Parte 2 del tutorial: Uso de JavaScript para insertar una imagen en la página web
El ejemplo de la parte 2: Usar JavaScript para insertar una imagen en la página web usa código JavaScript para insertar la stars.jpeg imagen en la parte superior de la página web abierta actualmente. El elemento emergente de la extensión contiene un título y un botón HTML con la etiqueta Mostrar. Al hacer clic en el botón Mostrar , JavaScript envía un mensaje desde el elemento emergente del icono de extensión e inserta dinámicamente JavaScript que se ejecuta como contenido en la pestaña del explorador.
En el ejemplo de la parte 2 se usan las siguientes tecnologías de extensión:
- Inserción de bibliotecas de JavaScript en una extensión.
- Exposición de recursos de extensión a pestañas del explorador.
- Incluir páginas web de contenido en pestañas de explorador existentes.
- Hacer que las páginas web de contenido escuchen los mensajes de los elementos emergentes y respondan.
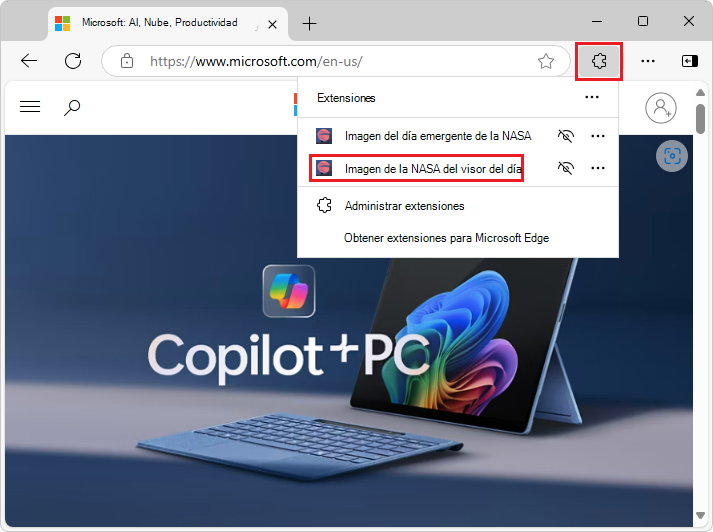
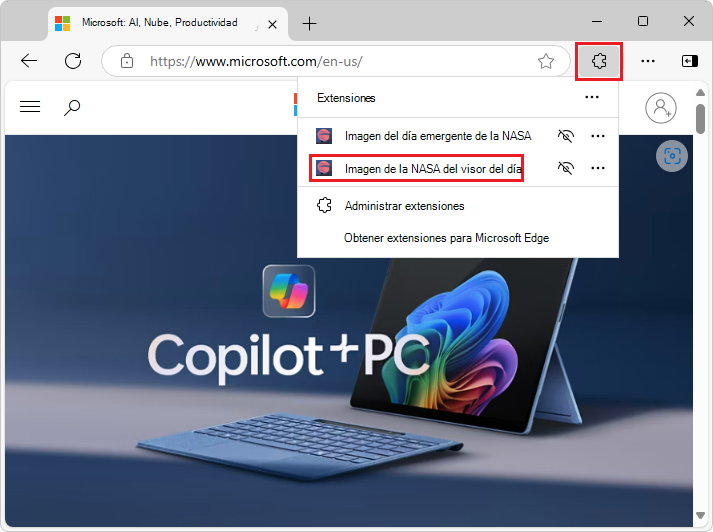
Abrirá la extensión parte 2 desde el botón Extensiones (![]() ) después de instalar la extensión a través de la pestaña Administrar extensiones :
) después de instalar la extensión a través de la pestaña Administrar extensiones :

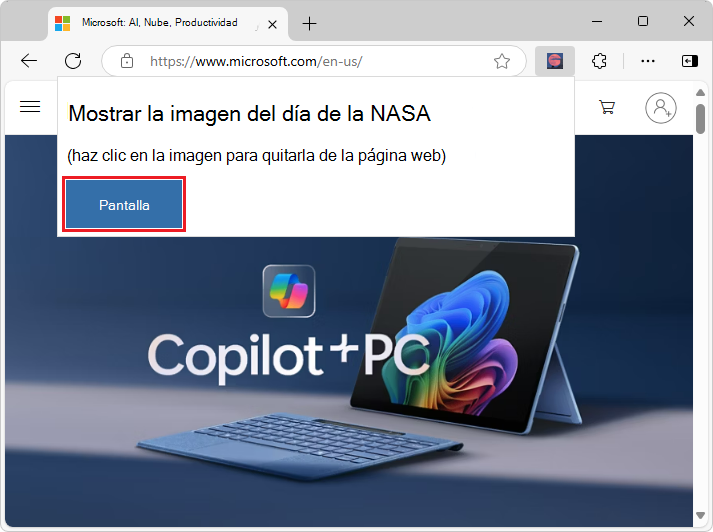
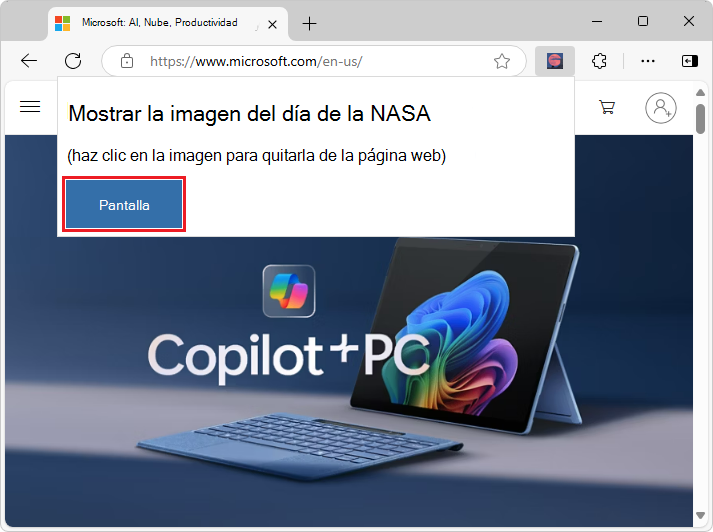
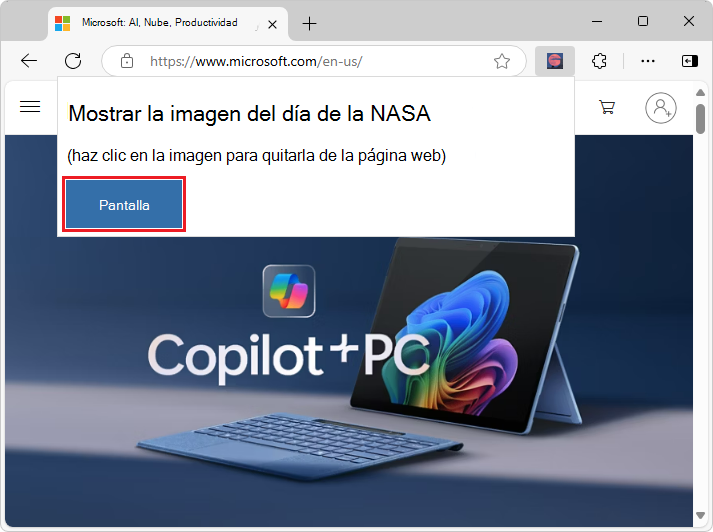
La extensión muestra una pequeña página HTML en un elemento emergente que contiene un título, instrucciones y un botón Mostrar :

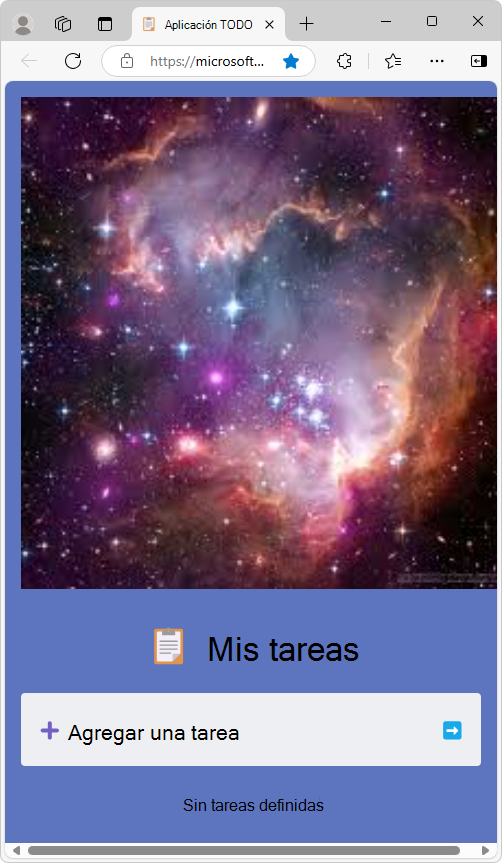
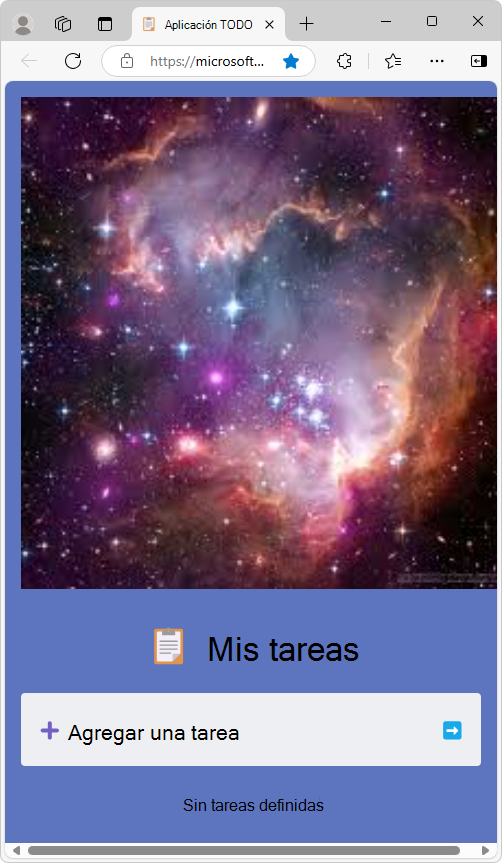
Al hacer clic en el botón Mostrar , el código JavaScript se stars.jpeg inserta temporalmente en la parte superior de la página web actual e inserta el contenido de la página web en debajo de la imagen. El contenido insertado establece el elemento image que se va a mostrar stars.jpeg en la parte superior de la página web actual y, a continuación, quita la imagen al hacer clic en la imagen:

Si desea instalar y ejecutar inmediatamente la extensión completada, o bien ver su código terminado, haga lo siguiente:
- Clone el repositorio MicrosoftEdge-Extensions en la unidad local. Use el directorio
/extension-getting-started-part2/del repositorio . - Descargue el código fuente de la carpeta /extension-getting-started-part2/ del repositorio de MicrosoftEdge-Extensions.
A continuación, puede instalar y ejecutar la extensión finalizada que se encuentra en el repositorio, por transferencia local de una extensión para instalarla y probarla localmente. La pestaña debe contener una página web antes de abrir la extensión.
Paso 1: Actualizar popup.html para incluir un botón
Para usar este artículo, realice primero los pasos de la parte 1 del tutorial: Mostrar una imagen en un elemento emergente; es decir, clone el repositorio de MicrosoftEdge-Extensions, instale la demostración de la parte 1 y ejecute esa demostración.
Este paso ya se ha realizado en popup.html en el repositorio de MicrosoftEdge-Extensions.
El hipotético estado inicial de este artículo de la parte 2, si tuviera que compilar manualmente el ejemplo para agregar JavaScript, es que existe un directorio para el código de la parte 2, que contiene los mismos directorios y archivos creados en el artículo de la parte 1. Estos pueden ser directorios del mismo nivel para la parte 1 y la parte 2, como se hace en el repositorio de MicrosoftEdge-Extensions.
Es posible instalar las demostraciones de la parte 1 y la parte 2 completadas desde el repositorio de MicrosoftEdge-Extensions, en paralelo. Se recomienda clonar primero el repositorio e instalar y ejecutar las demostraciones, antes (o en lugar de) comenzar con un directorio vacío y, a continuación, crear manualmente directorios, crear archivos y pegar código en los archivos.
Para expandir manualmente la demostración de la parte 1 completada para crear la demostración de la parte 2, tendría que hacer lo siguiente:
- En la carpeta que contiene el archivo de la
popup.htmlparte 2 (inicialmente una copia del archivo de la parte 1), agregue el etiquetado que muestra un título con un botón. - Incluya una referencia a un archivo JavaScript,
popup.js. - Programe ese botón.
A continuación se muestra el archivo HTML de ejemplo:
/popup/popup.html (completado):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
body {
width: 500px;
}
button {
background-color: #336dab;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
font-size: 16px;
}
</style>
</head>
<body>
<h1>Display the NASA picture of the day</h1>
<h2>(click the image to remove it from the webpage)</h2>
<button id="sendmessageid">Display</button>
<script src="popup.js"></script>
</body>
</html>
Siga los pasos descritos en Transferir localmente una extensión para instalarla y probarla localmente para actualizarla localmente y, a continuación, ejecutar la extensión. La pestaña debe contener una página web antes de abrir la extensión.
Después de actualizar y abrir la extensión, se abre un elemento emergente que contiene una pequeña página HTML con un título, instrucciones y un botón Mostrar :

Paso 2: Actualizar la página web para insertar la imagen en la parte superior
Después de agregar el botón Mostrar , la siguiente tarea será hacer que el botón muestre el images/stars.jpeg archivo de imagen en la parte superior de la página web que se encuentra en la pestaña activa.
Cada página de tabulación (y extensión) se ejecuta en su propio subproceso. En un paso siguiente, creará un script de contenido que se inserta en la página de tabulación. El script insertado enviará un mensaje desde el elemento emergente a ese script de contenido que se ejecuta en la página de pestaña. El script de contenido recibirá el mensaje, que describe qué imagen se debe mostrar.
Paso 3: Crear el javaScript emergente para enviar un mensaje
Este paso ya se ha realizado en popup.js en el repositorio de MicrosoftEdge-Extensions. Si desea crear manualmente la extensión de la parte 2, continúe con los pasos siguientes.
Cree el popup/popup.js archivo y agregue el código siguiente en ese archivo.
Este código envía un mensaje al script de contenido aún no creado que debe crear e insertar momentáneamente en la pestaña del explorador. Para ello, el código siguiente agrega un onclick evento al botón mostrar emergente:
/popup/popup.js (inicial):
const sendMessageId = document.getElementById("sendmessageid");
if (sendMessageId) {
sendMessageId.onclick = function() {
// do something
};
}
En el onclick evento , busque la pestaña del explorador actual. A continuación, use la chrome.tabs.sendmessage API de extensión para enviar un mensaje a esa pestaña.
En ese mensaje, debe incluir la dirección URL de la imagen que desea mostrar. Asegúrese de enviar un identificador único para asignarlo a la imagen insertada.
Para enviar un identificador único para asignar a la imagen insertada, es posible un par de enfoques diferentes:
- Enfoque 1: permita que la inserción de contenido de JavaScript genere ese identificador de imagen. No usaremos ese enfoque aquí, por razones que se vuelven evidentes más adelante.
- Enfoque 2: genere ese identificador único aquí en
popup.jsy, a continuación, pase ese identificador al script de contenido que aún no se ha creado. Usaremos este enfoque.
En el código siguiente se describe el código actualizado en popup/popup.js.
También se pasa el identificador de pestaña actual, que se usará más adelante en este artículo:
/popup/popup.js (completado):
const sendMessageId = document.getElementById("sendmessageid");
if (sendMessageId) {
sendMessageId.onclick = function() {
chrome.tabs.query({ active: true, currentWindow: true }, function(tabs) {
chrome.tabs.sendMessage(
tabs[0].id,
{
url: chrome.runtime.getURL("images/stars.jpeg"),
imageDivId: `${guidGenerator()}`,
tabId: tabs[0].id
},
function(response) {
window.close();
}
);
function guidGenerator() {
const S4 = function () {
return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1);
};
return (S4() + S4() + "-" + S4() + "-" + S4() + "-" + S4() + "-" + S4() + S4() + S4());
}
});
};
}
Paso 4: Hacer que esté stars.jpeg disponible desde cualquier pestaña del explorador
Este paso ya se ha realizado en manifest.json en el repositorio de MicrosoftEdge-Extensions. Si desea crear manualmente la extensión de la parte 2, continúe con los pasos siguientes.
Para que esté images/stars.jpeg disponible desde cualquier pestaña del explorador, debe usar la chrome.runtime.getURL API.
El motivo es que va a insertar la imagen mediante el src atributo del img elemento en la página de contenido. La página de contenido se ejecuta en un subproceso único que no es el mismo que el subproceso que ejecuta la extensión. Debe exponer el archivo de imagen estática como un recurso web para que funcione correctamente.
Agregue otra entrada en el manifest.json archivo para declarar que la imagen está disponible para todas las pestañas del explorador.
Esa entrada es la siguiente (debería verla en el archivo completo manifest.json siguiente cuando agregue la declaración de script de contenido que aparece):
/manifest.json (parte):
"web_accessible_resources": [
{
"resources": ["images/*.jpeg"],
"matches": ["<all_urls>"]
}
]
Ahora ha escrito el código en popup.js el archivo para enviar un mensaje a la página de contenido que está incrustada en la página de pestaña activa actual.
Paso 5: Actualización del manifest.json nuevo contenido y acceso web
A continuación, creará e insertará la página de contenido incrustada en la página de pestaña activa actual. Este paso ya se ha realizado en manifest.json en el repositorio de MicrosoftEdge-Extensions.
La actualización manifest.json que incluye y web_accessible_resources es la content-scripts siguiente:
/manifest.json (completado):
{
"name": "NASA picture of the day viewer",
"version": "0.0.0.1",
"manifest_version": 3,
"description": "An extension that uses JavaScript to insert an image at the top of the webpage.",
"icons": {
"16": "icons/nasapod16x16.png",
"32": "icons/nasapod32x32.png",
"48": "icons/nasapod48x48.png",
"128": "icons/nasapod128x128.png"
},
"action": {
"default_popup": "popup/popup.html"
},
"content_scripts": [
{
"matches": [
"<all_urls>"
],
"js": ["lib/jquery.min.js","content-scripts/content.js"]
}
],
"web_accessible_resources": [
{
"resources": ["images/*.jpeg"],
"matches": ["<all_urls>"]
}
]
}
El matches atributo se establece <all_urls>en , lo que significa que todos los archivos de se insertan en content_scripts todas las páginas de pestaña del explorador cuando se carga cada pestaña. Los tipos de archivos permitidos que se pueden insertar son JavaScript y CSS. También agregó lib\jquery.min.js. Puede copiar ese archivo desde la carpeta /lib/ del repositorio de MicrosoftEdge-Extensions.
Agregar jQuery
Este paso ya se ha realizado en jquery.min.js en el repositorio de MicrosoftEdge-Extensions.
En los scripts de contenido que va a insertar, planee el uso de jQuery ($). Ha agregado una versión minificada de jQuery y la ha colocado en el paquete de extensión como lib\jquery.min.js.
Estos scripts de contenido se ejecutan en espacios aislados individuales, lo que significa que jQuery insertado en la popup.js página no se comparte con el contenido.
Descripción del subproceso
Incluso si la pestaña del explorador tiene JavaScript en ejecución en la página web cargada, cualquier contenido insertado no tiene acceso a ese JavaScript. JavaScript insertado solo tiene acceso al DOM real que se carga en esa pestaña del explorador.
Paso 6: Agregar el agente de escucha del mensaje de script de contenido
Para continuar compilando manualmente la demostración de la parte 2, tendría que crear este archivo. Este paso ya se ha realizado en content.js en el repositorio de MicrosoftEdge-Extensions.
Este es el content-scripts\content.js archivo que se inserta en cada página de pestaña del explorador en función de la content-scripts sección de manifest.json:
/content-scripts/content.js (completado):
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
$("body").prepend(
`<img src="${request.url}" id="${request.imageDivId}"
class="slide-image" /> `
);
$("head").prepend(
`<style>
.slide-image {
height: auto;
width: 100vw;
}
</style>`
);
$(`#${request.imageDivId}`).click(function() {
$(`#${request.imageDivId}`).remove(`#${request.imageDivId}`);
});
sendResponse({ fromcontent: "This message is from content.js" });
});
Todo lo que hace el JavaScript anterior es registrar mediante listener el método de LA chrome.runtime.onMessage.addListener API de extensión. Este agente de escucha espera mensajes como el que envió desde el popup.js descrito anteriormente con el chrome.tabs.sendMessage método de la API de extensión.
El primer parámetro del addListener método es una función cuyo primer parámetro, request, es los detalles del mensaje que se pasa. Recuerde que, desde popup.js, cuando usó el sendMessage método , esos atributos del primer parámetro son url y imageDivId.
Cuando el agente de escucha procesa un evento, se ejecuta la función que es el primer parámetro. El primer parámetro de esa función es un objeto que tiene atributos asignados por sendMessage. Esa función simplemente procesa las tres líneas de script de jQuery.
La primera línea de script anexa un
imgelemento justo debajo de labodypestaña del explorador que tiene laslide-imageclase asignada, así como elimageDivIdidentificador de ese elemento de imagen.La segunda línea de script inserta dinámicamente en el encabezado DOM una <sección de estilo> que debe asignar como clase
slide-imagealimgelemento.La tercera línea de script agrega un
clickevento que cubre toda la imagen, lo que permite al usuario seleccionar en cualquier lugar de la imagen y esa imagen se quita de la página (junto con ella es agente de escucha de eventos).
Paso 7: Instalación y prueba de la extensión
Instale o actualice la extensión, en la página Administrar extensiones; consulte Transferencia local de una extensión para instalarla y probarla localmente.
Vaya a una página web, como Microsoft.com, en una nueva ventana o pestaña. La pestaña no debe estar vacía y no debe ser la página Administrar extensiones.
Haga clic en el botón Extensiones (
 ), junto a la barra De direcciones. O bien, seleccione Configuración y más (...) >Extensiones.
), junto a la barra De direcciones. O bien, seleccione Configuración y más (...) >Extensiones.
Haga clic en el icono o el nombre de la imagen de la NASA de la extensión de visor de día .
Se abre el elemento emergente de la extensión:

Haga clic en el botón Mostrar .
stars.jpegse inserta en la parte superior de la página web actual en la pestaña actual, insertando el contenido de la página web debajo de la imagen:
Haga clic en la
stars.jpegimagen que rellena la parte superior de la página web. Ese elemento de imagen se quita del árbol DOM y la página web, y se restaura la página web actual, desplazando su contenido hacia arriba hasta la parte superior de la pestaña.
Enhorabuena. Ha creado una extensión que envía un mensaje desde el elemento emergente del icono de extensión e inserta dinámicamente JavaScript que se ejecuta como contenido en la pestaña del explorador. El contenido insertado establece el elemento de imagen que se va a mostrar stars.jpeg en la parte superior de la página web actual y, a continuación, quita la imagen al hacer clic en la imagen.
Vea también
- Parte 1 del tutorial: Mostrar una imagen en un elemento emergente
- Transferir localmente una extensión para instalarla y probarla localmente
GitHub:
-
Repositorio MicrosoftEdge-Extensions .
- /extension-getting-started-part2/ : código fuente del ejemplo de la parte 2.