Uso de una ventana del explorador externo
De forma predeterminada, DevTools abre la pestaña Edge DevTools: Browser en Visual Studio Code. El enfoque alternativo es hacer que DevTools abra una ventana externa de Microsoft Edge controlada por automatización.
Ventana del explorador externo
La ventana del explorador externo significa que, al iniciar una instancia del explorador mediante la extensión Edge DevTools, se abre una ventana completa de Microsoft Edge con interfaz de usuario completa, controlada por la automatización de pruebas de DevTools:

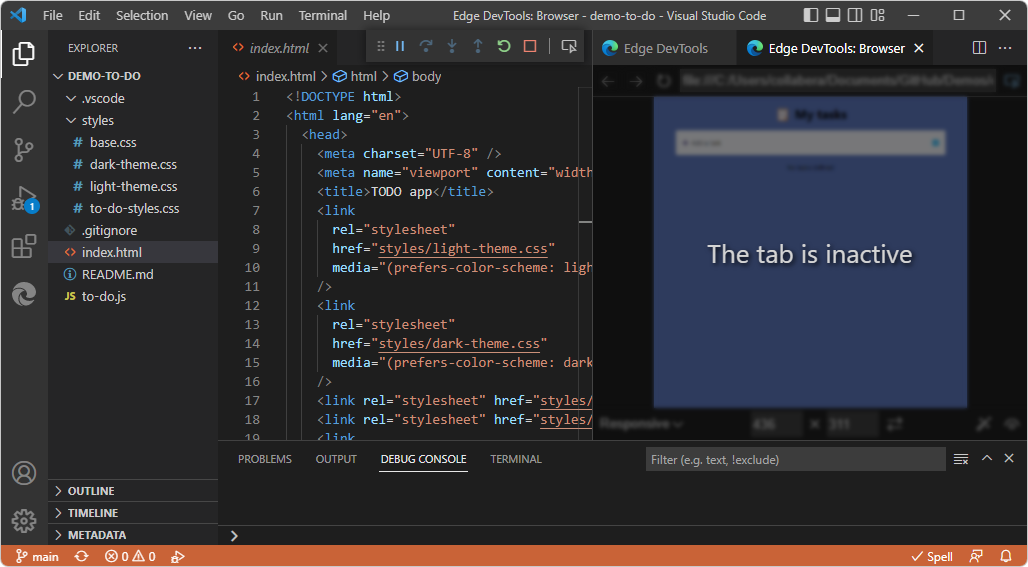
Cuando se abre la ventana del explorador externo, la pestaña Edge DevTools: Browser no se abre al iniciar DevTools:

Si, a continuación, hace clic en el botón Alternar difusión de pantalla en la pestaña Edge DevTools , se abre la pestaña Edge DevTools: Browser , que muestra La pestaña está inactiva:

El explorador de DevTools incrustado
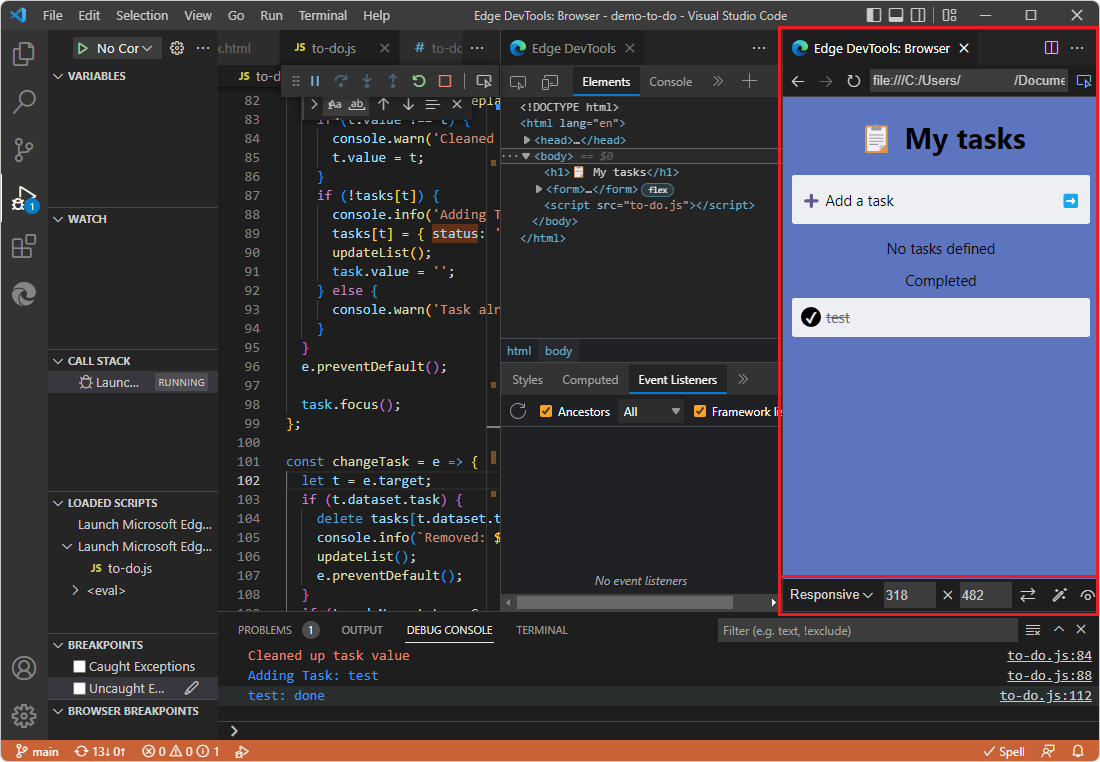
De forma predeterminada, DevTools abre la pestaña Edge DevTools: Browser en Visual Studio Code, en lugar de abrir una ventana externa del explorador. La pestaña Edge DevTools: Browser incluye una barra de herramientas de emulación de dispositivo en la parte inferior:

Esta pestaña también se llama:
- El explorador sin cabeza, en Configuración.
- El vídeo en pantalla, en información sobre herramientas.
- Explorador incrustado.
- Explorador DevTools.
- El explorador DevTools incrustado.
Limitaciones del explorador DevTools insertado
El explorador Edge DevTools insertado en la extensión Visual Studio Code DevTools proporciona una vista previa sencilla con muchas restricciones y no admite todas las características de un explorador web real. Cuando necesite un explorador completo, use una ventana del explorador externo en lugar del explorador incrustado. El explorador DevTools incrustado es una instancia del explorador que se ejecuta sin una interfaz de usuario y desde la que se transmiten capturas de pantalla. Por lo tanto, no se implementan todas las interacciones del usuario.
El explorador DevTools incrustado tiene limitaciones, incluidas las siguientes:
- No se admite arrastrar y colocar.
-
onPasteCaptureyonPastelos eventos no se desencadenan. - No se respeta la propiedad CSS
cursor. - Puede haber problemas de rendimiento visual.
Cambio de la configuración
Para cambiar o comprobar la configuración del tipo de ventana del explorador que se va a usar:
En Visual Studio Code, seleccione Herramientas deMicrosoft Edge de la barra> de actividad. Se abre la barra lateral herramientas de Microsoft Edge .
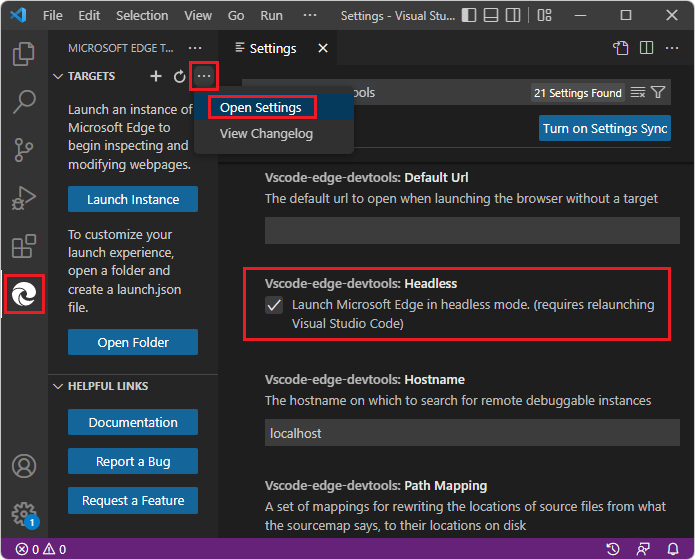
Mantenga el puntero a la derecha de Destinos y, a continuación, haga clic en Más acciones (...) >Abra Configuración.

Si desea usar la pestaña Edge DevTools: Browser en Visual Studio Code, active la casilla Sin cabeza.
O bien, si desea usar la ventana externa del explorador controlada por automatización, desactive la casilla Sin cabeza .
Cierre DevTools. Vea Cerrar DevTools en Apertura de DevTools y el explorador DevTools.
Abra DevTools. Consulte Apertura de DevTools y el explorador DevTools.
Consulte también
- Introducción al uso de la extensión DevTools para Visual Studio Code
- Extensión Microsoft Edge DevTools para Visual Studio Code
- Depuración de Microsoft Edge en Visual Studio Code
Artículos externos: