Tutorial: Llamada a Microsoft Graph API desde una aplicación de página única de React
Antes de poder interactuar con la aplicación de página única (SPA) es necesario iniciar una llamada API a Microsoft Graph y crear la interfaz de usuario (UI) para la aplicación. Después de agregar esto, podremos iniciar sesión en la aplicación y obtener información de datos de perfil de Microsoft Graph API.
En este tutorial:
- Creación de la llamada API a Microsoft Graph
- Creación de una interfaz de usuario para la aplicación
- Importación y uso de componentes en la aplicación
- Crear un componente que represente la información del perfil del usuario
- Llamada a la API desde la aplicación
Prerrequisitos
- Finalización de los requisitos previos y los pasos descritos en el tutorial: creación de componentes para iniciar y cerrar sesión en aplicaciones de página única de React.
Creación de la llamada API a Microsoft Graph
Para permitir que la SPA solicite acceso a Microsoft Graph, será necesario agregar una referencia al objeto graphConfig. Contiene el punto de conexión de la API de REST de Graph definido en el archivo authConfig.js.
En la carpeta src, abra graph.js y sustituya el contenido del archivo por el siguiente fragmento de código para solicitar acceso a Microsoft Graph.
import { graphConfig } from "./authConfig"; /** * Attaches a given access token to a MS Graph API call. Returns information about the user * @param accessToken */ export async function callMsGraph(accessToken) { const headers = new Headers(); const bearer = `Bearer ${accessToken}`; headers.append("Authorization", bearer); const options = { method: "GET", headers: headers }; return fetch(graphConfig.graphMeEndpoint, options) .then(response => response.json()) .catch(error => console.log(error)); }
Actualización de importaciones para usar componentes en la aplicación
El siguiente fragmento de código importa los componentes de la interfaz de usuario que se crearon anteriormente en la aplicación. También importa los componentes necesarios del paquete @azure/msal-react. Estos componentes se usarán para representar la interfaz de usuario y llamar a la API.
En la carpeta src, abra App.jsx y sustituya el contenido del archivo por el siguiente fragmento de código para solicitar acceso.
import React, { useState } from 'react'; import { PageLayout } from './components/PageLayout'; import { loginRequest } from './authConfig'; import { callMsGraph } from './graph'; import { ProfileData } from './components/ProfileData'; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from '@azure/msal-react'; import './App.css'; import Button from 'react-bootstrap/Button';
Adición de la función ProfileContent
La función ProfileContent se usa para representar la información del perfil del usuario después de que el usuario haya iniciado sesión. Se llamará a esta función cuando el usuario seleccione el botón Solicitar información sobre el perfil.
En el archivo App.jsx, agregue el código siguiente debajo de las importaciones:
/** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphData, setGraphData] = useState(null); function RequestProfileData() { // Silently acquires an access token which is then attached to a request for MS Graph data instance .acquireTokenSilent({ ...loginRequest, account: accounts[0], }) .then((response) => { callMsGraph(response.accessToken).then((response) => setGraphData(response)); }); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> <br/> {graphData ? ( <ProfileData graphData={graphData} /> ) : ( <Button variant="secondary" onClick={RequestProfileData}> Request Profile Information </Button> )} </> ); };
Adición de la función MainContent
La función MainContent se usa para representar la información del perfil del usuario después de que el usuario haya iniciado sesión. Se llamará a esta función cuando el usuario seleccione el botón Solicitar información sobre el perfil.
En el archivo App.jsx, reemplace la función
App()por el código siguiente:/** * If a user is authenticated the ProfileContent component above is rendered. Otherwise a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5> <center> Please sign-in to see your profile information. </center> </h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <center> <MainContent /> </center> </PageLayout> ); }
Llamada a Microsoft Graph API desde la aplicación
Se han agregado todos los fragmentos de código necesarios, por lo que la aplicación ahora se podrá llamar y probar en un explorador web.
Vaya al explorador abierto anteriormente en el tutorial: preparación de una aplicación para la autenticación. Si el explorador estuviera cerrado, abra una nueva ventana con la dirección
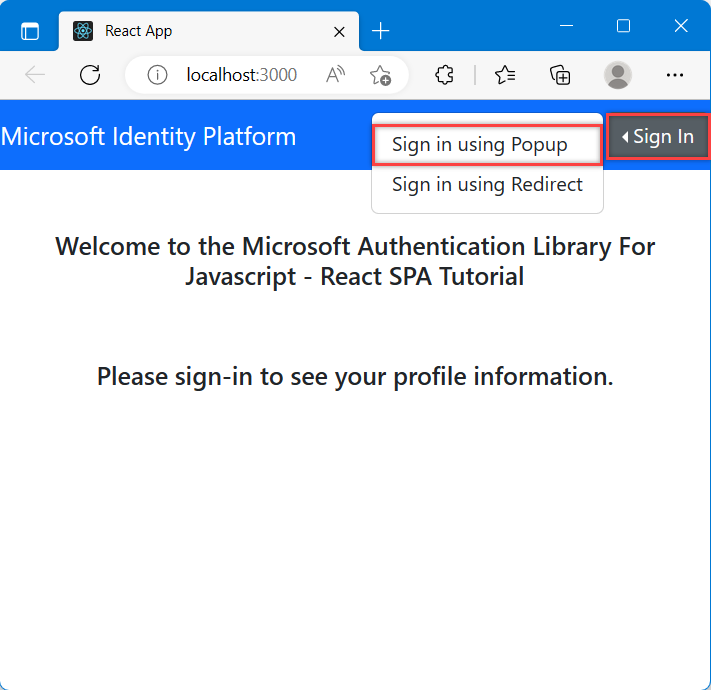
http://localhost:3000/.Haga clic en el botón Iniciar sesión. Para los fines de este tutorial, elija la opción Iniciar sesión con el elemento emergente.

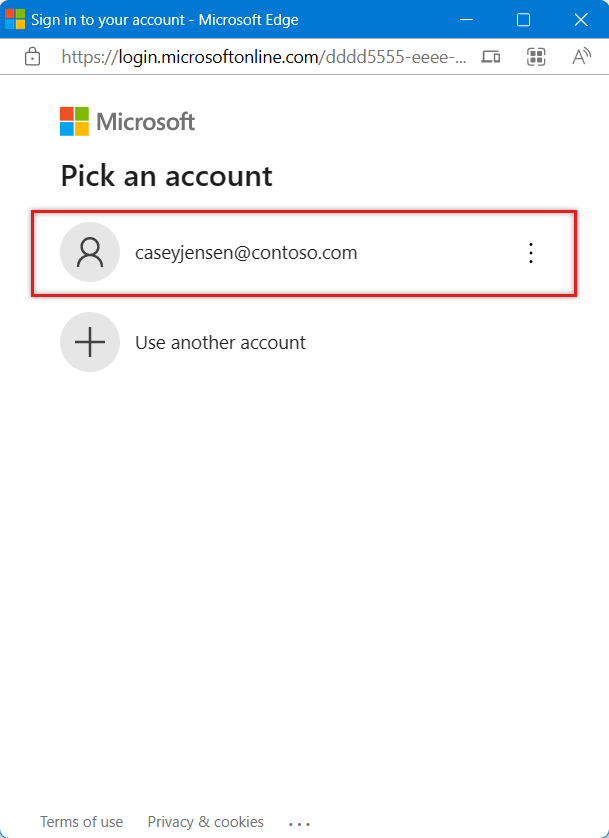
Después de que aparezca la ventana emergente con las opciones de inicio de sesión, seleccione la cuenta con la que quiera iniciar sesión.

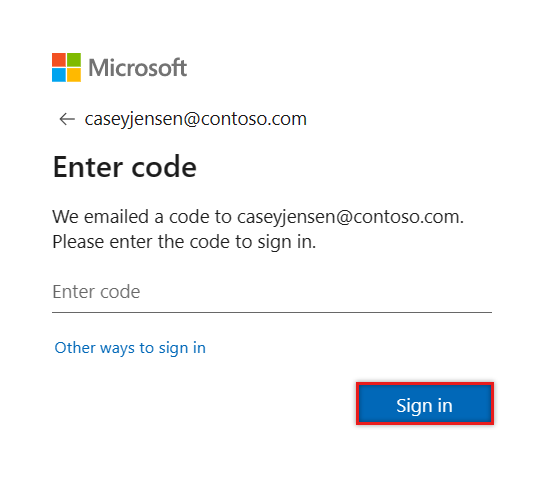
Podría aparecer una segunda ventana indicando que se enviará un código a su dirección de correo electrónico. Si esto sucediera, seleccione Enviar código. Abra el correo electrónico del remitente equipo de cuentas Microsoft, e introduzca el código de un solo uso de 7 dígitos. Una vez introducido, seleccione Guardar.

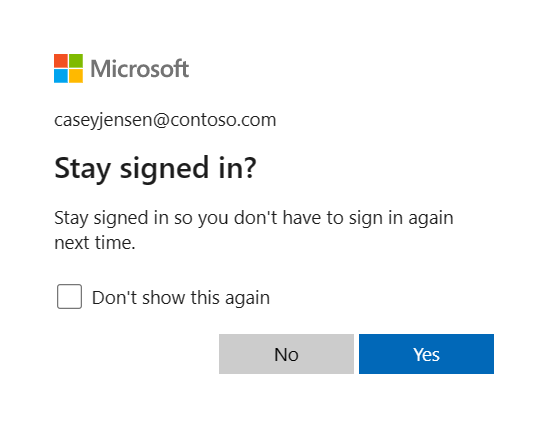
En Mantener sesión iniciada, puede seleccionar No o Sí.

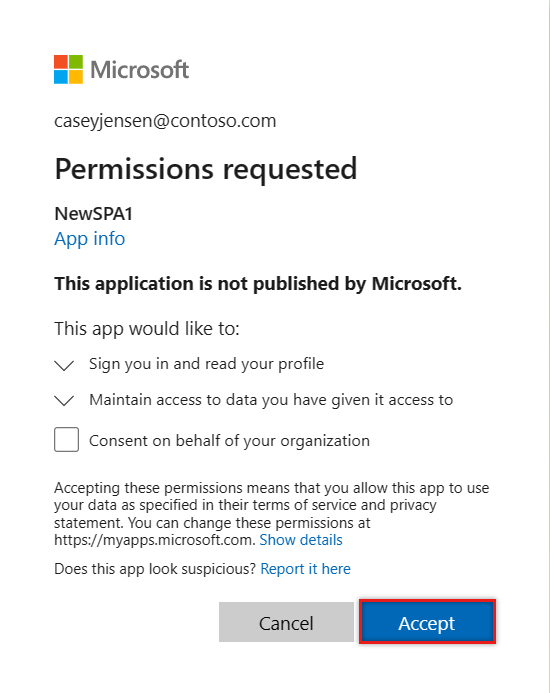
La aplicación ahora solicitará permiso para iniciar sesión y acceder a los datos. Seleccione Aceptar para continuar.

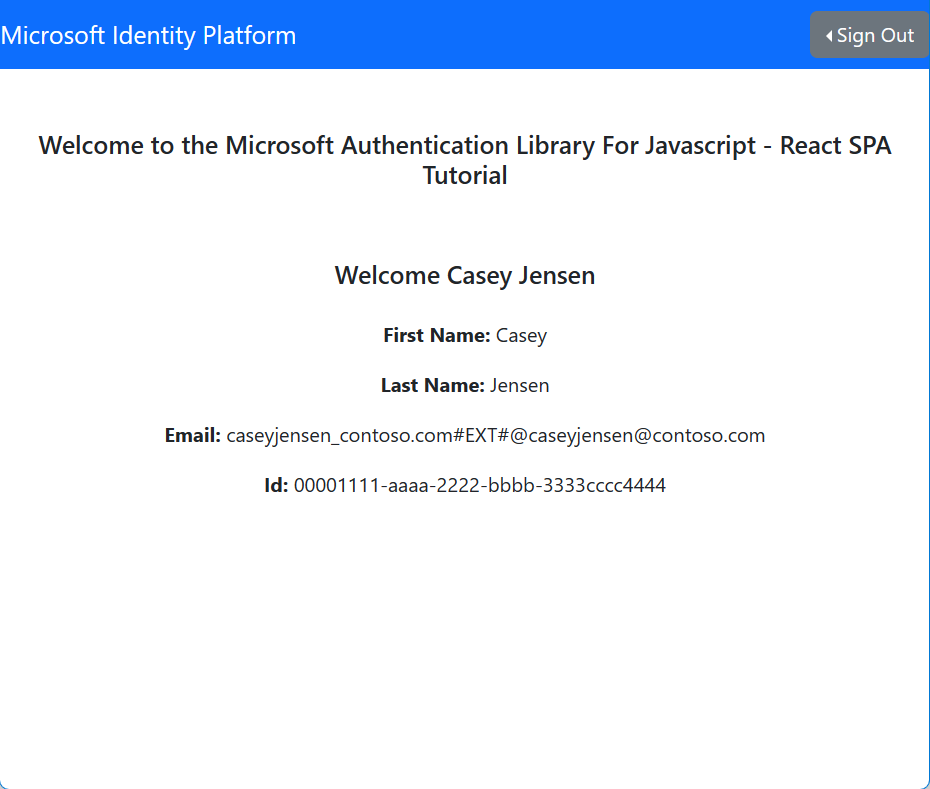
La SPA mostrará ahora un botón indicando Solicitar información de perfil. Selecciónelo para mostrar los datos de perfil de Microsoft Graph adquiridos en Microsoft Graph API.

Pasos siguientes
Aprenda a usar la plataforma de identidad de Microsoft probando la siguiente serie de tutoriales sobre cómo crear una API web.