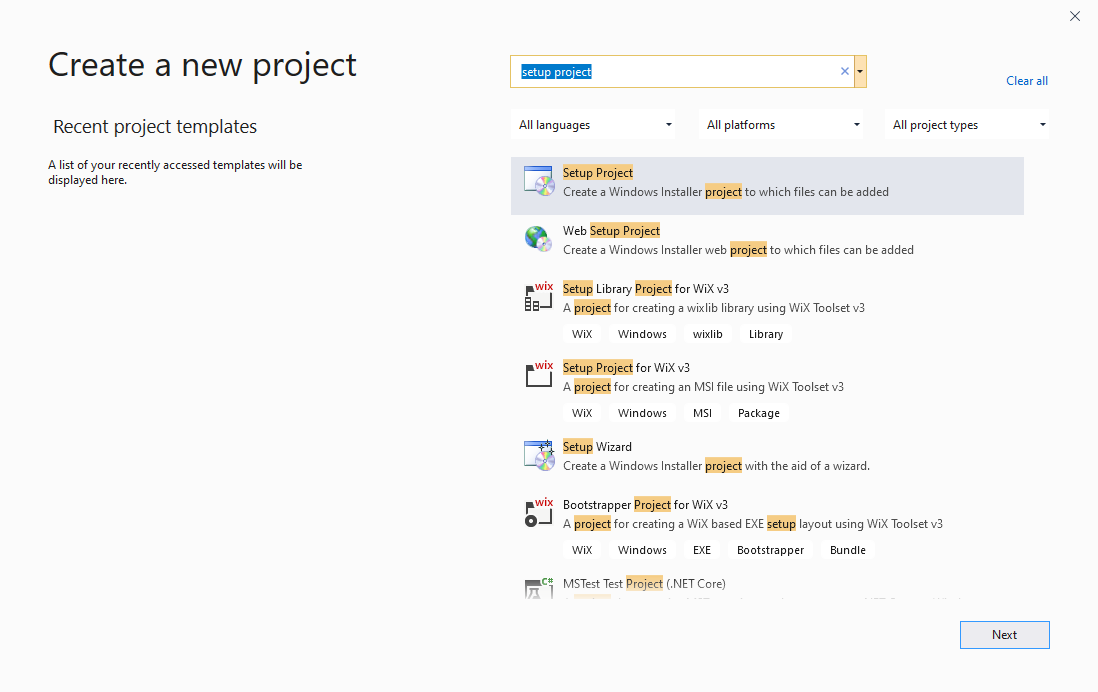
En Visual Studio, seleccione Archivo>Nuevo>Proyecto. Aparece la ventana Crear un nuevo proyecto .
En el cuadro de texto Buscar plantillas , escriba el proyecto de instalación y, a continuación, seleccione la plantilla Proyecto de instalación . Asegúrese de seleccionar la plantilla que se denomina exactamente así, como se muestra a continuación:

Haga clic en el botón Siguiente .
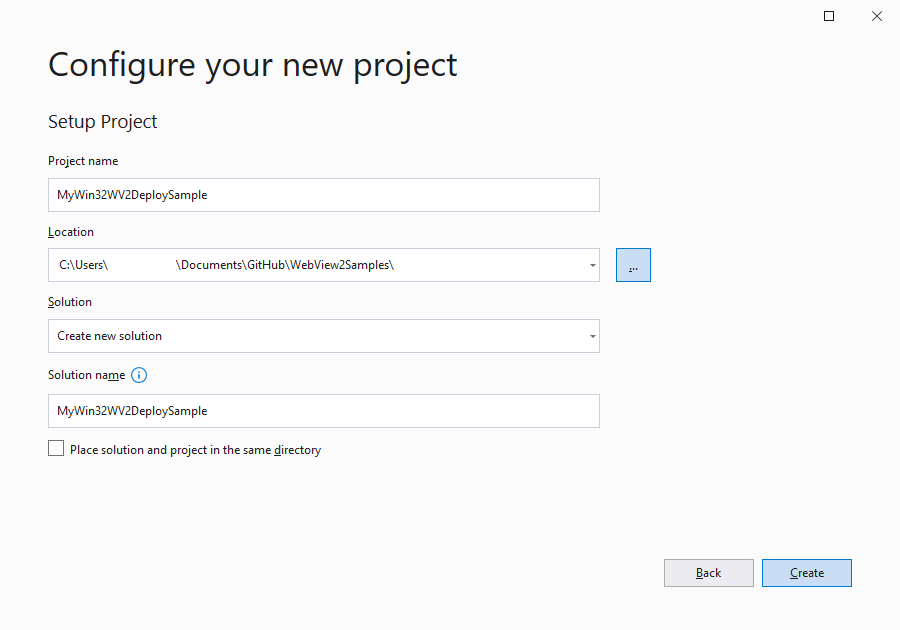
Se abre el cuadro de diálogo Configurar el nuevo proyecto: Configurar proyecto , como se muestra a continuación.
En el cuadro de texto Nombre del proyecto , escriba un nombre, como MyWin32WV2DeploySample.
En el cuadro de texto Ubicación , vaya a una ubicación que no esté dentro de otro directorio del proyecto, como
<repo-path>\WebView2Samples\o una ubicación que no esté en el directorio del repositorio.
Haga clic en el botón Crear.

Paso 7: Agregar WebView2 Runtime como requisito previo
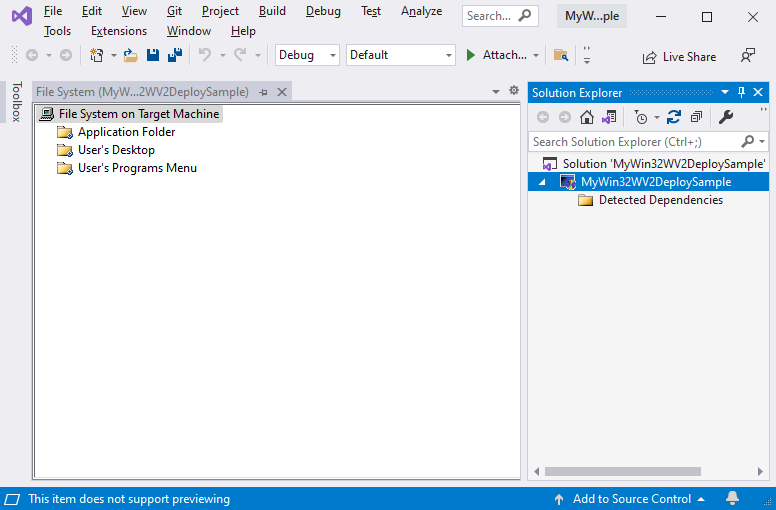
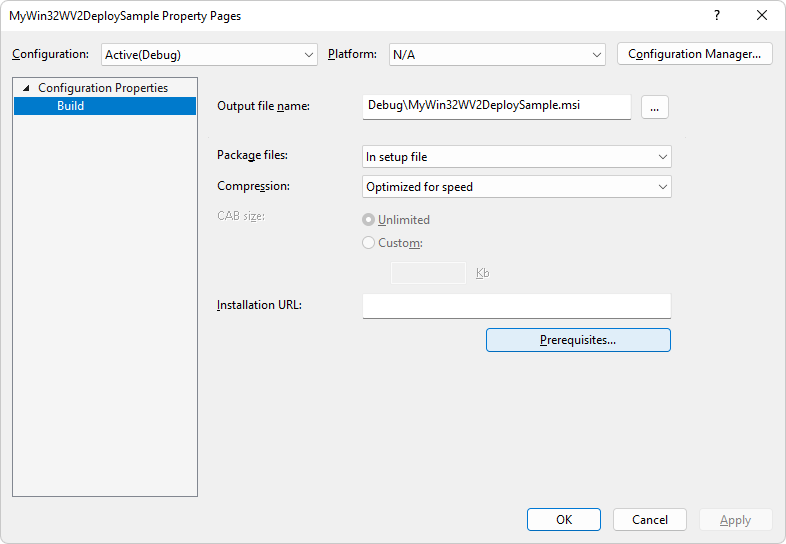
En Visual Studio, en Explorador de soluciones, haga clic con el botón derecho en el proyecto y, a continuación, seleccione Propiedades. Se abre el cuadro de diálogo Páginas de propiedades.
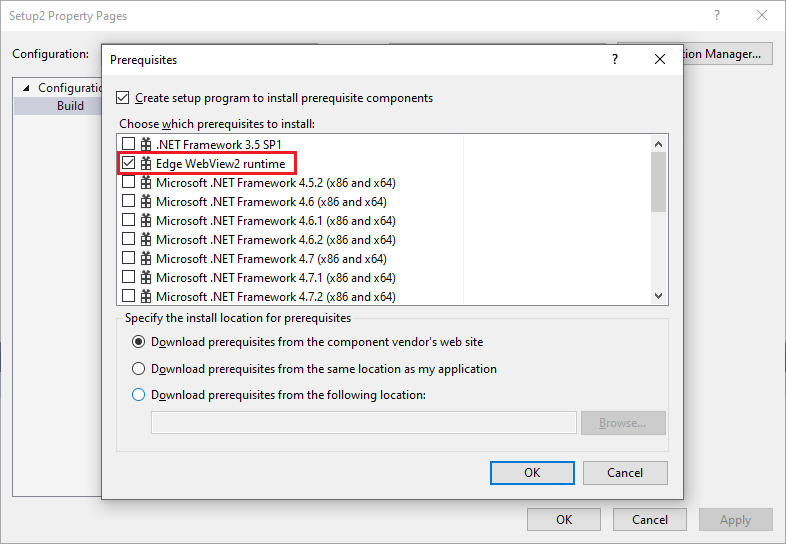
Haga clic en el botón Requisitos previos :

Active la casilla Entorno de ejecución de Edge WebView2 .
Si esa casilla no aparece, podría indicar que no se ha colocado un archivo necesario en una carpeta Paquetes. Compruebe qué enfoque está usando. Es posible que tenga que realizar los pasos anteriores, en las secciones Paso 4: Descargar el Programa previo webView2 o instalador independiente y Paso 5: Copiar la carpeta WV2DeploymentVSInstallerSample en una carpeta Packages.
Desactive las demás casillas de requisitos previos. A continuación, haga clic en el botón Aceptar :

Paso 8: Compilación del proyecto de instalación
- Presione F5 para guardar y compilar el proyecto de instalación.