Novedades de DevTools (Microsoft Edge 97)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
Vídeo: Microsoft Edge | Novedades de DevTools 97
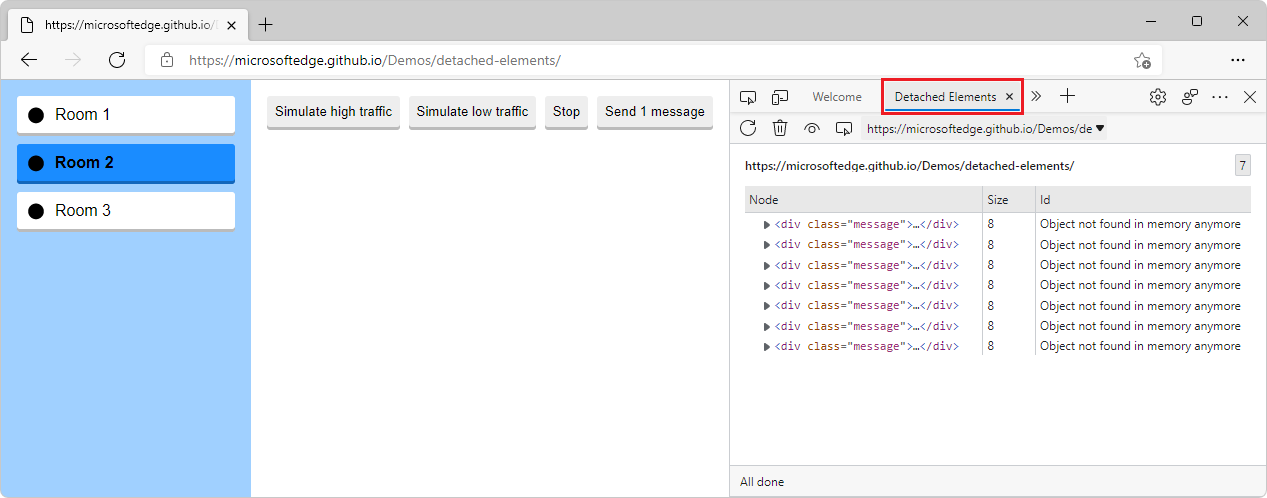
Presentación de la herramienta Detached Elements
Un nodo DOM se considera desasociado cuando ya no está conectado a ningún elemento del DOM, pero Microsoft Edge sigue conservando en memoria. El explorador no puede recopilar el elemento desasociado, porque algún objeto JavaScript sigue haciendo referencia al elemento, aunque el elemento ya no esté en la página o ya no forme parte del DOM.
La nueva característica Detached Elements busca todos los elementos desasociados de la página y los muestra. Puede expandir y contraer un elemento desasociado para ver los nodos primarios y secundarios que también se conservan. Para desencadenar la recolección de elementos no utilizados del explorador, haga clic en el icono Recopilar elementos no utilizados y, a continuación, confirme que tiene una pérdida de memoria cuando un elemento desasociado no se puede recopilar como elemento no utilizado. Para saltar al código JavaScript que hace referencia al elemento desasociado, haga clic en el botón Analizar para tomar una instantánea del montón.
La característica Elementos desasociados estaba disponible inicialmente como experimento en Microsoft Edge versión 93. La característica ya está disponible de forma predeterminada en la versión 97 de Microsoft Edge.

Vea también:
- Herramientas para investigar elementos desasociados en Corregir problemas de memoria.
- Depuración de pérdidas de memoria DOM mediante la herramienta Elementos desasociados
- Depuración de pérdidas de memoria con la herramienta Elementos desasociados de Microsoft Edge: YouTube
Extensión Microsoft Edge DevTools para Visual Studio Code
Para obtener información general sobre esta extensión, vea Extensión Microsoft Edge DevTools para Visual Studio Code.
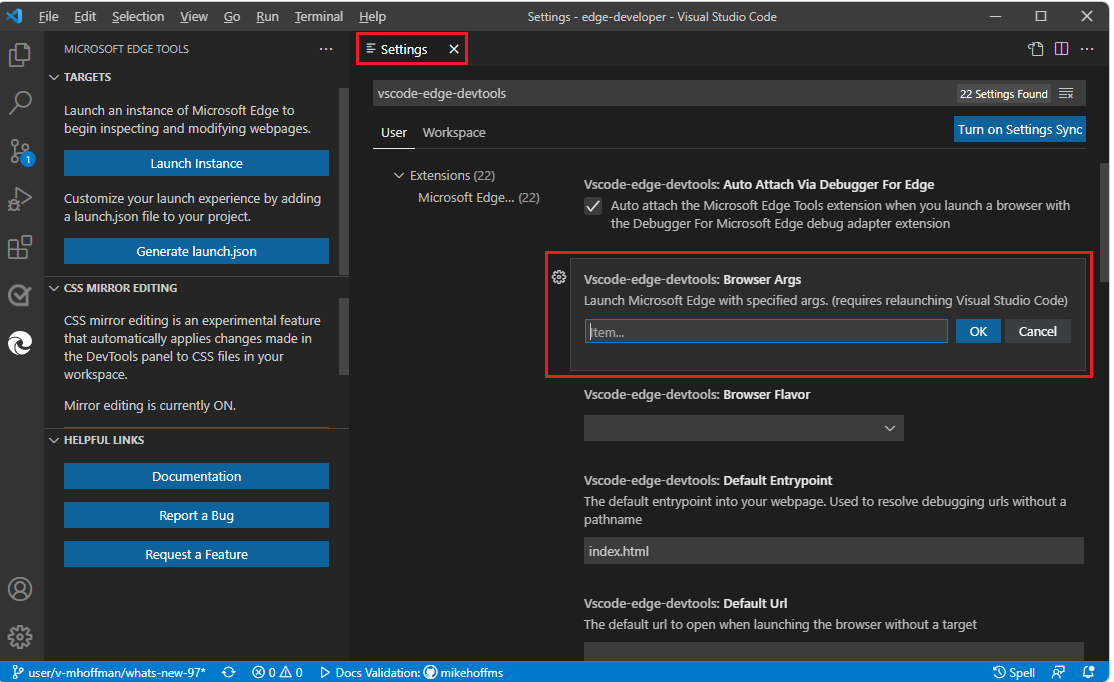
Mejoras de screencast, advertencias de desuso y nuevas opciones de inicio para Microsoft Edge
La versión actual de la extensión Microsoft Edge DevTools para Visual Studio Code corrige varios problemas notificados por la comunidad:
La lista de dispositivos emulados en el screencast es ahora la misma que la lista de dispositivos emulados en el explorador.
La emulación de dispositivo ahora agrega la cadena correcta del agente de usuario para desencadenar la presentación correcta.
Ahora recibirá una advertencia cuando use una versión de inicio en desuso de Microsoft Edge, lo que indica que se perdería las características.
Ahora puede proporcionar argumentos para la instancia del explorador iniciada, en caso de que necesite tener una configuración especial:

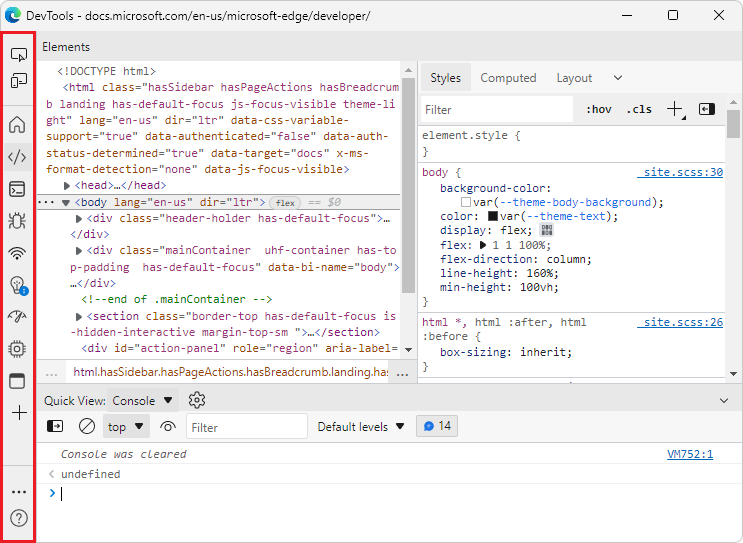
Mejoras y correcciones de errores para el modo de enfoque
Gracias a sus primeros comentarios, hemos seguido realizando mejoras y correcciones de errores en la nueva interfaz del modo de enfoque para Microsoft Edge DevTools. El modo de enfoque es una nueva opción de interfaz de usuario que permite acoplar herramientas en la parte superior o lateral de la ventana DevTools y elimina el desorden de la barra de herramientas:

Cuando se usa el modo de enfoque, todas las mismas herramientas y temas personalizados están disponibles como en la interfaz de usuario de DevTools existente. Pruebe el Modo de enfoque por sí mismo habilitando el experimento modo de enfoque enExperimentos de configuración> de DevTools.
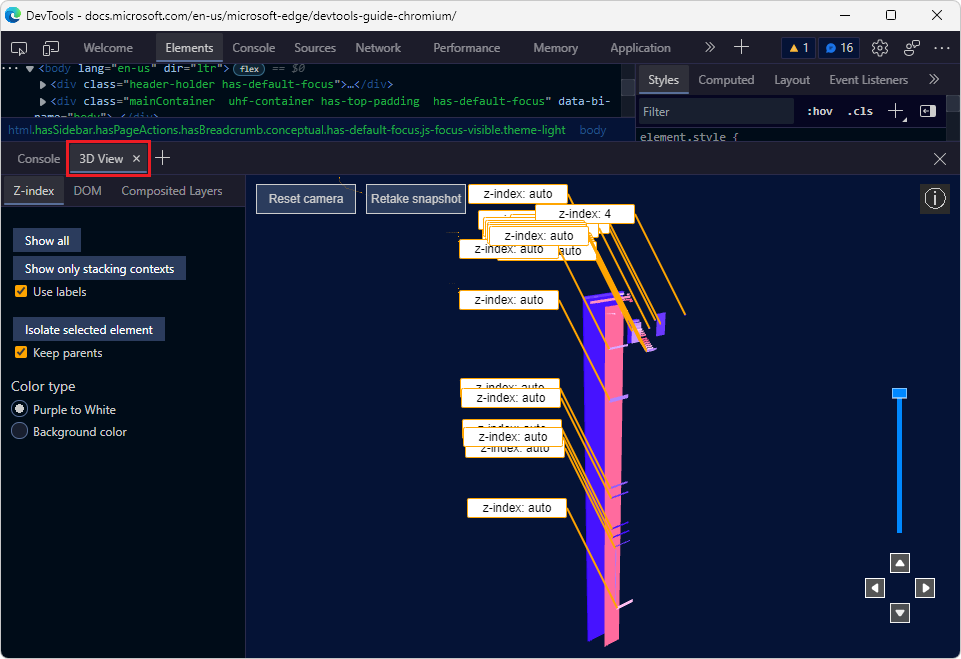
La herramienta Vista 3D admite el cambio de temas de color en DevTools
En versiones anteriores de Microsoft Edge, al cambiar el tema en DevTools y, a continuación, abrir la herramienta Vista 3D, se produjo un panel en blanco. Este problema ya se ha corregido en Microsoft Edge 97:

Vea también:
Anuncios del proyecto de Chromium
La versión 97 de Microsoft Edge también incluye las siguientes actualizaciones del proyecto de Chromium:
