Polygon
La clase .NET Multi-platform App UI (.NET MAUI) Polygon deriva de la clase Shape y se puede usar para dibujar polígonos, que son series conectadas de líneas que forman formas cerradas. Para información sobre las propiedades que hereda la clase Polygon de la clase Shape, consulta Formas.
Polygon define las siguientes propiedades:
- Points, de tipo PointCollection, que es una colección de estructuras
Pointque describen los puntos de vértice del polígono. - FillRule, de tipo FillRule, que especifica cómo se determina el relleno interior de la forma. El valor predeterminado de esta propiedad es
FillRule.EvenOdd.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y con estilo.
El tipo PointsCollection es un ObservableCollection de objetos Point. La estructura Point define las propiedades X y Y de tipo double, que representan un par de coordenadas x e y en el espacio 2D. Por lo tanto, la propiedad Points debe establecerse en una lista de pares de coordenadas x e y que describen los puntos de vértice de polígono, delimitados por una sola coma o uno o varios espacios. Por ejemplo, "40,10 70,80" y "40 10, 70 80" son válidos.
Para obtener más información sobre cómo usar la enumeración FillRule, consulta Reglas de relleno.
Creación de un polígono
Para dibujar un polígono, crea un objeto Polygon y establece su propiedad Points en los vértices de una forma. Se dibuja una línea que conecta los puntos primero y último de forma automática. Para pintar el interior del polígono, establece su propiedad Fill en un objeto derivado de Brush. Para asignar al polígono un esquema, establece su propiedad Stroke en un objeto derivado de Brush. La propiedad StrokeThickness especifica el grosor del contorno del polígono. Para más información sobre objetos Brush, consulta Pinceles.
En el ejemplo XAML siguiente se muestra cómo dibujar un polígono rellenado:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5" />
En este ejemplo, se dibuja un polígono rellenado que representa un triángulo:

En el ejemplo de XAML siguiente se muestra cómo dibujar un polígono discontinuo:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
En este ejemplo, el contorno del polígono es discontinuo:

Para más información sobre cómo dibujar un polígono discontinuo, consulta Dibujar formas discontinuas.
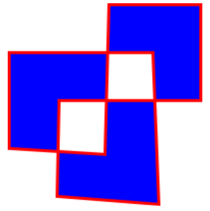
En el ejemplo de XAML siguiente se muestra un polígono que usa la regla de relleno predeterminada:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
En este ejemplo, el comportamiento de relleno de cada polígono se determina mediante la regla de relleno EvenOdd.

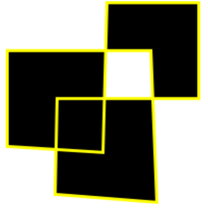
En el ejemplo de XAML siguiente se muestra un polígono que usa la regla de relleno Nonzero:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

En este ejemplo, el comportamiento de relleno de cada polígono se determina mediante la regla de relleno Nonzero.
 Examina la muestra
Examina la muestra