Uso de la biblioteca de cartera de Microsoft Entra con el identificador comprobado
En este tutorial, aprenderá cómo una aplicación móvil puede utilizar la Microsoft Entra Wallet Library con Verified ID para emitir y presentar credenciales verificables.
Prerrequisitos
- Android Studio instalado en Mac/Windows y un dispositivo Android de prueba. Es necesario activar el modo de desarrollador en el dispositivo de prueba Android.
- Una cuenta de desarrollador de Apple, un Mac con Xcode y un dispositivo de prueba iOS con modo de desarrollador activado. La versión de iOS debe ser al menos IOs 16.
- Instale la aplicación QR Code Reader en su dispositivo de prueba. La aplicación WalletLibraryDemo no viene con la capacidad de escanear códigos QR, por lo que necesita la aplicación QR Code Reader para escanear los códigos QR.
No necesita ser un desarrollador móvil para seguir este tutorial y poner en marcha la aplicación de demostración. Todo lo que necesita son las herramientas, un dispositivo de prueba y el valor de intentarlo. Tampoco es necesario contar con un inquilino de Microsoft Entra Verified ID, ya que puede probar la demo de la aplicación con nuestro sitio web público de demostración de extremo a extremo.
Nota:
Use la Wallet Library más reciente disponible para obtener compatibilidad con la curva P-256 compatible con NIST que usa Id. verificada desde febrero de 2024.
¿Qué es la biblioteca de carteras Entra de Microsoft?
La biblioteca de carteras Entra de Microsoft para iOS y Android le da a su aplicación móvil la capacidad de comenzar a utilizar la plataforma de identidad verificada Entra de Microsoft. La aplicación móvil utiliza la Biblioteca Wallet para emitir y presentar credenciales verificables de acuerdo con los estándares del sector.
¿Cuándo debo usar la Biblioteca de carteras de Microsoft Entra?
Microsoft Authenticator tiene toda la funcionalidad para actuar como cartera para Microsoft Entra Verified ID. Pero en los casos en que no pueda utilizar el Microsoft Authenticator, la biblioteca de carteras es su alternativa. Un ejemplo puede darse cuando usted ya tiene una aplicación móvil con la que sus usuarios están familiarizados y donde tiene más sentido incluir tecnología de credenciales verificables en esta aplicación.
Puede usar Microsoft Authenticator y una aplicación móvil utilizando la biblioteca Wallet simultáneamente en el mismo dispositivo móvil. Authenticator, si está instalado, es la aplicación que registra el controlador de protocolo para openid://, por lo que la aplicación debe asegurarse de que las solicitudes de emisión y presentación encuentren la aplicación. El uso de vínculos profundos incrustados en páginas HTML que dependen del protocolo openid:// inicia Microsoft Authenticator.
¿Utiliza Microsoft la biblioteca de carteras de Microsoft Entra?
Sí, el Microsoft Authenticator utiliza la biblioteca de carteras. Algunas características pueden aparecer primero en el Authenticator, pero nuestra intención es que estén disponibles en la Biblioteca de carteras.
¿Qué esfuerzo supone añadir la Biblioteca de Cartera de Microsoft Entra a mi aplicación?
La Biblioteca de Carteras se añade al proyecto de la aplicación móvil a través de una dependencia maven para Android y una dependencia cocoapod para iOS.
Para iOS, añada el pod WalletLibrary a su Podfile.
target "YourApp" do
use_frameworks!
pod "WalletLibrary", "~> 1.0.1"
end
A continuación, tendrá que añadir el código necesario para procesar las solicitudes. Para obtener más información, consulte el código de ejemplo WalletLibraryDemo.
/// Create a verifiedIdClient.
let verifiedIdClient = VerifiedIdClientBuilder().build()
/// Create a VerifiedIdRequestInput using a OpenId Request Uri.
let input = VerifiedIdRequestURL(url: URL(string: "openid-vc://...")!)
let result = await verifiedIdClient.createRequest(from: input)
/// Every external method's return value is wrapped in a Result object to ensure proper error handling.
switch (result) {
case .success(let request):
/// A request created from the method above could be an issuance or a presentation request.
/// In this example, it is a presentation request, so we can cast it to a VerifiedIdPresentationRequest.
let presentationRequest = request as? VerifiedIdPresentationRequest
case .failure(let error):
/// If an error occurs, its value can be accessed here.
print(error)
}
A continuación, tiene que manejar las siguientes tareas principales en su aplicación.
- Obtener las URLs de las peticiones. La Biblioteca de Carteras no viene con ninguna funcionalidad para escanear un código QR o similar. Si desea proporcionar soporte técnico para cualquier otra opción que no esté integrada en la aplicación, debe agregar esas características usted mismo.
- Almacenamiento de las credenciales. La biblioteca wallet crea la clave pública y privada que se usa para firmar respuestas y las almacena en el dispositivo, pero no incluye ninguna funcionalidad para almacenar credenciales. Tiene que administrar el almacenamiento de credenciales para su aplicación móvil.
- Interfaz de usuario. Debe implementar cualquier representación visual de las credenciales almacenadas y los elementos de la interfaz de usuario destinados a impulsar el proceso de emisión y presentación.
Aplicación de demostración de la biblioteca de carteras
La Biblioteca de Carteras viene con una aplicación de demostración en el repositorio de GitHub que está lista para usar sin tener que realizar ninguna modificación. Solo debe compilarla e implementarla. La aplicación de demostración es una implementación ligera y sencilla que ilustra la emisión y presentación en su mínima expresión. Para empezar rápidamente, puede utilizar la aplicación QR Code Reader para escanear el código QR y, a continuación, copiarlo y pegarlo en la aplicación de demostración.
Para probar la aplicación de demostración, se necesita una aplicación web que emita credenciales y realice solicitudes de presentación de credenciales. La aplicación web pública de demostración de Woodgrove se utiliza para este fin en este tutorial.
Compilación de la muestra de Android
En la máquina para desarrolladores con Android Studio, siga estos pasos:
Descargue o clone el repositorio de GitHub de la Biblioteca de carteras de Android. No necesita la carpeta de la biblioteca de la cartera y puede eliminarla si lo desea.
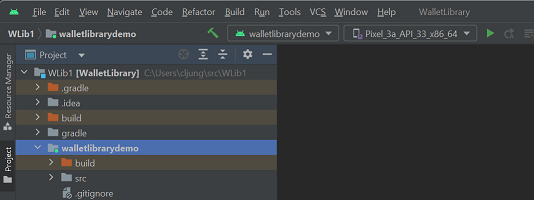
Inicie Android Studio y abra la carpeta primaria de walletlibrarydemo

Seleccione el menú Compilación y luego Crear proyecto. Este paso lleva algo de tiempo.
Conecte su dispositivo de prueba Android a través de un cable USB a su ordenador portátil
Seleccione su dispositivo de prueba en Android Studio y seleccione el botón ejecutar (triángulo verde)
Emitir credenciales mediante el ejemplo de Android
Inicie la aplicación WalletLibraryDemo

En su ordenador portátil, inicie el sitio web público de demostración https://aka.ms/vcdemo y haga lo siguiente
- Escriba el nombre y los apellidos y presione Siguiente.
- Seleccione Comprobar con True Identity.
- Seleccione Tomar un selfie y Cargar identificación emitida por el gobierno. La demostración usa datos simulados y no es necesario proporcionar un selfie real ni un identificador.
- Seleccione Siguiente y Aceptar
Escanee el código QR con la aplicación Lector de Códigos QR en su dispositivo de prueba y, a continuación, copie la URL completa que aparece en la aplicación Lector de Códigos QR. Recuerde el código PIN.
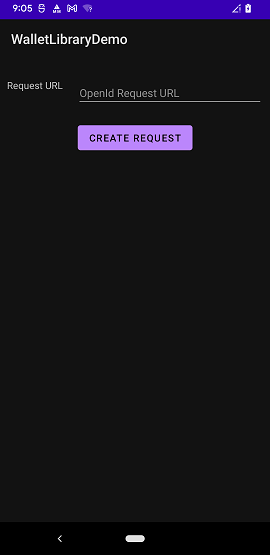
Vuelva a la aplicación WalletLibraryDemo y pegue la URL desde el portapapeles.
Pulse el botón CREAR SOLICITUD.
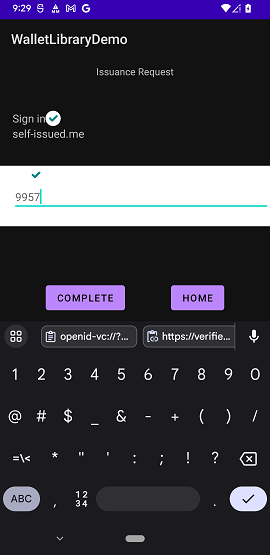
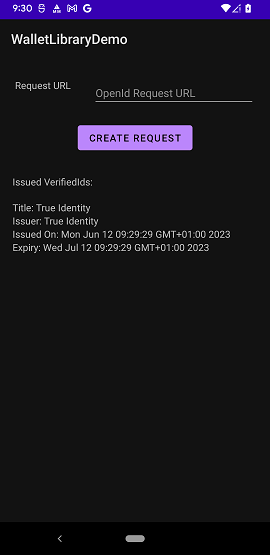
Cuando la aplicación descarga la solicitud, muestra una pantalla como el ejemplo proporcionado. Seleccione en el rectángulo blanco, que es un cuadro de texto y escriba el código de anclaje que se muestra en la página del explorador. A continuación, seleccione el botón COMPLETAR.

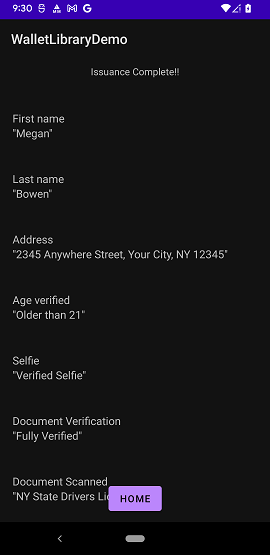
Una vez completada la emisión, la app de demostración muestra las reclamaciones en la credencial

Presentación de credenciales con la muestra de Android
La aplicación de ejemplo guarda la credencial emitida en la memoria, por lo que después de la emisión, puede utilizarla para la presentación.
Si emitió correctamente una credencial, la aplicación WalletLibraryDemo debe mostrar algunos detalles de credenciales en la pantalla principal.

En la demostración de Woodgrove en el navegador, seleccione Volver a Woodgrove si aún no lo ha hecho y continúe con el paso 3 para acceder al portal personalizado .
Escanee el código QR con la aplicación QR Code Reader de su dispositivo de prueba y, a continuación, copie la URL completa en el portapapeles.
Vuelva a la aplicación WalletLibraryDemo, pegue la dirección URL y seleccione el botón CREATE REQUEST.
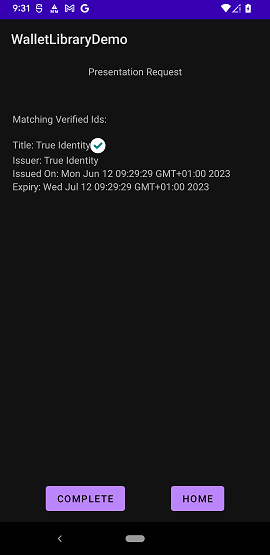
La aplicación recupera la solicitud de presentación y muestra las credenciales coincidentes que tiene en memoria. En este caso, solo tiene uno. Haga clic en él para que aparezca la pequeña marca de verificación y, a continuación, seleccione el botón COMPLETE para enviar la respuesta de la presentación.

Creación de la aplicación iOS
En la máquina para desarrolladores de Mac con Xcode, siga estos pasos:
Descargue o clone el repositorio de GitHub de la Biblioteca de carteras de iOS.
Inicie Xcode y abra la carpeta de nivel superior para la WalletLibrary
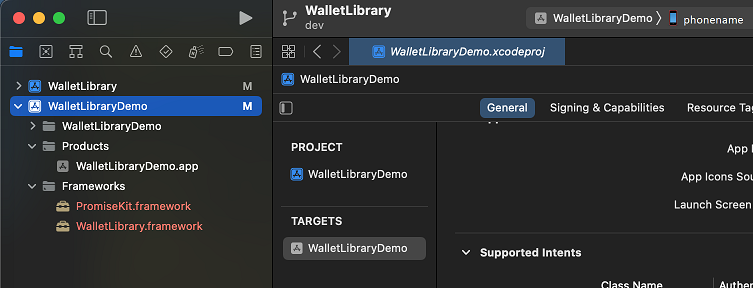
Enfoque el proyecto WalletLibraryDemo

Cambie el ID del equipo por su ID del equipo de desarrolladores de Apple.
Seleccione el menú Producto y luego Compilar. Este paso lleva algo de tiempo.
Conecte su dispositivo iOS de prueba a través de un cable USB a su ordenador portátil.
Seleccione su dispositivo de prueba en Xcode
Seleccione el menú Producto y, a continuación, Ejecutar o seleccione el triángulo de ejecución.
Emisión de credenciales utilizando el ejemplo de iOS
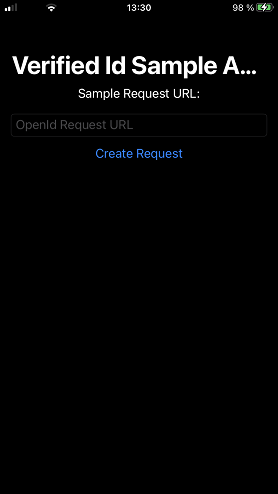
Inicie la aplicación WalletLibraryDemo

En su ordenador portátil, inicie el sitio web público de demostración https://aka.ms/vcdemo y haga lo siguiente
- Escriba el nombre y los apellidos y presione Siguiente.
- Seleccione Comprobar con True Identity.
- Seleccione Tomar un selfie y Cargar identificación emitida por el gobierno. La demostración usa datos simulados y no es necesario proporcionar un selfie real ni un identificador.
- Seleccione Siguiente y Aceptar
Escanee el código QR con la aplicación Lector de Códigos QR en su dispositivo de prueba y, a continuación, copie la URL completa que aparece en la aplicación Lector de Códigos QR. Recuerde el código PIN.
Vuelva a la aplicación WalletLibraryDemo y pegue la URL desde el portapapeles.
Pulse el botón Crear solicitud.
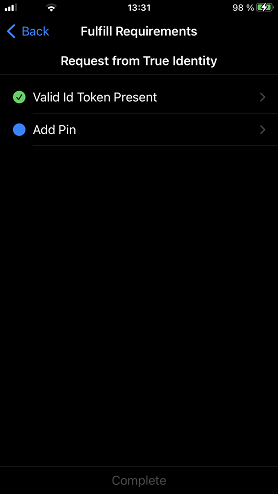
Cuando la aplicación finaliza la descarga de la solicitud, se muestra una pantalla como nuestro ejemplo. Seleccione en el texto Agregar Pin para ir a una pantalla en la que puede escribir el código PIN y, a continuación, seleccione el botón Agregar para volver y, por último, seleccione el botón Completar.

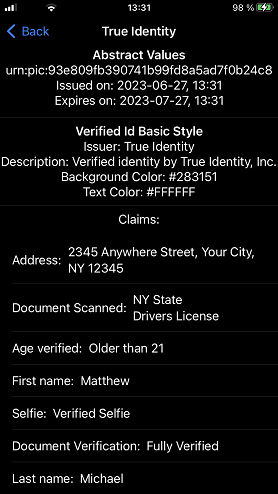
Una vez completada la emisión, la aplicación de demostración muestra las reclamaciones en la credencial.

Presentación de credenciales con la muestra de iOS
La aplicación de ejemplo guarda la credencial emitida en la memoria, por lo que después de la emisión, puede utilizarla para la presentación.
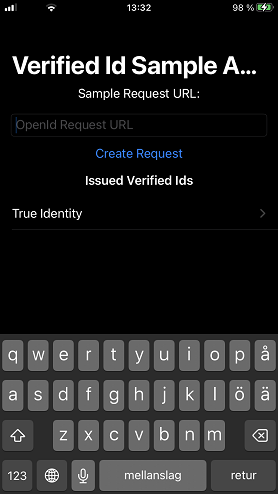
Si emitió correctamente una credencial, la aplicación WalletLibraryDemo muestra el nombre del tipo de credencial en la pantalla principal.

En la demostración de Woodgrove en el navegador, seleccione Volver a Woodgrove si aún no lo ha hecho y continúe con el paso 3 Acceder al portal personalizado.
Escanee el código QR con la aplicación QR Code Reader de su dispositivo de prueba y, a continuación, copie la URL completa en el portapapeles.
Vuelva a la aplicación WalletLibraryDemo, desactive la solicitud anterior del cuadro de texto, pegue la dirección URL y seleccione botón Crear solicitud
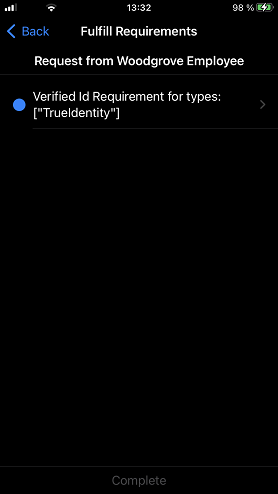
La aplicación recupera la solicitud de presentación y muestra las credenciales coincidentes que tiene en memoria. En este caso solo tiene una. Haga clic en él para que la pequeña marca de verificación pase de azul a verde y, a continuación, seleccione el botón Completar para enviar la respuesta de la presentación.

Pasos siguientes
Obtenga información sobre la Configuración del inquilino de Verified ID de Microsoft Entra.