Inicio rápido: Inicio de sesión de los usuarios y obtención de un token de acceso en una aplicación SPA de JavaScript mediante el flujo de código de autorización con PKCE
¡Bienvenido! Probablemente esta no sea la página que esperaba. Mientras trabajamos en una corrección, este vínculo debería llevarle al artículo correcto:
Lamentamos las molestias y agradecemos su paciencia mientras trabajamos para resolverlo.
En este inicio rápido descargará y ejecutará un código de ejemplo que muestra cómo una aplicación de página única de JavaScript puede iniciar la sesión de usuarios y llamar a Microsoft Graph API mediante el flujo de código de autorización con la clave de prueba para el intercambio de códigos (PKCE). En el ejemplo de código se muestra cómo obtener un token de acceso para llamar a Microsoft Graph API o a cualquier API web.
Para ilustrar este tema, consulte el apartado en el que se explica el funcionamiento del ejemplo.
Requisitos previos
- Una suscripción a Azure: cree una de forma gratuita.
- Node.js
- Visual Studio Code u otro editor de código
Paso 1: Configuración de la aplicación en Azure Portal
Para que el código de ejemplo de este inicio rápido funcione, agregue un URI de redirección de http://localhost:3000/.
 La aplicación está configurada con estos atributos.
La aplicación está configurada con estos atributos.
Paso 2: Descarga del proyecto
Ejecutar el proyecto con un servidor Web mediante Node.js
Nota:
Enter_the_Supported_Account_Info_Here
Paso 3: La aplicación está configurada y lista para ejecutarse
Hemos configurado el proyecto con los valores de las propiedades de su aplicación.
Ejecute el proyecto con un servidor web mediante Node.js.
Para iniciar el servidor, ejecute los siguientes comandos desde el directorio del proyecto:
npm install npm startVaya a
http://localhost:3000/.Seleccione Iniciar sesión para iniciar el proceso de inicio de sesión y, luego, llame a Microsoft Graph API.
La primera vez que inicie sesión, se le pedirá que dé su consentimiento para permitir que la aplicación acceda a su perfil e inicie sesión automáticamente. Después de que haya iniciado sesión correctamente, se muestra en la página la información del perfil de usuario.
Más información
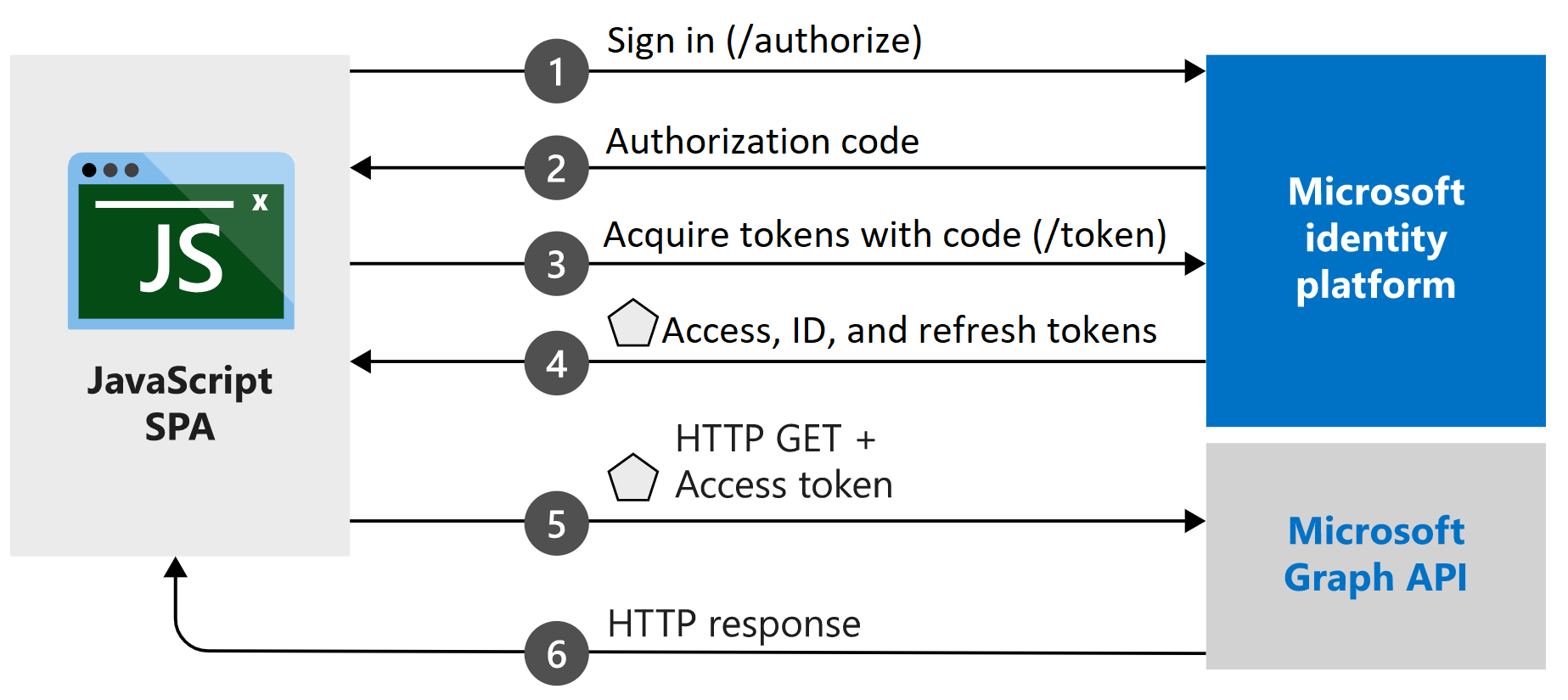
Funcionamiento del ejemplo

MSAL.js
La biblioteca MSAL.js inicia la sesión de los usuarios y solicita los tokens que se usan para acceder a una API protegida por la > plataforma de identidad de Microsoft. El archivo index.html del ejemplo contiene una referencia a la biblioteca:
<script type="text/javascript" src="https://alcdn.msauth.net/browser/2.0.0-beta.0/js/msal-browser.js" integrity=
"sha384-r7Qxfs6PYHyfoBR6zG62DGzptfLBxnREThAlcJyEfzJ4dq5rqExc1Xj3TPFE/9TH" crossorigin="anonymous"></script>
Si tiene Node.js instalado, también puede descargar la versión más reciente mediante el administrador de paquetes de Node.js (npm):
npm install @azure/msal-browser
Pasos siguientes
Para obtener una guía detallada paso a paso sobre cómo compilar la aplicación de flujo de código de autenticación mediante React, consulte el siguiente tutorial: