Optimización de la velocidad del sitio web mediante Lighthouse
Este tutorial le enseña a usar Lighthouse y otras herramientas en DevTools para encontrar formas de hacer que sus sitios web se carguen más rápido.
La herramienta Lighthouse proporciona vínculos a contenido hospedado en sitios web de terceros. Microsoft no es responsable y no tiene control sobre el contenido de estos sitios ni sobre los datos que se puedan recopilar.
Requisitos previos
Instale Visual Studio Code para editar el código fuente.
Instale Node.js para usarlo como servidor web local.
Introducción
En este tutorial, mejorará el rendimiento de los viajes de Margie, un sitio web de viajes ficticio que contiene imágenes de viaje, descripciones de texto, algunas interacciones de usuario basadas en JavaScript y un mapa interactivo.
Los archivos de origen del sitio web se encuentran en MicrosoftEdge/Demos > travel-site.
Paso 1: Configurar el sitio web localmente
En primer lugar, configure el sitio web localmente para que pueda realizar cambios en él más adelante:
Obtener el código fuente del sitio web localmente: descargue o clone el repositorio de demostraciones.
Abra la carpeta que acaba de descargar o clonar en Visual Studio Code.
En Visual Studio Code, seleccione Ver>terminal. O bien, presione Ctrl+'.
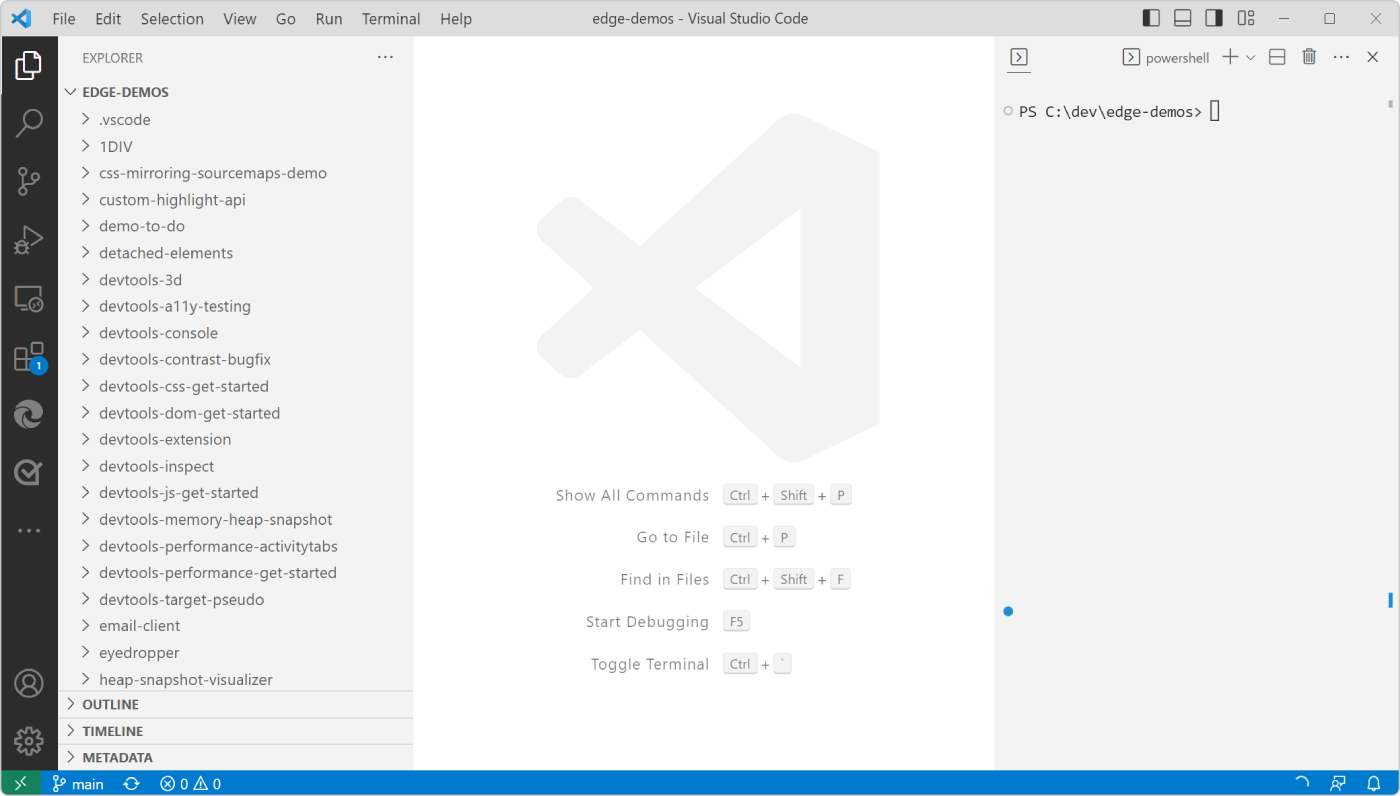
Visual Studio Code muestra los archivos de origen en la barra lateral del Explorador y muestra terminal:

En el terminal, escriba
npx http-serverpara iniciar un servidor web local.Este servidor web local se detendrá al cerrar Visual Studio Code.
En Microsoft Edge, vaya a
http://localhost:8080/travel-sitepara abrir el sitio web:
Paso 2: Auditar el sitio
Siempre que se establezca para mejorar el rendimiento de carga de un sitio, comience siempre con una auditoría.
La auditoría tiene dos funciones importantes:
Crea una línea base con la que medir los cambios posteriores.
Proporciona sugerencias accionables sobre qué cambios mejoran más el rendimiento.
Establecimiento de una línea base
La línea base es un registro de cómo se realizó el sitio antes de realizar cualquier mejora de rendimiento.
En Microsoft Edge, abra DevTools haciendo clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS).
En DevTools, en la barra de herramientas principal, seleccione la pestaña Lighthouse . Si esa pestaña no está visible, haga clic en el botón Más pestañas (
 ) o, de lo contrario, en el botón Más herramientas (
) o, de lo contrario, en el botón Más herramientas ( ).
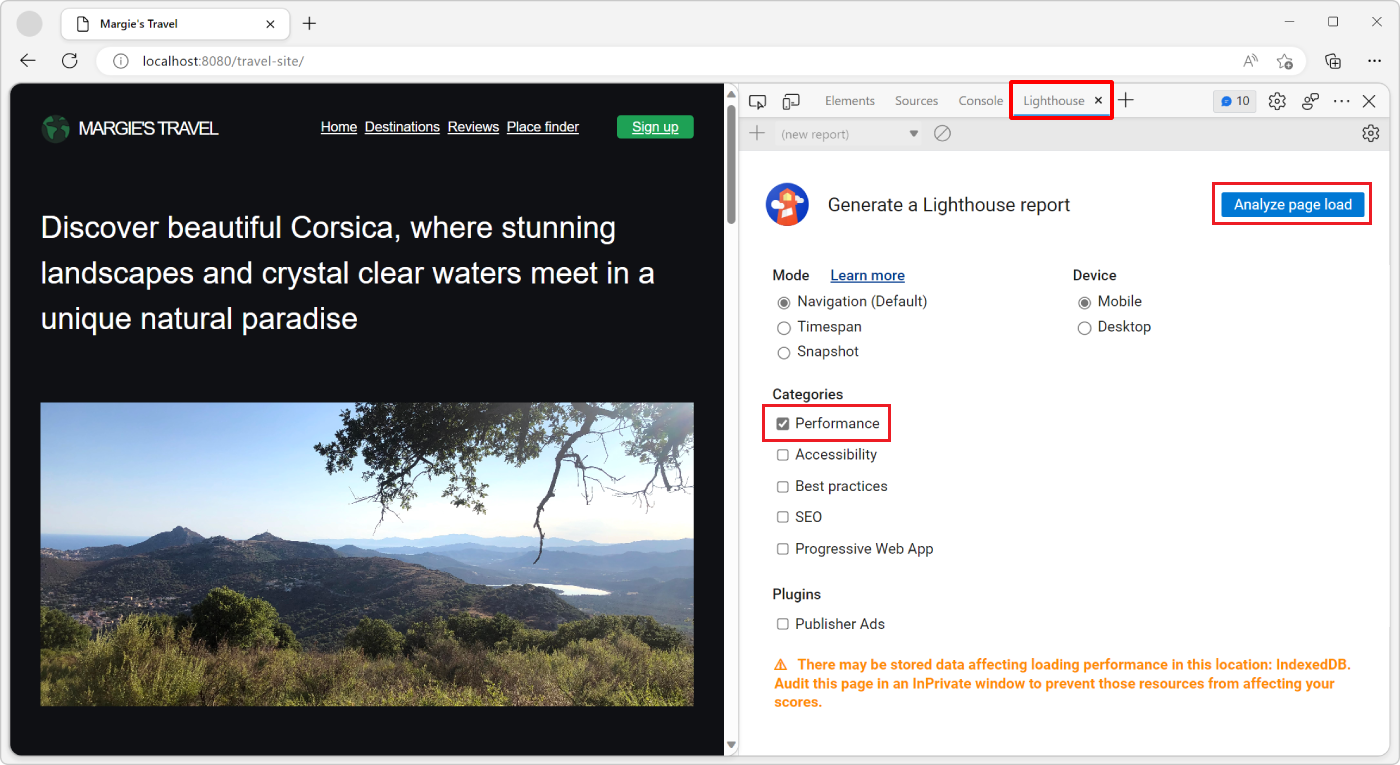
).Seleccione la categoría Rendimiento y borre todas las demás categorías. Por ahora, mantenga las otras opciones predeterminadas. Las opciones son:
Modo: para ejecutar pruebas durante la carga de la página web, establezca esta opción en Navegación (valor predeterminado). Para ejecutar pruebas durante un período de tiempo, establezca la opción en Intervalo de tiempo. Para ejecutar pruebas en la página web tal y como aparece ahora, establezca la opción en Instantánea.
Dispositivo: para simular una cadena de agente de usuario móvil y una ventanilla móvil, establezca esta opción en Móvil. Para probar la página web sin ninguna simulación, establezca esta opción en Escritorio.
Categorías: esta opción permite ejecutar solo un subconjunto de las pruebas disponibles en Lighthouse.
Haga clic en Analizar carga de página:

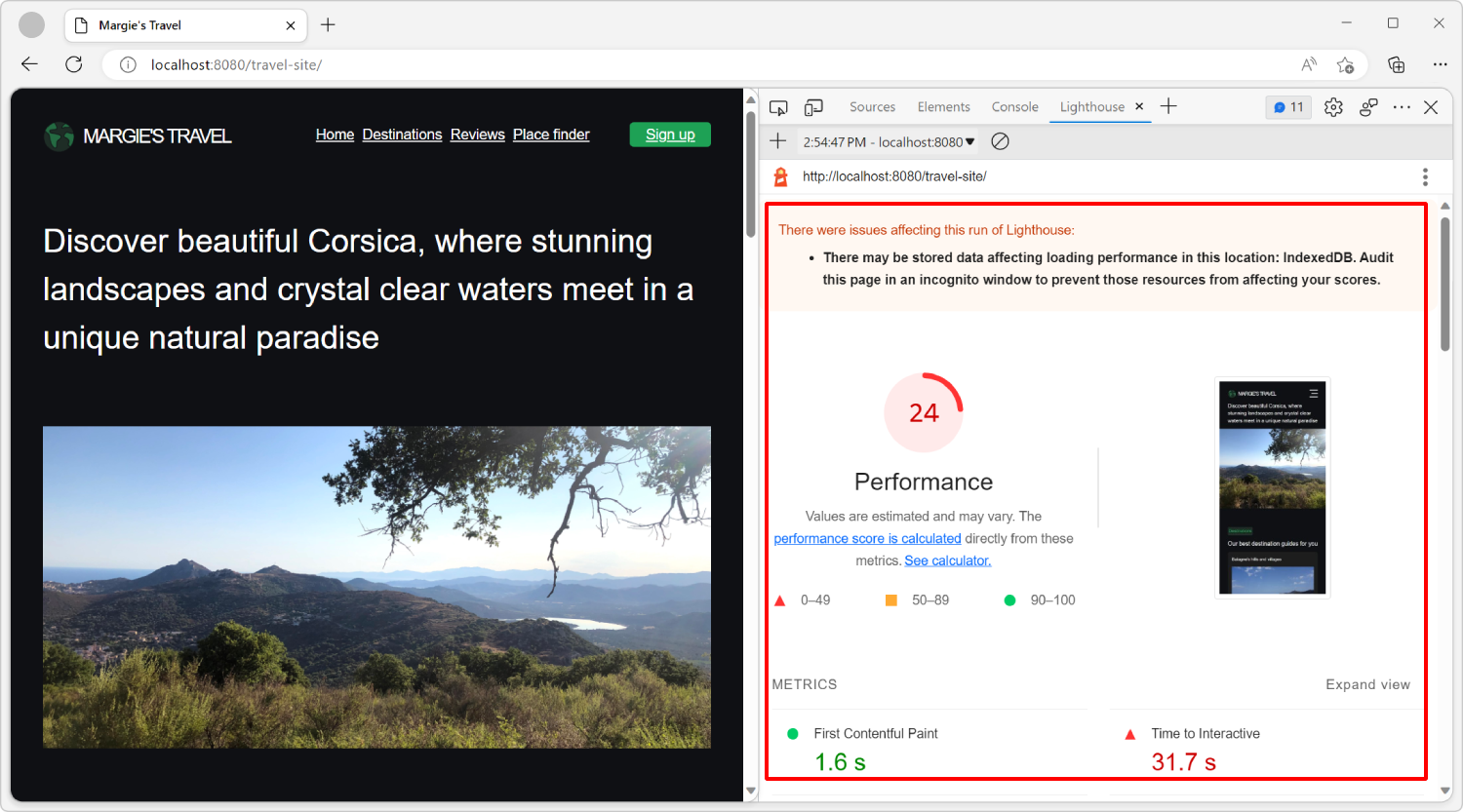
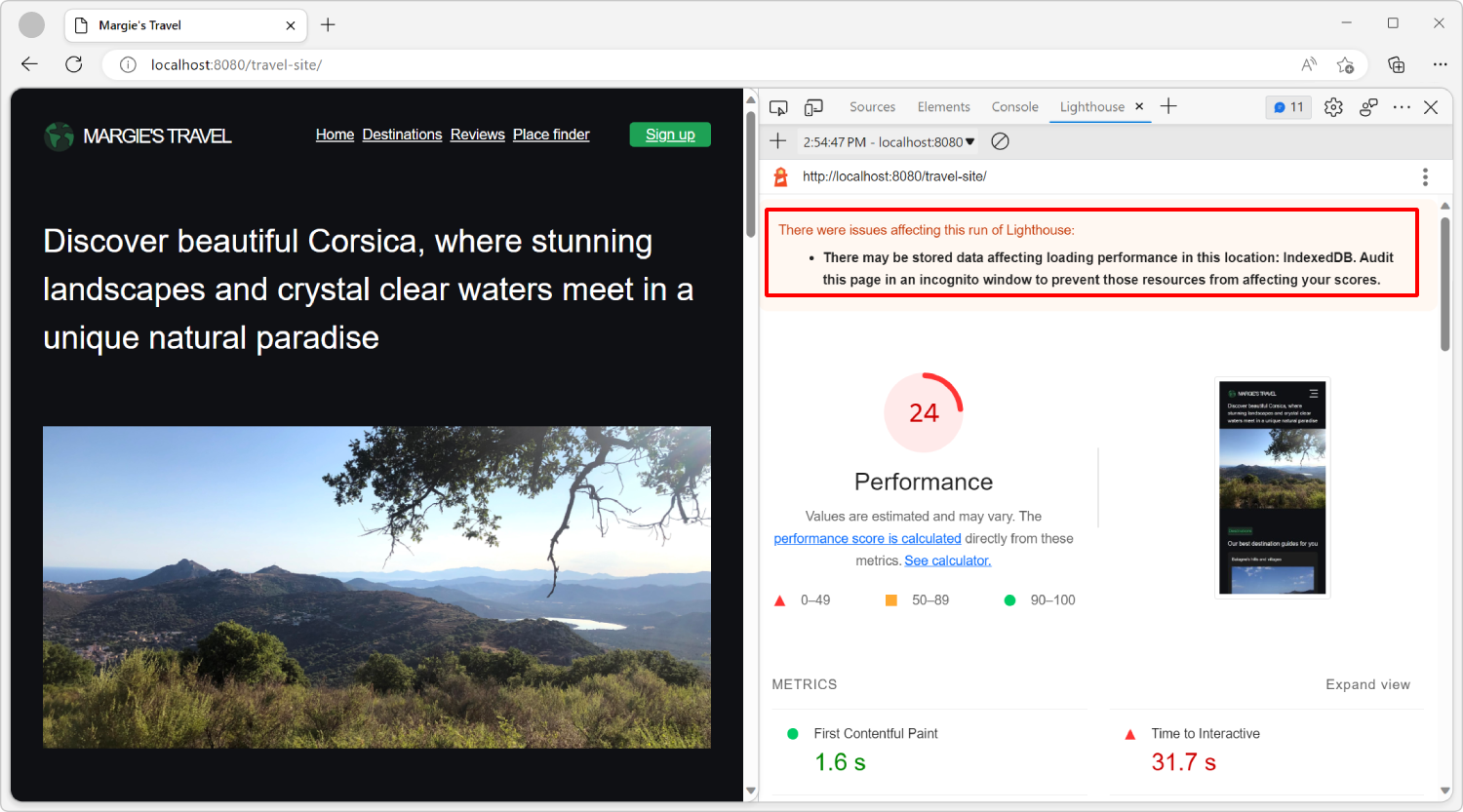
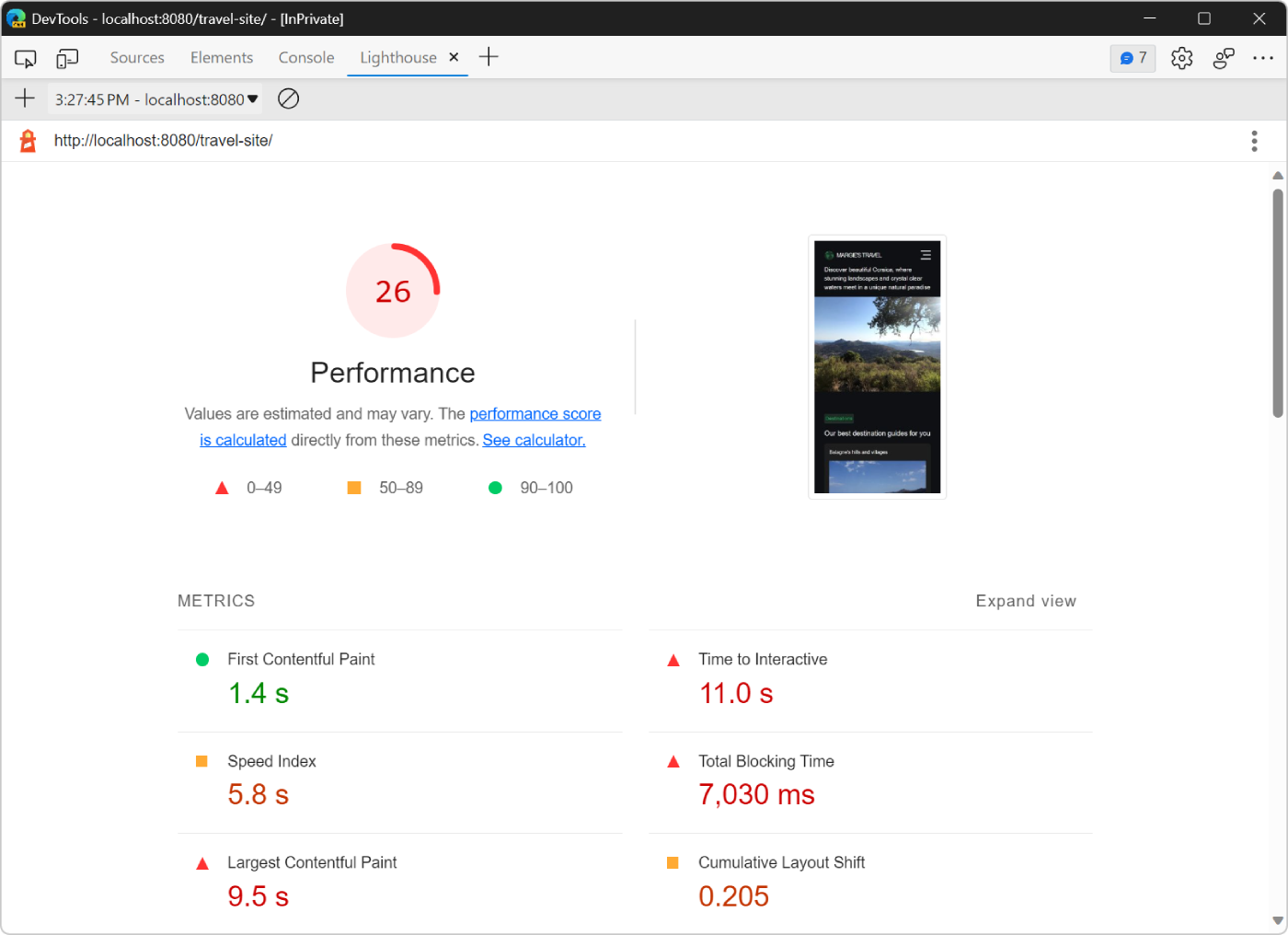
Después de 10 a 30 segundos, aparece un informe del rendimiento del sitio:

Control de errores de informe
Si el informe de Lighthouse muestra errores, intente ejecutar Lighthouse de nuevo desde una ventana InPrivate , sin abrir ninguna otra pestaña. La ejecución de Lighthouse desde una ventana de InPrivate garantiza que el proceso de auditoría se ejecute sin interferencias.

Para abrir una ventana InPrivate :
Haga clic en el botón Configuración y más (...) de la barra de herramientas de Microsoft Edge (encima de la barra de herramientas DevTools).
Haga clic en Nueva ventana InPrivate.
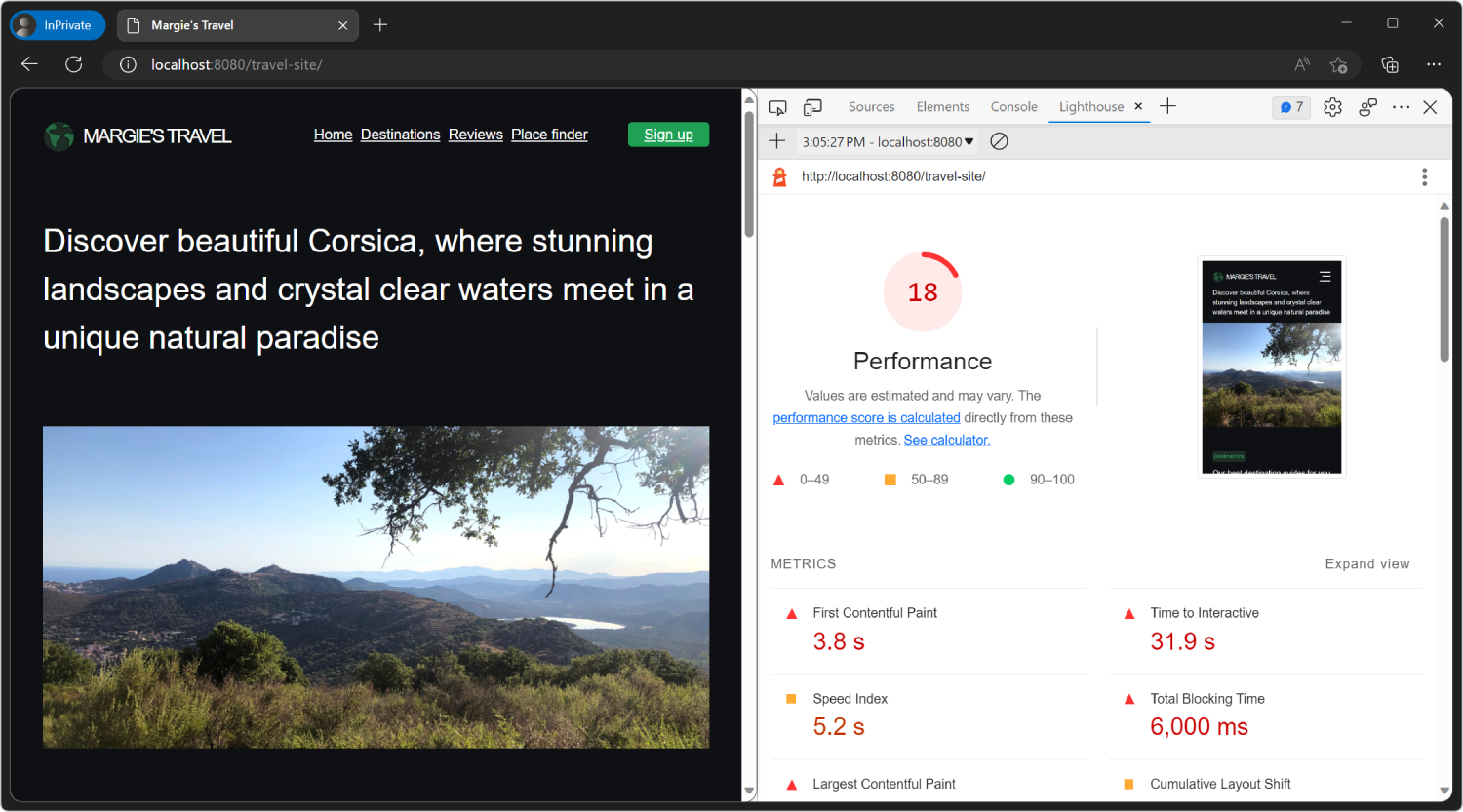
Establecer una nueva línea base en Lighthouse:

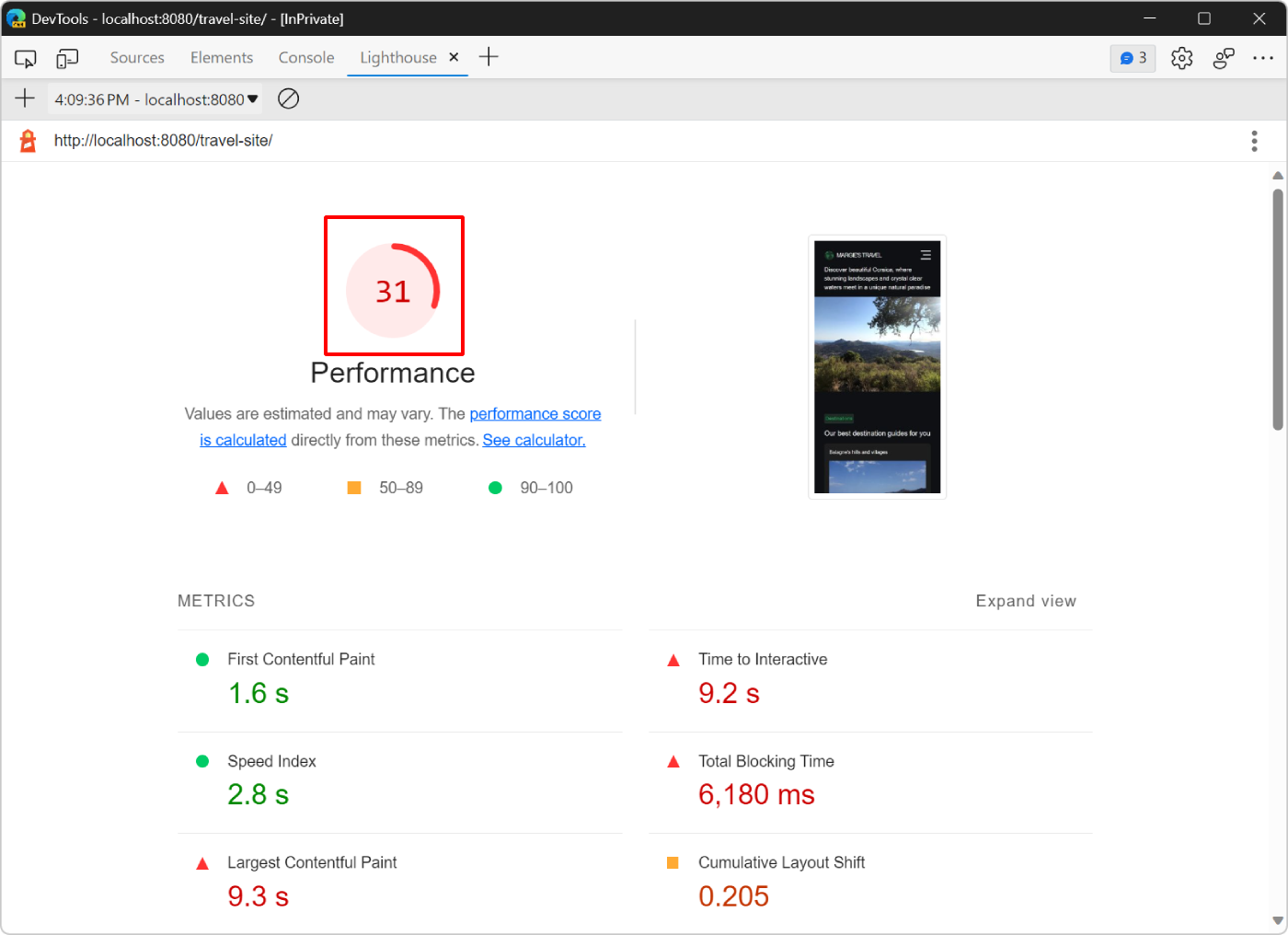
Descripción del informe
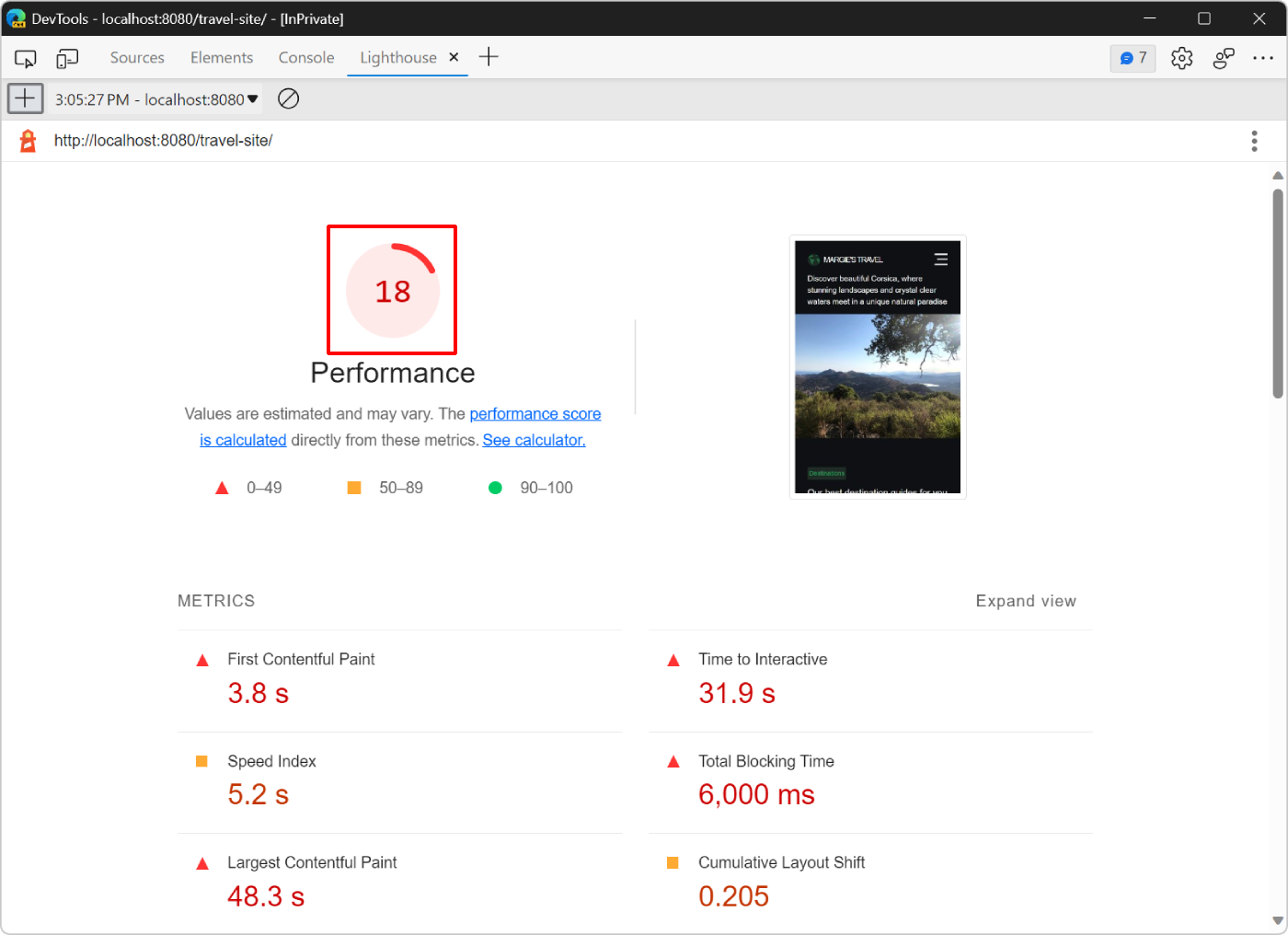
Puntuación de rendimiento general
El número en la parte superior del informe es la puntuación de rendimiento general de la página web. Más adelante, a medida que realice cambios en el código, el número mostrado debería aumentar. Una puntuación más alta significa un mejor rendimiento.

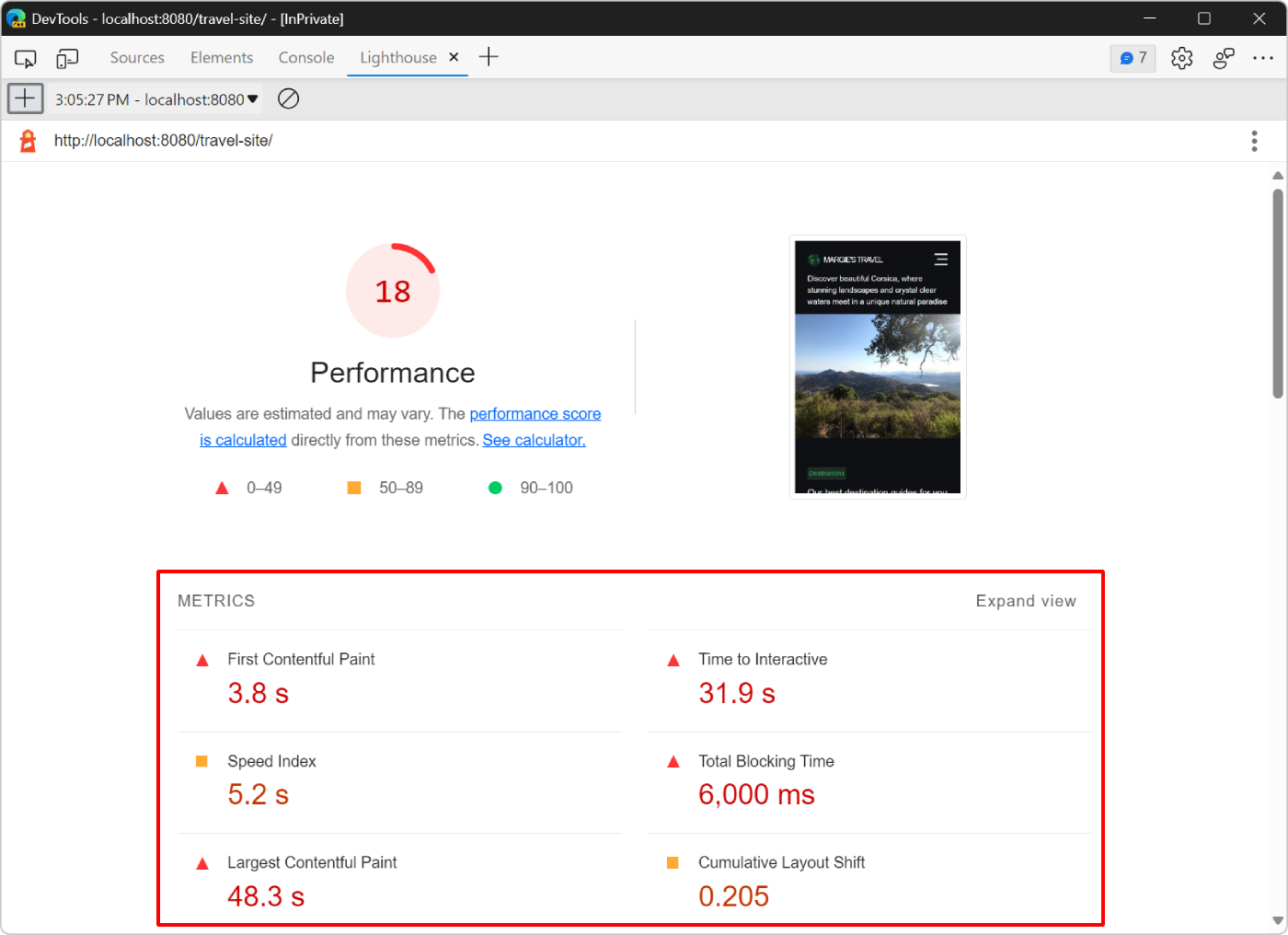
Métricas
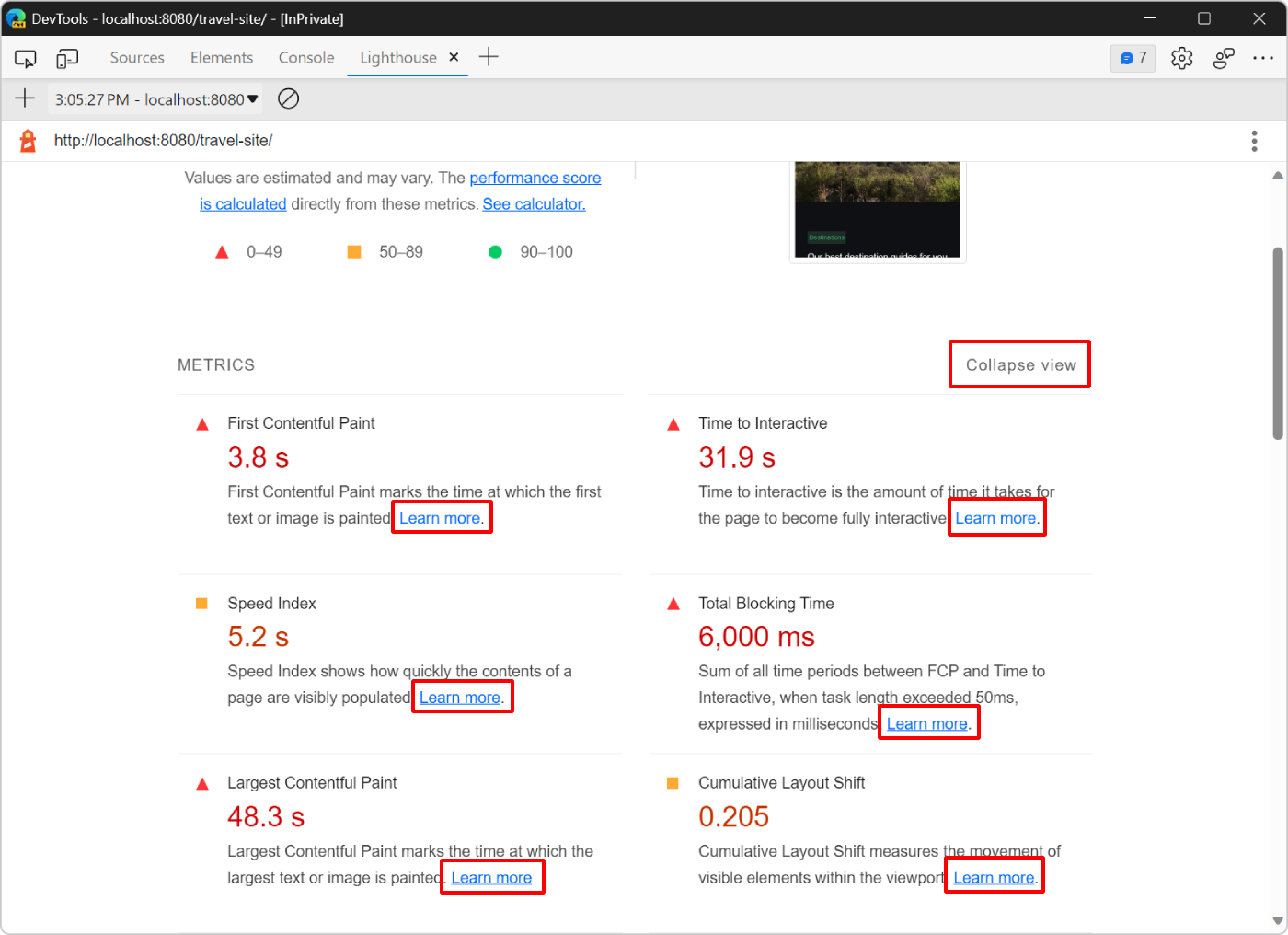
La sección Métricas proporciona mediciones cuantitativas del rendimiento de la página web:

Cada métrica proporciona información sobre un aspecto diferente del rendimiento. Por ejemplo:
- Primera pintura con contenido indica cuándo aparece el contenido por primera vez en la pantalla. Este es un hito importante en la percepción del usuario de la carga de la página.
- Time To Interactive marca el punto en el que la página representada está lista para controlar las interacciones del usuario.
Haga clic en Expandir vista para mostrar una descripción para cada métrica. A continuación, haga clic en Más información para leer la documentación al respecto:

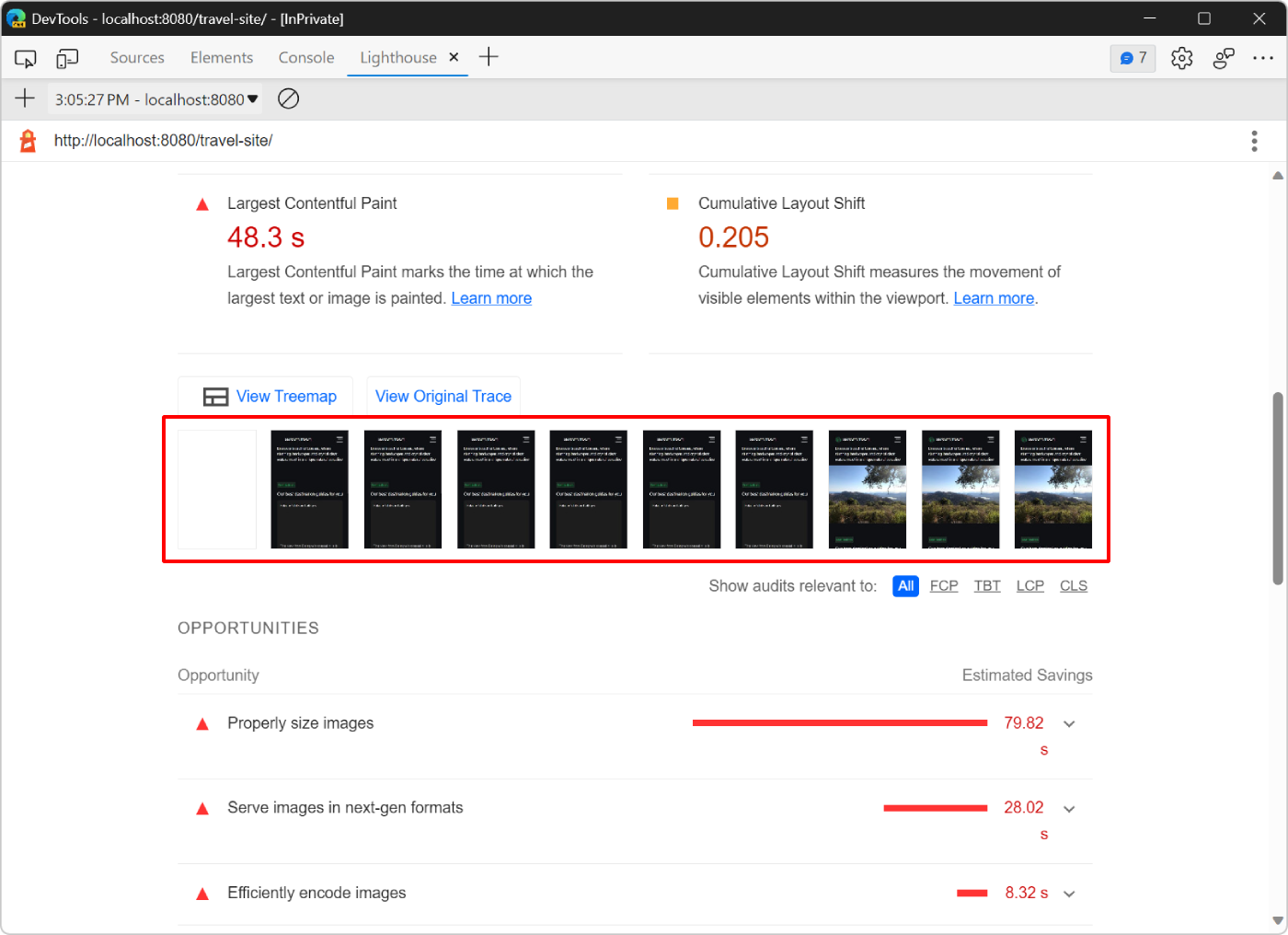
Capturas de pantalla
Debajo de la sección Métricas hay una colección de capturas de pantalla que muestran el aspecto de la página mientras se cargaba:

Oportunidades
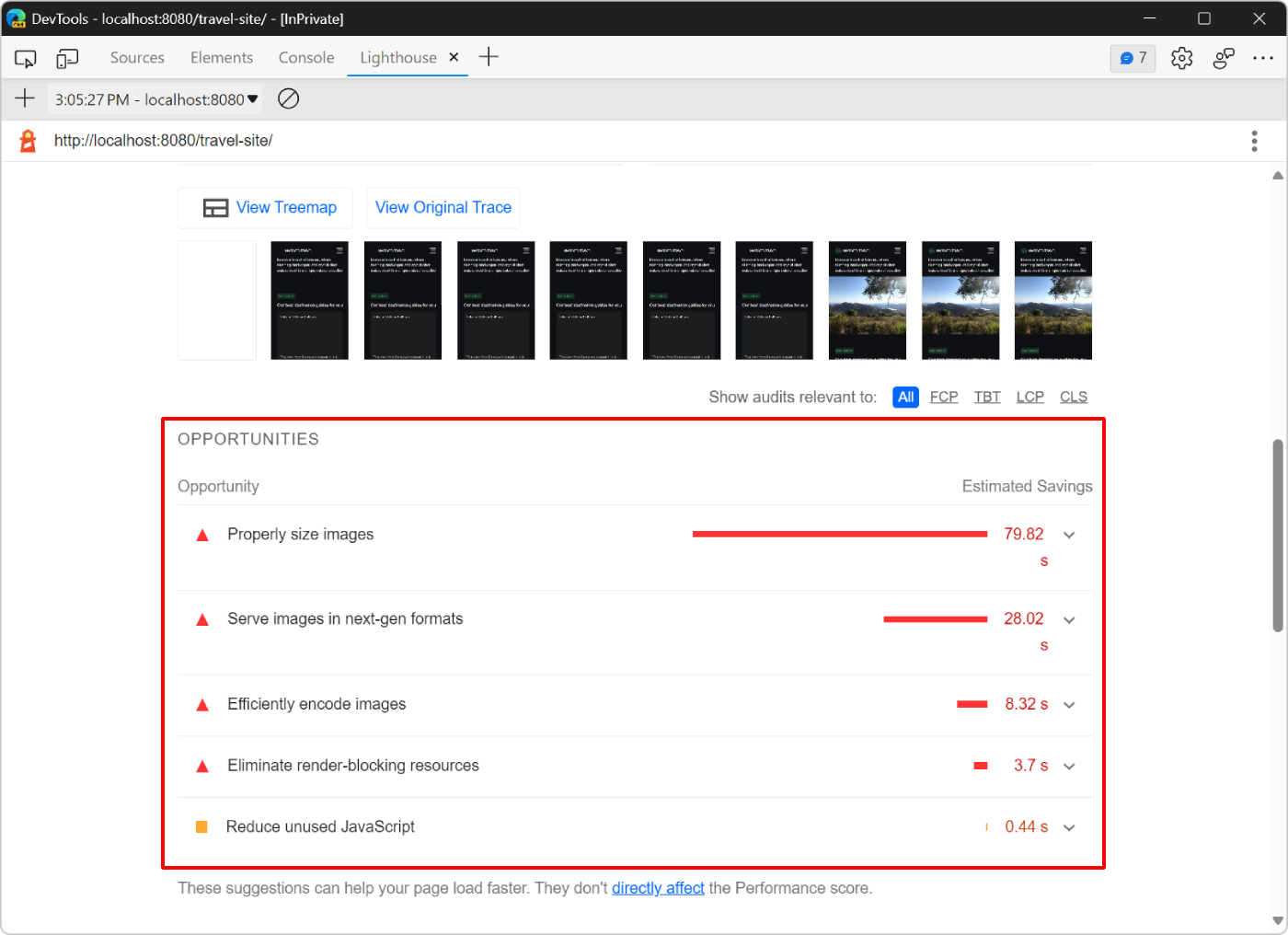
La sección Oportunidades proporciona sugerencias específicas sobre cómo mejorar el rendimiento de carga de esta página web en particular:

Haga clic en una oportunidad para mostrar más información al respecto y, a continuación, haga clic en Más información para obtener más información sobre por qué es importante una oportunidad y recomendaciones específicas sobre cómo corregirla:

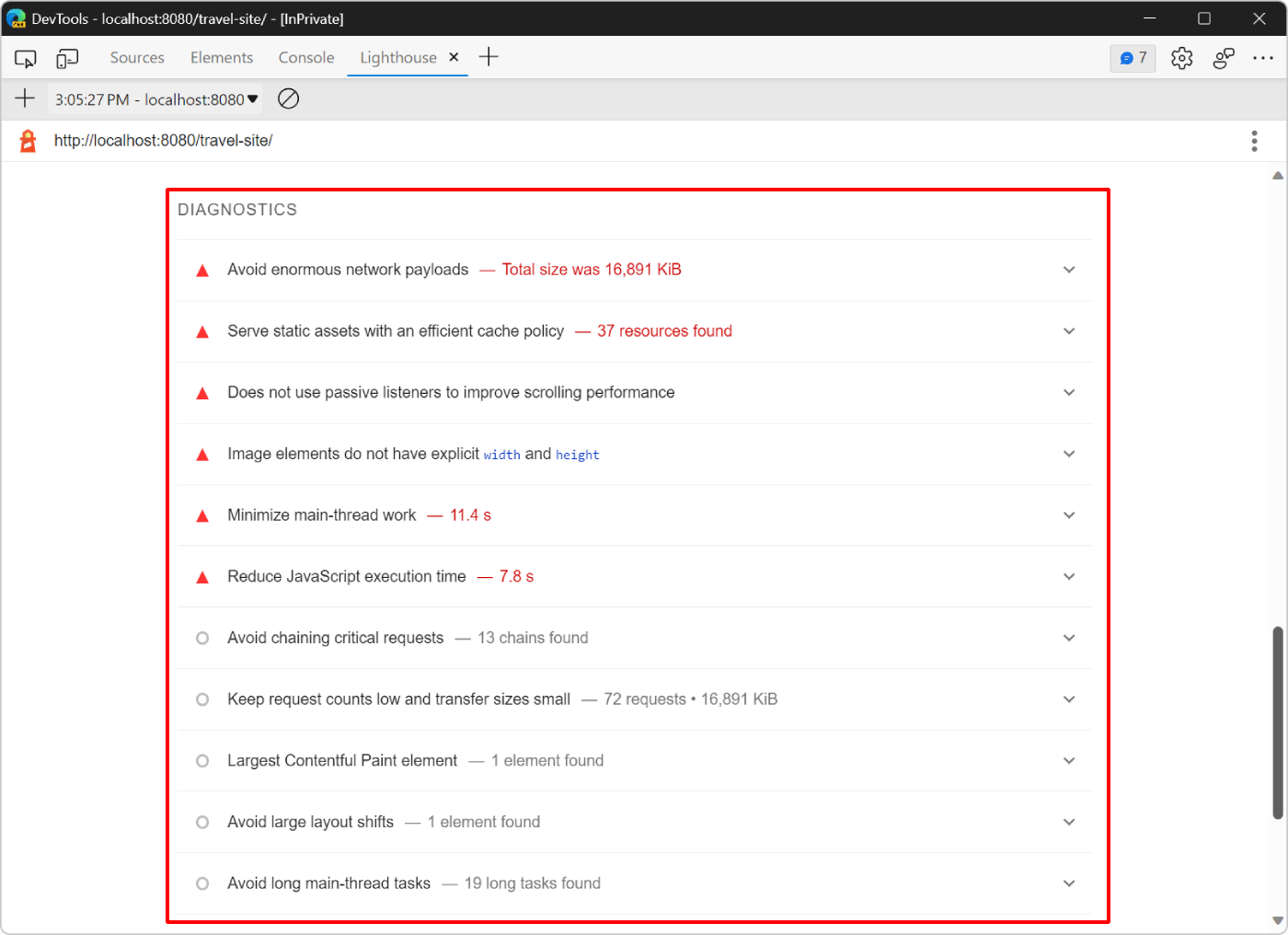
Diagnóstico
En la sección Diagnósticos se proporciona más información sobre los factores que contribuyen al tiempo de carga de la página:

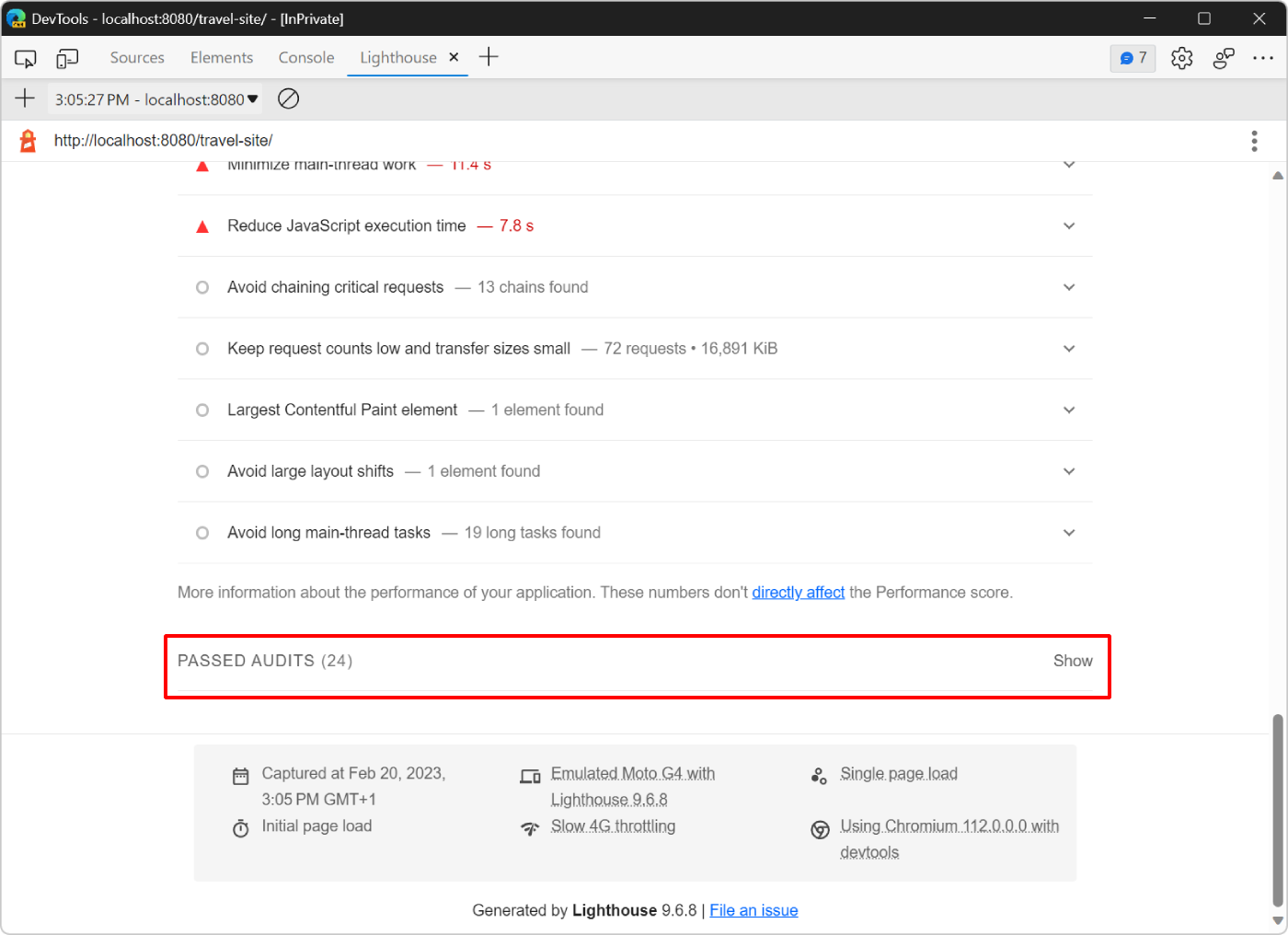
Auditorías superadas
La sección Auditorías pasadas muestra lo que el sitio está haciendo correctamente. Haga clic en Mostrar para expandir la sección:

Paso 3: Experimento
La sección Oportunidades de su informe le ofrece sugerencias sobre cómo mejorar el rendimiento de la página web. En esta sección, implementará los cambios recomendados en la base de código y volverá a auditar el sitio después de cada cambio para medir cómo afecta ese cambio a la velocidad del sitio.
Cambiar el tamaño de las imágenes
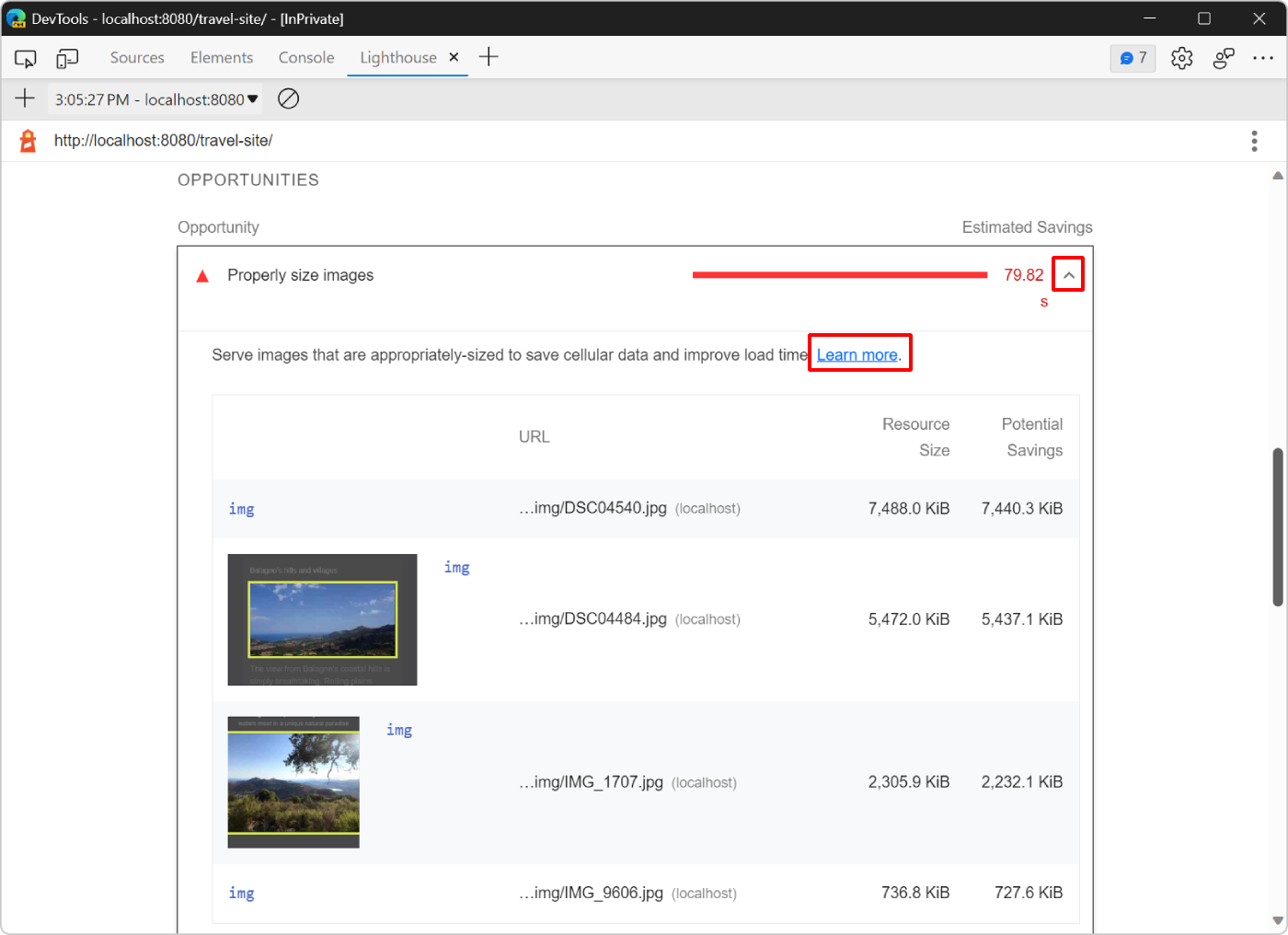
El informe indica que el servicio de imágenes de tamaño adecuado es una de las principales oportunidades para mejorar el rendimiento de la página. Cambiar el tamaño de las imágenes ayuda a reducir el tamaño de la carga de red. Si el usuario está viendo las imágenes en una pantalla de dispositivo móvil de 500 píxeles de ancho, realmente no tiene sentido enviar una imagen de 1500 píxeles de ancho. Lo ideal es enviar una imagen de 500 píxeles de ancho, como máximo.
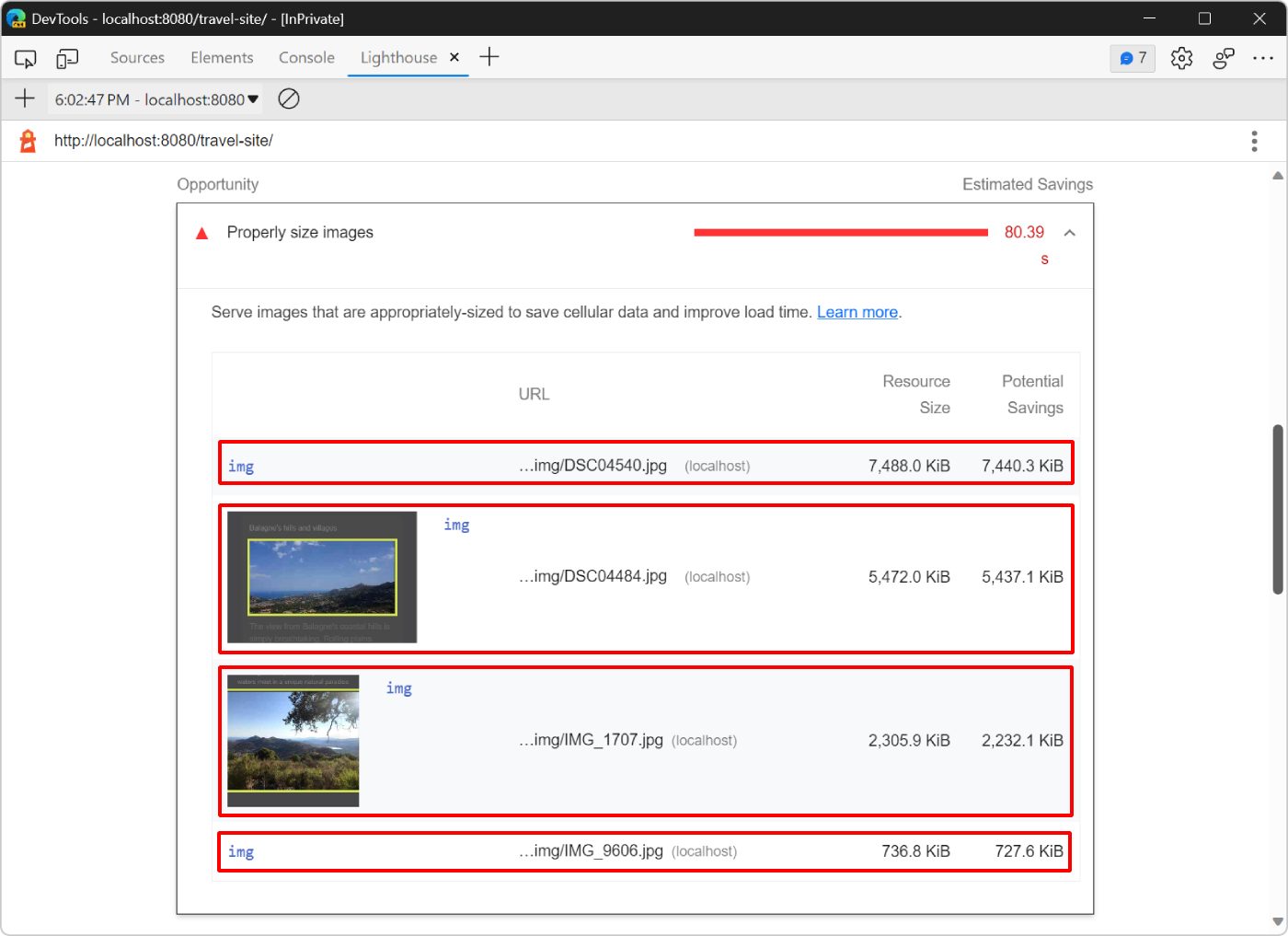
En la sección Oportunidades del informe, haga clic en Imágenes de tamaño correcto para mostrar las imágenes que se van a cambiar de tamaño.
Lighthouse enumera cuatro .jpg archivos que puede cambiar de tamaño para mejorar el tiempo de carga:

Antes de cambiar el tamaño de estas imágenes, compruebe la cantidad de datos que el servidor debe enviar al explorador para mostrar estas imágenes:
Abra la herramienta Red .
Si la herramienta está vacía, actualice la página.
En el cuadro de texto Filtrar , escriba
.jpgpara filtrar la lista de solicitudes y mostrar solo las cuatro imágenes.Para más información sobre el filtrado de solicitudes en la herramienta Red , consulte Filtrar solicitudes en Referencia de características de red.
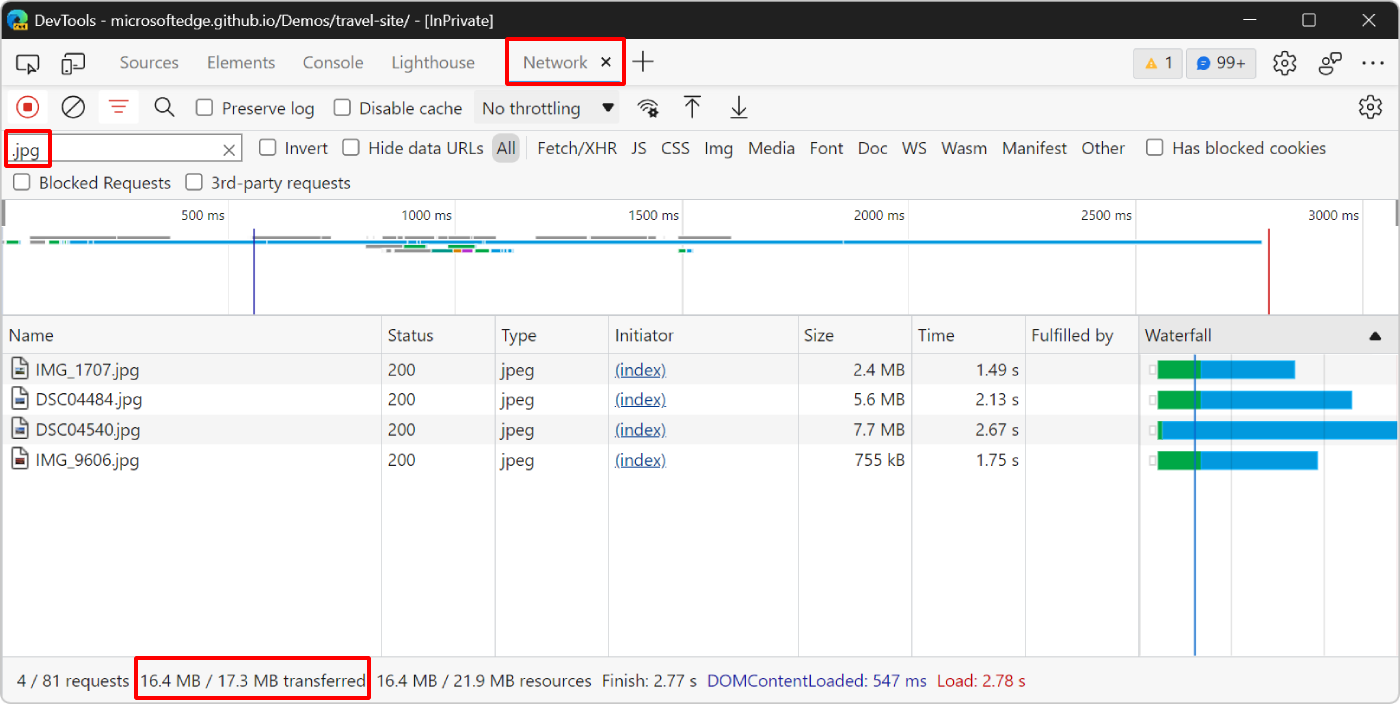
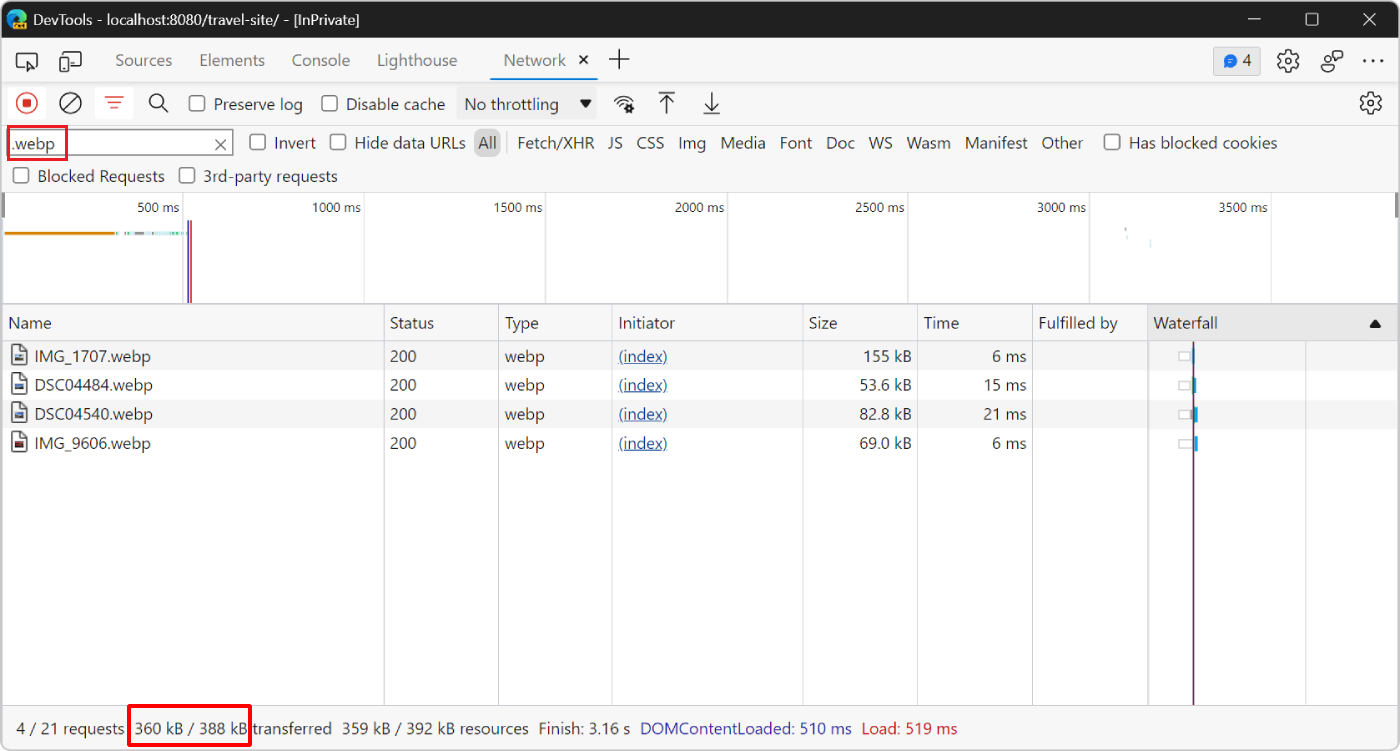
Compruebe la barra de herramientas inferior en la herramienta Red para comprobar la cantidad de datos transferidos debido a las imágenes:

La barra de herramientas inferior muestra que las cuatro imágenes aportan 16,4 MB del total de 17,3 MB de datos transferidos para esta página web.
A continuación, cambie el tamaño de las imágenes y ejecute una nueva auditoría:
En Visual Studio Code, abra la
/travel-site/assets/img/optimized/carpeta en el Explorador, que contiene una copia de las cuatro imágenes que se muestran en la página web, pero ya optimizadas para usted. Estas imágenes tienen 1000 píxeles de ancho y usan el formato más optimizado.webp.El cambio de tamaño de las imágenes depende del sistema operativo. Por ejemplo, para cambiar el tamaño de las imágenes en Windows, puede usar PowerToys. Para obtener más información, vea Utilidad Image Resizer.
Abra el
/travel-site/index.htmlarchivo y reemplace las cuatro rutas de acceso de imagen como se indica a continuación:Reemplace las cuatro instancias de
assets/img/en el archivo porassets/img/optimized.Reemplace las cuatro instancias de
.jpgen el archivo por.webp.
En Lighthouse, haga clic en Ejecutar una auditoría (
 ) para volver a la página principal de Lighthouse sin perder el informe de línea base.
) para volver a la página principal de Lighthouse sin perder el informe de línea base.Haga clic en Analizar carga de página de nuevo para ver cómo afecta el cambio al rendimiento de la carga:

Su puntuación aumentó de 18 a 26. Para comprobar la cantidad de datos que guardó, use la herramienta Red como hizo antes:

Ahora, las imágenes de la página web solo requieren la transferencia de 360 KB de datos, en lugar de 16,4 MB.
Cambiar automáticamente el tamaño de las imágenes
Para una aplicación pequeña, hacer un cambio de tamaño único como este podría ser lo suficientemente bueno. Pero para una aplicación grande, tenga en cuenta estas estrategias para administrar imágenes:
Cambie automáticamente el tamaño de las imágenes durante el proceso de compilación.
Cree varios tamaños de cada imagen durante el proceso de compilación y, a continuación, use
srcseten el código. En tiempo de ejecución, el explorador se encarga de elegir qué tamaño es el mejor para el dispositivo. Para más información, consulte Imágenes con capacidad de respuesta en web.dev.Use una red CDN de imagen que le permita cambiar dinámicamente el tamaño de una imagen cuando la solicite.
Al menos, optimice cada imagen. Esto a menudo puede crear grandes ahorros.
Optimización significa ejecutar una imagen a través de un programa que reduce el tamaño del archivo de imagen. Para obtener más sugerencias, consulte Optimización de las imágenes en tiempos de carga rápidos en web.dev.
Reducción de JavaScript sin usar
El informe más reciente de Lighthouse indica que la página web contiene código JavaScript sin usar y que cargar este código solo cuando sea necesario reduciría la cantidad de datos transferidos cuando se carga la página.
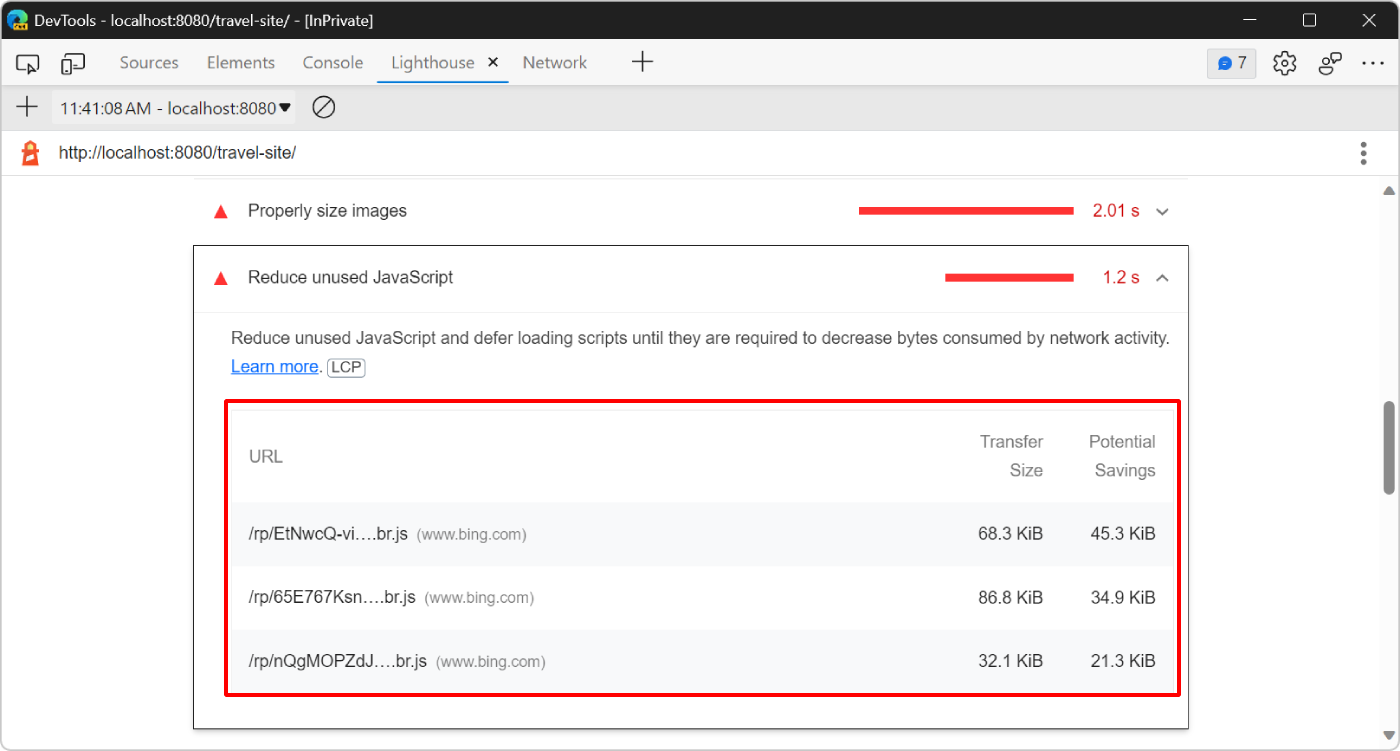
Haga clic en Reducir JavaScript sin usar para mostrar los archivos de JavaScript que contienen el código más no utilizado:

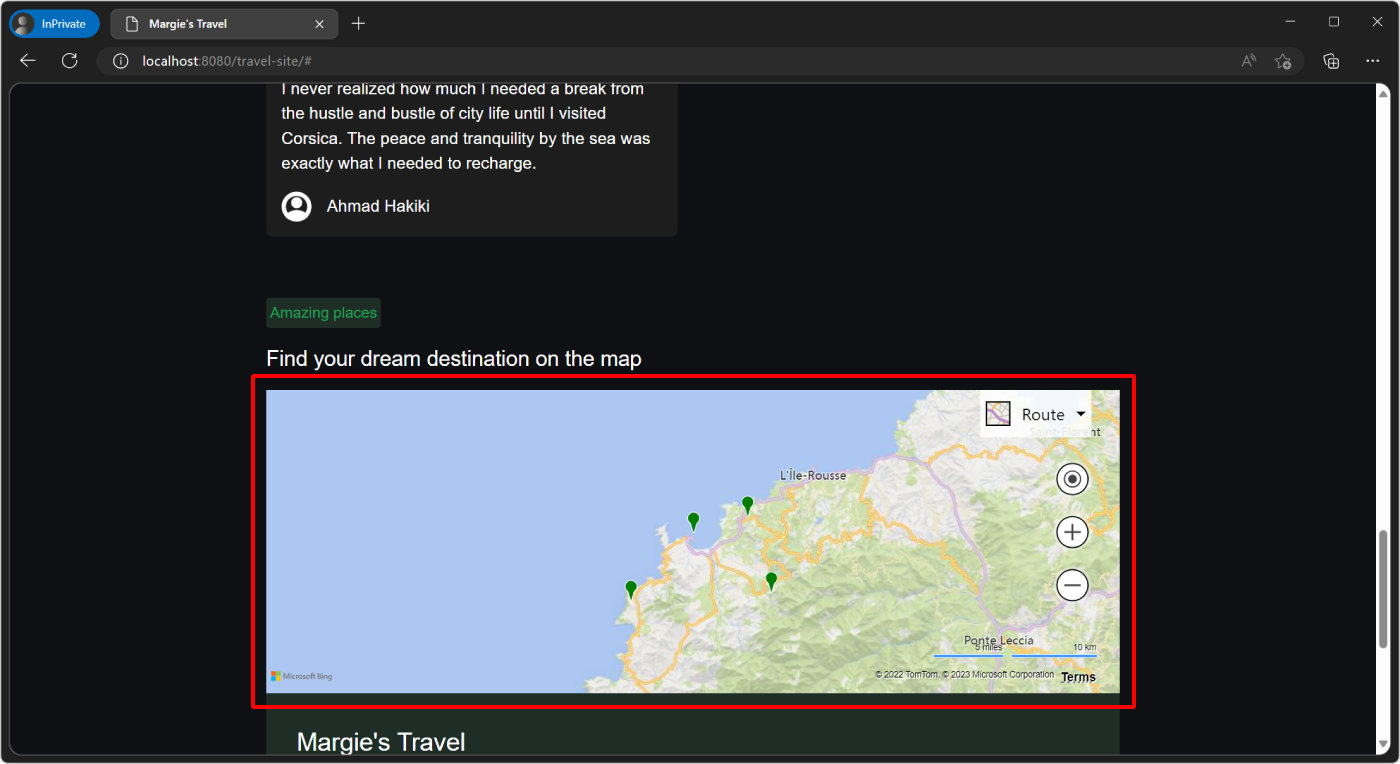
Los archivos JavaScript notificados proceden del www.bing.com dominio, lo que significa que el código no utilizado procede del componente mapa de Bing que se usa en la página web. Desplácese hacia abajo en el sitio web de demostración de viajes de Margie para ver el mapa:

Para confirmar la cantidad de código sin usar y, posiblemente, encontrar otros recursos que no se usan, use la herramienta Cobertura :
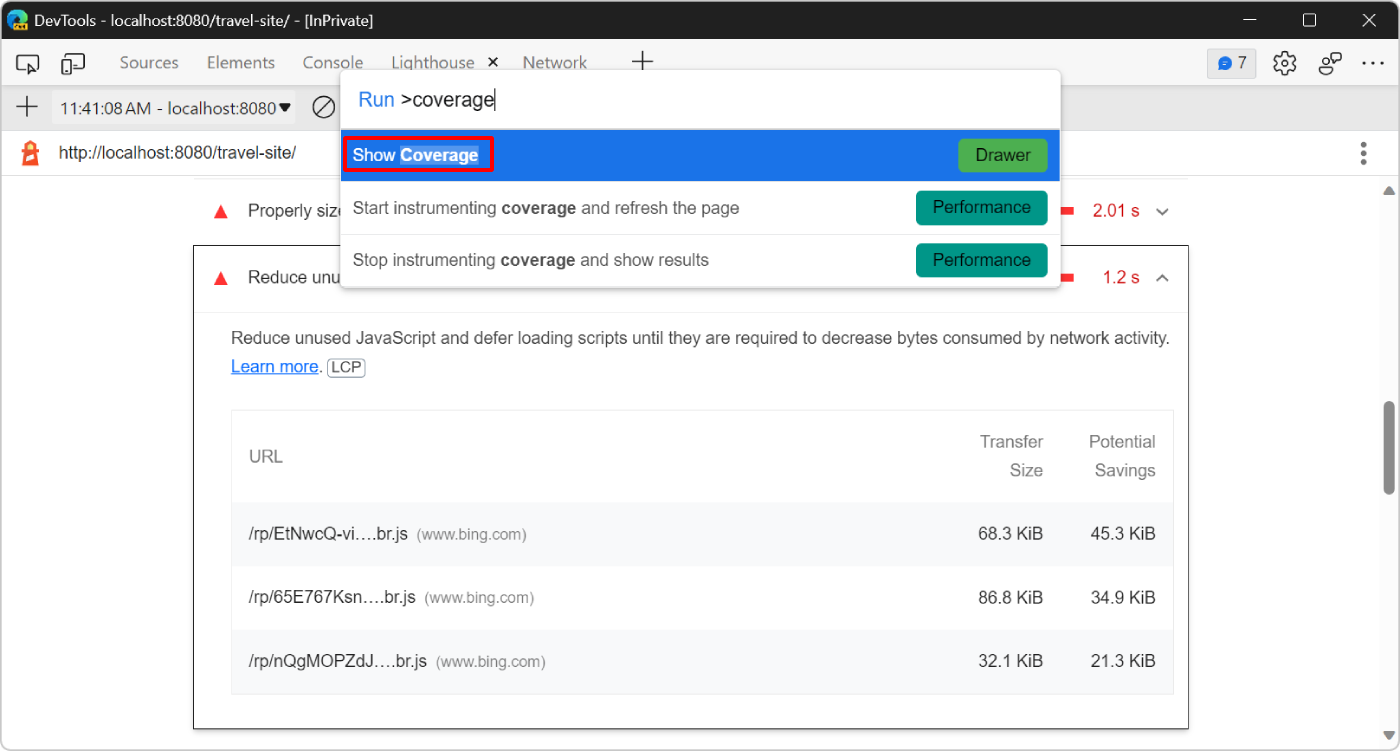
En DevTools, presione Ctrl+Mayús+P (Windows, Linux) o Comando+Mayús+P (macOS) para abrir el menú Comando, empiece a escribir
Coveragey, a continuación, seleccione Mostrar cobertura en la lista.
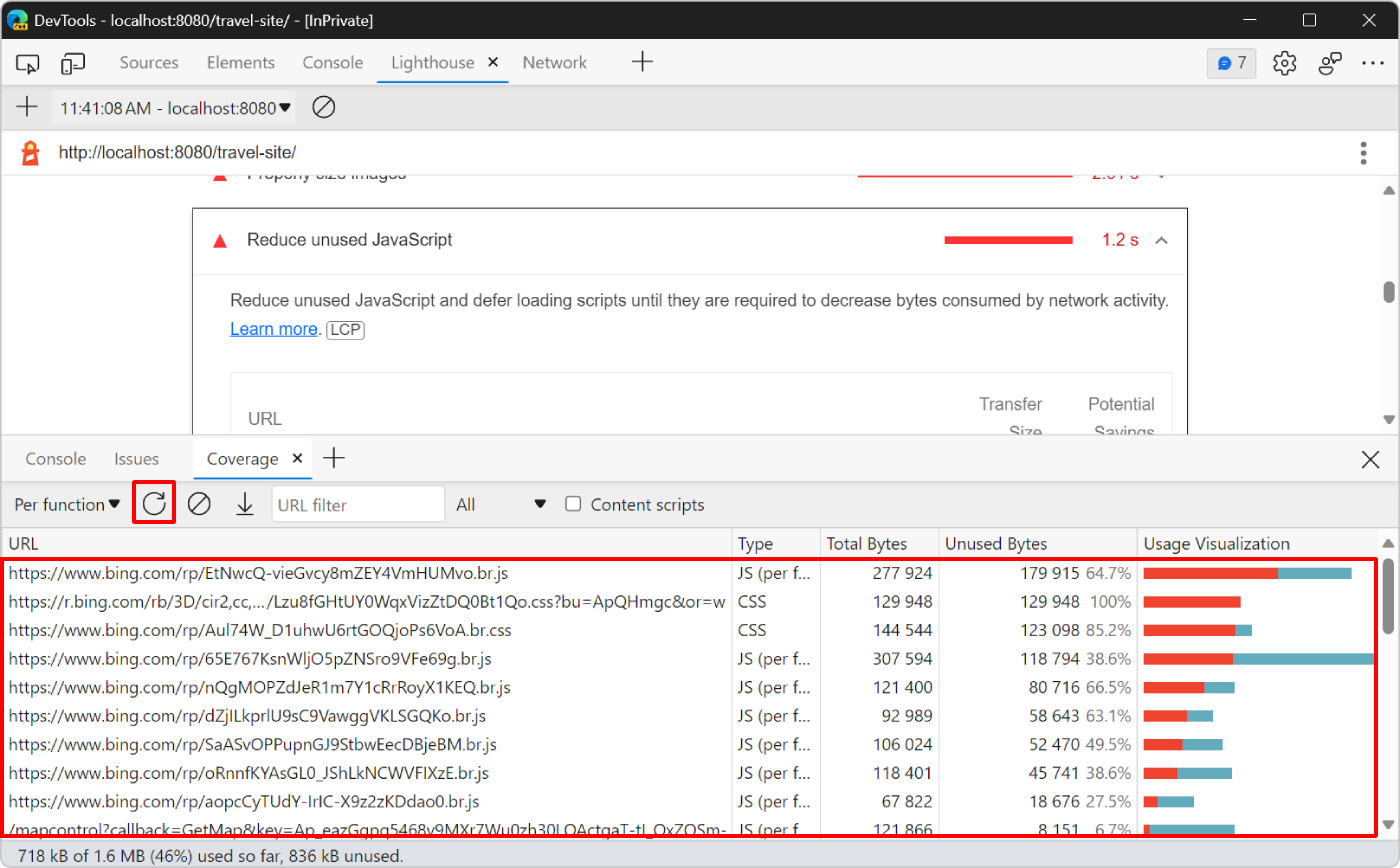
En la herramienta Cobertura , haga clic en Iniciar instrumentación de cobertura y actualice la página (
 ). La herramienta Cobertura proporciona información general sobre la cantidad de código JavaScript y CSS que se ha cargado en la página.
). La herramienta Cobertura proporciona información general sobre la cantidad de código JavaScript y CSS que se ha cargado en la página.
El informe de cobertura confirma que las dependencias de Mapas de Bing contienen código que no se usa cuando se carga la página. El mapa del sitio web de demostración no es visible cuando se carga la página por primera vez. Hay una buena oportunidad para mejorar el rendimiento al cargar el mapa de Bing solo cuando esa sección de la página se vuelve visible para los usuarios.
Use la API de observador de intersección para detectar cuándo el mapa se vuelve visible para el usuario. La API Intersection Observer proporciona una manera de observar los cambios en la intersección de un elemento de destino (el mapa, en este caso) con la ventanilla de la página web. Para más información, consulte Intersection Observer API en MDN.
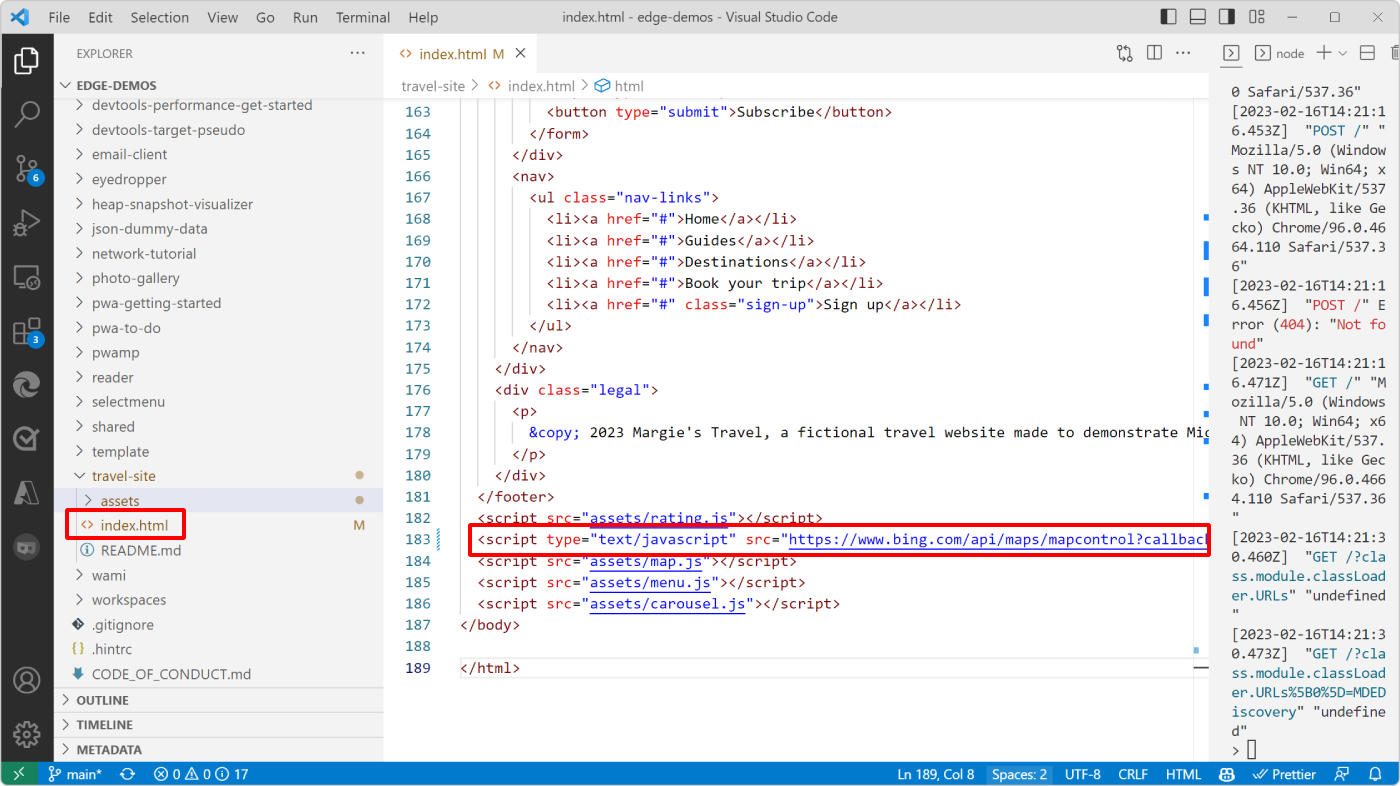
En Visual Studio Code, abra el
/travel-site/index.htmlarchivo y desplácese hacia abajo hasta la parte inferior del archivo. Bing Map API se carga mediante una<script>etiqueta:
Debajo de esta línea hay otra línea que es responsable de configurar y cargar el mapa en el lugar correcto:
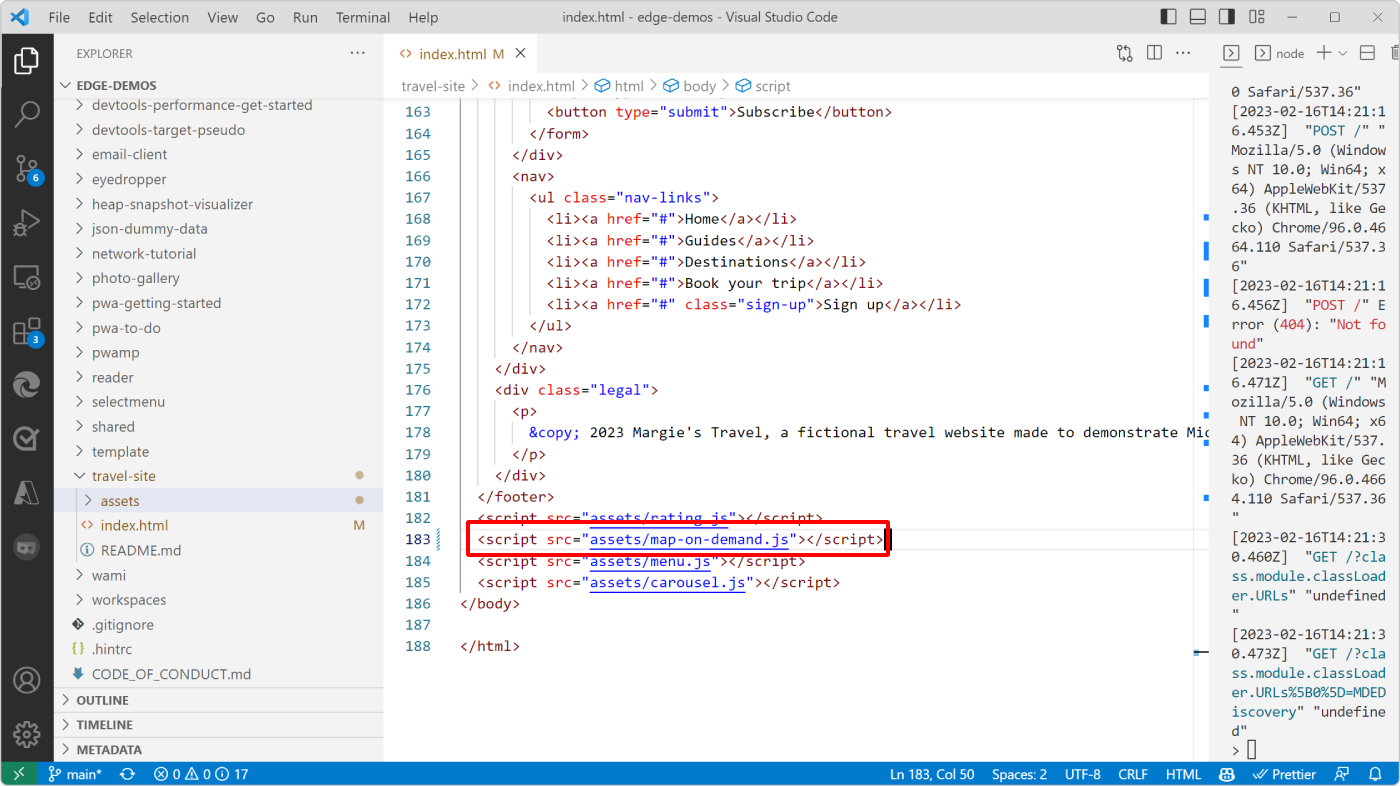
<script src="assets/map.js"></script>Elimine estas dos líneas y agregue esta nueva línea en su lugar:
<script src="assets/map-on-demand.js"></script>.
Abra el
/travel-site/assets/map-on-demand.jsarchivo en Visual Studio Code y lea el código para comprender cómo carga e inicializa el componente mapa de Bing. Este es un fragmento de código de ese código junto con una descripción de cómo funciona:const MAP_CONTAINER_EL = document.querySelector('.place-discover-map'); const mapElIntersectionObserver = new IntersectionObserver(loadMapOnDemand); mapElIntersectionObserver.observe(MAP_CONTAINER_EL); let map = null; function loadMapOnDemand(entries) { if (map) { return; } if (!entries.some(entry => entry.isIntersecting)) { return; } const script = document.createElement('script'); script.type = 'text/javascript'; script.src = 'https://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=Ap_eazGgpq5468v9MXr7Wu0zh30LQActgaT-tI_QxZQSm-Bd5qJxVKs_2B7NsqR4'; document.body.appendChild(script); } function GetMap() { /* ... */ }El código inicializa la
mapElIntersectionObservervariable en un nuevoIntersectionObserverobjeto. A continuación, este observador comienza a observar elMAP_CONTAINER_ELelemento , que es el elemento de la página que está diseñado para contener el mapa.A medida que el usuario se desplaza, se ejecuta la función de devolución de llamada del
loadMapOnDemandobservador. Esta función no hace nada cuando el mapa ya existe o si el elemento contenedor de mapa no interseca con la ventanilla actual.Si el usuario se desplaza hasta un punto donde el elemento contenedor de mapa se vuelve visible en la ventanilla y, si el mapa no se ha inicializado aún, el código crea un nuevo
scriptelemento, establece susrcatributo en Bing Map API e inserta enscriptla página.El resto del
map-on-demand.jsarchivo es el mismo que elmap.jsarchivo. En cuanto se carga Bing Map API, se ejecuta laGetMapfunción.GetMapconfigura y muestra el mapa en el elemento contenedor.Guarde los cambios en Visual Studio Code, actualice la página web en Microsoft Edge y ejecute una nueva auditoría en la herramienta Lighthouse para ver cómo afectan los cambios al rendimiento de la carga:

La puntuación de Lighthouse está ahora en 31, lo que es una mejora de antes, pero hay más cosas que optimizar.
Eliminación de recursos de bloqueo de representación
La siguiente oportunidad que se muestra en la sección Oportunidades de la herramienta Lighthouse está relacionada con la eliminación de recursos de bloqueo de representación.
Un recurso de bloqueo de representación es un archivo JavaScript o CSS externo que el explorador debe descargar, analizar y ejecutar antes de mostrar la página. Cuantos más recursos de bloqueo de representación deban procesarse cuando se cargue una página web, más tiempo necesitará la página web, para empezar a aparecer en el explorador. Intente ejecutar solo el código CSS y JavaScript básico necesario para mostrar el estado inicial de la página correctamente.
La primera tarea, a continuación, es buscar código que no es necesario ejecutar en la carga de página.
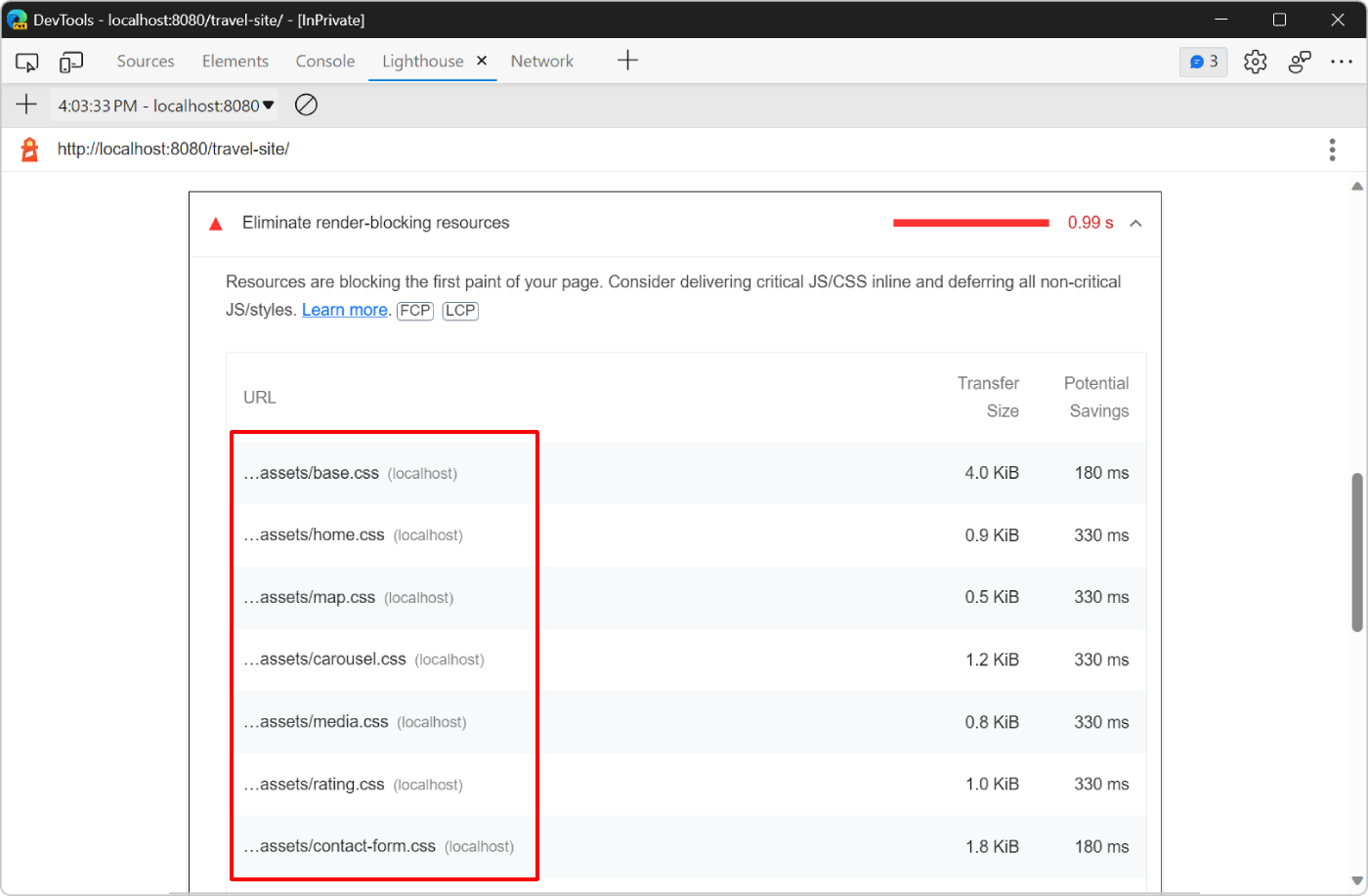
Haga clic en Eliminar recursos de bloqueo de representación para mostrar los recursos que están bloqueando:

Lighthouse muestra una lista de las hojas de estilos que usa la página web de demostración, como:
base.css,home.cssymap.css.Vuelva a abrir la herramienta Cobertura : presione Ctrl+Mayús+P (Windows, Linux) o Comando+Mayús+P (macOS), escriba Cobertura y, a continuación, seleccione Mostrar cobertura.
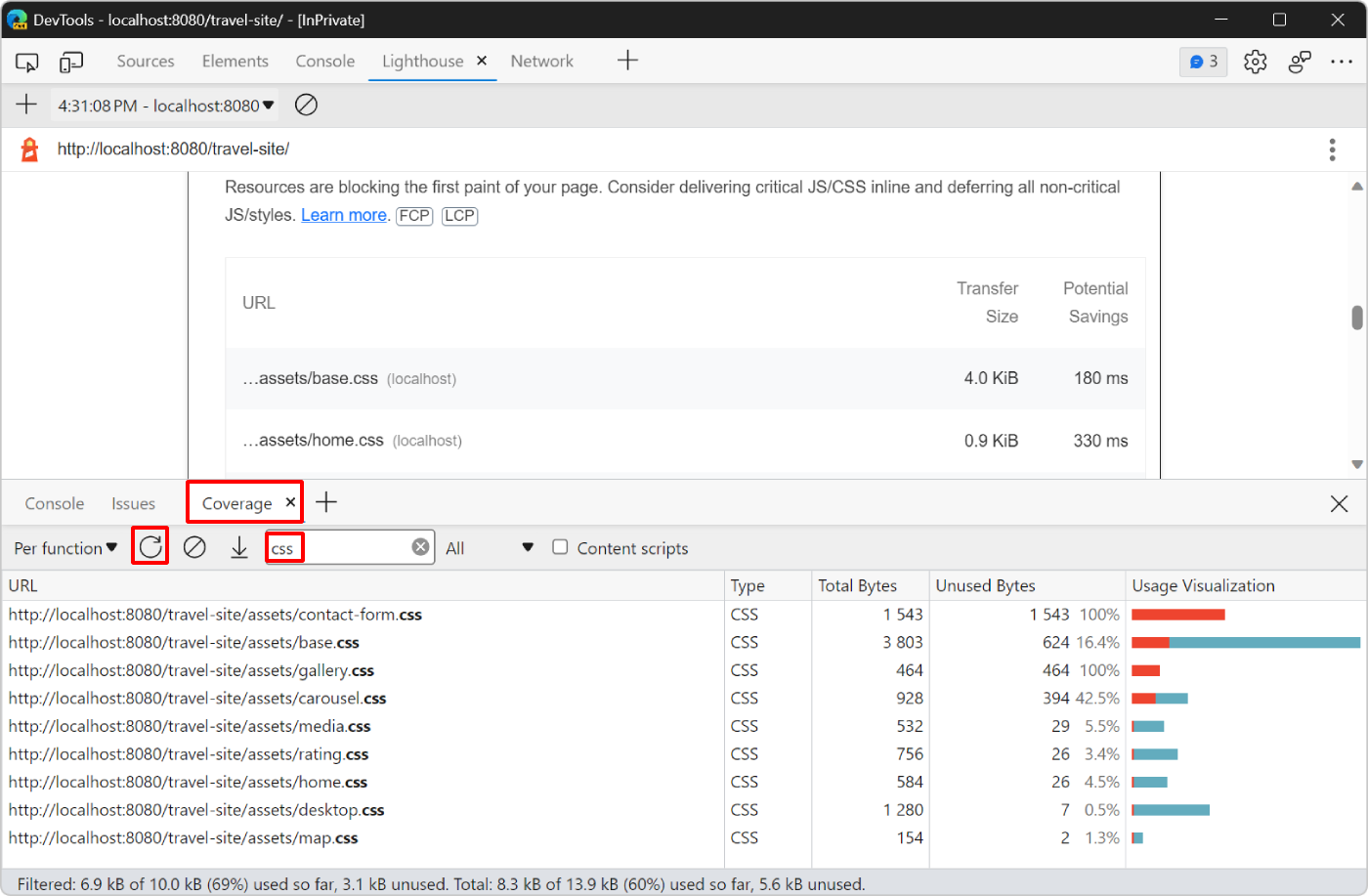
Haga clic en Iniciar instrumentación de cobertura y actualice la página (
 ) para mostrar el informe de cobertura y, a continuación, escriba
) para mostrar el informe de cobertura y, a continuación, escriba cssen el campo Filtro de dirección URL para mostrar solo los archivos CSS:
El informe muestra que los
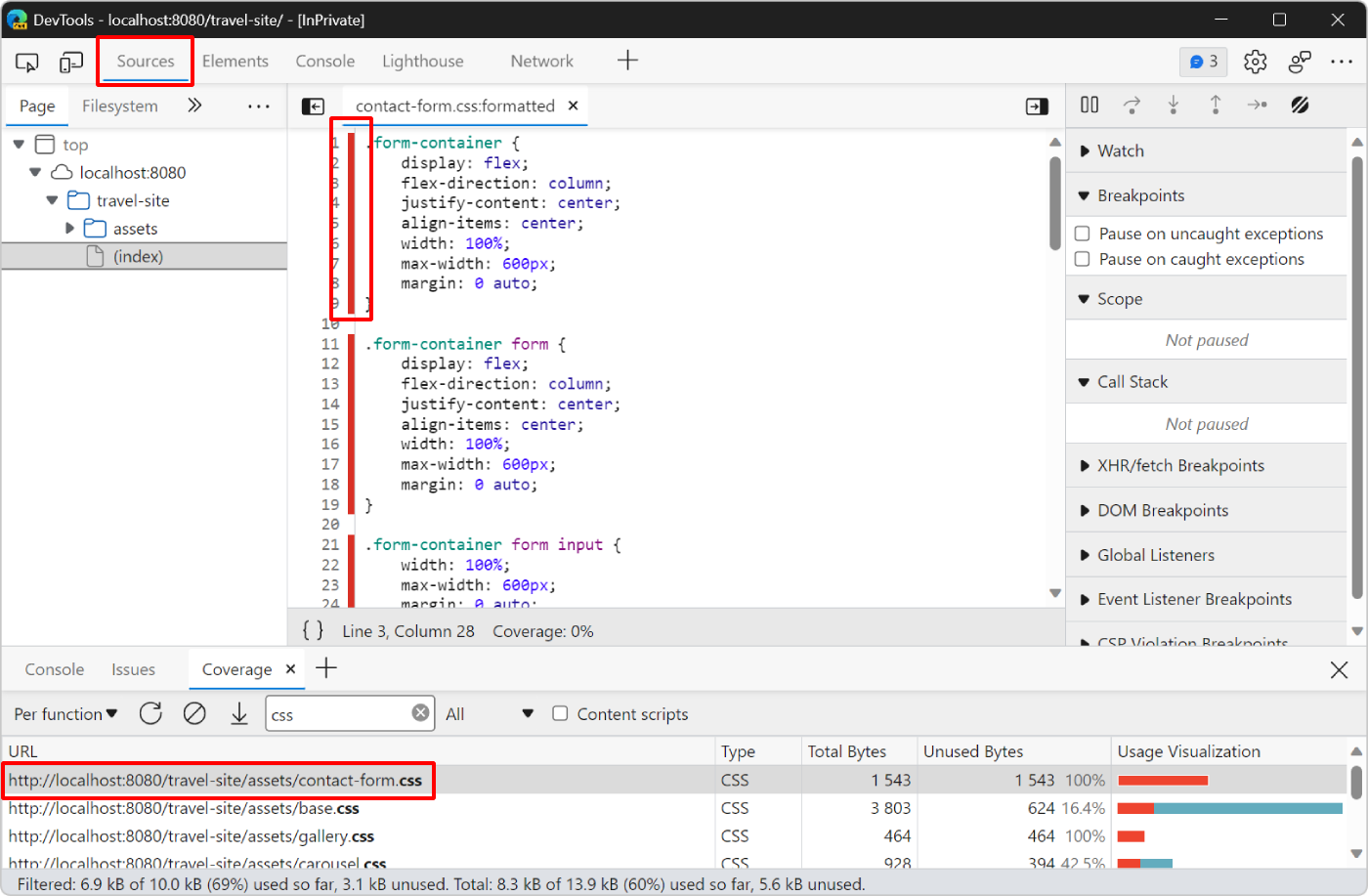
contact-form.cssarchivos ygallery.cssno se usan en absoluto. Ambos tienen un 100 % de bytes sin usar.Haga clic en el
contact-form.cssarchivo del informe. DevTools abre el archivo en la herramienta Orígenes . Si se ejecutó una línea de código, aparece una barra azul junto a ella. Una barra roja significa que la línea de código no se ejecutó y, definitivamente, no es necesaria en la carga de la página web.
Solo se muestran barras rojas en este archivo de origen, lo que significa que la página web no necesita este archivo en absoluto.
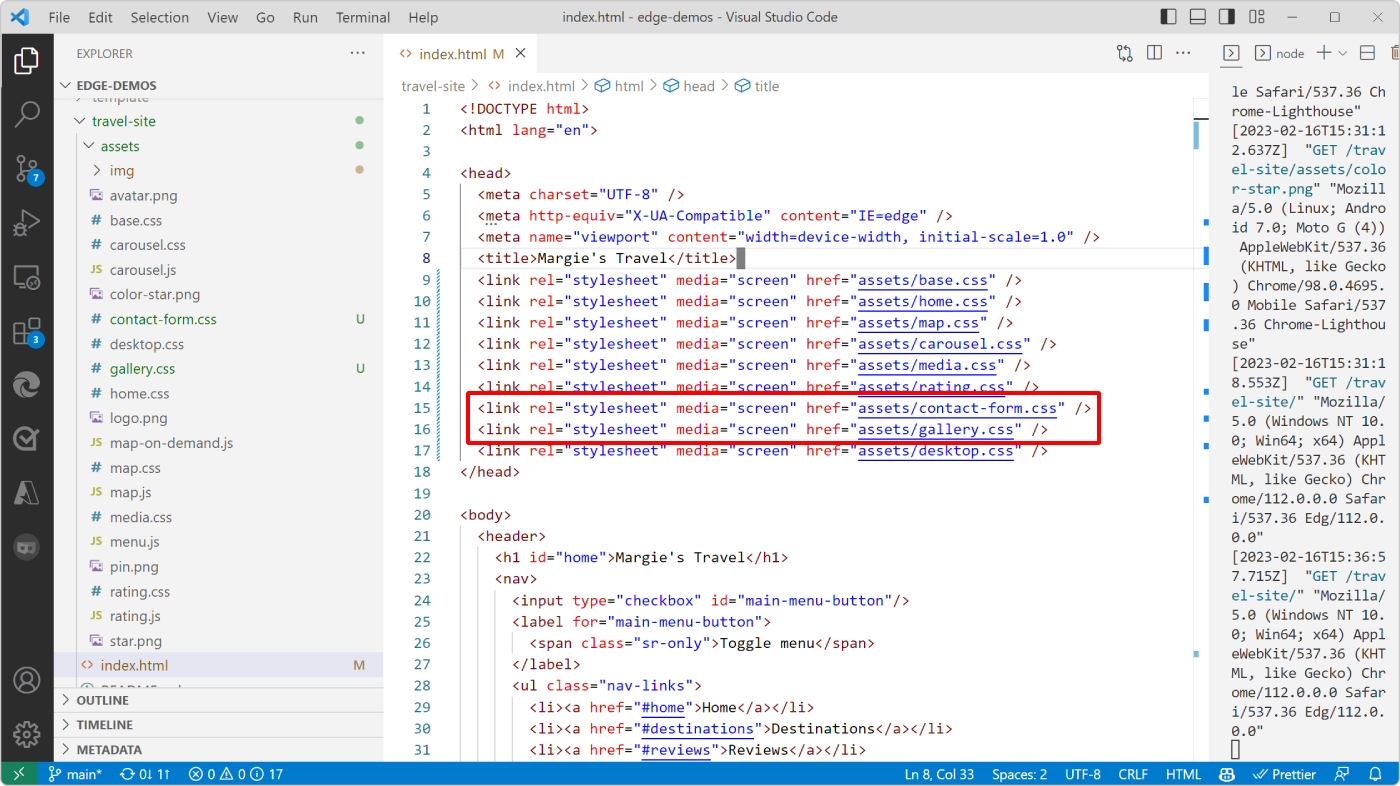
Ahora, quite las referencias a estos archivos del código:
En Visual Studio Code, abra el
/travel-site/index.htmlarchivo.Cerca de la parte superior del archivo, busque la lista de
<link>etiquetas que cargan las hojas de estilos en la página.Elimine las dos líneas de código que cargan los
contact-form.cssarchivos ygallery.css:
Guarde los cambios en Visual Studio Code, actualice la página web en Microsoft Edge y vuelva a ejecutar una nueva auditoría en la herramienta Lighthouse para ver cómo afectan los cambios al rendimiento de la carga.
Eliminación automática de CSS no crítico
En el paso anterior, la puntuación mejoró ligeramente, pero Lighthouse sigue marcando otros archivos CSS como bloqueo de la representación inicial de la página.
La página web usa los archivos CSS restantes para que no pueda quitarlos. Sin embargo, es posible dividirlos en dos grupos:
Código CSS crítico que necesita bloquear la representación de la página web porque afecta visualmente al estilo y al diseño de la parte de la página web que los usuarios ven cuando se carga.
Por ejemplo, el título de la página web usa la
header h1regla CSS en el/travel-site/assets/base.cssarchivo.Código CSS no crítico que se usa para representar partes de la página que no son visibles cuando se carga la página.
Por ejemplo, el
/travel-site/assets/desktop.cssarchivo solo es necesario cuando la ventanilla es mayor que665px.
Para dividir automáticamente el código CSS de esta manera, puede usar la herramienta Crítico . Para obtener más información, consulte el repositorio del proyecto Crítico.
A continuación, puede cargar el código CSS no crítico de forma que no bloquee la representación inicial de la página. Para obtener más información, consulte Aplazar CSS no crítico en web.dev.
También es bueno minimizar el código CSS y quitar los comentarios y los caracteres de espacios en blanco innecesarios. Para obtener más información, consulte Minify CSS en web.dev.
Reducir el desplazamiento del diseño estableciendo el ancho y el alto explícitos en las imágenes
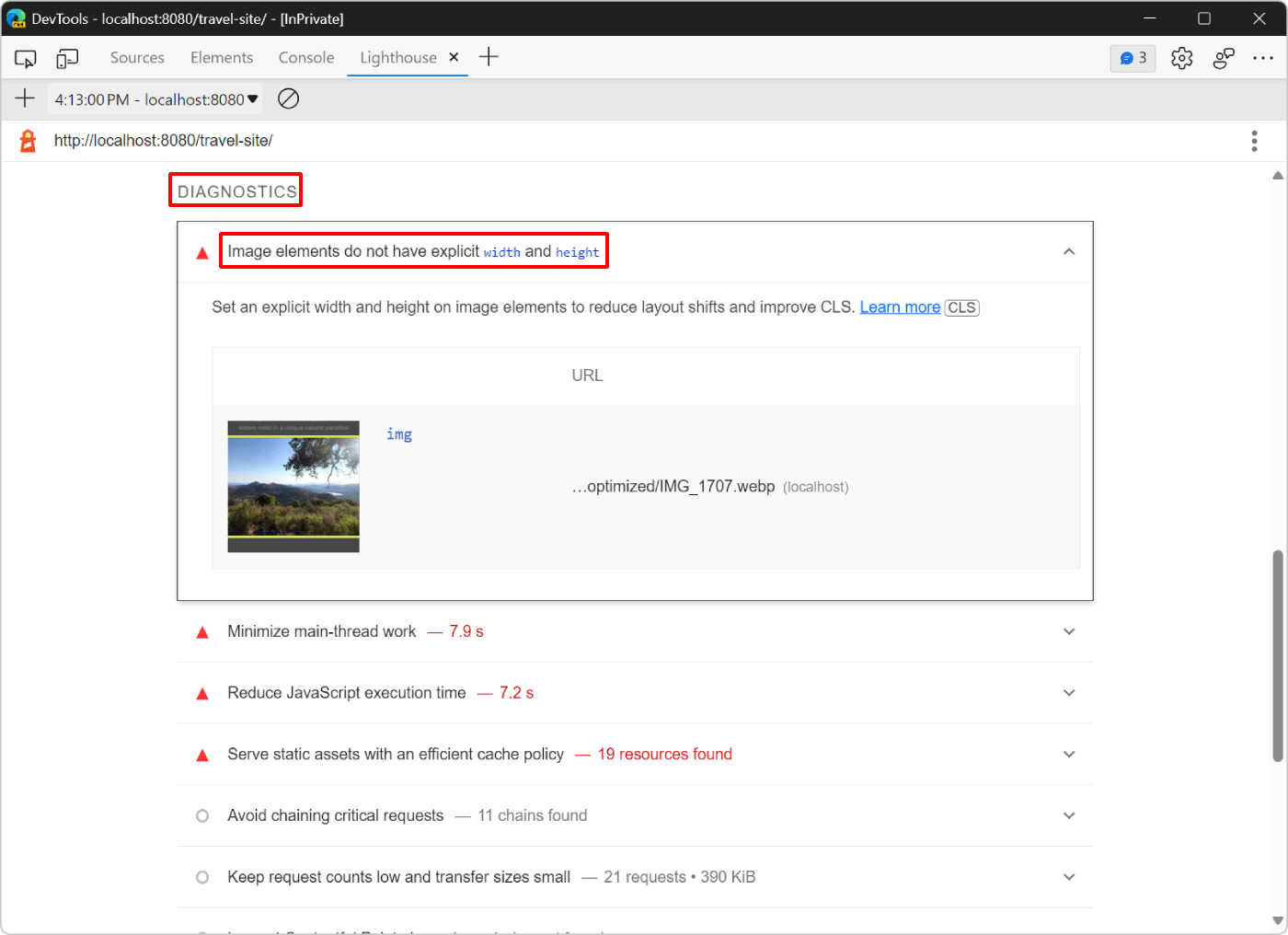
En el informe de Lighthouse , la sección Diagnósticos sugiere definir elementos explícitos width y height de imagen. Haga clic en Elementos de imagen que no tienen ancho y alto explícitos para mostrar más información:

El informe indica que la imagen de la parte superior de la página web no tiene atributos y height explícitoswidth, lo que puede provocar cambios de diseño.
Los cambios de diseño se producen cuando partes de una página web aparecen inicialmente en un lugar, pero luego se mueven a otra posición durante la carga de la página. Por ejemplo, cuando se carga una imagen, el explorador no sabe cuánto espacio reservar para ella hasta que la imagen esté totalmente cargada.
Para evitar los cambios de diseño causados por la carga de imágenes en una página web, realice una de las siguientes acciones:
- Defina los atributos y
heightdewidthcada imagen en el código HTML. - Reserve el espacio en CSS mediante la
aspect-ratiopropiedad CSS.
Para obtener más información, consulte Imágenes sin dimensiones en Optimizar el desplazamiento de diseño acumulativo en web.dev.
En los pasos siguientes, se usa la aspect-ratio propiedad CSS para evitar cambios de diseño:
En Visual Studio Code, abra el
/travel-site/assets/home.cssarchivo y, a continuación, busque la regla CSS que tiene el.hero-image imgselector.Modifique la regla CSS para que tenga este aspecto:
.hero-image img { width: calc(100% + 2 * var(--main-margin)); position: relative; left: calc(-1 * var(--main-margin)); aspect-ratio: 1.5; object-fit: cover; }Antes de este cambio, la regla CSS ya contenía una
widthpropiedad, por lo que el explorador sabía cuánto espacio horizontal reservar para la imagen. Al agregar laaspect-ratiopropiedad , también se indica al explorador cuánto espacio vertical reservar. Al agregar laobject-fitpropiedad , evita distorsionar la imagen si sus dimensiones CSS no coinciden con las dimensiones del archivo de imagen real.Abra el
/travel-site/assets/desktop.cssarchivo y, a continuación, busque la regla CSS que tiene el mismo.hero-image imgselector.El
desktop.cssarchivo solo se usa cuando la ventanilla es mayor que665px, para cuando la página web se muestra en una pantalla grande, por ejemplo, cuando se usa en un equipo portátil.Modifique la regla CSS para que tenga este aspecto:
.hero-image img { width: 100%; position: static; aspect-ratio: 2.5; object-fit: cover; }Esta vez, la regla CSS ya tenía un
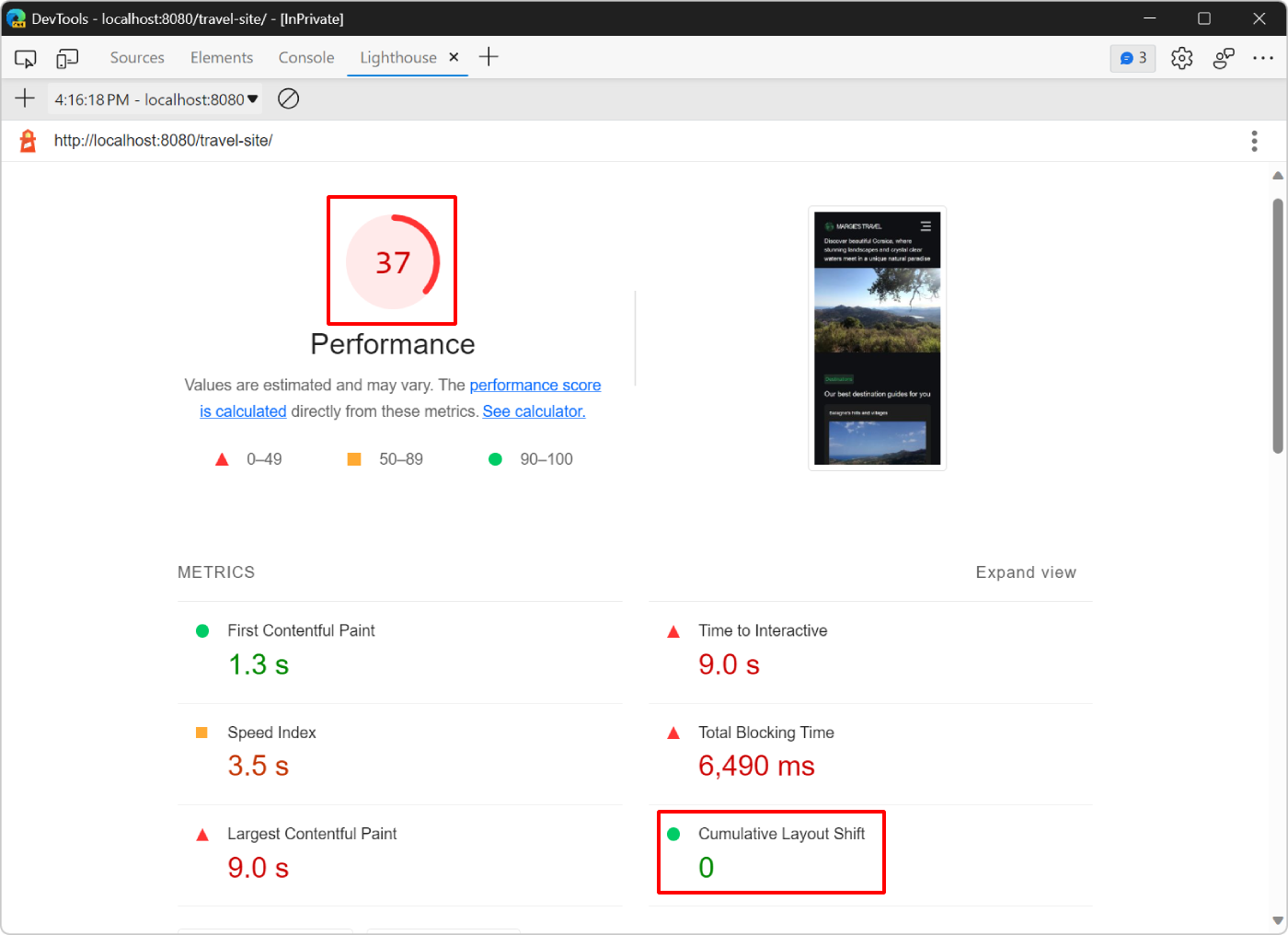
widthyobject-fitdefinido. Pero en lugar de definir unmax-heightpara la imagen, use laaspect-ratiopropiedad para asegurarse de que el explorador sabe exactamente cuánto espacio reservar para la imagen en dispositivos de escritorio.Guarde los cambios en Visual Studio Code, actualice la página web en Microsoft Edge y ejecute una nueva auditoría en la herramienta Lighthouse para ver cómo afectan los cambios al rendimiento de la carga:
La puntuación ahora es de hasta 37, pero lo más importante es que la puntuación de desplazamiento de diseño acumulativo se reduce a 0, lo que indica que no hay más turnos en el diseño a medida que se carga la página.

Hacer menos trabajo en el subproceso principal
El informe más reciente muestra valores de métricas de tiempo elevado a interactivo y tiempo de bloqueo total , lo que significa que todavía hay algo en la página web que tarda mucho tiempo en ejecutarse e impide que la página se pueda usar durante varios segundos.
Desplácese hacia abajo hasta la sección Diagnósticos , que indica Minimizar el trabajo del subproceso principal y Reducir el tiempo de ejecución de JavaScript. El subproceso principal es donde el explorador realiza la mayor parte del trabajo necesario para mostrar una página, como:
- Análisis y ejecución de HTML.
- Análisis y aplicación de CSS a elementos DOM.
- Ejecución de JavaScript.
En este caso, parece que el cuello de botella más grande es que la página ejecuta demasiado código JavaScript en la carga de la página.
Use la herramienta Rendimiento para analizar qué trabajo está realizando el subproceso principal mientras se carga la página y encontrar formas de aplazar o quitar el trabajo innecesario:
Abra la herramienta Rendimiento .
En la herramienta Rendimiento , haga clic en Iniciar generación de perfiles y vuelva a cargar la página (
 ) y, a continuación, haga clic en Detener una vez que la página se haya cargado por completo.
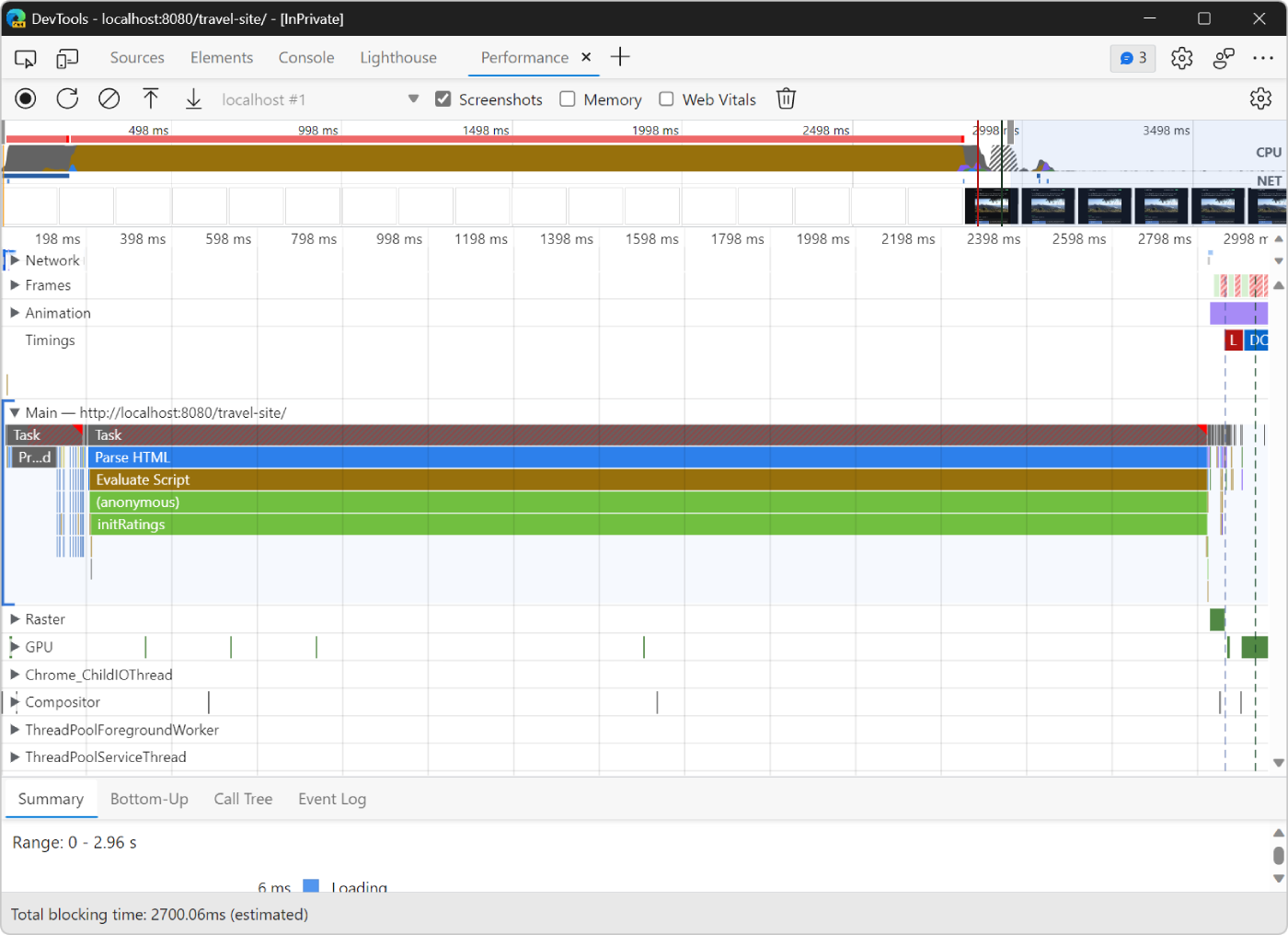
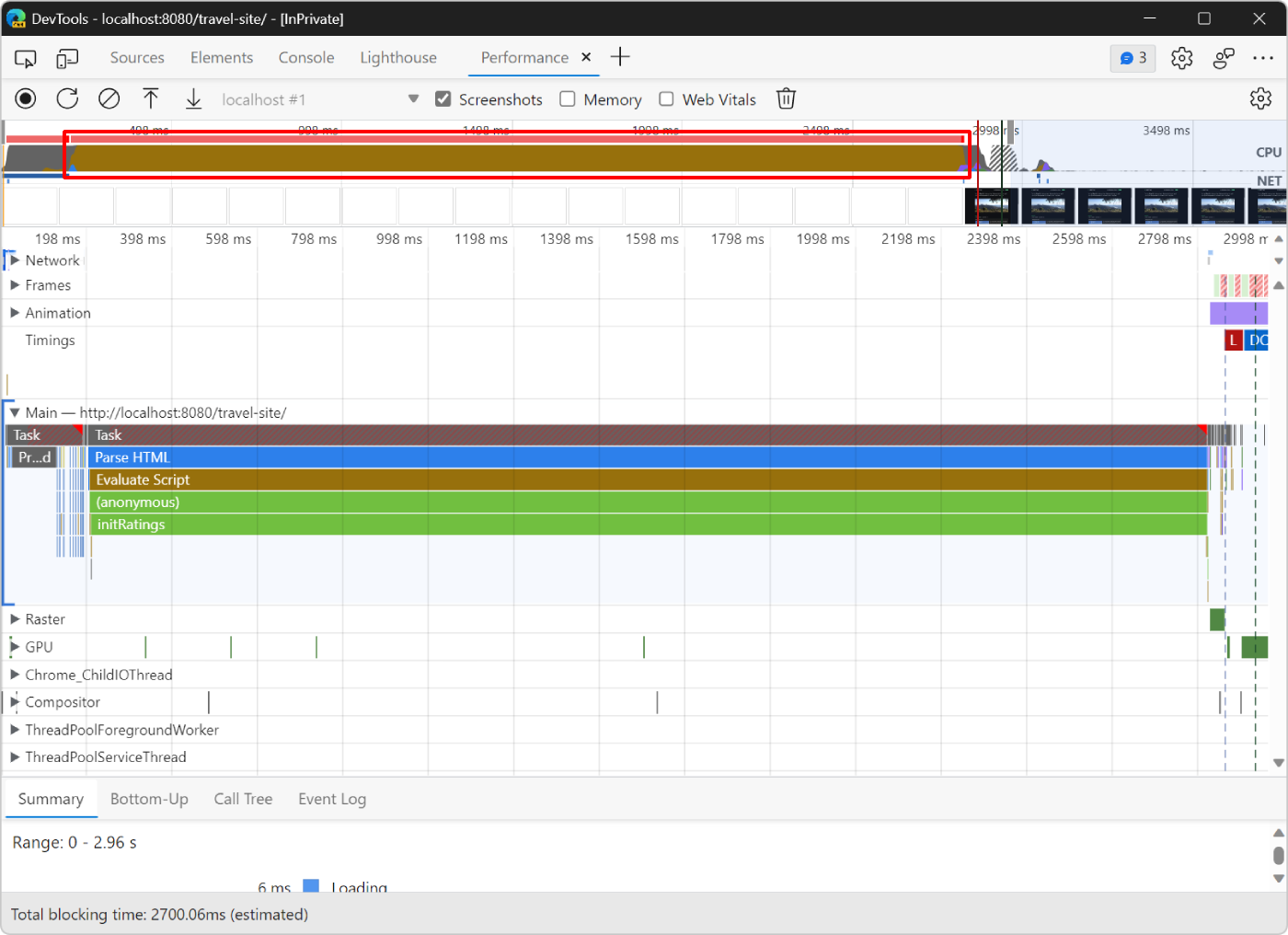
) y, a continuación, haga clic en Detener una vez que la página se haya cargado por completo.DevTools muestra una visualización de todo el trabajo que el explorador realizó para cargar la página. Esta visualización se conoce como seguimiento:

El seguimiento muestra la actividad cronológicamente, de izquierda a derecha. Los gráficos de CPU y NET de la parte superior proporcionan información general sobre la actividad de la CPU y la red. El área marrón claro del gráfico de CPU corresponde a un período de tiempo en el que el explorador estaba ocupado con la actividad de scripting. Esta área es una pista de que es posible que pueda acelerar la carga de página haciendo menos trabajo de JavaScript.

Investigue el seguimiento para encontrar formas de hacer menos trabajo de JavaScript.
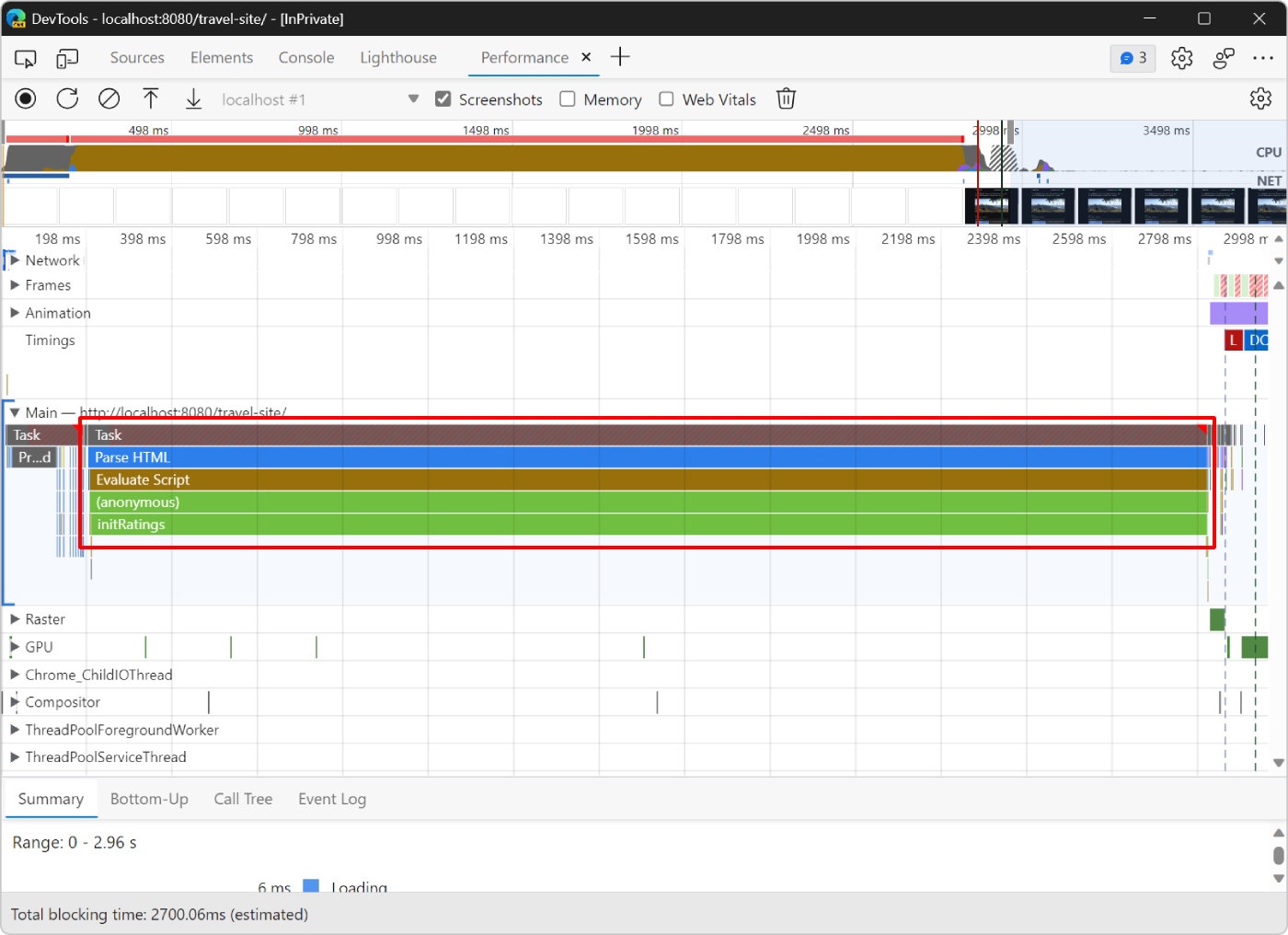
En la sección Principal se muestra un registro cronológico de la actividad del subproceso principal, de izquierda a derecha. El eje Y (de arriba abajo) muestra por qué se produjeron eventos.
Por ejemplo, en la ilustración siguiente, el explorador pasa la mayor parte del tiempo en un evento HTML de análisis . Mientras se ejecute este evento, la página web no se mostrará por completo. Este evento provocó un evento Evaluate Script largo, que corresponde a cuando el explorador ejecuta código JavaScript. El evento Evaluate Script hizo que se ejecutara una (anonymous) función, lo que hizo que la initRatings función se ejecutara:

Optimice la initRatings función para que la carga de la página sea más rápida:
En Visual Studio Code, abra el
/travel-site/assets/rating.jsarchivo y lea el código.El código de este archivo es responsable de mostrar cinco opiniones de clientes en la página web. Cada revisión tiene una clasificación que consta de varias estrellas, una cita y un autor. Estas revisiones proceden de una API del lado servidor que se usa en la
getRatingsfunción . LainitRatingsfunción crea elementos DOM en la página para cada revisión.En la
initRatingsfunción, busque una manera de hacer que el código JavaScript sea más rápido.Esta página web es solo una demostración y se introdujo un
forbucle para ralentizar el código. En la práctica, hay muchas maneras de que un archivo JavaScript como este provoque cargas de página lentas, como:- Acceso al DOM con demasiada frecuencia.
- Ejecución de tareas de cálculo intensivas.
- Uso de marcos o bibliotecas de JavaScript de gran tamaño.
Elimine el
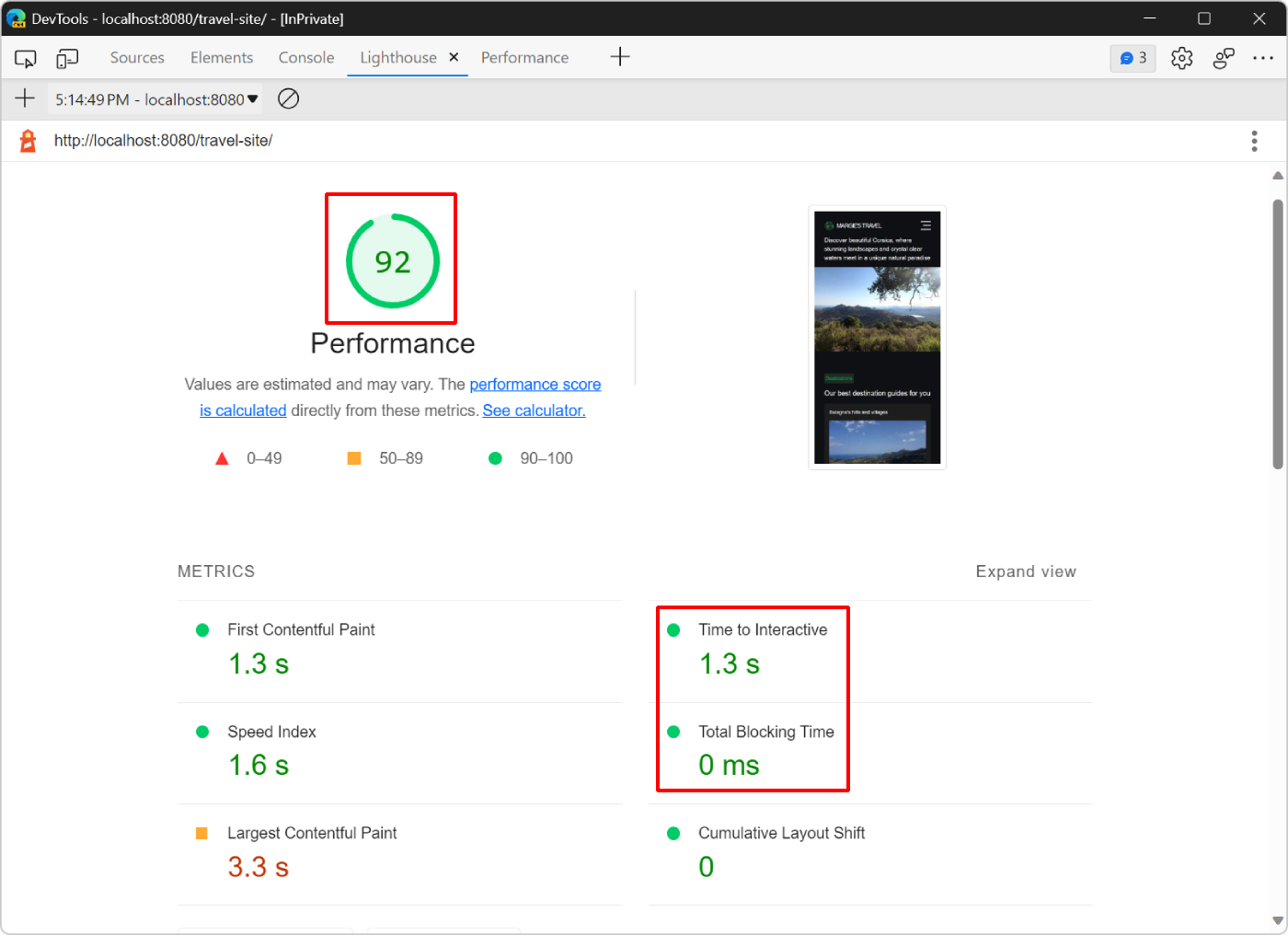
forbucle al principio de lainitRatingsfunción, guarde los cambios y vuelva a cargar la página en Microsoft Edge.Ejecute una nueva auditoría en la herramienta Lighthouse para ver cómo afectan los cambios al rendimiento de la carga:

- Su puntuación subió a 92.
- La métrica Time to interactive bajó a 1,3 segundos.
- La métrica Tiempo de bloqueo total bajó a 0 segundos.
Para más información sobre cómo analizar el rendimiento de las páginas, consulte Referencia de características de rendimiento).
Hacer menos trabajo en el subproceso principal, en el mundo real
La herramienta Rendimiento es la manera más común de comprender qué actividad hace su página web mientras carga y encontrar formas de eliminar la actividad innecesaria.
Si prefiere un enfoque que se parezca console.log()más a , la API de control de tiempo de usuario le permite marcar arbitrariamente determinadas fases del ciclo de vida de la aplicación, con el fin de realizar un seguimiento del tiempo que tarda cada una de esas fases.
Las páginas web a menudo se cargan lentamente cuando usan JavaScript para generar la mayoría de sus interfaces de usuario. Para mejorar el rendimiento de la página web, considere la posibilidad de mover el código que crea la interfaz de usuario de la página web al lado del servidor y entregar ese código al explorador como HTML y CSS.
Resumen
- Siempre que se establezca para optimizar el rendimiento de carga de un sitio, comience siempre con una auditoría. La auditoría establece una línea base y proporciona sugerencias sobre cómo mejorar.
- Realice un cambio a la vez y audite la página web después de cada cambio para mostrar cómo afecta ese cambio aislado al rendimiento.
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Kayce Basques.
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.