Slider
.NET Multi-platform App UI (.NET MAUI) Slider es una barra horizontal que puedes manipular para seleccionar un valor double de un rango continuo.
Slider define las siguientes propiedades:
Minimum, de tipodouble, es el mínimo del rango, con un valor predeterminado de 0.Maximum, de tipodouble, es el máximo del rango, con un valor predeterminado de 1.Value, de tipodouble, es el valor del control deslizante, que puede oscilar entreMinimumyMaximumy tiene un valor predeterminado de 0.MinimumTrackColor, de tipo Color, es el color de la barra del lado izquierdo del control.MaximumTrackColor, de tipo Color, es el color de la barra en el lado derecho del control.ThumbColorde tipo Color, es el color del control.ThumbImageSource, de tipo ImageSource, es la imagen que se va a usar para el control, de tipo ImageSource.DragStartedCommand, de tipo ICommand, que se ejecuta al principio de una acción de arrastrar.DragCompletedCommand, de tipo ICommand, que se ejecuta al final de una acción de arrastrar.
Estas propiedades están respaldadas por objetos BindableProperty. La propiedad Value tiene un modo de enlace predeterminado de BindingMode.TwoWay, lo que significa que es adecuado como origen de enlace en una aplicación que usa el patrón Modelo-Vista-Modelo de vista (MVVM).
Nota:
Las propiedades ThumbColor y ThumbImageSource se excluyen mutuamente. Si se establecen ambas propiedades, la propiedad ThumbImageSource tendrá precedencia.
Slider fuerza la propiedad Value para que esté entre Minimum y Maximum, inclusive. Si la propiedad Minimum se establece en un valor mayor que la propiedad Value, Slider establece la propiedad Value en Minimum. Del mismo modo, si Maximum se establece en un valor menor que Value, Slider establece la propiedad Value en Maximum. Internamente, Slider garantiza que Maximum es menor que Minimum. Si Minimum o Maximum se establecen alguna vez para que Maximum no sea menor que Minimum, se genera una excepción. Para más información sobre cómo establecer las propiedades Minimum y Maximum, consulta Precauciones.
Slider define un evento ValueChanged que se genera cuando Value cambia, ya sea mediante la manipulación del usuario de Slider o cuando el programa establece la propiedad Value directamente. También se genera un evento ValueChanged cuando la propiedad Value se fuerce como se describe en el párrafo anterior. El objeto ValueChangedEventArgs que acompaña al evento ValueChanged tiene propiedades OldValue y NewValue, de tipo double. En el momento en que se genera el evento, el valor de NewValue es el mismo que la propiedad Value del objeto Slider.
Slider también define eventos DragStarted y DragCompleted, que se generan al principio y al final de la acción de arrastrar. A diferencia del evento ValueChanged, los eventos DragStarted y DragCompleted solo se generan a través de la manipulación del usuario de Slider. Cuando se desencadena el evento DragStarted, se ejecuta DragStartedCommand de tipo ICommand. Del mismo modo, cuando se desencadena el evento DragCompleted, se ejecuta DragCompletedCommand de tipo ICommand.
Advertencia
No uses opciones de diseño horizontal sin restricciones de Center, Start o End con Slider. Mantén la configuración HorizontalOptions predeterminada de Fill y no uses un ancho de Auto al colocar Slider en un diseño Grid.
Crear control deslizante
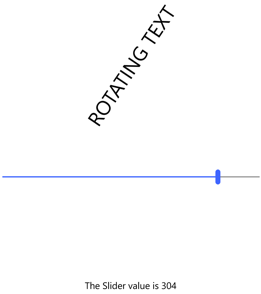
En el ejemplo siguiente se muestra cómo crear un Slider, con dos objetos Label:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.BasicSliderXamlPage"
Title="Basic Slider XAML"
Padding="10, 0">
<StackLayout>
<Label x:Name="rotatingLabel"
Text="ROTATING TEXT"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Slider Maximum="360"
ValueChanged="OnSliderValueChanged" />
<Label x:Name="displayLabel"
Text="(uninitialized)"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
En este ejemplo, Slider se inicializa para tener una propiedad Maximum de 360. El segundo Label muestra el texto "(sin inicializar)" hasta que se manipula Slider, lo que hace que se genere el primer evento ValueChanged.
El archivo de código subyacente contiene el controlador del evento ValueChanged:
public partial class BasicSliderXamlPage : ContentPage
{
public BasicSliderXamlPage()
{
InitializeComponent();
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
double value = args.NewValue;
rotatingLabel.Rotation = value;
displayLabel.Text = String.Format("The Slider value is {0}", value);
}
}
El controlador ValueChanged de Slider utiliza la propiedad Value del objeto slider para establecer la propiedad Rotation del primer Label y usa el método String.Format con la propiedad NewValue de los argumentos de evento para establecer la propiedad Text del segundo Label:

También es posible que el controlador de eventos obtenga el Slider que desencadena el evento a través del argumento sender. La propiedad Value contiene el valor actual:
double value = ((Slider)sender).Value;
Si el objeto Slider recibió un nombre en el archivo XAML con un atributo x:Name (por ejemplo, "slider"), el controlador de eventos podría hacer referencia directamente a ese objeto:
double value = slider.Value;
El código de C# equivalente para crear un Slider es:
Slider slider = new Slider
{
Maximum = 360
};
slider.ValueChanged += (sender, args) =>
{
rotationLabel.Rotation = slider.Value;
displayLabel.Text = String.Format("The Slider value is {0}", args.NewValue);
};
Enlace de datos a un control deslizante
El controlador de eventos ValueChanged se puede eliminar mediante el enlace de datos para responder al cambio de valor Slider:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.BasicSliderBindingsPage"
Title="Basic Slider Bindings"
Padding="10, 0">
<StackLayout>
<Label Text="ROTATING TEXT"
Rotation="{Binding Source={x:Reference slider},
Path=Value}"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Slider x:Name="slider"
Maximum="360" />
<Label x:Name="displayLabel"
Text="{Binding Source={x:Reference slider},
Path=Value,
StringFormat='The Slider value is {0:F0}'}"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
En este ejemplo, la propiedad Rotation del primer Label está enlazada a la propiedad Value de Slider, como está la propiedad Text del segundo Label con una especificación StringFormat. Cuando aparezca la página por primera vez, el segundo objeto Label muestra la cadena de texto con el valor. Para mostrar texto sin enlace de datos, tendrás que inicializar específicamente la propiedad Text de Label o simular una activación del evento ValueChanged llamando al controlador de eventos desde el constructor de clase.
Precauciones
El valor de la propiedad Minimum debe ser menor que el valor de la propiedad Maximum. En el ejemplo siguiente Slider produce una excepción:
// Throws an exception!
Slider slider = new Slider
{
Minimum = 10,
Maximum = 20
};
El compilador de C# genera código que establece estas dos propiedades en secuencia y, cuando la propiedad Minimum se establece en 10, es mayor que el valor predeterminado Maximum de 1. Puedes evitar la excepción en este caso estableciendo primero la propiedad Maximum:
Slider slider = new Slider
{
Maximum = 20,
Minimum = 10
};
En este ejemplo, establecer Maximum en 20 no es un problema porque es mayor que el valor predeterminado Minimum de 0. Cuando Minimum está establecido, el valor es menor que el valor Maximum de 20.
El mismo problema existe en XAML. Las propiedades deben establecerse en un orden que garantice que Minimum siempre sea mayor que Maximum:
<Slider Maximum="20"
Minimum="10" ... />
Luego, puedes establecer los valores Minimum y Maximum en números negativos, pero solo en un orden donde Minimum siempre sea menor que Maximum:
<Slider Minimum="-20"
Maximum="-10" ... />
La propiedad Value siempre es mayor o igual que el valor Minimum y menor o igual que Maximum. Si Value se establece en un valor fuera de ese intervalo, el valor será forzado a estar dentro del rango, pero no se genera ninguna excepción. Por ejemplo, el ejemplo siguiente no generará una excepción:
Slider slider = new Slider
{
Value = 10
};
En su lugar, la propiedad Value se convierte en el valor Maximum de 1.
Un ejemplo anterior estableció Maximum en 20 y Minimum en 10:
Slider slider = new Slider
{
Maximum = 20,
Minimum = 10
};
Cuando Minimum se establece en 10, Value también se establece en 10.
Si se ha asociado un controlador de eventos ValueChanged en el momento en que la propiedad Value está forzada a algo distinto de su valor predeterminado de 0, se genera un evento ValueChanged:
<Slider ValueChanged="OnSliderValueChanged"
Maximum="20"
Minimum="10" />
Cuando Minimum se establece en 10, Value también se establece en 10 y se genera el evento ValueChanged. Esto puede suceder antes de que se haya construido el resto de la página y el controlador podría intentar hacer referencia a otros elementos de la página que aún no se han creado. Es posible que desee agregar código al constructor ValueChanged que comprueba si hay valores null de otros elementos en la página. O bien, puedes establecer el controlador de eventos ValueChanged después de inicializar los valores Slider.
