Crear una extensión de DevTools, agregar una pestaña y un panel de herramientas personalizados
En este artículo se proporciona un ejemplo y un tutorial de código para una extensión de Microsoft Edge que agrega una pestaña y un panel de herramientas en DevTools.
En primer lugar, en este artículo se muestra cómo instalar y ejecutar el ejemplo de extensión DevTools proporcionado, que agrega una pestaña de herramienta Panel de ejemplo en DevTools dentro de Microsoft Edge. El ejemplo es una extensión DevTools en funcionamiento que crea su propio panel e interactúa con las API de DevTools.
A continuación, en este artículo se presenta un tutorial que muestra cómo puede crear opcionalmente ese ejemplo desde cero y explica cada paso del desarrollo del ejemplo y cómo funciona el código agregado. Estos pasos del tutorial son una buena manera de experimentar todo lo que se necesita para el desarrollo típico.
Vea también:
Descarga, instalación y ejecución del ejemplo de extensión DevTools
Para descargar, instalar, ejecutar y probar el ejemplo de extensión DevTools proporcionado y finalizado:
Para descargar el código de extensión final, haga clic enDemos-main.zip y, a continuación, extraiga su contenido en una carpeta del equipo.
Abra Microsoft Edge y vaya a
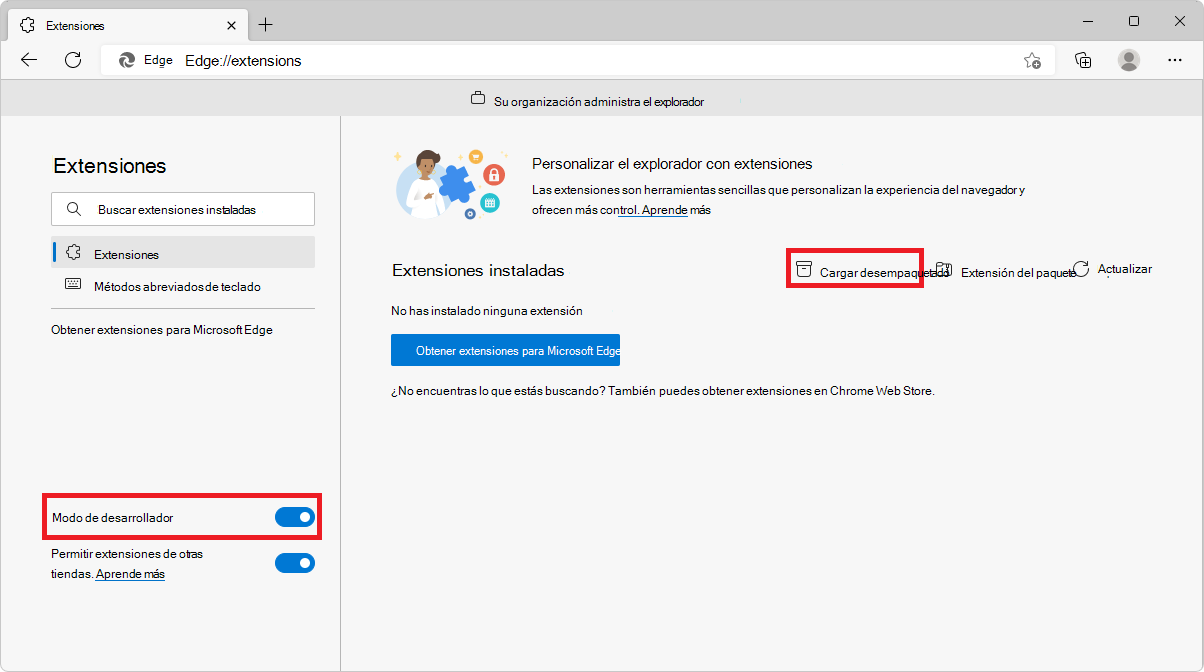
edge://extensions/.Active el botón de alternancia Modo de desarrollador .
Haga clic en Cargar desempaquetado y vaya a la carpeta donde extrajo el archivo ZIP. En esta carpeta, seleccione Demos-main>devtools-extension>sample 4 y, a continuación, haga clic en Seleccionar carpeta.

Se carga la extensión DevTools.
En Microsoft Edge, abra una nueva pestaña.
Abra DevTools (F12).
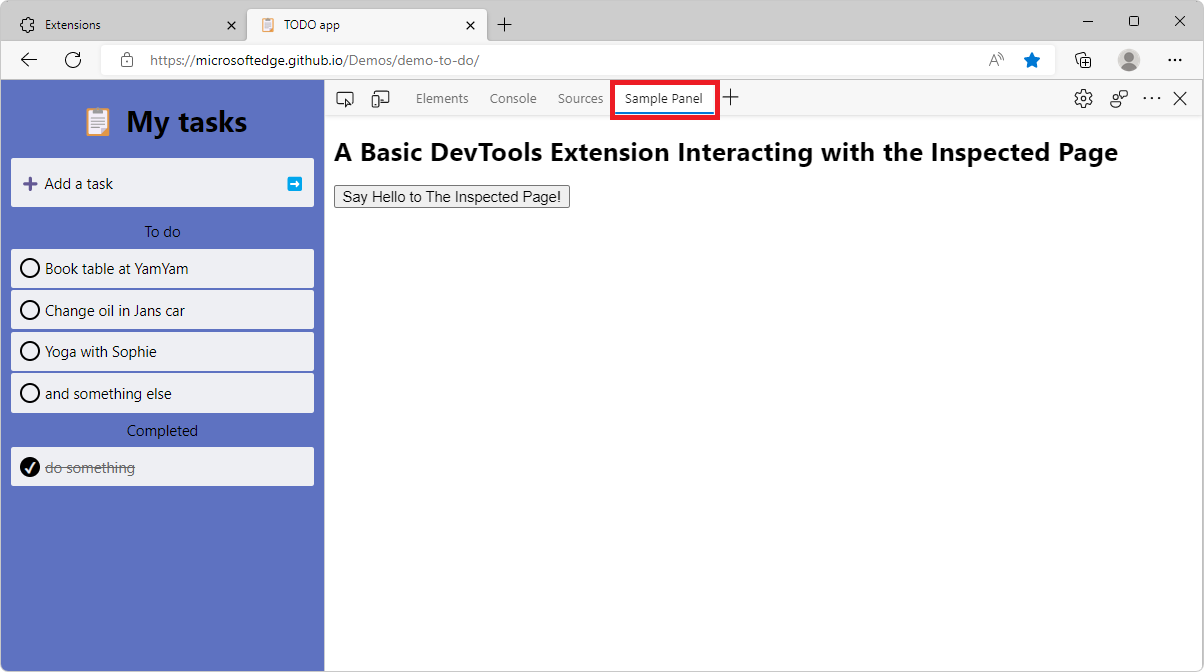
Seleccione la herramienta Panel de ejemplo (pestaña).
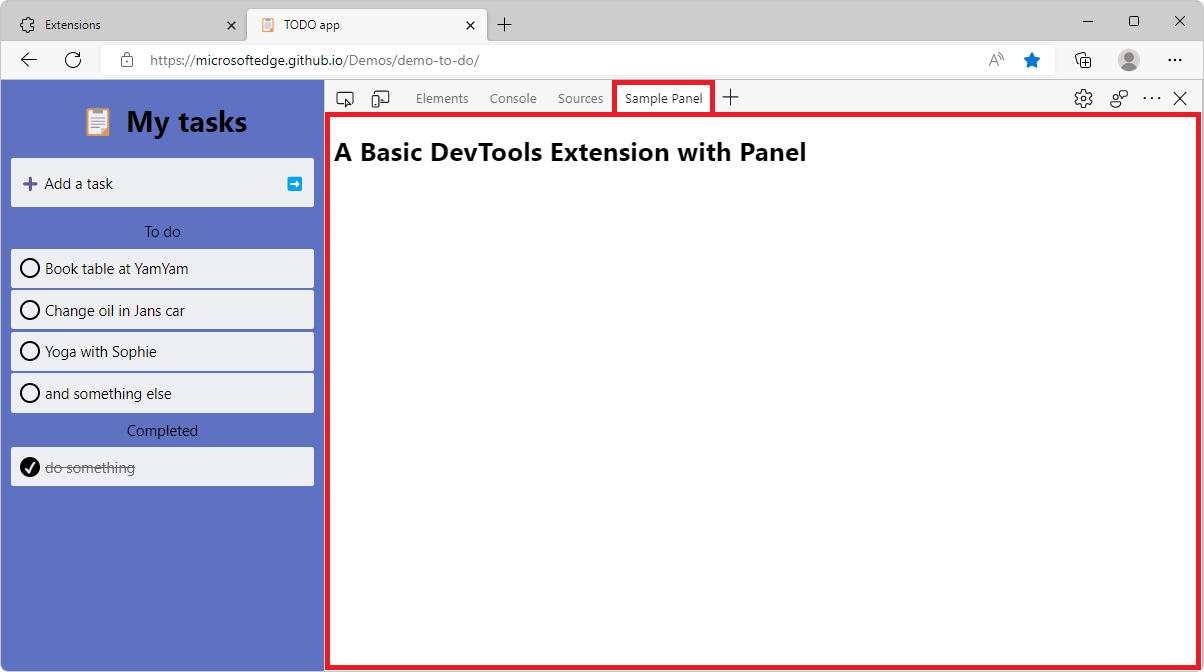
Se abre la herramienta Panel de ejemplo :

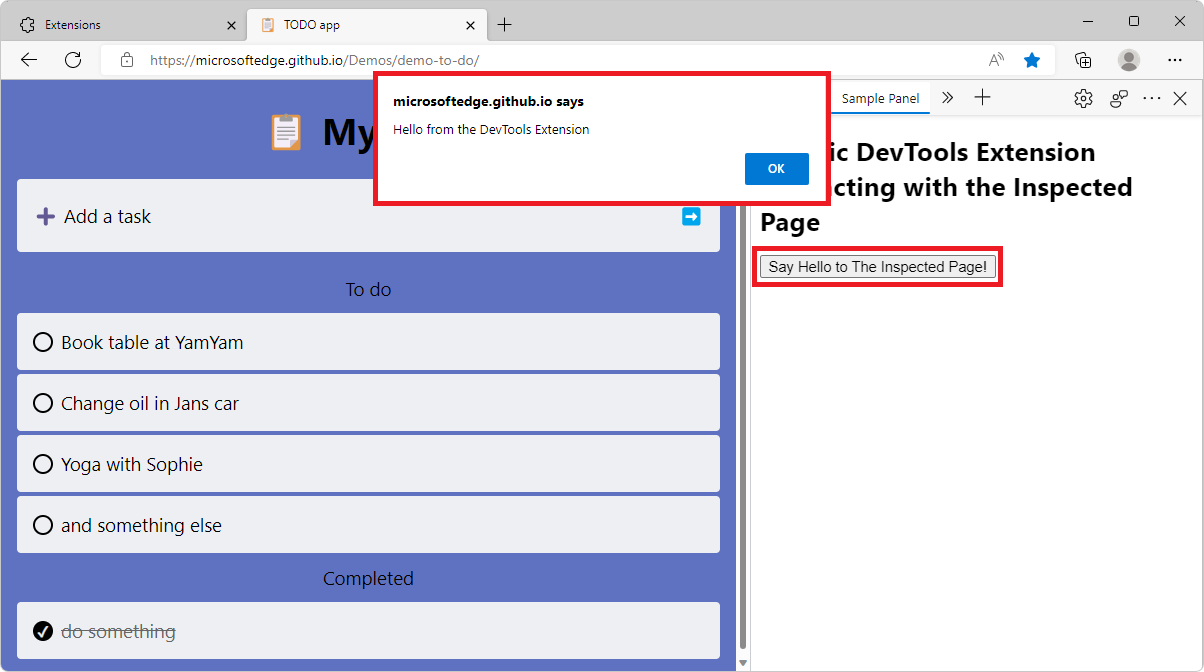
Haga clic en el botón Say Hello to the inspected page (Decir Hello en la página inspeccionada).
Se muestra una alerta en la página inspeccionada:

Haga clic en el botón Aceptar para cerrar la alerta.
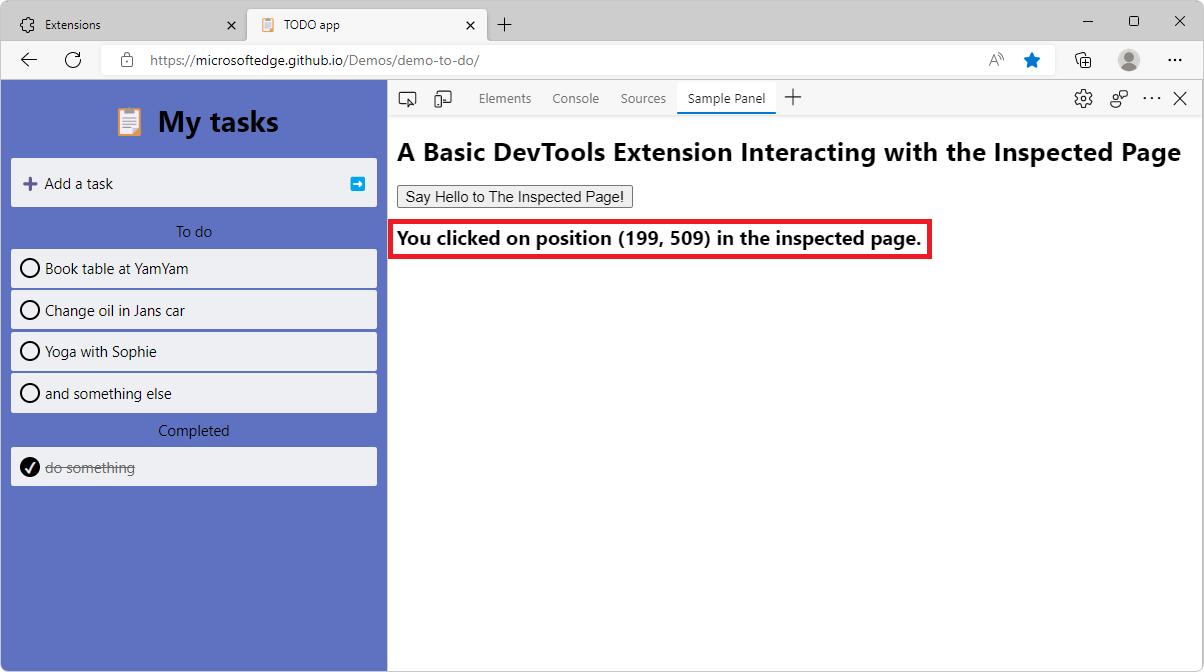
Haga clic en cualquier lugar de la página inspeccionada.
Se muestra un mensaje en el panel de extensión: Ha hecho clic en la posición (199, 509) en la página inspeccionada:

Seleccione la herramienta Consola .
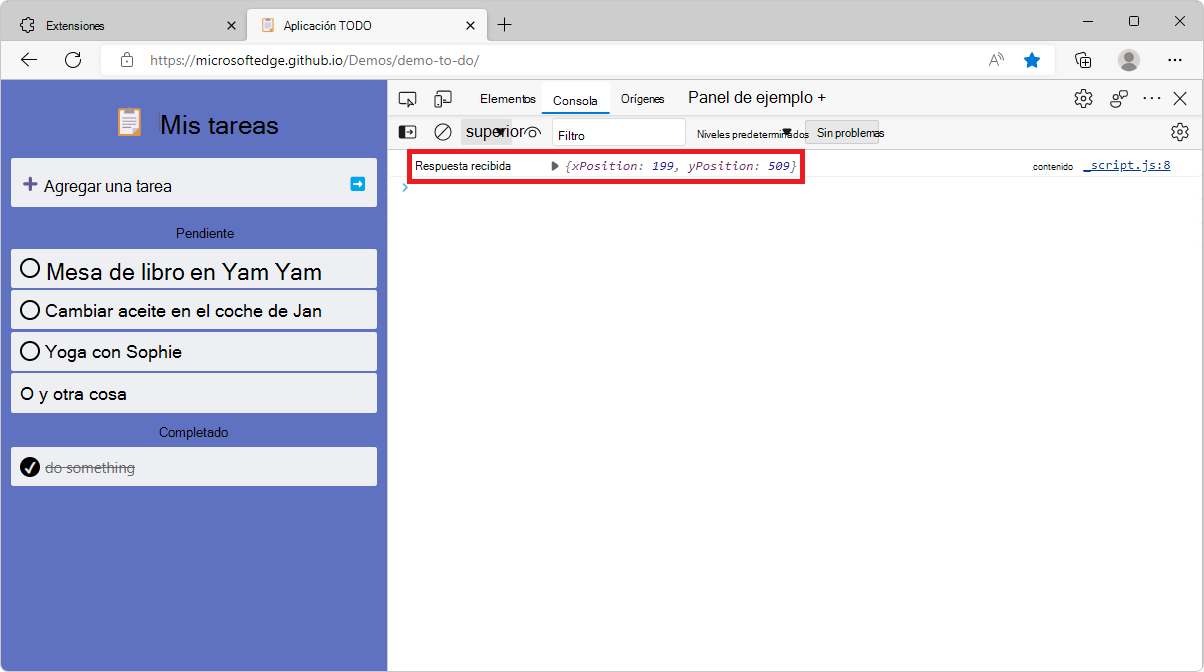
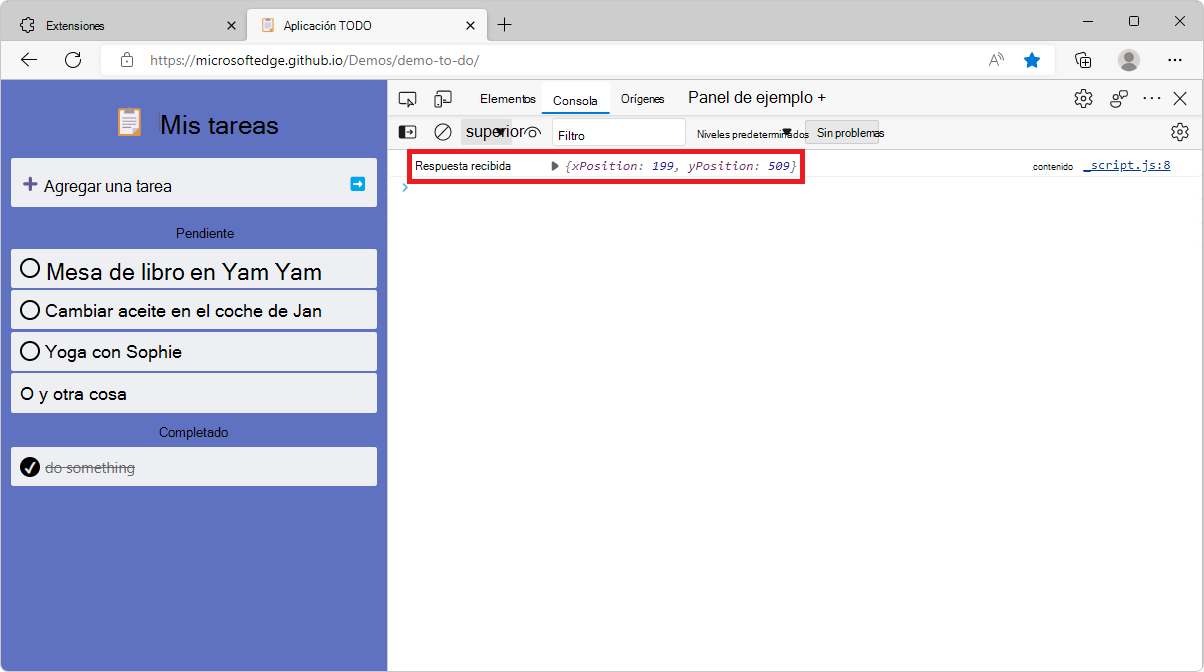
Aparece un mensaje en la herramienta Consola: Respuesta > recibida {xPosition: 199, yPosition: 509}:

Descargó, instaló, ejecutó y probó el ejemplo de extensión DevTools proporcionado y finalizado. En los pasos siguientes, cree el mismo ejemplo empezando desde un directorio vacío. En las secciones siguientes se explica cómo funciona el código.
Paso 1: Crear una extensión básica de Microsoft Edge que tenga una página web de DevTools
Si desea crear los archivos para cada paso principal siguiente, instale un editor de código como Visual Studio Code, para seguir los pasos del tutorial que se indican a continuación para volver a crear manualmente la extensión DevTools de ejemplo anterior. Puede leer el tutorial de código siguiente, que se presenta como cuatro pasos o fases principales.
Una extensión básica para Microsoft Edge consta de un archivo de manifiesto (manifest.json). Dado que esta extensión concreta extiende DevTools, esta extensión también incluye un archivo de página web, devtools.html. Los dos archivos se proporcionan en el Microsoft Edge / Demos> directorio /devtools-extension/sample 1/. El directorio contiene los archivos:
devtools.htmlmanifest.json
manifest.json
manifest.json es un archivo de manifiesto que contiene pares clave-valor. Las claves de nivel superior se denominan miembros:
{
"name": "DevTools Sample Extension",
"description": "A Basic DevTools Extension",
"manifest_version": 3,
"version": "1.0",
"devtools_page": "devtools.html"
}
| Member | Descripción |
|---|---|
name |
Nombre de la extensión que aparecerá en edge://extensions/. |
description |
Descripción de la extensión que se mostrará bajo el nombre de la extensión. |
version |
Versión de la extensión que aparecerá junto al nombre de la extensión. |
manifest_version |
Determina el conjunto de características que usará la extensión, como los trabajadores del servicio o la modificación de la solicitud de red. La versión actual es la versión 3. Para obtener más información sobre esta versión y las diferencias con la versión 2, consulte Información general y escalas de tiempo para migrar al manifiesto V3. |
devtools_page |
Ruta de acceso a un archivo HTML que se ejecuta cada vez que se abre DevTools y carga los archivos JavaScript de la extensión. Esta página no se representa en DevTools. |
devtools.html
devtools.html coincide con el devtools_page miembro del archivo de manifiesto:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
A Basic DevTools Extension.
</body>
</html>
En un paso posterior, agregará un <script> elemento en el archivo anterior para cargar un archivo JavaScript. Este archivo HTML no se muestra en DevTools.
Instalación y prueba de la extensión básica de Microsoft Edge
Cargar y probar una extensión de Edge localmente a veces se denomina instalación local de una extensión, en lugar de distribuir una extensión a los usuarios.
Para cargar y probar la extensión básica localmente en Microsoft Edge:
En Microsoft Edge, vaya a
edge://extensions/.Active el botón de alternancia Modo de desarrollador .
Haga clic en Cargar desempaquetado, vaya a la carpeta donde escribió el código de la extensión y, a continuación, haga clic en el botón Seleccionar carpeta .
Se carga la extensión DevTools.
Abra una nueva pestaña.
Abra DevTools (F12).
La extensión se carga, pero aún no se muestra en DevTools, porque no ha creado un panel para la extensión.
Vea también:
Paso 2: Agregar una herramienta personalizada en DevTools
En este paso, creará un nuevo panel (pestaña de herramientas) en DevTools. Puede:
Copie y pegue el código del directorio /devtools-extension/sample 2/ del
Microsoft Edge / Demosrepositorio>. Ese directorio contiene los siguientes archivos:devtools.html-
devtools.js- Se agregó en el paso 2. manifest.json-
panel.html- Se agregó en el paso 2.
Copie y pegue el código de las listas de código siguientes.
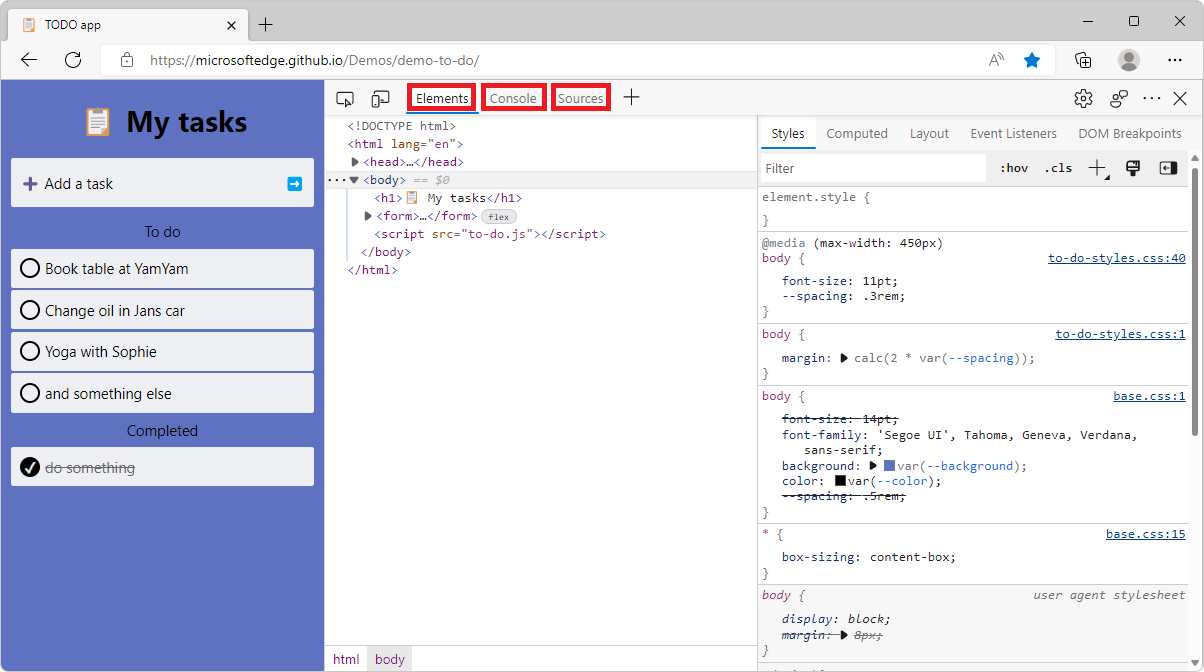
Un panel es una pestaña de herramientas en la barra de herramientas principal de DevTools, similar a las herramientas Elementos, Consola y Orígenes que se muestran a continuación:

Para crear una extensión Básica de DevTools con un panel de ejemplo:
Cree un archivo denominado
devtools.js.Copie y pegue el código siguiente en
devtools.js:chrome.devtools.panels.create("Sample Panel", "icon.png", "panel.html", panel => { // code invoked on panel creation });El
createmétodo tiene la siguiente firma:chrome.devtools.panels.create( title: string, // Tool tab's label in Activity bar. iconPath: string, // Icon to display in tool's tab. pagePath: string, // Webpage to display in tool's panel. callback: function // Code to run when tool is opened. )Referencia:
devtools.html:
Cree un archivo denominado
devtools.html.Copie y pegue el código siguiente en
devtools.html:<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> </head> <body> <script src="devtools.js"></script> </body> </html>En el archivo de manifiesto (
manifest.json), eldevtools_pagecampo especifica el archivo anterior (devtools.html).devtools.html, anteriormente, contiene un<script>elemento que cargadevtools.js.panel.html:
Cree el
panel.htmlarchivo al que se hace referencia en la llamada al método anteriorchrome.devtools.panels.create. Esta página web contendrá la interfaz de usuario del panel que la extensión está agregando a DevTools.<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> </head> <body> <h1>A Basic DevTools Extension with Panel</h1> </body> </html>
Recarga y prueba de la extensión DevTools
Para probar los cambios en Microsoft Edge, vuelva a cargar la extensión desde la edge://extensions/ página:
Ve a
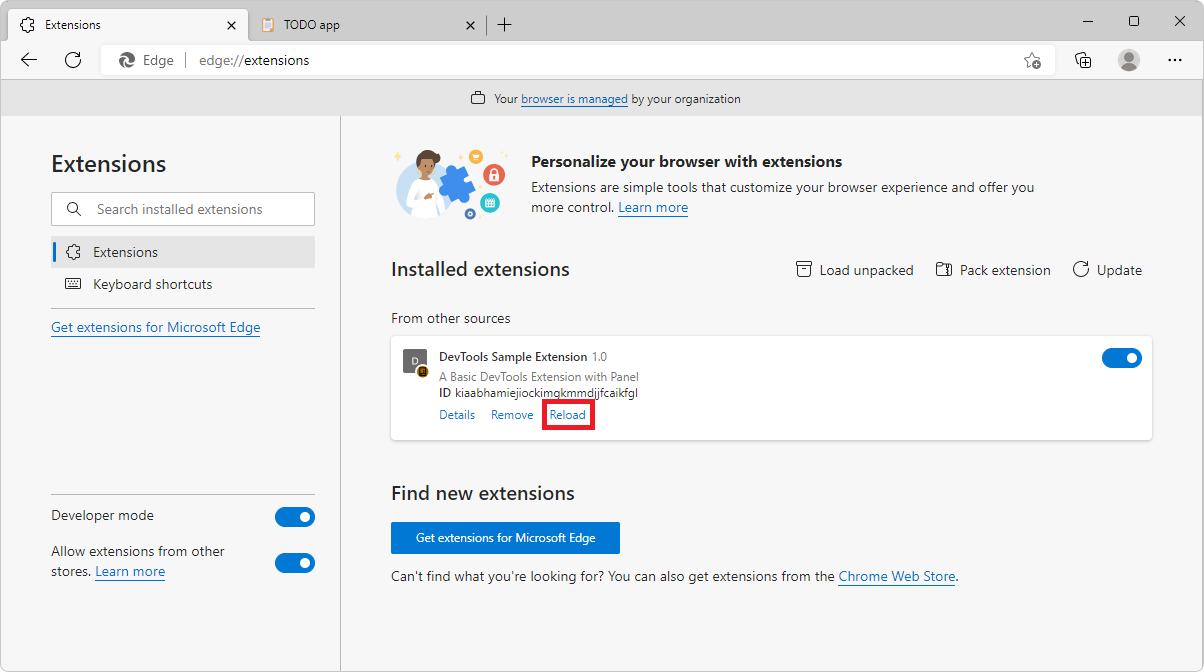
edge://extensions/.Junto al ejemplo de extensión DevTools que instaló antes de escribir su propio código, haga clic en Volver a cargar:

La extensión DevTools se vuelve a cargar, ahora con los archivos que creó anteriormente, en lugar del ejemplo proporcionado que descargó.
Abra una nueva pestaña en Microsoft Edge.
Abra DevTools (F12).
En la barra de actividad, seleccione la herramienta Panel de ejemplo (pestaña):

Paso 3: Mostrar información de memoria llamando a las API de extensión
En este paso, usará las API de extensión para mostrar información de memoria en el panel DevTools. Para ello, tendremos que actualizar en el permissions archivo de manifiesto, la interfaz del panel y el script de devtools. Puede copiar los archivos de código fuente de este paso desde el Microsoft Edge / Demos directorio /devtools-extension/sample 3/ del repositorio > o crear los archivos usted mismo siguiendo las instrucciones siguientes. El directorio contiene los archivos:
devtools.html-
devtools.js- Actualizado en el paso 3. -
manifest.json- Actualizado en el paso 3. -
panel.html- Actualizado en el paso 3.
Use el miembro del
permissionsmanifiesto en elmanifest.jsonarchivo. Este miembro define qué permisos necesita la extensión del usuario. Se necesitan algunos permisos para usar determinadas API de extensión."permissions": [ "system.memory", ]El
system-memorypermiso es necesario para poder usar las API de extensión que usará más adelante en este tutorial. Para obtener más información sobre las API disponibles y los permisos asociados, consulte Referencia de API para las API de extensión.panel.html:
Agregue lo siguiente al cuerpo del
panel.htmlarchivo para mostrar los datos en el panel.<div> Available Memory Capacity: <span id="availableMemoryCapacity"></span> </div> <div> Total Memory Capacity: <span id="totalMemoryCapacity"></span> </div>devtools.js:
Actualice el
devtools.jsarchivo con el código siguiente.let availableMemoryCapacity; let totalMemoryCapacity; chrome.devtools.panels.create("Sample Panel", "icon.png", "panel.html", panel => { // code invoked on panel creation panel.onShown.addListener((extPanelWindow) => { availableMemoryCapacity = extPanelWindow.document.querySelector('#availableMemoryCapacity'); totalMemoryCapacity = extPanelWindow.document.querySelector('#totalMemoryCapacity'); }); }); setInterval(() => { chrome.system.memory.getInfo((data) => { if (availableMemoryCapacity) { availableMemoryCapacity.innerHTML = data.availableCapacity; } if (totalMemoryCapacity) { totalMemoryCapacity.innerHTML = data.capacity; } }); }, 1000);
El fragmento de código anterior hace lo siguiente:
Crea un nuevo panel
Sample Panelen DevTools.Cuando se muestra el panel (
panel.onShownagente de escucha), losavailableMemoryCapacityelementos ytotalMemoryCapacityse recuperan del DOM.Establece un temporizador para ejecutar código cada segundo después de que se muestre el panel.
Cuando se activa el temporizador, el
chrome.system.memory.getInfométodo se usa para recuperar la capacidad de memoria disponible y total del dispositivo y estos valores se muestran en los elementos DOM correspondientes.
Recarga y prueba de la extensión DevTools
Para probar los cambios en Microsoft Edge, vuelva a cargar la extensión desde la edge://extensions/ página:
Ve a
edge://extensions/.Junto a la extensión DevTools, haga clic en Volver a cargar.
La extensión DevTools se vuelve a cargar.
Abra una nueva pestaña.
Abra DevTools (F12).
Seleccione la herramienta Panel de ejemplo .
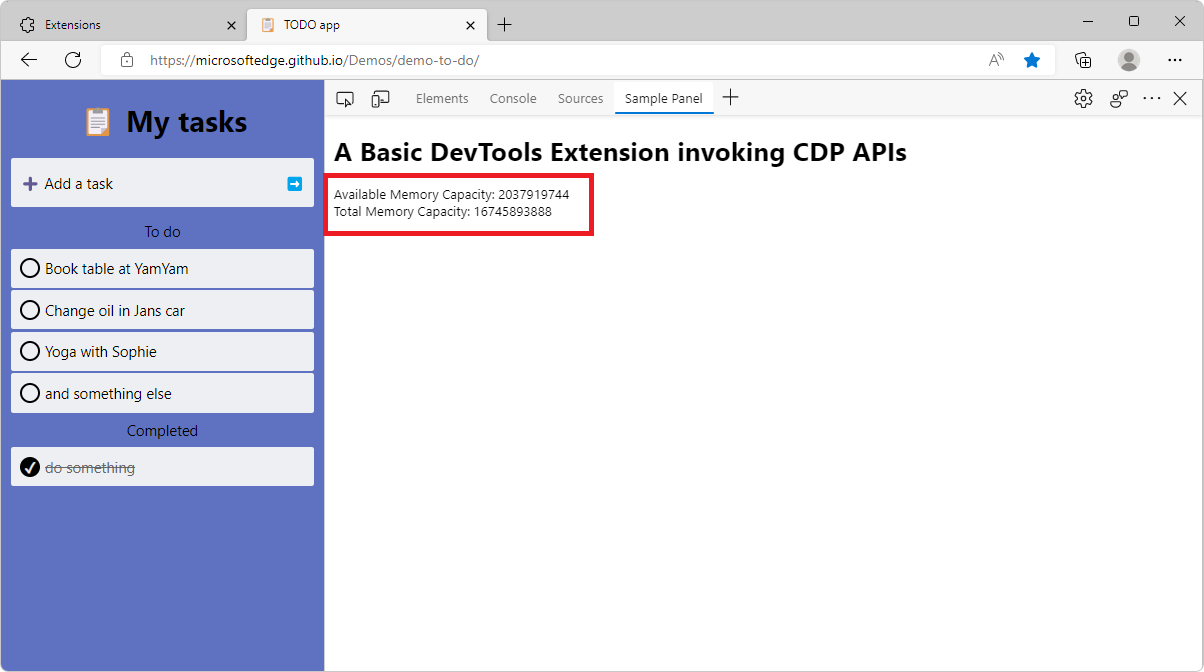
La extensión DevTools muestra las capacidades de memoria disponibles y totales:

Vea también:
Paso 4: Interacción entre la página web y DevTools
En este paso del tutorial, agregará código que interactúa con la página web inspeccionada. Ese código:
- Escuche los eventos de clic que se producen en la página web e inscórtelos en la herramienta de consola de DevTools.
- Muestra la posición del clic del mouse en el panel de extensión DevTools.
- Cuando el usuario hace clic en un botón en el panel de extensión DevTools, muestra una alerta de saludo en la página web inspeccionada.
Puede copiar los archivos que son el resultado final de este paso desde el Microsoft Edge / Demos directorio /devtools-extension/sample 4/ del repositorio > o crear los archivos usted mismo siguiendo las instrucciones siguientes. El directorio contiene los archivos:
-
background.js: se ha agregado en el paso 4. -
content_script.js: se ha agregado en el paso 4. devtools.html-
devtools.js- actualizado en el paso 4. -
manifest.json- actualizado en el paso 4. -
panel.html- actualizado en el paso 4.
La herramienta DevTools (panel) que creó hasta ahora no tiene acceso directo a la página web inspeccionada y no se ejecuta hasta que se abre DevTools. Para ello, usará un script de contenido y un trabajo de servicio en segundo plano.
- Un script de contenido se ejecuta en el contexto de la página web inspeccionada. De la misma manera que la página web carga otros scripts, un script de contenido tiene acceso al DOM y puede cambiarlo.
- Un trabajo de servicio en segundo plano es un script que el explorador ejecuta en un subproceso independiente. Este script tiene acceso a las API de extensión de Microsoft Edge.
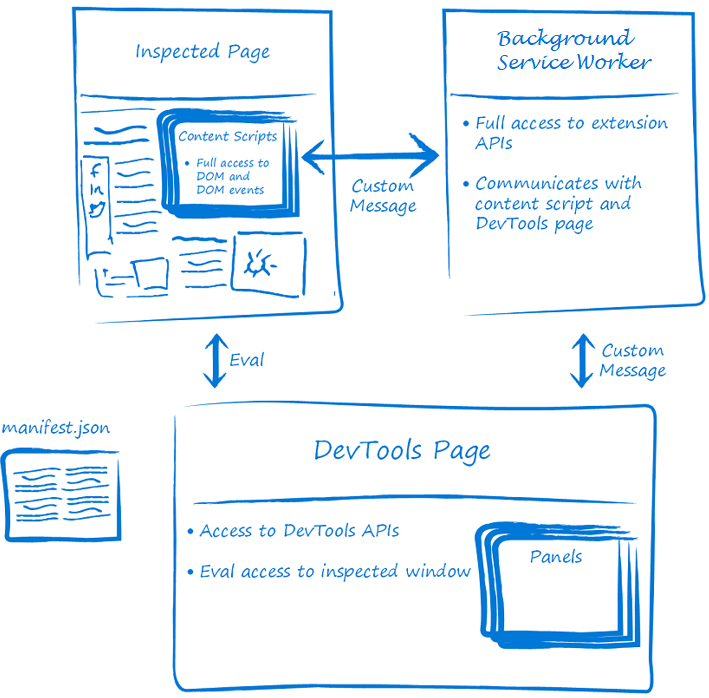
La página DevTools, la página inspeccionada, el script de contenido y el trabajo del servicio en segundo plano encajan en una extensión:

En esta parte del tutorial, detectará que el usuario hace clic en una página web mediante un script de contenido. El script de contenido retransmitirá esta información al devtools.js archivo, donde los datos se mostrarán tanto en la consola como en el panel de extensión DevTools.
Anexe el código siguiente en el
manifest.jsonarchivo:"content_scripts": [{ "matches": [ "http://*/*", "https://*/*" ], "run_at": "document_idle", "js": [ "content_script.js" ] }], "background": { "service_worker": "background.js" }Clave Valor matchesEspecifica en qué páginas se insertará este script de contenido. run_atIndica cuándo el explorador inserta el script en la página. jsArchivos javascript que se van a insertar. content_script.js:
Cree un archivo denominado
content_script.js.Copie y pegue el código siguiente en
content_script.js:document.addEventListener("click", (event) => { chrome.runtime.sendMessage({ click: true, xPosition: event.clientX + document.body.scrollLeft, yPosition: event.clientY + document.body.scrollTop }, response => { console.log("Received response", response); } ); });El fragmento de código anterior imprime un mensaje en la consola cuando se inserta el script en la página. También agrega un agente de escucha de eventos de clic a la página que enviará un mensaje con la posición de clic del mouse en la página inspeccionada mediante la
chrome.runtime.sendMessageAPI.panel.html:
En el
panel.htmlarchivo, agregue unsayHellobotón y unayouClickedOnetiqueta, como se indica a continuación:<button id="sayHello">Say Hello to the inspected page!</button> <h2><span id="youClickedOn"></span></h2>Los dos elementos anteriores se usan para demostración de la interacción entre la página inspeccionada, el panel DevTools y el trabajo de servicio en segundo plano. Cuando el usuario hace clic en el
sayHellobotón de la extensión DevTools, mostrará un mensaje de saludo en la ventana inspeccionada. Cuando el usuario hace clic en cualquier lugar de la página inspeccionada, mostrará un mensaje para mostrar la posición de clic del mouse en el panel de extensión DevTools.devtools.js:
En el
devtools.jsarchivo (como se muestra a continuación), use elchrome.runtime.connectmétodo para crear una conexión con el trabajo de servicio en segundo plano y, a continuación, envíe la ventanatabIdinspeccionada al trabajador del servicio mediante elbackgroundPageConnection.postMessagemétodo . Por último, agregue agentes de escucha de eventos al botón yyouClickedOnlasayHelloetiqueta definidos en elpanel.htmlarchivo, como se muestra a continuación:let youClickedOn; chrome.devtools.panels.create("Sample Panel", "icon.png", "panel.html", panel => { // code invoked on panel creation panel.onShown.addListener( (extPanelWindow) => { let sayHello = extPanelWindow.document.querySelector('#sayHello'); youClickedOn = extPanelWindow.document.querySelector('#youClickedOn'); sayHello.addEventListener("click", () => { // show a greeting alert in the inspected page chrome.devtools.inspectedWindow.eval('alert("Hello from the DevTools extension");'); }); }); }); chrome.runtime.onMessage.addListener((request, sender, sendResponse) => { // Messages from content scripts should have sender.tab set if (sender.tab && request.click == true) { console.log('I am here!'); if (youClickedOn) { youClickedOn.innerHTML = `You clicked on position (${request.xPosition}, ${request.yPosition}) in the inspected page.`; } sendResponse({ xPosition: request.xPosition, yPosition: request.yPosition }); } }); // Create a connection to the background service worker const backgroundPageConnection = chrome.runtime.connect({ name: "devtools-page" }); // Relay the tab ID to the background service worker backgroundPageConnection.postMessage({ name: 'init', tabId: chrome.devtools.inspectedWindow.tabId });Cuando el usuario hace clic en el
sayHellobotón, la extensión DevTools ejecutará un fragmento de código dealert("Hello from the DevTools Extension");en la ventana inspeccionada invocando eleval()método de la ventanachrome.devtools.inspectedWindowinspeccionada .Cuando el usuario hace clic en cualquier lugar de la ventana inspeccionada, la extensión DevTools recibirá un mensaje, del trabajador del servicio en segundo plano, con
request.click == truey la información de posición del mouse.background.js:
Cree un archivo denominado
background.js.Copie y pegue el código siguiente en
background.js:let id = null; const connections = {}; chrome.runtime.onConnect.addListener(devToolsConnection => { // Assign the listener function to a variable so we can remove it later let devToolsListener = (message, sender, sendResponse) => { if (message.name == "init") { id = message.tabId; connections[id] = devToolsConnection; // Send a message back to DevTools connections[id].postMessage("Connected!"); } }; // Listen to messages sent from the DevTools page devToolsConnection.onMessage.addListener(devToolsListener); devToolsConnection.onDisconnect.addListener(() => { devToolsConnection.onMessage.removeListener(devToolsListener); }); });El código anterior conecta el trabajo de servicio en segundo plano con la página DevTools. Escucha cuando la página DevTools se conecta, guarda la conexión y envía una respuesta a la página DevTools.
Esto resulta útil cuando el trabajo de servicio en segundo plano recopila datos o realiza tareas en segundo plano que desea que estén disponibles en la extensión DevTools.
Recarga y prueba de la extensión DevTools
Para probar el nuevo sayHello botón:
Ve a
edge://extensions/.Busque la entrada de extensión desempaquetado que cargó en el paso 1.
Haga clic en el botón Volver a cargar .
Abra una nueva pestaña del explorador, abra DevTools (F12) y, a continuación, haga clic en la herramienta Panel de ejemplo (pestaña).
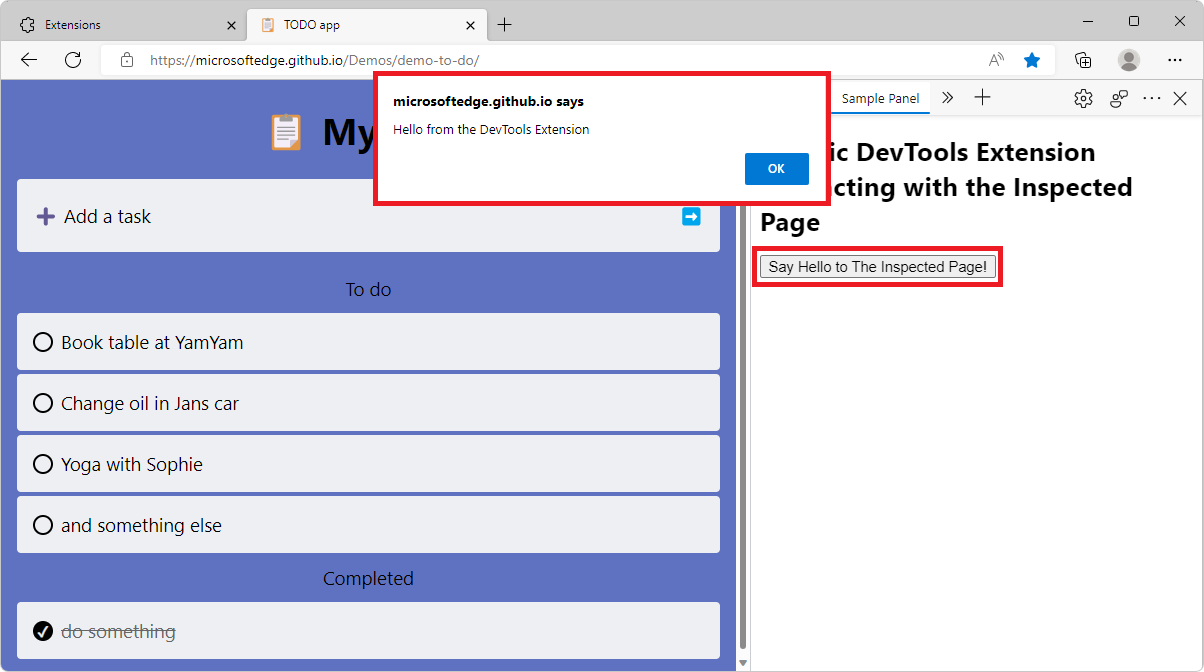
Haga clic en el botón Say Hello to The Inspected Page! (Decir Hello a la página inspeccionada).
Se muestra una alerta en la página inspeccionada:

Haga clic en el botón Aceptar para cerrar la alerta.
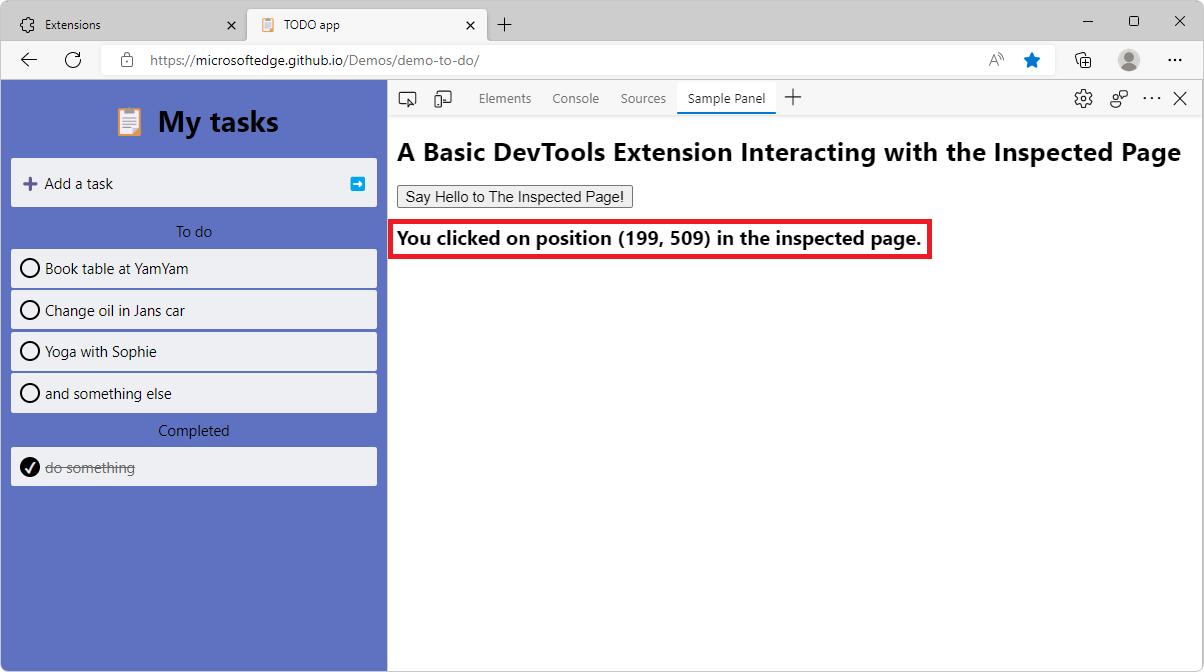
Haga clic en cualquier lugar de la página inspeccionada.
Se muestra un mensaje en el panel de extensión: Ha hecho clic en la posición (199, 509) en la página inspeccionada:

Seleccione la herramienta Consola .
Aparece un mensaje en la herramienta Consola: Respuesta > recibida {xPosition: 199, yPosition: 509}:

Esto completa el tutorial y el tutorial de código para crear una extensión DevTools que agrega una pestaña y un panel de herramientas en DevTools en Microsoft Edge.
Vea también:
- Scripts de contenido en la documentación de extensiones de Chrome.