Analizar la falta de indicación del foco del teclado
Los usuarios de teclado deben saber dónde están en una página web. Cuando un usuario de teclado tabula un vínculo o un botón, el vínculo o botón debe tener una indicación visual de que tiene el foco. Esta indicación visual suele ser un esquema alrededor del elemento centrado.
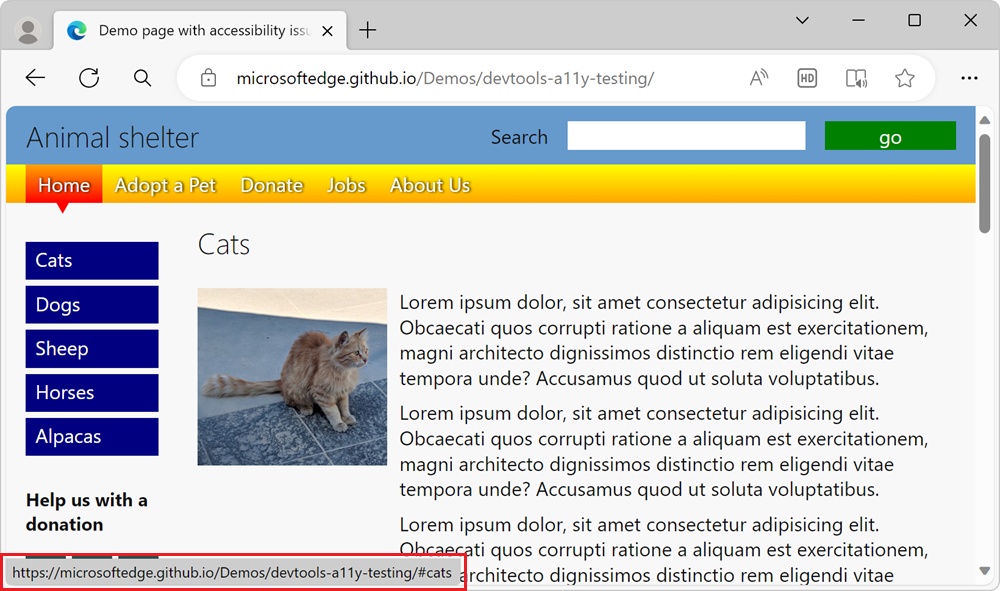
En la página web de demostración de pruebas de accesibilidad, el menú de navegación de la barra lateral con vínculos azules no indica visualmente qué vínculo tiene el foco cuando se usa un teclado. Para averiguar por qué la falta de indicación visual del foco del teclado es confusa, intente tabular los vínculos azules en la página de demostración. El botón Gatos azul tiene el foco, como lo demuestra la información del vínculo de destino que se muestra en la esquina inferior izquierda de la ventana del explorador, pero no hay ninguna indicación visual de que el foco esté en ese botón:

Análisis de la falta de indicación de foco mediante la herramienta Orígenes
Para ver qué estilos CSS se aplican a un vínculo, como un botón vinculado, use la herramienta Orígenes :
Abra la página web de demostración de pruebas de accesibilidad en una nueva ventana o pestaña.
Haga clic con el botón derecho en cualquier lugar de la página web y, a continuación, seleccione Inspeccionar. O bien, presione F12. DevTools se abre junto a la página web.
Haga clic en el botón Inspeccionar (
 ) en la esquina superior izquierda de DevTools para que el botón esté resaltado (azul).
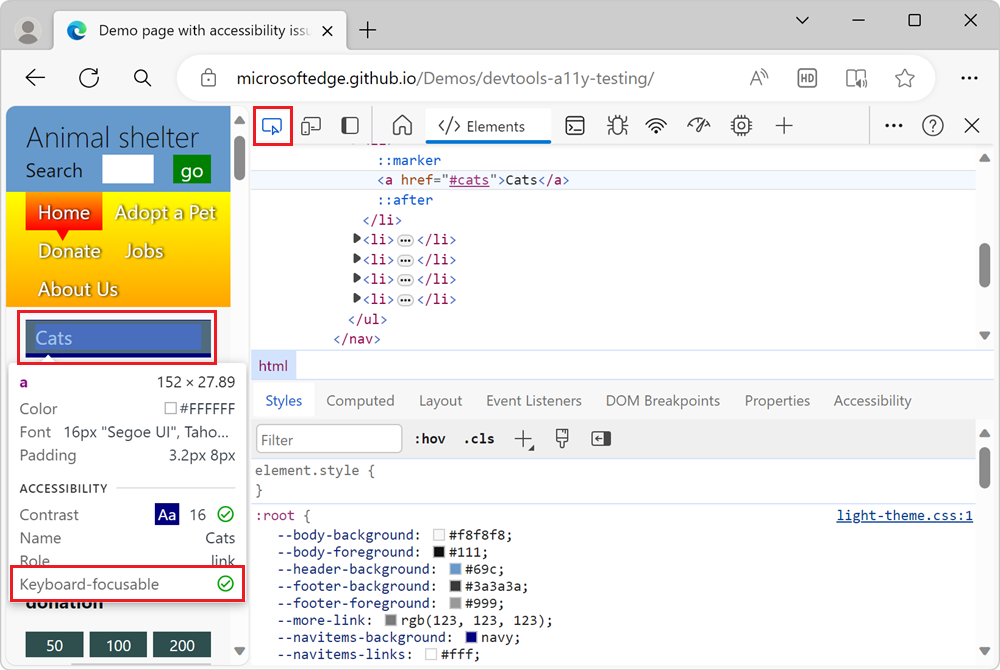
) en la esquina superior izquierda de DevTools para que el botón esté resaltado (azul).Mantenga el puntero sobre el botón azul Gatos en el menú de navegación de la barra lateral de la página. Aparece la superposición Inspeccionar e indica que el
aelemento se puede centrar en el teclado:
Pero la superposición Inspeccionar no muestra que el elemento carece de una indicación visual cuando el vínculo tiene el foco.
En la página web representada, haga clic en el botón Gatos .
La herramienta Inspeccionar se desactiva y se abre la herramienta Elementos , resaltando el
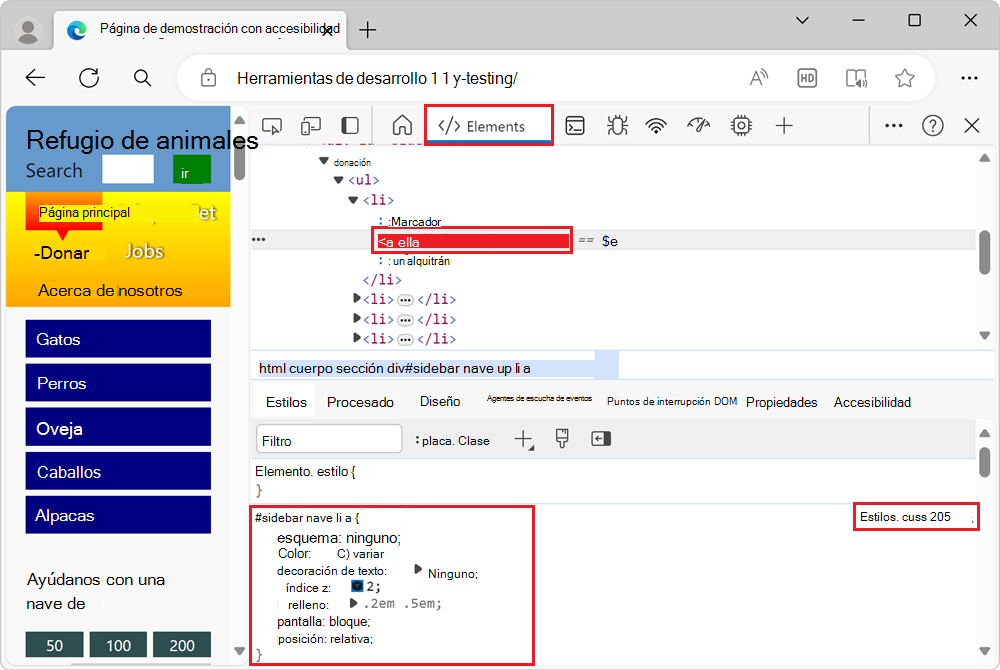
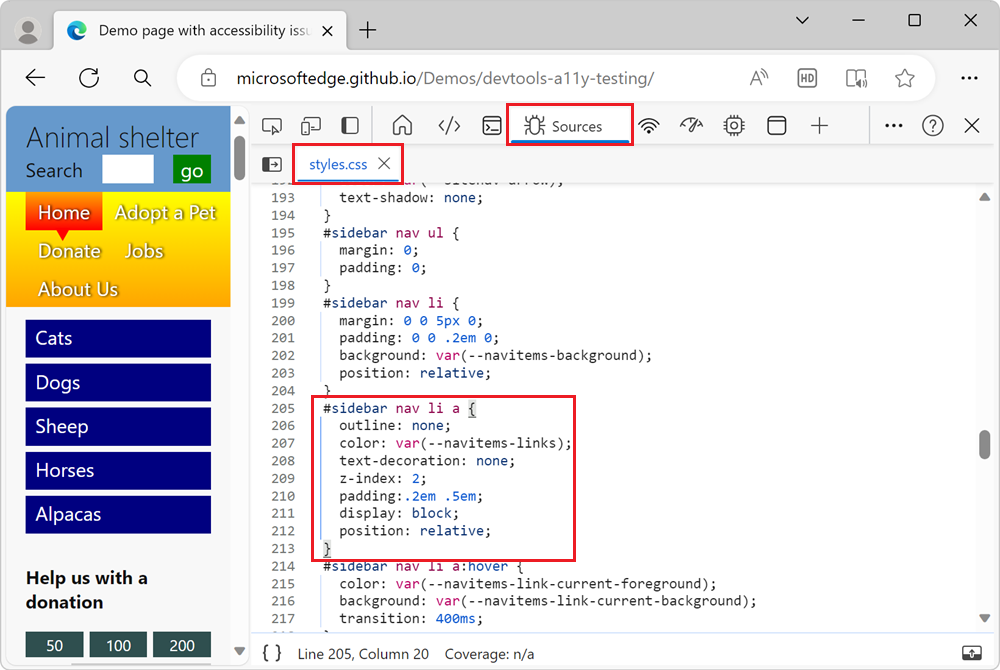
anodo en el árbol DOM. La regla#sidebar nav li aCSS aparece en la pestaña Estilos , junto con un vínculo a un número de línea enstyles.css:
Haga clic en el
styles.cssvínculo. El archivo CSS se abre en la herramienta Orígenes :
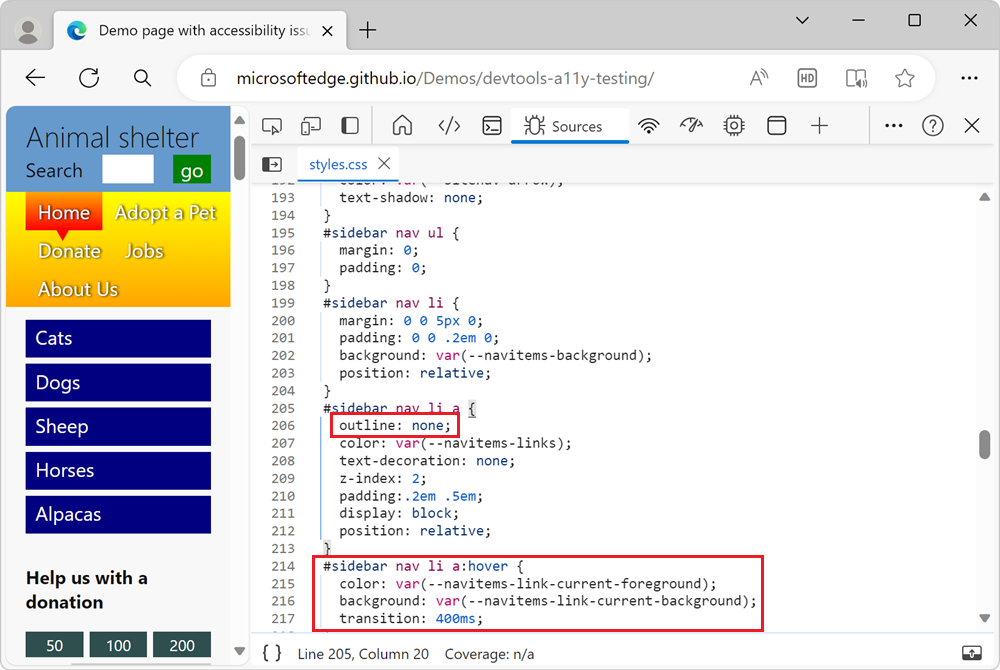
Tenga en cuenta que la
#sidebar nav li aregla CSS tiene un valor de propiedad CSS deoutline: none, que quita el esquema que los exploradores agregan automáticamente al centrar los vínculos mediante un teclado.El archivo CSS contiene una regla CSS que usa la
:hoverpseudoclase , que se usa para indicar el elemento de menú en el que se usa un mouse:#sidebar nav li a:hover. Sin embargo, el archivo CSS no contiene una regla CSS que use la:focuspseudoclase, como#sidebar nav li a:focus. Esto significa que no se usan estilos CSS para indicar visualmente qué elemento de menú está activado cuando se usa un teclado.
Simulación del estado del foco mediante el panel Estilos
En lugar de centrar el vínculo mediante un teclado, puede simular el estado del foco mediante el panel Estilos :
Abra la página web de demostración de pruebas de accesibilidad en una nueva ventana o pestaña.
Haga clic con el botón derecho en cualquier lugar de la página web y, a continuación, seleccione Inspeccionar.
Haga clic en el botón Inspeccionar (
 ) en la esquina superior izquierda de DevTools y, a continuación, haga clic en el vínculo Gatos de la página web representada. El
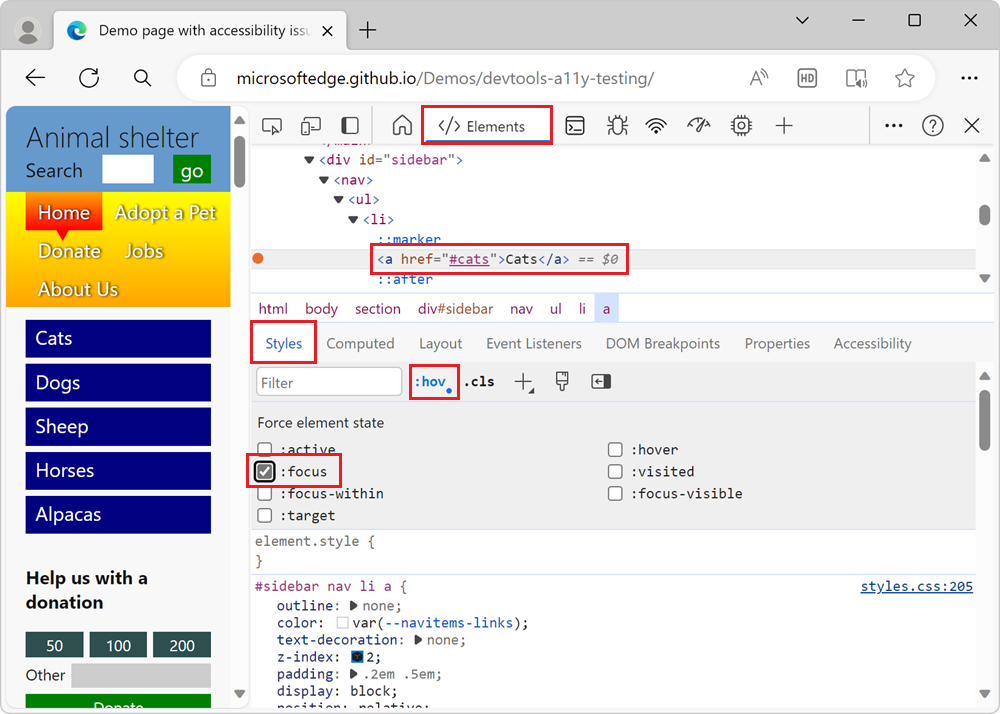
) en la esquina superior izquierda de DevTools y, a continuación, haga clic en el vínculo Gatos de la página web representada. El <a href="#cats">Cats</a>nodo se resalta en la herramienta Elementos .En el panel Estilos , haga clic en el botón Alternar estado del elemento (
:hov). Aparece la sección Force element state (Forzar estado del elemento ).Active la
:focuscasilla . El estado del foco se aplica al vínculo, pero el vínculo no tiene una indicación visual de foco: