Ciclo de vida de los elementos
El flujo recomendado para la creación de elementos en la UI de Fabric es
- Solicite al usuario el nombre del elemento.
- Cree un elemento "vacío".
- Edite y guarde el nuevo elemento.
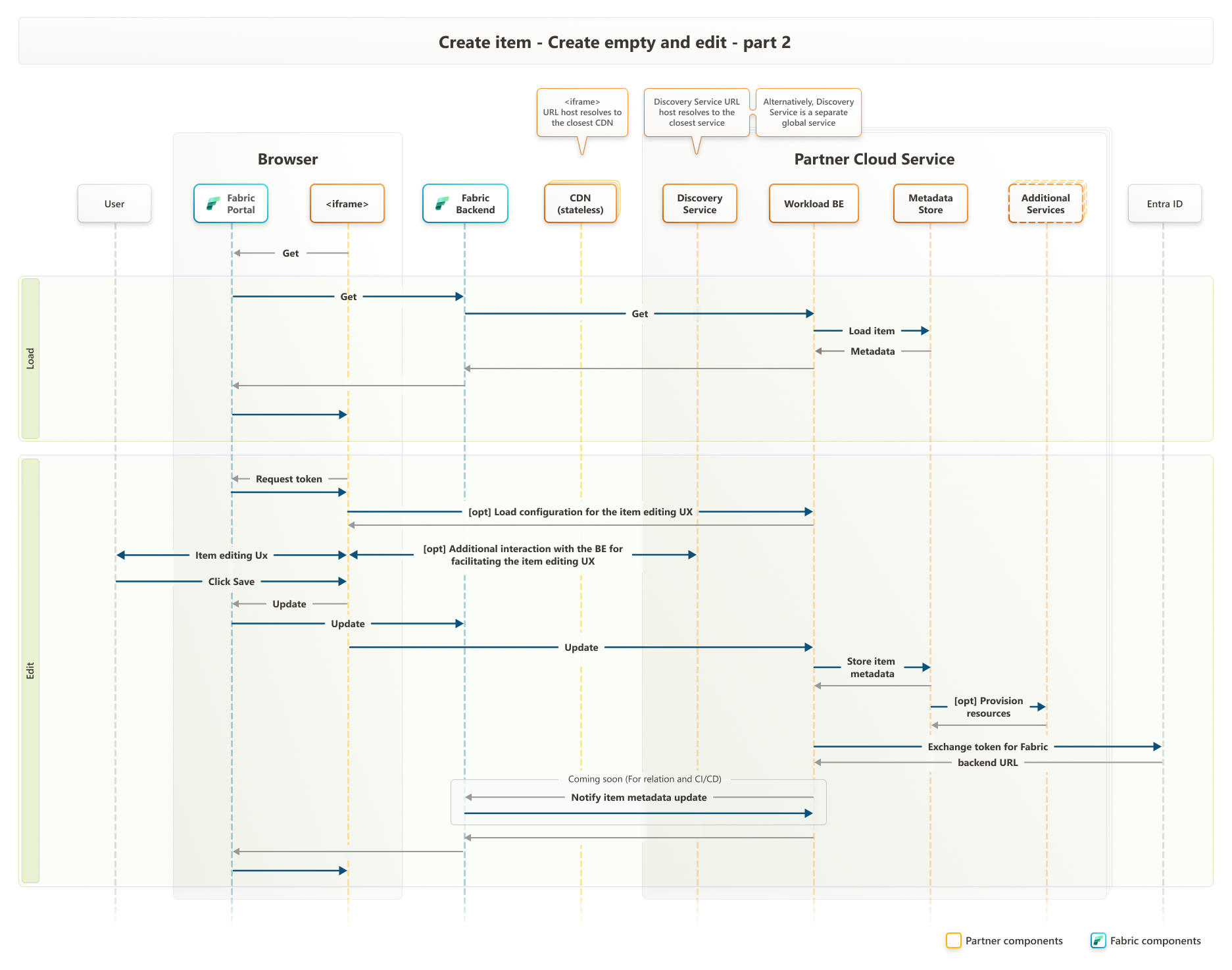
Este proceso puede estar dividido en las fases siguientes:
Cuando el usuario selecciona un botón para crear un elemento de cualquier tipo, el código de Fabric FE (Portal) debe cargar el editor de elementos correspondiente. Fabric FE realiza una llamada API a Fabric BE para capturar la información necesaria, incluida la dirección URL de origen, los detalles de la aplicación de Microsoft Entra ID y la dirección URL de la carga de trabajo BE, todos ellos correspondientes al contexto actual. Una vez disponible esta información, se crea un elemento. Normalmente, el elemento carga sus recursos estáticos como HTML, JavaScript, CSS e imágenes de CDN. Se recomienda usar la implementación de CDN de varias regiones y configurar la resolución de nombres para que la dirección URL de origen se resuelva en el servidor CDN más cercano físicamente a la ubicación actual del navegador.
Nota:
Normalmente, el editor de elementos debe realizar llamadas a la carga de trabajo BE, posiblemente durante la fase de edición. Esto requiere resolver la dirección URL de la carga de trabajo BE en función del contexto actual. Actualmente, el código puede usar una dirección URL de BE codificada de forma rígida.
Crear un elemento vacío
Es una práctica habitual en Fabric permitir la creación de un elemento sin entrada de usuario, excepto el nombre del elemento. No se espera que estos elementos hagan nada significativo (y, por lo tanto, están "vacíos"), pero aparecen en el área de trabajo y pueden participar en flujos y operaciones básicos. Además, en algunos casos incluso pueden ser funcionales, en función de los valores predeterminados razonables establecidos por la carga de trabajo.
Este flujo comienza por pedir al usuario que proporcione un nombre para el nuevo elemento. Con el nombre, el iFrame realiza una llamada a la API de JS host para iniciar el flujo de creación de elementos, pasando el objeto JSON opcional como "carga de creación" y el host realizará una llamada a Fabric BE. El host controla la autenticación. Fabric BE resuelve la dirección URL de BE de la carga de trabajo en función del contexto y llama a la API de la carga de trabajo CreateItem, para lo que usa la "carga de creación" enviada por el iframe. Se espera que la BE de la carga de trabajo almacene los nuevos metadatos de los elementos, que posiblemente asigne algunos recursos (aunque este paso se puede aplazar a un punto posterior) y que realice cualquier otro trabajo pertinente. Cuando se completa la creación de elementos desde la perspectiva de la carga de trabajo BE, debe notificar a Fabric BE en el cambio de metadatos del elemento. El mismo proceso debe producirse en cualquier actualización de los metadatos del elemento, por lo que el token de asunto debe intercambiarse para la audiencia de Fabric BE.
Nota:
La API para notificar la actualización de metadatos del elemento no está disponible actualmente.
Cargar el elemento
Para editar un elemento, el iFrame debe cargar sus metadatos. Este proceso es el mismo para cargar elementos "vacíos" e "inicializados". El iFrame realiza una llamada a la API de JS host, que llama a Fabric BE, que a su vez llama a la API de carga de trabajo GetItemPayload. La BE de la carga de trabajo puede devolver un objeto JSON, que luego se pasa al iframe. El host controla la autenticación.
Editar el elemento
Una vez cargados los metadatos del elemento, se puede iniciar una sesión de edición. Al principio o durante esta sesión, es posible que el iFrame tenga que realizar llamadas a la carga de trabajo BE (por ejemplo, para capturar una configuración, rellenar controles de interfaz de usuario, realizar validaciones y mucho más). Para ello, debe solicitar un token de la API de JS host.