Fotograma
.NET Multi-platform App UI (.NET MAUI) Frame se usa para ajustar una vista o diseño con un borde que se puede configurar con color, sombra y otras opciones. Los marcos se pueden usar para crear bordes alrededor de los controles, pero también se pueden usar para crear una interfaz de usuario más compleja.
La clase Frame define las propiedades siguientes:
-
BorderColor, de tipo Color, determina el color del borde Frame. -
CornerRadius, de tipofloat, determina el radio redondeado de la esquina. -
HasShadow, de tipobool, determina si el marco tiene una sombra paralela.
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y que se les puede aplicar un estilo.
La clase Frame hereda de ContentView, que proporciona una propiedad enlazable Content. La propiedad Content es ContentProperty de la clase Frame y, por tanto, no es necesario establecerla explícitamente desde XAML.
Nota:
La clase Frame existía en Xamarin.Forms y está presente en .NET MAUI para los usuarios que van a migrar sus aplicaciones de Xamarin.Forms a .NET MAUI. Si vas a compilar una nueva aplicación MAUI de .NET, se recomienda usar Border en su lugar y establecer sombras mediante la propiedad enlazable Shadow en VisualElement. Para más información, consulta Borde y Sombra.
Crear un marco
Normalmente, un objeto Frame encapsula otro control, como Label:
<Frame>
<Label Text="Frame wrapped around a Label" />
</Frame>
Se puede personalizar la apariencia de objetos Frame mediante el establecimiento de propiedades:
<Frame BorderColor="Gray"
CornerRadius="10">
<Label Text="Frame wrapped around a Label" />
</Frame>
El código de C# equivalente es el siguiente:
Frame frame = new Frame
{
BorderColor = Colors.Gray,
CornerRadius = 10,
Content = new Label { Text = "Frame wrapped around a Label" }
};
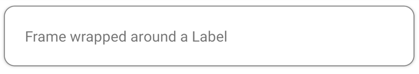
En la siguiente captura de pantalla se muestra el ejemploFrame:

Crear una tarjeta con un marco
La combinación de un objeto Frame con un diseño como StackLayout permite la creación de una interfaz de usuario más compleja.
A continuación se muestra cómo crear una tarjeta en Frame:
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="14"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
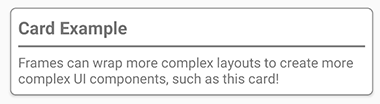
En la siguiente captura de pantalla se muestra el ejemplo:

Elementos de redondeo
La propiedad CornerRadius del control Frame es un enfoque para crear una imagen de círculo. En el código XAML siguiente se muestra cómo crear una imagen de círculo con :Frame
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
En la captura de pantalla siguiente se muestra la imagen de círculo de ejemplo: