Prueba automática de problemas de accesibilidad en una página web
La herramienta Problemas incluye una sección accesibilidad que notifica automáticamente problemas como la falta de texto alternativo en las imágenes, la falta de etiquetas en los campos de formulario y el contraste insuficiente de los colores del texto. De forma predeterminada, la herramienta Problemas está abierta en el panel Vista rápida de la parte inferior de DevTools. En este artículo se usa la página web de demostración de pruebas de accesibilidad para recorrer paso a paso la sección Accesibilidad de la herramienta Problemas .
Hay varias maneras de abrir la herramienta Problemas , como:
Haga clic en el contador Problemas (
 ) en la esquina superior derecha de DevTools.
) en la esquina superior derecha de DevTools.En la herramienta Elementos , en el árbol DOM, presione Mayús mientras hace clic en un subrayado ondulado en un elemento.
En el menú Comando, escriba problemas, seleccione Mostrar problemas y presione Entrar.
Ver la sección Accesibilidad de la herramienta Problemas
Abra la página web de demostración de pruebas de accesibilidad en una nueva ventana o pestaña.
Haga clic con el botón derecho en cualquier lugar de la página web y, a continuación, seleccione Inspeccionar. O bien, presione F12. DevTools se abre junto a la página web.
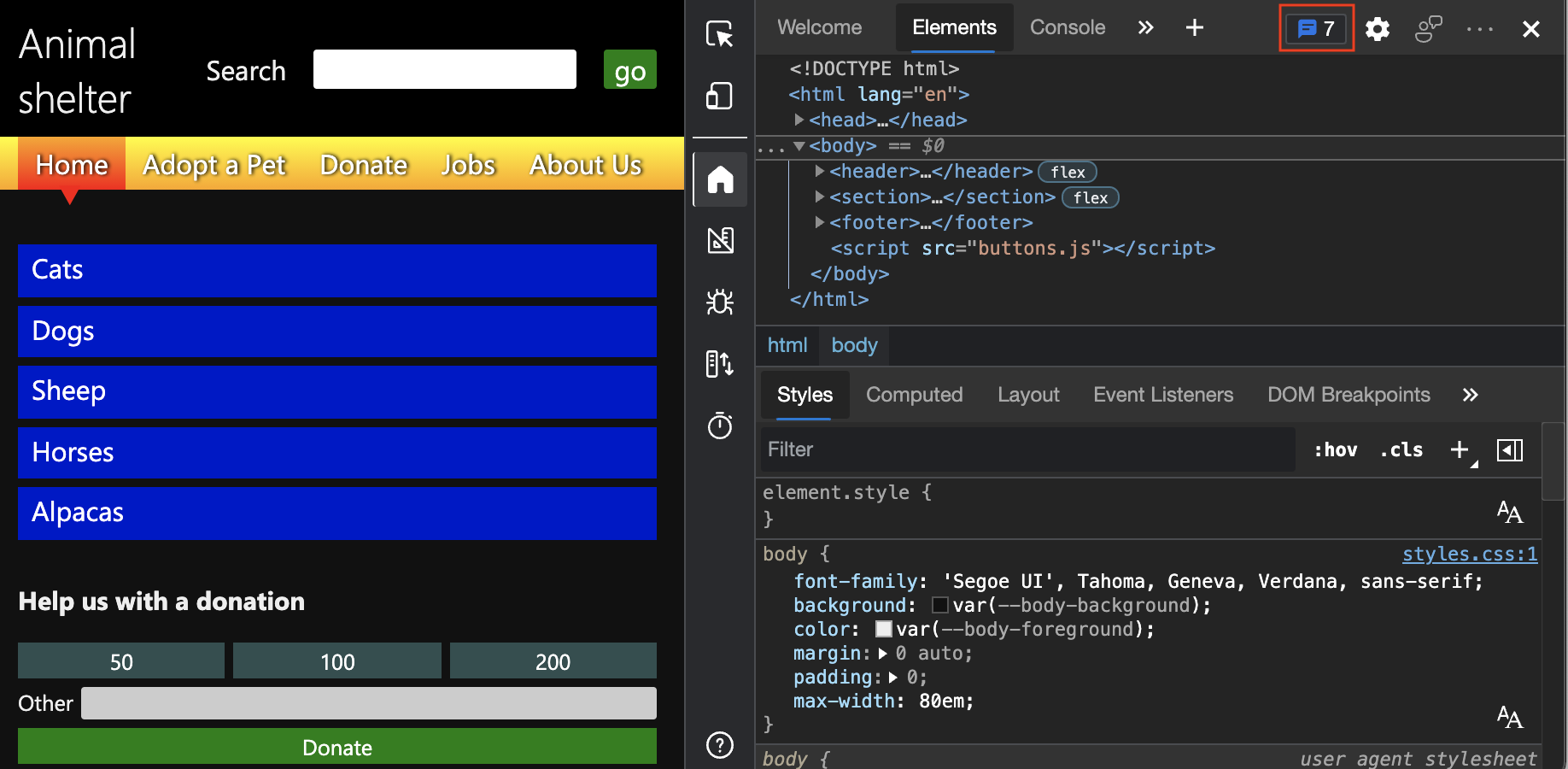
En la esquina superior derecha, aparece el contador Problemas (
 ). El contador Problemas es un icono de burbuja de voz junto con el número de problemas detectados automáticamente.
). El contador Problemas es un icono de burbuja de voz junto con el número de problemas detectados automáticamente.
Actualice la página, ya que algunos problemas se notifican en función de las solicitudes de red. Observe el recuento actualizado en el contador Problemas.
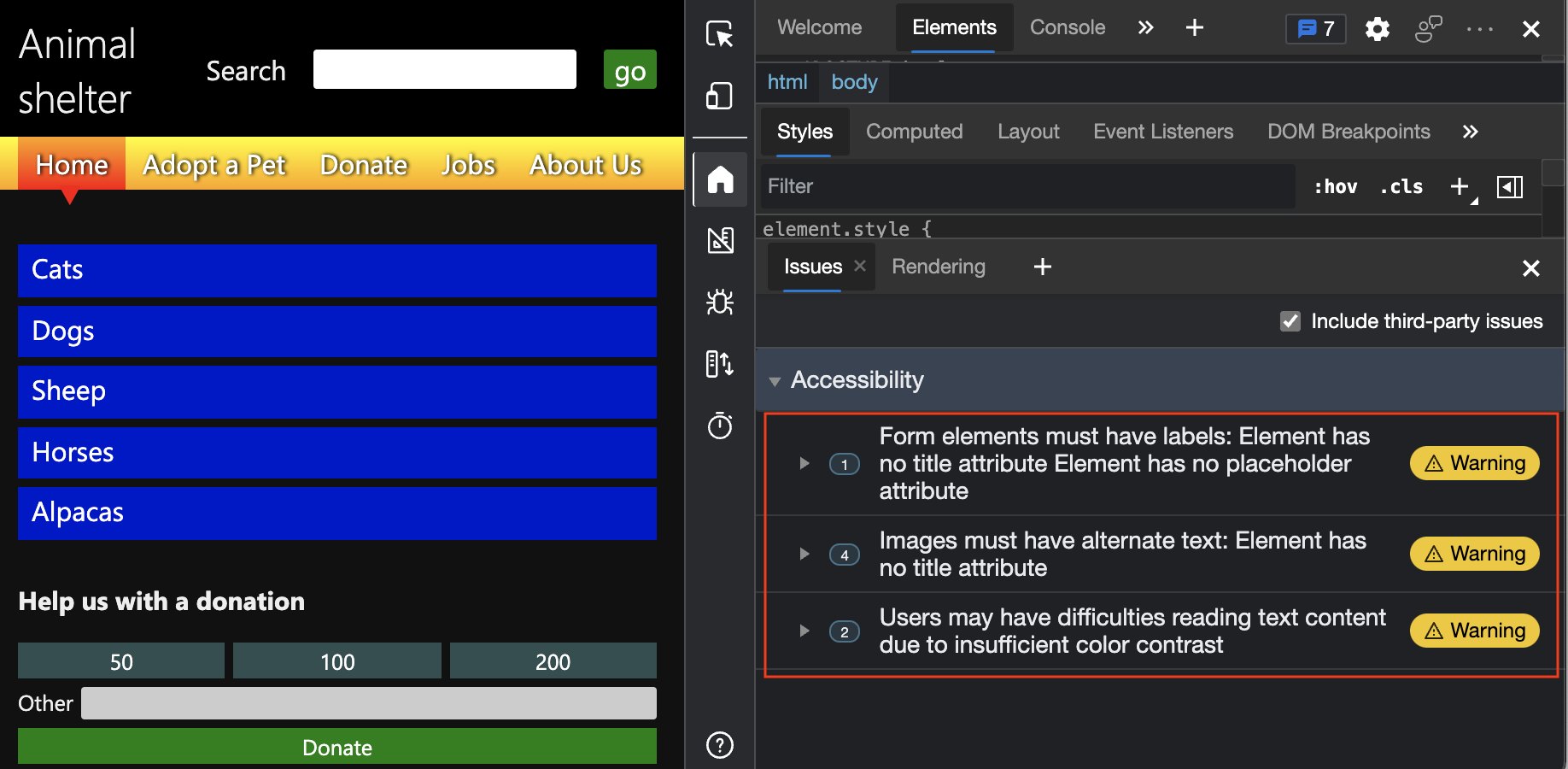
Haga clic en el contador Problemas. La herramienta Problemas se abre en el panel Vista rápida en la parte inferior de DevTools:

En la pestaña Problemas , expanda la sección Accesibilidad .
Comprobación de que los campos de entrada tienen etiquetas
Para comprobar si los campos de entrada tienen etiquetas conectadas, use la herramienta Problemas , que comprueba automáticamente toda la página web y notifica este problema en la sección Accesibilidad .
Abra la página web de demostración de pruebas de accesibilidad en una nueva ventana o pestaña.
Haga clic con el botón derecho en cualquier lugar de la página web y, a continuación, seleccione Inspeccionar. O bien, presione F12. DevTools se abre junto a la página web.
En la esquina superior derecha, haga clic en el contador Problemas (
 ). La herramienta Problemas se abre en el panel Vista rápida en la parte inferior de DevTools.
). La herramienta Problemas se abre en el panel Vista rápida en la parte inferior de DevTools.En la pestaña Problemas , expanda la sección Accesibilidad .
Expanda advertencia
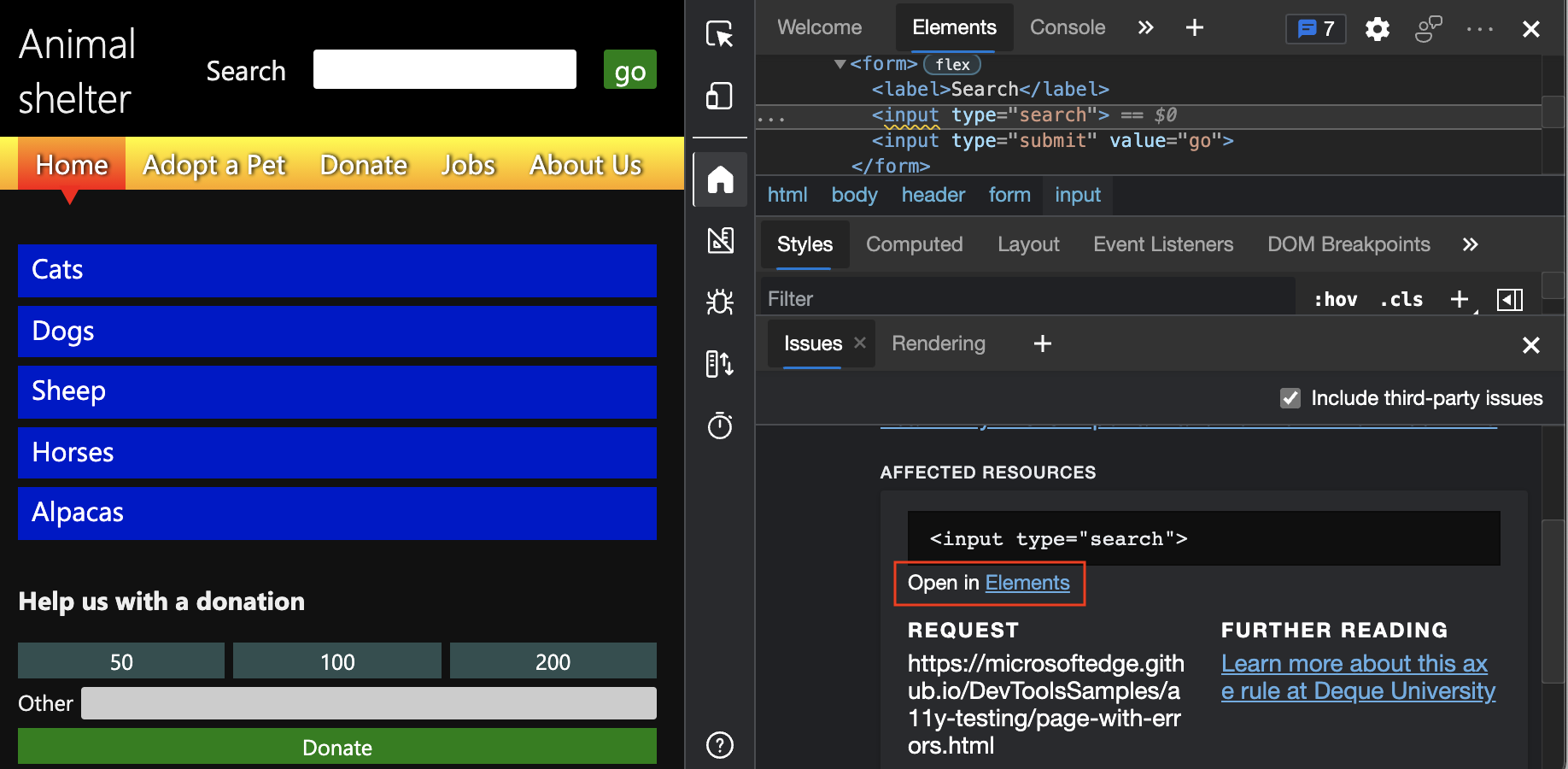
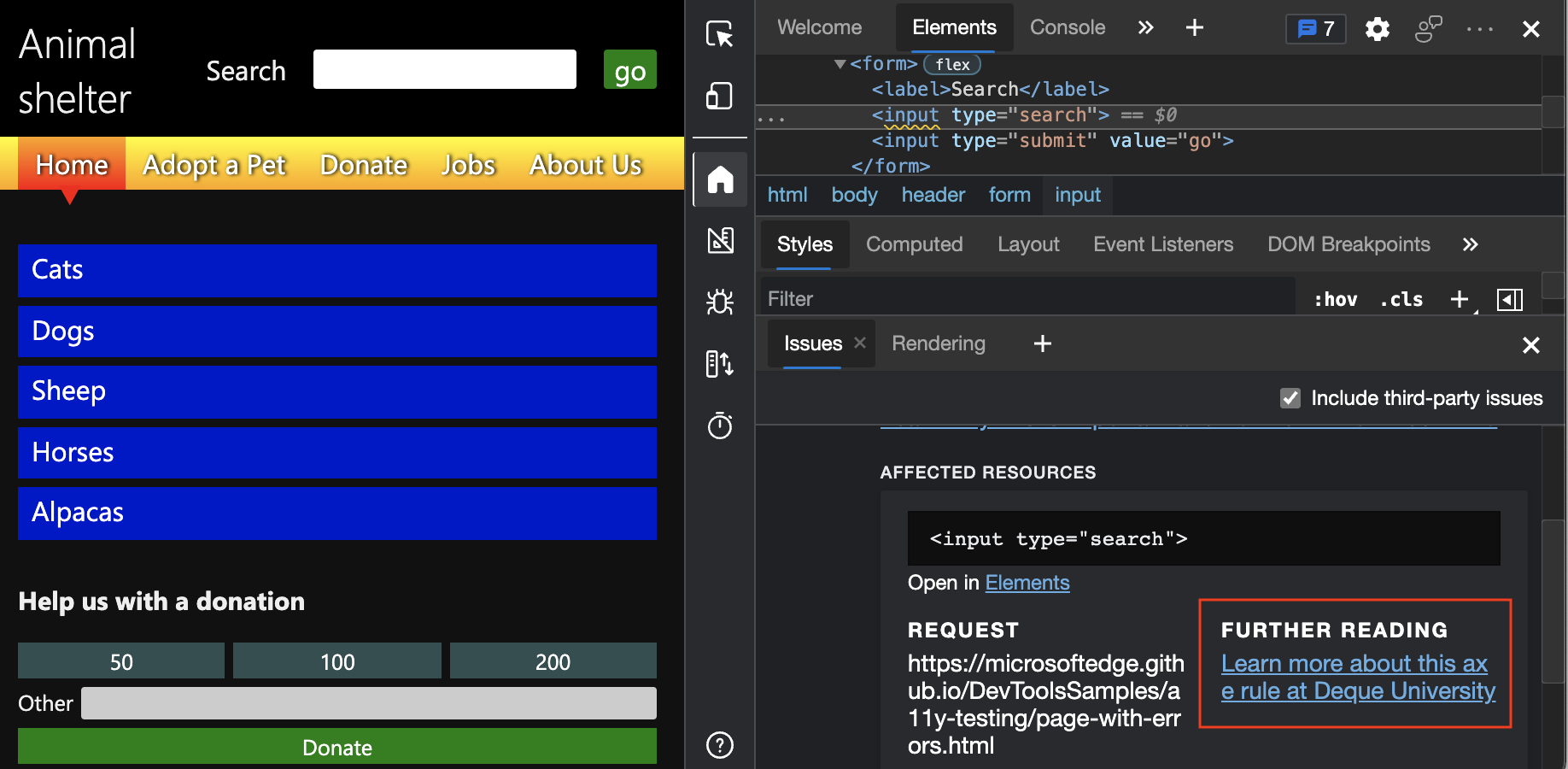
Form elements must have labels: Element has no title attribute Element has no placeholder attribute.Haga clic en el vínculo Abrir en elementos .

Se abre la herramienta Elementos , con el elemento resaltado en el árbol DOM. El panel Estilos muestra las reglas CSS aplicadas para el elemento.
Ahora se muestra el código siguiente:
<label>Search</label> <input type="search"> <input type="submit" value="go">En el código anterior, el
labelelemento se usa incorrectamente, porque no hay ninguna conexión entre ellabelelemento y un elemento determinadoinput. Para conectar ellabelelemento a un elemento específicoinput, use cualquiera de las opciones siguientes:Anida el
inputelemento dentro dellabelelemento .En el
labelelemento , agregue unforatributo que coincida con unidatributo delinputelemento .
También hay otra manera de probar la falta de conexiones entre elementos:
En la herramienta Elementos , seleccione el
<label>Search</label>elemento en el árbol DOM.En la página web, observe que el foco solo aparece en la etiqueta Buscar y no en el cuadro de texto de entrada. La implementación correcta se centraría en el
searchcuadro de texto de entrada y la etiqueta Buscar .Como ejemplo de una conexión correcta, seleccione la etiqueta Otro en el formulario de donación.
Un cuadro de indicador de foco aparece correctamente en el cuadro de texto de entrada junto a la etiqueta Otros , ya que hay valores coincidentes
foryidde atributo.En la herramienta Problemas, haga clic en Lectura adicional para obtener más información sobre el problema. Para abrir el vínculo en una nueva pestaña, presione Ctrl (Windows, Linux) o Comando (macOS) mientras hace clic en el vínculo:

Comprobación de que las imágenes tienen texto alternativo
Las pruebas de accesibilidad básicas requieren asegurarse de que se proporciona texto alternativo (también denominado texto alternativo) para las imágenes.
Para comprobar automáticamente si se proporciona texto alternativo para las imágenes, use la herramienta Problemas , que tiene una sección Accesibilidad . De forma predeterminada, la herramienta Problemas está abierta en el panel Vista rápida de la parte inferior de DevTools.
Abra la página web de demostración de pruebas de accesibilidad en una nueva ventana o pestaña.
Haga clic con el botón derecho en cualquier lugar de la página web y, a continuación, seleccione Inspeccionar. O bien, presione F12. DevTools se abre junto a la página web.
En la esquina superior derecha de DevTools, haga clic en el contador Problemas . Se abre la herramienta Problemas .
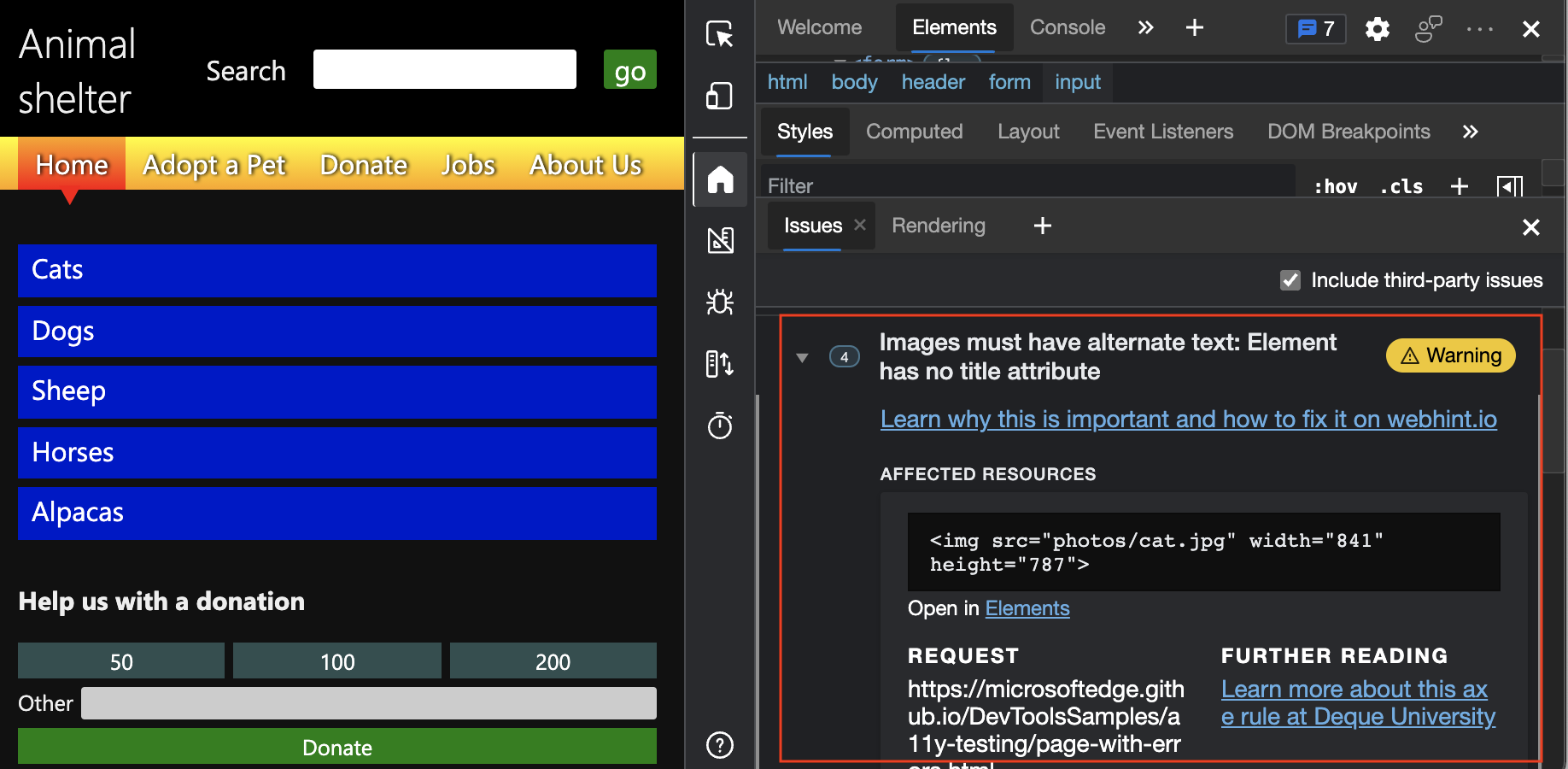
En la pestaña Problemas , expanda la advertencia
Images must have alternate text: Element has no title attribute. Hay cuatro instancias de imágenes que carecen de texto alternativo:
Consulte Imágenes que deben tener texto alternativo.
Comprobar que los colores del texto tienen suficiente contraste
Para comprobar automáticamente si los colores del texto tienen suficiente contraste, use la herramienta Problemas , que tiene una sección Accesibilidad . De forma predeterminada, la herramienta Problemas está abierta en el panel Vista rápida de la parte inferior de DevTools.
Abra la página web de demostración de pruebas de accesibilidad en una nueva ventana o pestaña.
Haga clic con el botón derecho en cualquier lugar de la página web y, a continuación, seleccione Inspeccionar. O bien, presione F12. DevTools se abre junto a la página web.
En la esquina superior derecha de DevTools, haga clic en el contador Problemas . Se abre la herramienta Problemas .
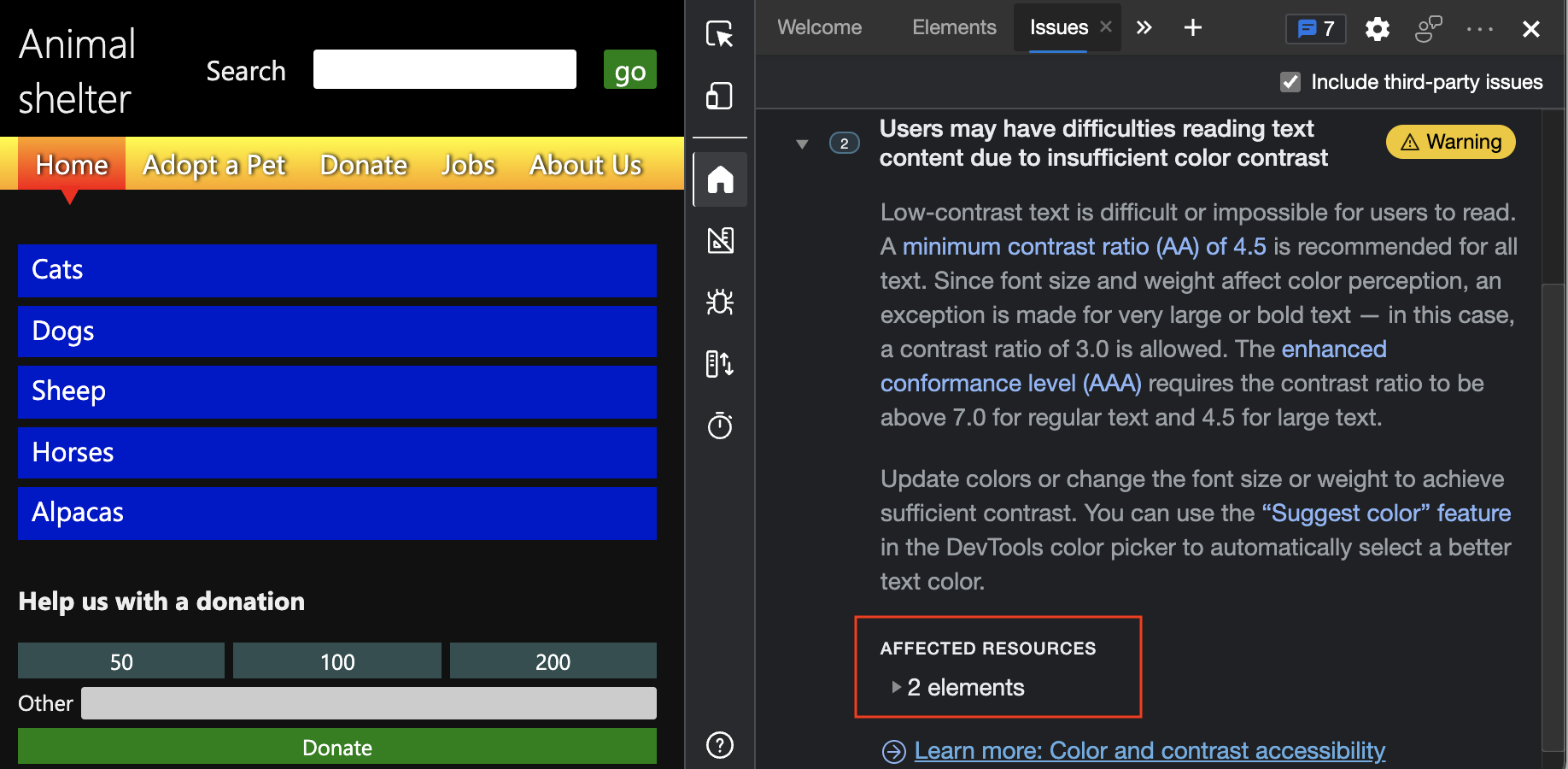
Puede haber advertencias de que dos elementos de la página web de demostración no tienen suficiente contraste.

En función de la configuración, la pestaña Problemas podría tener una advertencia como Los usuarios pueden tener dificultades para leer el contenido del texto debido a un contraste de color insuficiente. Puede expandir esa advertencia y, a continuación, expandir Recursos afectados. Aparece una lista de elementos con una lista de elementos que no tienen suficiente contraste.
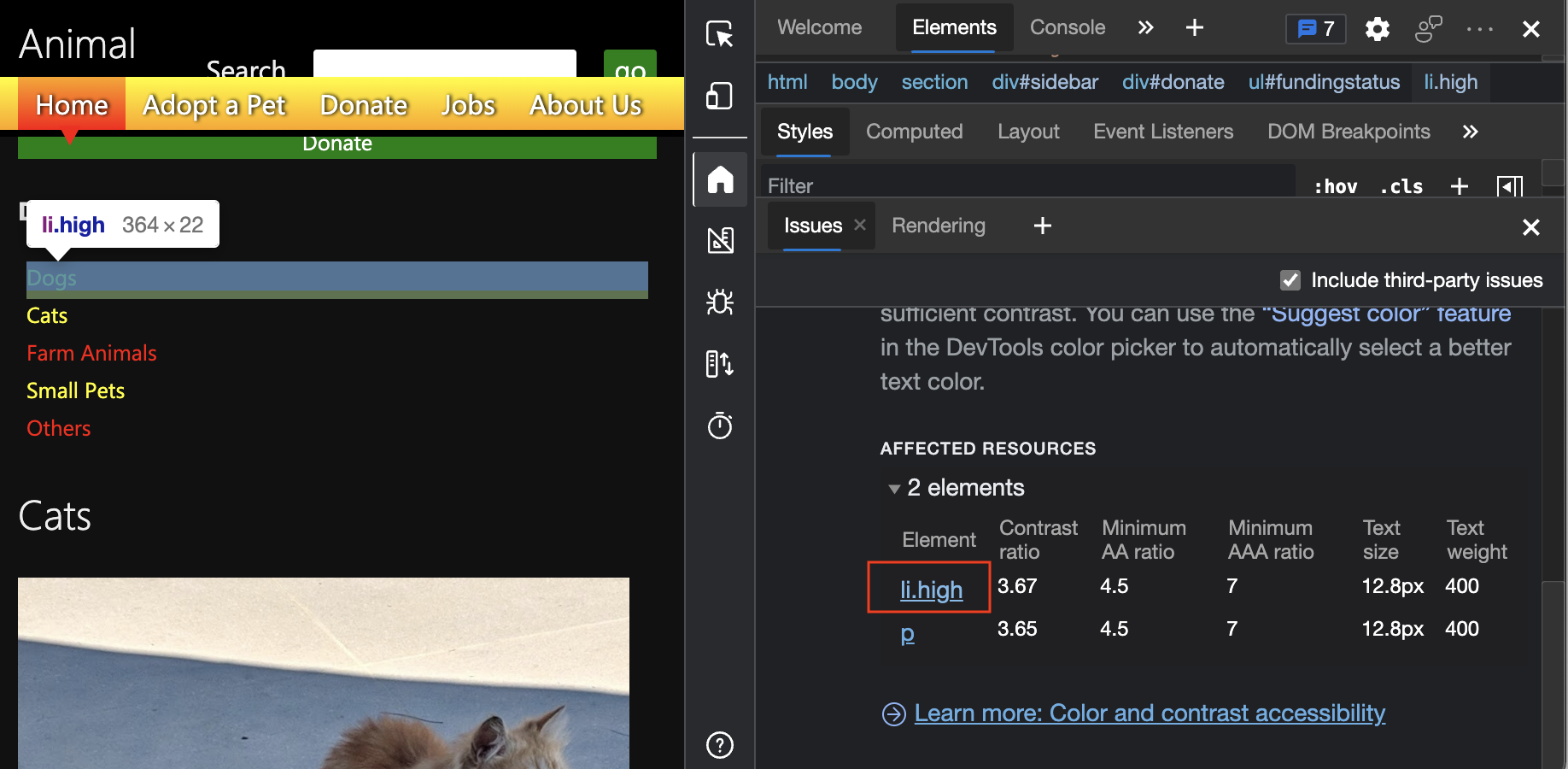
Haga clic en el
li.highelemento . En la página web representada, se resalta el vínculo Perros de la sección Donar , que muestra una pequeña superposición de información. Esta es la misma superposición que aparece al mantener el puntero sobre un elemento del árbol DOM de la herramienta Elementos .
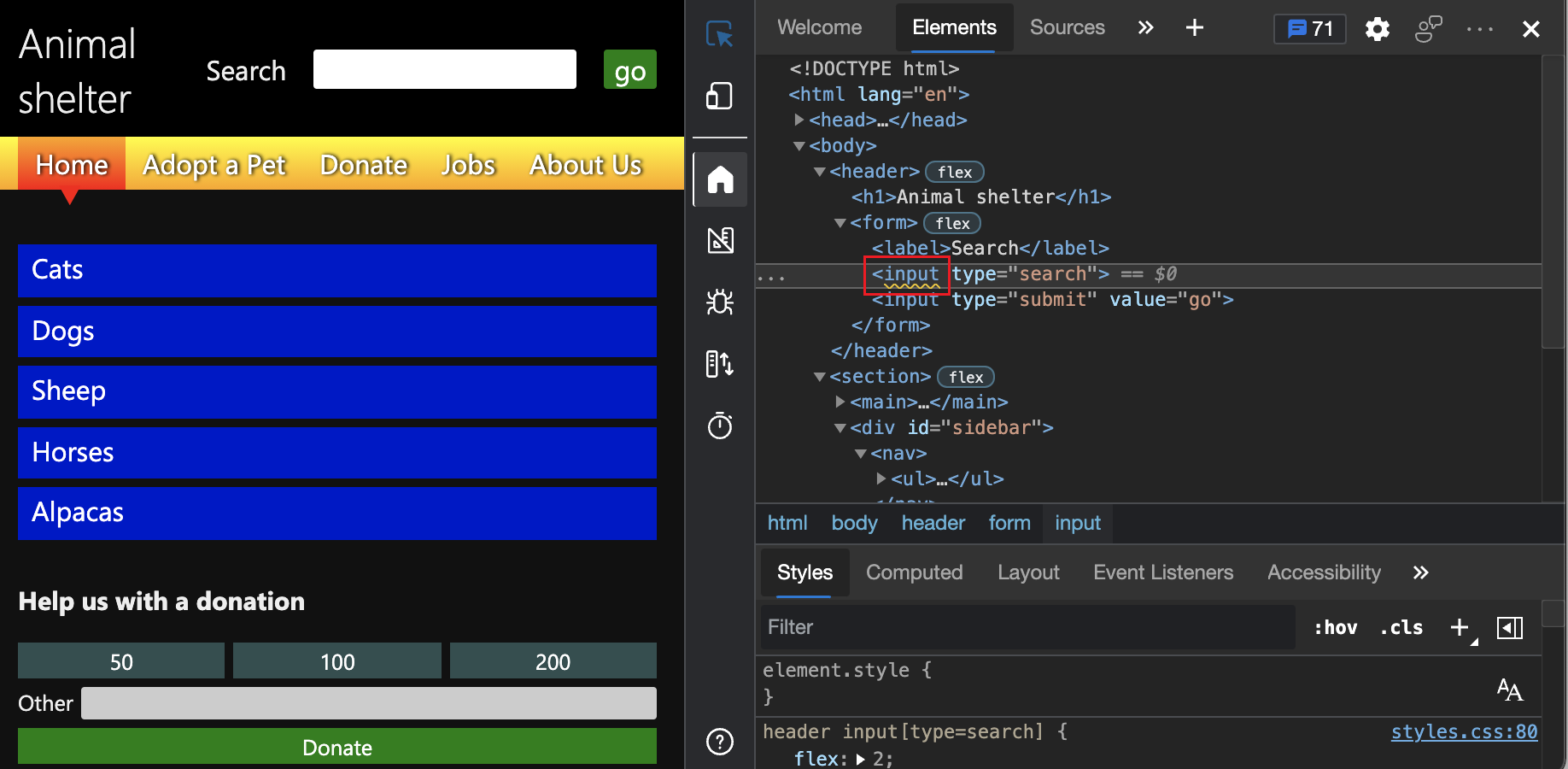
Los subrayados ondulados en el árbol DOM indican problemas detectados automáticamente
El árbol DOM de la herramienta Elementos marca los problemas directamente en el HTML con subrayados ondulados. La herramienta Problemas notifica estos problemas. Al presionar Mayús mientras hace clic en cualquier elemento con un subrayado ondulado, se abre la herramienta Problemas .
En la herramienta Elementos , en el árbol DOM, presione Mayús mientras hace clic en el elemento
<input type="search">, que tiene una línea ondulada eninput. Se muestra la herramienta Problemas y se muestra el problema para ese elemento.