Compruebe que el árbol de accesibilidad es compatible con el teclado y el lector de pantalla.
Varias características de DevTools comprueban la compatibilidad con el teclado y el lector de pantalla. El uso de la herramienta Inspeccionar para comprobar la accesibilidad de cada elemento de página individualmente puede tardar bastante tiempo. Una manera alternativa de comprobar una página web es usar el árbol de accesibilidad. El árbol de accesibilidad indica qué información proporciona la página a la tecnología de asistencia, como los lectores de pantalla.
El árbol de accesibilidad es un subconjunto del árbol DOM, que contiene elementos del árbol DOM que son pertinentes y útiles para mostrar el contenido de una página en un lector de pantalla. El árbol de accesibilidad se encuentra en la pestaña Accesibilidad de la herramienta Elementos (cerca de la pestaña Estilos ).
Para explorar mediante el árbol de accesibilidad:
Abra la página web de demostración de pruebas de accesibilidad en una nueva ventana o pestaña.
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
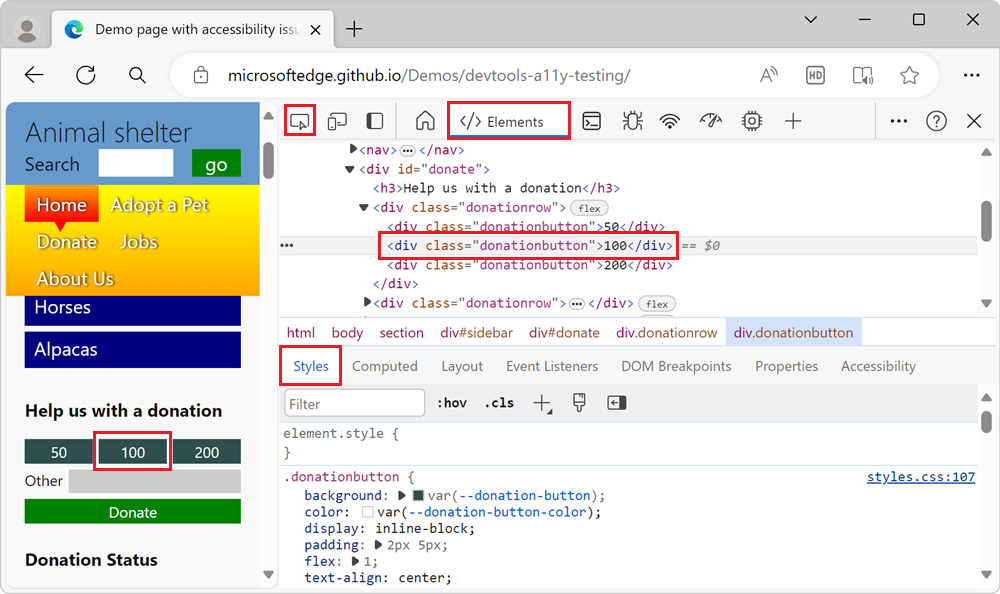
Seleccione el botón Inspeccionar (
 ) en la esquina superior izquierda de DevTools para que el botón esté resaltado (azul).
) en la esquina superior izquierda de DevTools para que el botón esté resaltado (azul).En la página web representada, en la sección Donación , mantenga el puntero sobre el botón 100 . Aparece la superposición de la herramienta Inspeccionar.
En la página web representada, haga clic en el botón 100 . En DevTools, se muestra la herramienta Elementos . El árbol DOM muestra el
<div class="donationbutton">100</div>elemento del botón 100 . El panel Estilos muestra las reglas CSS que se aplican al elemento .
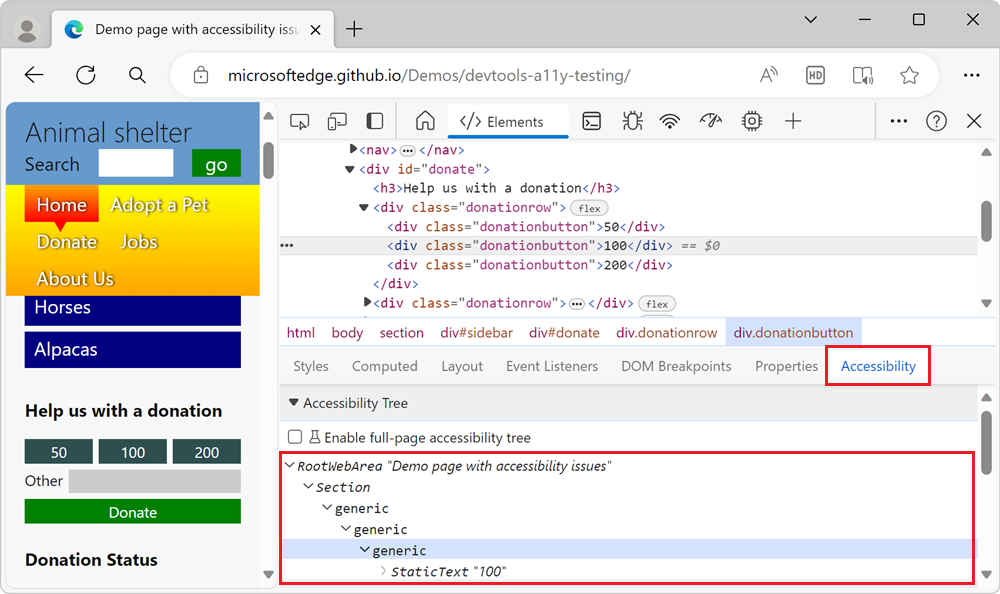
A la derecha de la pestaña Estilos , seleccione la pestaña Accesibilidad . Se muestra el árbol de accesibilidad del elemento y se expande:

Cualquier elemento del árbol que no tenga un nombre o tenga un rol de generic (como el <div class="donationbutton">100</div> elemento) es un problema, ya que ese elemento no estará disponible para los usuarios de teclado ni para los usuarios que usan tecnología de asistencia.